Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Gäller för: 
 Externa klienter (läs mer)
Externa klienter (läs mer)
Det här är den andra självstudien i självstudieserien som visar hur du lägger till Microsoft Authentication Library (MSAL) för iOS och macOS i din iOS Swift-app.
Innan du börjar, använd väljaren Välj en klienttyp högst upp på den här sidan för att välja klienttyp. Microsoft Entra ID tillhandahåller två klientkonfigurationer, personal och externa. En klientkonfiguration för personal är avsedd för dina anställda, interna appar och andra organisationsresurser. En extern hyresgäst är avsedd för dina kundinriktade appar.
I den här handledningen kommer du att:
- Lägg till MSAL-ramverket i en iOS-app (Swift).
- Skapa SDK-instans.
- Konfigurera Xcode-projektinställningar.
Förutsättningar
- Registrera en ny klientwebbapp i administrationscentret för Microsoft Entra, konfigurerad för konton i en organisationskatalog och personliga Microsoft-konton. Mer information finns i Registrera ett program . Registrera följande värden från programöversiktssidan för senare användning:
- App-ID (klient-ID)
- Katalog-ID (hyresgäst)
- Xkod.
- iOS-projekt (Swift).
Lägga till en url för plattformsomdirigering
Följ dessa steg om du vill ange din apptyp för din appregistrering:
- Under Hanteraväljer du -autentisering>Lägg till en plattform>iOS/macOS-.
- Ange projektets paket-ID. Om du har laddat ned kodexemplet är paket-ID:t
com.microsoft.identitysample.MSALiOS. Om du skapar ett eget projekt väljer du projektet i Xcode och öppnar fliken Allmänt. Paketidentifieraren visas i avsnittet Identity. - Välj Konfigurera och spara MSAL-konfiguration som visas på sidan MSAL-konfiguration så att du kan ange den när du konfigurerar appen senare.
- Välj Färdig.
Lägga till MSAL-ramverket i en iOS-app (Swift)
Välj något av följande sätt att installera MSAL-biblioteket i din app:
Kakaopoder
Om du använder CocoaPodsinstallerar du
MSALgenom att först skapa en tom fil med namnet podfile i samma mapp som projektets .xcodeproj fil. Lägg till följande i podfile:use_frameworks! target '<your-target-here>' do pod 'MSAL' endErsätt
<your-target-here>med namnet på projektet.I ett terminalfönster navigerar du till mappen som innehåller podfile du skapade och kör
pod installför att installera MSAL-biblioteket.Stäng Xcode och öppna
<your project name>.xcworkspaceför att läsa in projektet igen i Xcode.
Karthago
Om du använder Carthageinstallerar du MSAL genom att lägga till den i din Cartfile:
github "AzureAD/microsoft-authentication-library-for-objc" "master"
Kör följande kommando i samma katalog som den uppdaterade Cartfilei ett terminalfönster för att låta Carthage uppdatera beroendena i projektet.
Ios:
carthage update --platform iOS
macOS:
carthage update --platform macOS
Manuellt
Du kan också använda Git-undermodulen eller kolla in den senaste versionen för att använda som ett ramverk i ditt program.
Lägg till appregistreringen
Därefter lägger vi till din appregistrering i koden.
Lägg först till följande importinstruktion överst i filen ViewController.swift och antingen AppDelegate.swift eller SceneDelegate.swift:
import MSAL
Lägg sedan till följande kod i ViewController.swift innan till viewDidLoad():
// Update the below to your client ID. The below is for running the demo only
let kClientID = "Your_Application_Id_Here"
let kGraphEndpoint = "https://graph.microsoft.com/" // the Microsoft Graph endpoint
let kAuthority = "https://login.microsoftonline.com/common" // this authority allows a personal Microsoft account and a work or school account in any organization's Azure AD tenant to sign in
let kScopes: [String] = ["user.read"] // request permission to read the profile of the signed-in user
var accessToken = String()
var applicationContext : MSALPublicClientApplication?
var webViewParameters : MSALWebviewParameters?
var currentAccount: MSALAccount?
