Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Gäller för:  arbetskraftshyresgäster
arbetskraftshyresgäster  externa hyresgäster (läs mer)
externa hyresgäster (läs mer)
I den här snabbstarten använder du en exempelwebbapp för att visa hur du loggar in användare och anropar Microsoft Graph API i din klientorganisation för anställda. Exempelappen använder Microsoft Authentication Library för att hantera autentisering.
Innan du börjar, använd Välj en hyrestyp alternativet överst på den här sidan för att välja hyrestyp. Microsoft Entra ID tillhandahåller två klientkonfigurationer, personal och externa. En klientkonfiguration för personal är avsedd för dina anställda, interna appar och andra organisationsresurser. En extern hyresgäst är för dina kundinriktade appar.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Om du inte redan har ett Skapa ett konto kostnadsfritt.
- Det här Azure-kontot måste ha behörighet att hantera program. Någon av följande Microsoft Entra-roller innehåller de behörigheter som krävs:
- Appadministratör
- Programutvecklare
- En hyresgäst för arbetskraft. Du kan använda din standardkatalog eller konfigurera en ny klientorganisation.
- Visual Studio Code eller någon annan kodredigerare.
- Registrera en ny app i administrationscentret för Microsoft Entra, som endast konfigurerats för konton i den här organisationskatalogen. Mer information finns i Registrera ett program . Registrera följande värden från programöversiktssidan för senare användning:
- App-ID (klient-ID)
- Katalog-ID (hyresgäst)
- Lägg till följande omdirigerings-URI:er med hjälp av webbplattformskonfigurationen. Mer information finns i Så här lägger du till en omdirigerings-URI i ditt program .
-
omdirigerings-URI:
http://localhost:3000/auth/redirect -
URL för utloggning i frontkanalen:
https://localhost:5001/signout-callback-oidc
-
omdirigerings-URI:
- Lägg till en klienthemlighet i din appregistrering. Använd inte klienthemligheter i produktionsappar. Använd certifikat eller federerade autentiseringsuppgifter i stället. Mer information finns i lägga till autentiseringsuppgifter i ditt program.
- Node.js
Klona eller ladda ned exempelwebbprogram
Om du vill hämta exempelprogrammet kan du antingen klona det från GitHub eller ladda ned det som en .zip fil.
Ladda ner .zip-filen, sedan extrahera den till en filsökväg där namnets längd inte överstiger 260 tecken eller klona repositoryt:
Om du vill klona exemplet öppnar du en kommandotolk och navigerar till den platsen där du vill skapa projektet och anger följande kommando:
git clone https://github.com/Azure-Samples/ms-identity-node.git
Konfigurera exempelwebbappen
Om du vill logga in användare med exempelappen måste du uppdatera den med din app- och klientinformation:
I mappen ms-identity-node öppnar du filen App/.env och ersätter sedan följande platshållare:
| Variabel | Beskrivning | Exempel |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
Azure-molninstansen där ditt program är registrerat |
https://login.microsoftonline.com/ (inkludera avslutande snedstreck) |
Enter_the_Tenant_Info_here |
Hyresgäst-ID eller primär domän |
contoso.microsoft.com eller aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
Klient-ID för det program som du registrerade | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Client_Secret_Here |
Klienthemlighet för det program som du registrerade | A1b-C2d_E3f.H4i,J5k?L6m!N7o-P8q_R9s.T0u |
Enter_the_Graph_Endpoint_Here |
Molninstansen för Microsoft Graph API som appen anropar |
https://graph.microsoft.com/ (inkludera avslutande snedstreck) |
Enter_the_Express_Session_Secret_Here |
En slumpmässig sträng med tecken som används för att signera Express-sessionscookien | A1b-C2d_E3f.H4... |
När du har ändrat bör filen se ut ungefär som följande kodfragment:
CLOUD_INSTANCE=https://login.microsoftonline.com/
TENANT_ID=aaaabbbb-0000-cccc-1111-dddd2222eeee
CLIENT_ID=00001111-aaaa-2222-bbbb-3333cccc4444
CLIENT_SECRET=A1b-C2d_E3f.H4...
REDIRECT_URI=http://localhost:3000/auth/redirect
POST_LOGOUT_REDIRECT_URI=http://localhost:3000
GRAPH_API_ENDPOINT=https://graph.microsoft.com/
EXPRESS_SESSION_SECRET=6DP6v09eLiW7f1E65B8k
Kör och testa exempelwebbapp
Du har konfigurerat exempelappen. Du kan fortsätta att köra och testa den.
Starta servern genom att köra följande kommandon från projektkatalogen:
cd App npm install npm startGå till
http://localhost:3000/.Välj Logga in för att starta inloggningsprocessen.
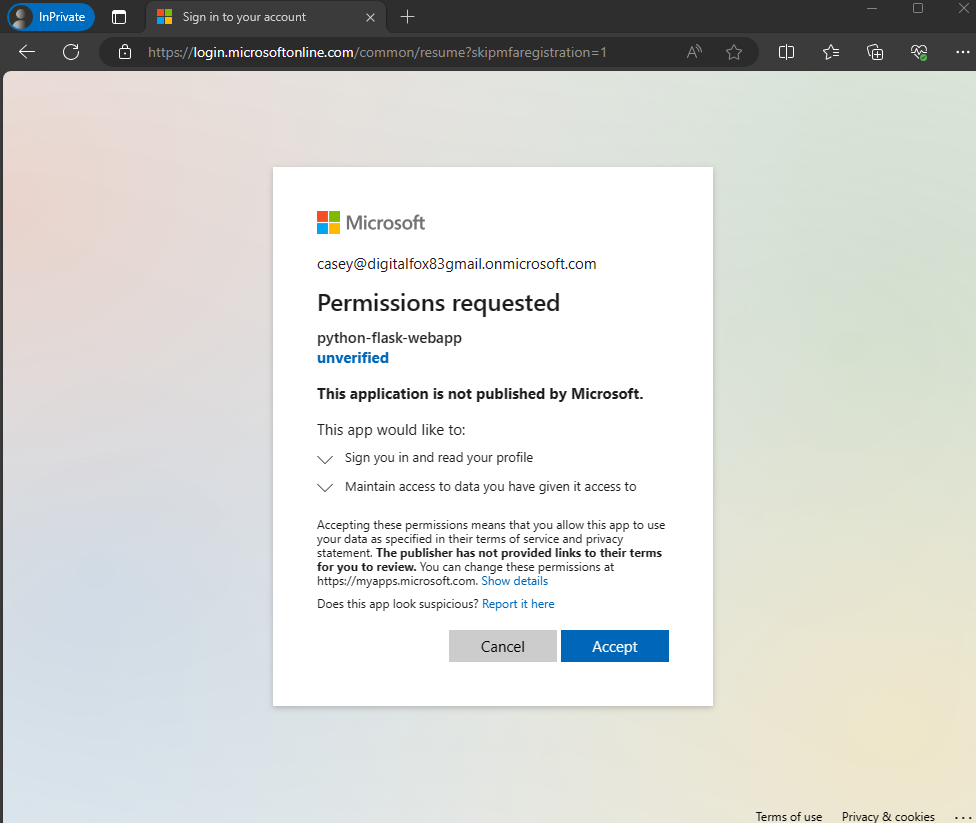
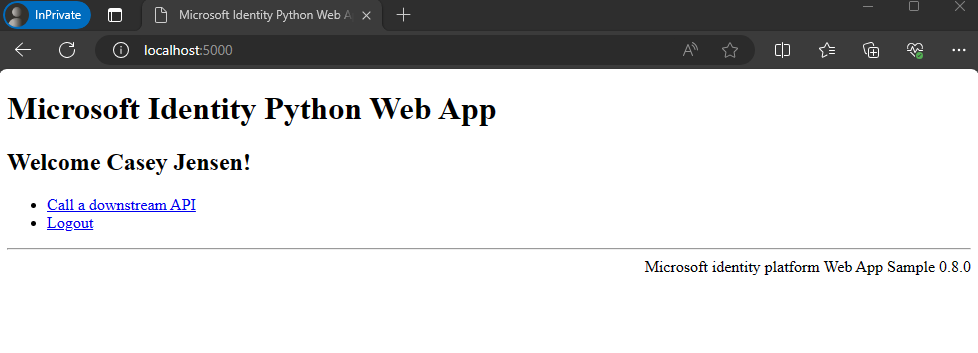
Första gången du loggar in uppmanas du att ge ditt medgivande så att programmet kan logga in dig och komma åt din profil. När du har loggat in omdirigeras du tillbaka till programmets startsida.
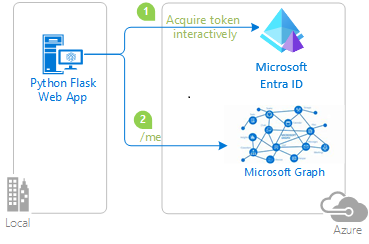
Så här fungerar appen
Exemplet är värd för en webbserver på localhost, port 3000. När en webbläsare kommer åt den här adressen renderar appen startsidan. När användaren väljer Logga inomdirigerar appen webbläsaren till Microsoft Entra-inloggningsskärmen via den URL som genereras av MSAL Node-biblioteket. Efter användarens medgivande omdirigerar webbläsaren användaren tillbaka till programmets startsida, tillsammans med ett ID och en åtkomsttoken.
Relaterat innehåll
- Lär dig hur du skapar en Node.js webbapp som loggar in användare och anropar Microsoft Graph API i Självstudie: Logga in användare och hämta en token för Microsoft Graph i en Node.js & Express-webbapp.
I den här snabbstarten använder du en exempelwebbapp för att visa hur du loggar in användare i din externa klientorganisation. Exempelappen använder Microsoft Authentication Library för att hantera autentisering.
Innan du börjar, använd Välj en hyrestyp alternativet överst på den här sidan för att välja hyrestyp. Microsoft Entra ID tillhandahåller två klientkonfigurationer, personal och externa. En klientkonfiguration för personal är avsedd för dina anställda, interna appar och andra organisationsresurser. En extern hyresgäst är för dina kundinriktade appar.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Om du inte redan har ett Skapa ett konto kostnadsfritt.
- Det här Azure-kontot måste ha behörighet att hantera program. Någon av följande Microsoft Entra-roller innehåller de behörigheter som krävs:
- Appadministratör
- Programutvecklare
- En extern hyresgäst. Om du vill skapa en väljer du mellan följande metoder:
- Använd Microsoft Entra External ID-tillägget för att konfigurera en extern hyresgäst direkt i Visual Studio Code. (rekommenderas)
- Skapa en ny extern klient i Microsoft Entras admincenter.
- Ett användarflöde. Mer information finns i skapa användarflöden för självbetjäningsregistrering för appar i externa klientorganisationer. Det här användarflödet kan användas för flera program.
- Visual Studio Code eller någon annan kodredigerare.
- Registrera en ny app i administrationscentret för Microsoft Entra, som endast konfigurerats för konton i den här organisationskatalogen. Mer information finns i Registrera ett program . Registrera följande värden från programöversiktssidan för senare användning:
- App-ID (klient-ID)
- Katalog-ID (hyresgäst)
- Lägg till följande omdirigerings-URI:er med hjälp av webbplattformskonfigurationen. Mer information finns i Så här lägger du till en omdirigerings-URI i ditt program .
-
omdirigerings-URI:
http://localhost:3000/auth/redirect -
URL för utloggning i frontkanalen:
https://localhost:5001/signout-callback-oidc
-
omdirigerings-URI:
- Lägg till en klienthemlighet i din appregistrering. Använd inte klienthemligheter i produktionsappar. Använd certifikat eller federerade autentiseringsuppgifter i stället. Mer information finns i lägga till autentiseringsuppgifter i ditt program.
- Lägga till ditt program i användarflödet
- Node.js
Klona eller ladda ned exempelwebbprogram
Om du vill hämta exempelprogrammet kan du antingen klona det från GitHub eller ladda ned det som en .zip fil:
Om du vill klona exemplet öppnar du en kommandotolk och navigerar till den platsen där du vill skapa projektet och anger följande kommando:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitDu kan också ladda ned exempelfilen .zipoch sedan extrahera den till en filsökväg där namnets längd är färre än 260 tecken.
Installera projektets beroenden
Öppna ett konsolfönster och ändra till katalogen som innehåller Node.js exempelappen:
cd 1-Authentication\5-sign-in-express\AppKör följande kommandon för att installera appberoenden:
npm install
Konfigurera exempelwebbappen
Om du vill logga in användare med exempelappen måste du uppdatera den med din app- och klientinformation:
Öppna filen App\authConfig.js i kodredigeraren.
Hitta platshållaren:
-
Enter_the_Application_Id_Hereoch ersätt det med program-ID:t (klient) för den app som du registrerade tidigare. -
Enter_the_Tenant_Subdomain_Hereoch ersätt den med underdomänen för katalog (tenant). Om din primära klientdomän till exempel ärcontoso.onmicrosoft.comanvänder ducontoso. Om du inte har namnet på din hyresgäst, läs hur du kan hitta hyresgästens information. -
Enter_the_Client_Secret_Hereoch ersätt det med det apphemlighetsvärde som du kopierade tidigare.
-
Kör och testa exempelwebbapp
Nu kan du testa Node.js-exempelwebbappen. Du måste starta Node.js-servern och komma åt den via webbläsaren på http://localhost:3000.
Kör följande kommando i terminalen:
npm startÖppna webbläsaren och gå sedan till
http://localhost:3000. Du bör se sidan som liknar följande skärmbild:
När sidan har lästs in väljer du Logga in när du uppmanas att göra det.
På inloggningssidan skriver du din e-postadress, väljer Nästa, skriver Lösenordoch väljer sedan Logga in. Om du inte har något konto väljer du Inget konto? Skapa en länk som startar registreringsflödet.
Om du väljer registreringsalternativet slutför du hela registreringsflödet när du har fyllt i din e-post, engångslösenord, nya lösenord och mer kontoinformation. Du ser en sida som liknar följande skärmbild. Du ser en liknande sida om du väljer inloggningsalternativet.

Välj Logga ut för att logga ut användaren från webbappen eller välj Visa ID-tokenanspråk för att visa ID-tokenanspråk som returneras av Microsoft Entra.
Så här fungerar det
När användarna väljer länken Logga in initierar appen en autentiseringsbegäran och omdirigerar användare till Microsoft Entra Externt ID. På inloggnings- eller registreringssidan som visas, när en användare har loggat in eller skapat ett konto, returnerar Microsoft Entra Externt ID en ID-token till appen. Appen validerar ID-token, läser anspråken och returnerar en säker sida till användarna.
När användarna väljer länken Logga ut rensar appen sin session och omdirigerar sedan användaren till Microsoft Entras utloggningsslutpunkt för externt ID för att meddela att användaren har loggat ut.
Om du vill skapa en app som liknar det exempel som du har kört slutför du stegen i artikeln Logga in användare i din egen Node.js webbapp.