Snabbstart: Logga in och hämta en åtkomsttoken i ett React SPA med hjälp av autentiseringskodflödet
Välkommen! Det här är förmodligen inte den sida du förväntade dig. När vi arbetar med en korrigering bör den här länken ta dig till rätt artikel:
Vi ber om ursäkt för besväret och uppskattar ditt tålamod medan vi arbetar för att få detta löst.
I den här snabbstarten laddar du ned och kör ett kodexempel som visar hur ett JavaScript React-program (SPA) kan logga in användare och anropa Microsoft Graph med hjälp av auktoriseringskodflödet. Kodexemplet visar hur du hämtar en åtkomsttoken för att anropa Microsoft Graph API eller något webb-API.
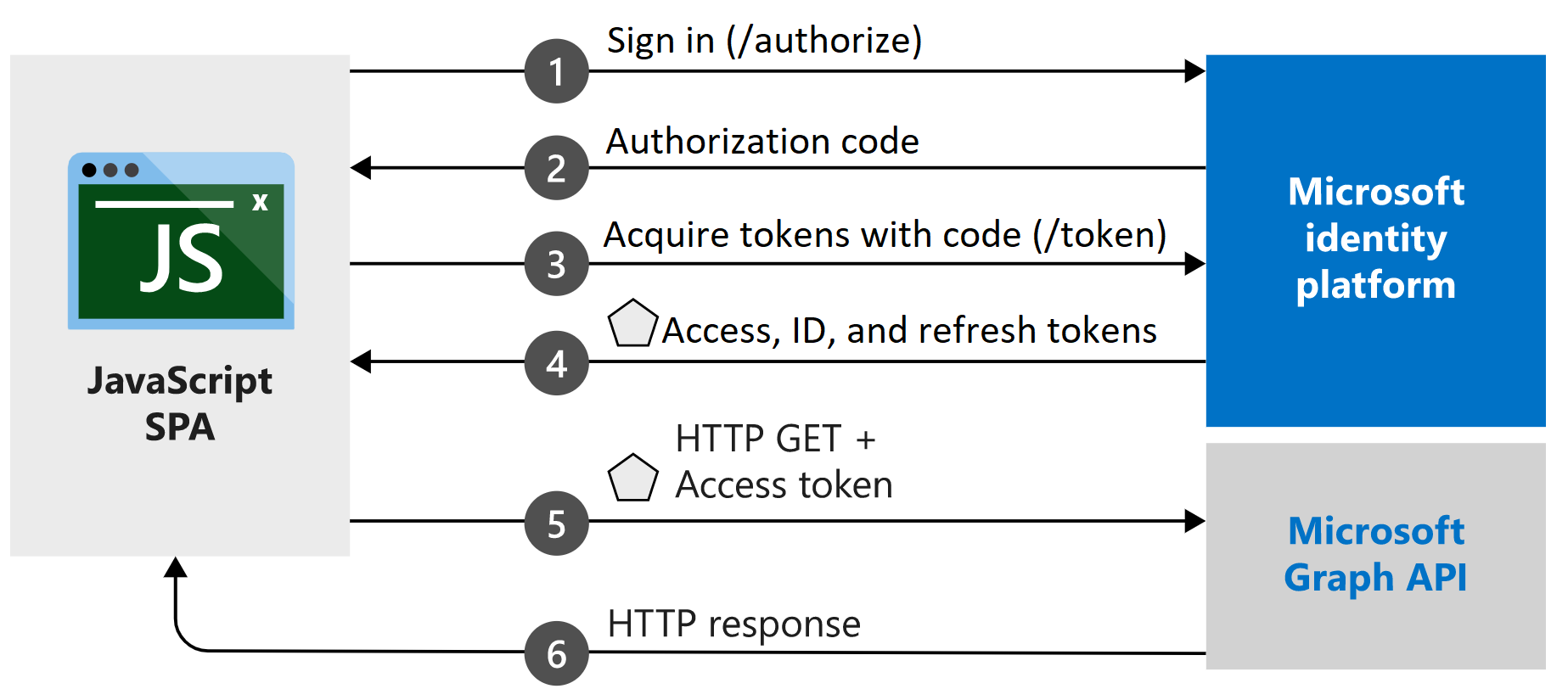
Se Så här fungerar exemplet för en bild.
Förutsättningar
- Azure-prenumeration – Skapa en Azure-prenumeration kostnadsfritt
- Node.js
- Visual Studio Code eller någon annan kodredigerare
Steg 1: Konfigurera din app i Azure-portalen
Det här kodexemplet kräver en omdirigerings-URI för http://localhost:3000/.
 Programmet har konfigurerats med dessa attribut.
Programmet har konfigurerats med dessa attribut.
Steg 2: Ladda ned projektet
Kör projektet med en webbserver med hjälp av Node.js
Kommentar
Enter_the_Supported_Account_Info_Here
Steg 3: Din app är konfigurerad och redo att köras
Vi har konfigurerat projektet med värden för appens egenskaper.
Steg 4: Kör projektet
Kör projektet med en webbserver med hjälp av Node.js:
Starta servern genom att köra följande kommandon från projektkatalogen:
npm install npm startBläddra till
http://localhost:3000/.Välj Logga in för att starta inloggningsprocessen och anropa sedan Microsoft Graph API.
Första gången du loggar in uppmanas du att ge ditt medgivande så att programmet får åtkomst till din profil och loggar in dig. När du har loggat in klickar du på begärandeprofilinformationen för att visa din profilinformation på sidan.
Mer information
Så här fungerar exemplet

msal.js
MSAL.js-biblioteket loggar in användare och begär de token som används för att komma åt ett API som skyddas av Microsofts identitetsplattform.
Om du har Node.js installerat kan du ladda ned den senaste versionen med hjälp av Node.js Package Manager (npm):
npm install @azure/msal-browser @azure/msal-react
Nästa steg
Prova sedan en stegvis självstudie för att lära dig hur du skapar ett React SPA från grunden som loggar in användare och anropar > Microsoft Graph API för att hämta användarprofildata: