Öppna och ange iFrame egenskaper för ett formulär
Det här ämnet gäller för Dynamics 365 Customer Engagement (on-premises). En Power Apps-version för det här ämnet finns i: iFrame-egenskaper för huvudformulär för modellbaserade appar
Du kan lägga till iFrame i ett formulär för att integrera innehåll från en annan webbplats i ett formulär.
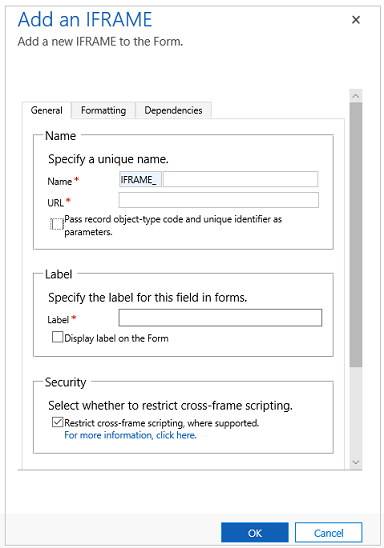
Du kan nå Formuläregenskaper i lösningsutforskaren. Under Komponenter expanderar du först Entiteter och expanderar sedan önskad entitet. Välj sedan Formulär. I listan över formulär, öppna formuläret av typen Huvudsaklig. Klicka på fliken Infoga och välj IFRAME för att visa egenskaper för IFRAME.

Kommentar
Formulär är inte avsedda att visas i iFrame.
| Flik | Property | Beskrivning |
|---|---|---|
| Allmänt | Namn | Krävs: Ett unikt namn för iFrame. Namnet får endast innehålla alfanumeriska tecken samt understreck. |
| URL | Krävs: URL:en för sidan som ska visas i iFrame. | |
| Skicka postens objekttypskod och unika identifierare som parametrar | Information om organisationen, användaren och posten kan överföras till iFrame. Mer information finns i Skicka parametrar till iFrames. | |
| Etikett | Krävs: En etikett för visning för iFrame. | |
| Visa etiketten i formuläret | Huruvida etiketten ska visas eller inte. | |
| Begränsa skripting för flera ramar, om det går | Det anses vara en säkerhetsrisk att tillåta att sidor från en annan webbplats interagerar med Dynamics 365 for Customer Engagement-programmet med hjälp av skript. Använd det här alternativet om du vill begränsa skript mellan ramar för sidor som du inte har kontroll över. |
|
| Synlig som standard | Att visa iFrame är valfritt och kan styras med skript. Mer information: Synlighetsalternativ | |
| Aktivera för mobil | Klicka på kryssrutan om du vill aktivera iFrame för mobila enheter. | |
| Formatering | Ange antalet kolumner som kontrollen ska ta upp | Du kan ange att fältet ska uppta det antal kolumner som avsnittet har när det avsnitt som innehåller en iFrame har mer än en kolumn. |
| Välj antalet rader som kontrollen upptar | Du kan styra höjden på en iFrame genom att ange det antal rader som kontrollen upptar. | |
| Utöka automatiskt så att tillgängligt utrymme används | Du kan tillåta att höjden på en iFrame expanderas till tillgängligt utrymme i stället för att ange höjden till ett antal rader. | |
| Välj rullningstyp för iFrame | Du har tre alternativ: - Vid behov: Visa rullningslister när storleken på iFrame överstiger tillgängligt utrymmer. - Alltid: Visa alltid rullningslister. - Aldrig: Visa aldrig rullningslister. |
|
| Visa kantlinje | Visa en kant runt iFrame. | |
| Beroenden | Beroende fält | En iFrame kan samverka med fält i formuläret med hjälp av skript. Om ett fält tas bort från formuläret kan skriptet i en iFrame avbrytas. Lägg till de fält som refereras av skript i en iFrame till Beroende fält så att de inte kan tas bort av misstag. |
Skicka parametrar till iFrames
Information om posten kan skickas genom att aktivera alternativet Skicka postens objekttypskod och unika identifierare som parametrar. Värden som skickas är:
| Parameter | Beskrivning |
|---|---|
orglcid |
Organisationens standardspråk, LCID. |
orgname |
Organisationens namn. |
userlcid |
Användarens önskade språk, LCID |
type |
Entitetstypkod. Det här värdet kan vara olika för anpassade entiteter i olika organisationer. Använd typename i stället. |
typename |
Namnet på entitetstypen. |
id |
ID-värdet för posten. parametern har inget värde förrän entitetsposten sparas. |
Se även
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för