Det enda värde som du ändrar är värdet som tilldelats kClientID att vara ditt program-ID. Det här värdet är en del av de MSAL-konfigurationsdata som du sparade under steget i början av den här självstudien för att registrera programmet.
Skapa SDK-instans
Följ dessa steg för att skapa MSAL-instansen i projektet:
Lägg till metoden ViewController i klassen initMSAL:
func initMSAL() throws {
guard let authorityURL = URL(string: kAuthority) else {
self.updateLogging(text: "Unable to create authority URL")
return
}
let authority = try MSALAADAuthority(url: authorityURL)
let msalConfiguration = MSALPublicClientApplicationConfig(clientId: kClientID, redirectUri: nil, authority: authority)
self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration)
self.initWebViewParams()
}
Lägg till metoden ViewController i klassen initMSAL och efter metoden initWebViewParams:
iOS-kod:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters(authPresentationViewController: self)
}
macOS-kod:
func initWebViewParams() {
self.webViewParameters = MSALWebviewParameters()
}
Konfigurera Xcode-projektinställningar
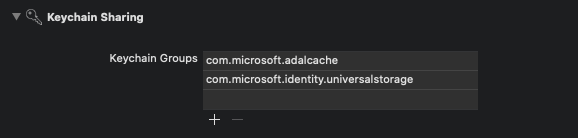
Lägg till en ny nyckelringsgrupp i projektet signering & Capabilities. Nyckelringen ska vara com.microsoft.adalcache i iOS och com.microsoft.identity.universalstorage på macOS.

Endast för iOS konfigurerar du URL-scheman
I det här steget registrerar du CFBundleURLSchemes så att användaren kan omdirigeras tillbaka till appen efter inloggningen. Förresten gör LSApplicationQueriesSchemes också att din app kan använda Microsoft Authenticator.
I Xcode öppnar du Info.plist som en källkodsfil och lägger till följande i avsnittet <dict>. Ersätt [BUNDLE_ID] med det värde som du använde tidigare. Om du laddade ned koden är paketidentifieraren com.microsoft.identitysample.MSALiOS. Om du skapar ett eget projekt väljer du projektet i Xcode och öppnar fliken Allmänt. Paketidentifieraren visas i avsnittet Identity.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>msauth.[BUNDLE_ID]</string>
</array>
</dict>
</array>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>msauthv2</string>
<string>msauthv3</string>
</array>
Endast för macOS konfigurerar du appens sandbox-miljö
- Gå till dina Xcode-projektinställningar >flikenCapabilities>App Sandbox
- Markera kryssrutan för utgående anslutningar (klient) .
Nästa steg
Det här är den andra självstudien i självstudieserien som visar hur du lägger till Microsoft Authentication Library (MSAL) för iOS och macOS i din iOS Swift-app.
Innan du börjar, använd väljaren Välj en klienttyp högst upp på den här sidan för att välja klienttyp. Microsoft Entra ID tillhandahåller två klientkonfigurationer, personal och externa. En klientkonfiguration för personal är avsedd för dina anställda, interna appar och andra organisationsresurser. En extern hyresgäst är avsedd för dina kundinriktade appar.
I den här handledningen kommer du att;
- Lägg till MSAL-ramverket i en iOS-app (Swift).
- Skapa SDK-instans.
Förutsättningar
- Registrera en ny klientwebbapp i administrationscentret för Microsoft Entra, konfigurerad för konton i en organisationskatalog och personliga Microsoft-konton. Mer information finns i Registrera ett program . Registrera följande värden från programöversiktssidan för senare användning:
- App-ID (klient-ID)
- Katalog-ID (hyresgäst)
- Xkod.
- iOS-projekt (Swift).
Lägga till en url för plattformsomdirigering
Följ dessa steg om du vill ange din apptyp för din appregistrering:
- Under Hanteraväljer du -autentisering>Lägg till en plattform>iOS/macOS-.
- Ange projektets paket-ID. Om du har laddat ned kodexemplet är paket-ID:t
com.microsoft.identitysample.MSALiOS. Om du skapar ett eget projekt väljer du projektet i Xcode och öppnar fliken Allmänt. Paketidentifieraren visas i avsnittet Identity. - Välj Konfigurera och spara MSAL-konfiguration som visas på sidan MSAL-konfiguration så att du kan ange den när du konfigurerar appen senare.
- Välj Färdig.
Aktivera offentligt klientflöde
Följ dessa steg för att identifiera din app som en offentlig klient:
Under Hantera väljer du Autentisering.
Under Avancerade inställningar väljer du Ja för Tillåt offentliga klientflöden.
Välj Spara för att spara dina ändringar.
Lägga till MSAL-ramverket i en iOS-app (Swift)
MSAL-autentiserings-SDK används för att integrera autentisering i dina appar med standard-OAuth2 och OpenID Connect. Det gör att du kan logga in användare eller appar med Microsoft-identiteter. Följ dessa steg för att lägga till MSAL i ditt iOS-projekt (Swift):
- Öppna ditt iOS-projekt i Xcode.
- Välj Lägg till paketberoenden... från menyn Arkiv.
- Ange
https://github.com/AzureAD/microsoft-authentication-library-for-objcsom paket-URL och välj Lägg till paket
Uppdatera paketidentifieraren
I Apples ekosystem är en paketidentifierare en unik identifierare för ett program. Följ dessa steg för att uppdatera paketidentifieraren i projektet:
Öppna projektinställningarna. I avsnittet Identity anger du Bundle Identifier.
Högerklicka på Info.plist och välj Öppna som>Källkod.
Under rotnoden för diktering ersätter du
Enter_the_bundle_Id_Heremed paket-ID som du använde i portalen. Observeramsauth.prefixet i strängen.<key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleURLSchemes</key> <array> <string>msauth.Enter_the_Bundle_Id_Here</string> </array> </dict> </array>
Skapa SDK-instans
Följ dessa steg för att skapa MSAL-instansen i projektet:
Importera MSAL-biblioteket till visningskontrollanten genom att lägga till
import MSALöverst i klassenViewController.Lägg till en
applicationContextmedlemsvariabel i klassen ViewController genom att lägga till följande kod precis före funktionenviewDidLoad():var applicationContext : MSALPublicClientApplication? var webViewParameters : MSALWebviewParameters?Koden deklarerar två variabler:
applicationContext, som lagrar en instans avMSALPublicClientApplicationochwebViewParameters, som lagrar en instans avMSALWebviewParameters.MSALPublicClientApplicationär en klass som tillhandahålls av MSAL för hantering av offentliga klientprogram.MSALWebviewParametersär en klass som tillhandahålls av MSAL och som definierar parametrar för att konfigurera webbvyn som används under autentiseringsprocessen.Lägg till följande kod i funktion
viewDidLoad():do { try self.initMSAL() } catch let error { self.updateLogging(text: "Unable to create Application Context \(error)") }Koden försöker initiera MSAL och hantera eventuella fel som inträffar under processen. Om ett fel inträffar uppdateras loggningen med information om felet.
Lägg till följande kod som skapar
initMSAL()funktion som initierar MSAL:func initMSAL() throws { guard let authorityURL = URL(string: Configuration.kAuthority) else { self.updateLogging(text: "Unable to create authority URL") return } let authority = try MSALCIAMAuthority(url: authorityURL) let msalConfiguration = MSALPublicClientApplicationConfig(clientId: Configuration.kClientID, redirectUri: Configuration.kRedirectUri, authority: authority) self.applicationContext = try MSALPublicClientApplication(configuration: msalConfiguration) }Den här koden initierar MSAL för iOS. Den försöker först skapa en URL för myndigheten med hjälp av den angivna Configuration.kAuthority-strängen. Om det lyckas skapar det ett MSAL-utfärdarobjekt baserat på den URL:en. Sedan konfigureras
MSALPublicClientApplicationmed det angivna klient-ID:t, omdirigerings-URI:n och auktoriteten. Om alla konfigurationer har konfigurerats korrekt initieras programkontexten med den konfigureradeMSALPublicClientApplication. Om det uppstår fel under processen genereras ett felmeddelande.Skapa filen Configuration.swift och lägg till följande konfigurationer:
import Foundation @objcMembers class Configuration { static let kTenantSubdomain = "Enter_the_Tenant_Subdomain_Here" // Update the below to your client ID you received in the portal. static let kClientID = "Enter_the_Application_Id_Here" static let kRedirectUri = "Enter_the_Redirect_URI_Here" static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here" static let kScopes = ["Enter_the_Protected_API_Scopes_Here"] static let kAuthority = "https://\(kTenantSubdomain).ciamlogin.com" }Den här Swift-konfigurationskoden definierar en klass med namnet
Configurationoch är markerad med@objcMembers. Den innehåller statiska konstanter för olika konfigurationsparametrar som är relaterade till en autentiseringskonfiguration. Dessa parametrar omfattar klientunderdomän, klient-ID, omdirigerings-URI, skyddade API-slutpunkteroch omfång. Dessa konfigurationskonstanter bör uppdateras med lämpliga värden som är specifika för programmets konfiguration.Hitta platshållaren:
-
Enter_the_Application_Id_Hereoch ersätt det med program-ID (klient)-ID:t för appen som du registrerade tidigare. -
Enter_the_Redirect_URI_Hereoch ersätt det med värdet för kRedirectUri i MSAL-konfigurationsfilen som du laddade ned tidigare när du lade till omdirigerings-URL:en för plattformen. -
Enter_the_Protected_API_Scopes_Hereoch ersätt den med de områden som registrerats tidigare. Om du inte har registrerat några omfång kan du lämna den här omfångslistan tom. -
Enter_the_Tenant_Subdomain_Hereoch ersätt det med katalogens (hyresgästens) underdomän. Om din primära klientdomän till exempel ärcontoso.onmicrosoft.comanvänder ducontoso. Om du inte känner till klientunderdomänen kan du lära dig hur du läsa klientinformationen.
-
Använda anpassad URL-domän (valfritt)
Använd en anpassad domän för att helt märka autentiserings-URL:en. Från ett användarperspektiv finns användarna kvar på din domän under autentiseringsprocessen, i stället för att omdirigeras till ciamlogin.com domännamn.
Använd följande steg för att använda en anpassad domän:
Använd stegen i Aktivera anpassade URL-domäner för appar i externa klienter för att aktivera anpassad URL-domän för din externa klientorganisation.
Öppna filen Configuration.swift:
- Uppdatera värdet för egenskapen
kAuthoritytill https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. ErsättEnter_the_Custom_Domain_Heremed din anpassade URL-domän ochEnter_the_Tenant_ID_Heremed ditt klient-ID. Om du inte har ditt klient-ID lär du dig att läsa klientinformationen.
- Uppdatera värdet för egenskapen
När du har gjort ändringarna i filen Configuration.swift, om din anpassade URL-domän är login.contoso.comoch klient-ID:t är aaaabb-0000-cccc-1111-dddd222eeeebör filen se ut ungefär som följande kodfragment:
import Foundation
@objcMembers
class Configuration {
static let kTenantSubdomain = "login.contoso.com"
// Update the below to your client ID you received in the portal.
static let kClientID = "Enter_the_Application_Id_Here"
static let kRedirectUri = "Enter_the_Redirect_URI_Here"
static let kProtectedAPIEndpoint = "Enter_the_Protected_API_Full_URL_Here"
static let kScopes = ["Enter_the_Protected_API_Scopes_Here"]
static let kAuthority = "https://\(kTenantSubdomain)/aaaabbbb-0000-cccc-1111-dddd2222eeee"
}