Quickstart: PlayFab client library for Unreal Engine
Get started with the PlayFab plugin for the Unreal Engine. Follow this quickstart to install the PlayFab Unreal Engine plugin and create example apps that use the C++ client library and the Blueprint interface.
You can use the PlayFab plugin for the Unreal Engine to manage LiveOps for your Title and perform admin, client, and server operations such as:
Player authentication.
Managing virtual items and currency.
Creating social features such as friends lists.
API reference documentation | Library source code | Unreal Marketplace
Prerequisites
- A PlayFab developer account.
- An installation of Visual Studio that is configured for Unreal Engine. For information about configuring Visual Studio, see Setting Up Visual Studio for Unreal Engine.
- An installation of the Unreal Engine. For information about installing the Unreal Engine, see the Unreal Engine installation guide.
- An installation of the PlayFab Unreal plugin. You can install the Unreal plugin from the Unreal Engine marketplace.
Create an Unreal project
In Unreal Engine, create a new Unreal Project. For detailed instructions, follow the Create a New Project guide.
- For Project Category select Games.
- In Select Template, select Blank.
- In Project Settings, select either C++ or Blueprint.
- Choose No Starter Content.
- Choose a name for your project such as MyProject.
Enable the PlayFab Plugin in your Unreal project
To enable the PlayFab Plugin:
- From the Settings menu, under Game Specific Settings select Plugins.
- Enable the PlayFab plugin and restart Unreal Engine as required.
Add PlayFab as a Module dependency in C++
In Visual Studio, add PlayFab as a module dependency in your C++ project:
From the View menu open Solution Explorer which displays your C++ project files.
In Solution Explorer, navigate to Solution\Games\YourProjectName\Source and open YourProjectName.Build.cs.
Add the following line:
PrivateDependencyModuleNames.AddRange(new string[] { "PlayFab", "PlayFabCpp", "PlayFabCommon" });Save your changes.
Generate the necessary Visual Studio project files
To update and generate the Visual Studio project files necessary to use the PlayFab plugin:
- Open a file explorer window and navigate to folder where your project files are located.
- In the root folder of the project, right-click the YourProjectName.uproject file.
- From the context menu, select Generate Visual Studio project files.
Calling PlayFab with C++
The following steps walk you through creating a Tile that logs into PlayFab using a custom ID. For information about logging in from a Blueprints project, see "Calling PlayFab from Unreal Blueprints" later in this article.
Create a new Actor
To create a new Actor:
From the File menu, select New C++ Class.
For Parent Class select Actor.
Name your actor LoginActor. After you create the Actor, Unreal Engine automatically opens your C++ development environment and loads LoginActor.cpp and LoginActor.h.
Important
For the purposes of this quickstart, you must name the Actor LoginActor. If you give the Actor a different name, you must update the sample code provided in this quickstart to match the new name.
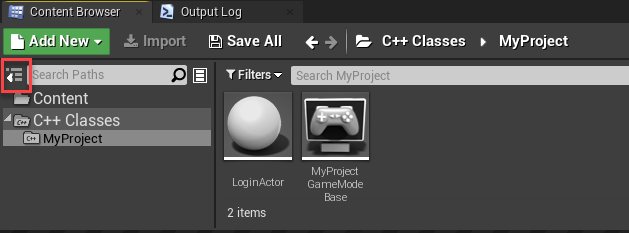
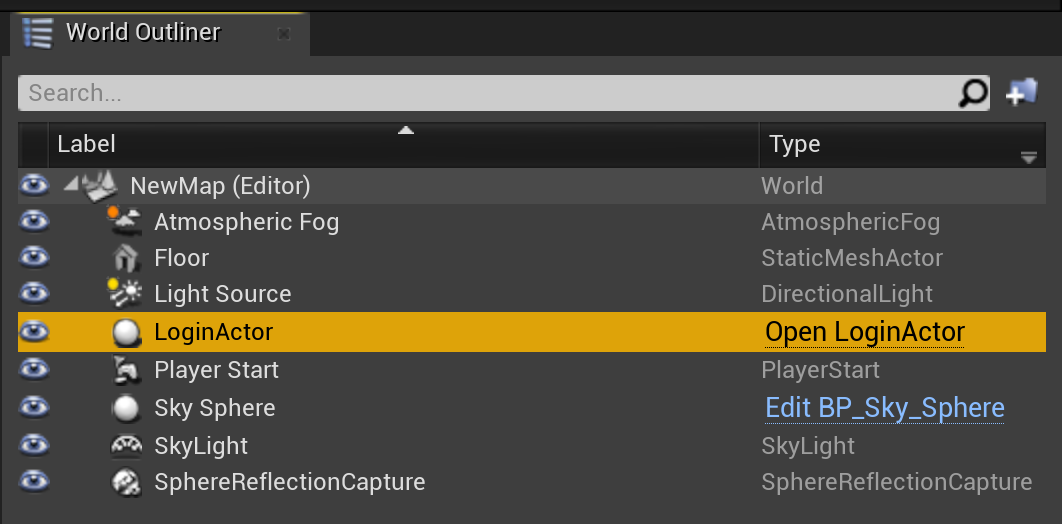
Drag-and-drop your new Actor LoginActor from the Content Browser into the Viewport panel. It now appears in the "World Outliner" pane. If you don't see your LoginActor, select the Show or hide the source panel icon. Then select the name of your project under the C++ classes.


Add PlayFab API calls to your C++ LoginActor
In this quickstart, you use LoginWithCustomID to perform the log in. While LoginWithCustomId is easy to use to get started, we recommend moving to a more secure player auth method for the release of your game. See the Login basics and best practices for information about implementing robust log in functionality.
The LoginWithCustomID call is made in your LoginActor. To add the PlayFab specific code to your LoginActor:
- Replace the contents of LoginActor.h with the code shown:
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/Actor.h"
#include "PlayFab.h"
#include "Core/PlayFabError.h"
#include "Core/PlayFabClientDataModels.h"
#include "LoginActor.generated.h"
UCLASS()
class ALoginActor : public AActor
{
GENERATED_BODY()
public:
ALoginActor();
virtual void BeginPlay() override;
void OnSuccess(const PlayFab::ClientModels::FLoginResult& Result) const;
void OnError(const PlayFab::FPlayFabCppError& ErrorResult) const;
virtual void Tick(float DeltaSeconds) override;
private:
PlayFabClientPtr clientAPI = nullptr;
};
- Replace the contents of LoginActor.cpp with the following code.
#include "LoginActor.h"
#include "Core/PlayFabClientAPI.h"
ALoginActor::ALoginActor()
{
PrimaryActorTick.bCanEverTick = true;
}
void ALoginActor::BeginPlay()
{
Super::BeginPlay();
GetMutableDefault<UPlayFabRuntimeSettings>()->TitleId = TEXT("144");
clientAPI = IPlayFabModuleInterface::Get().GetClientAPI();
PlayFab::ClientModels::FLoginWithCustomIDRequest request;
request.CustomId = TEXT("GettingStartedGuide");
request.CreateAccount = true;
clientAPI->LoginWithCustomID(request,
PlayFab::UPlayFabClientAPI::FLoginWithCustomIDDelegate::CreateUObject(this, &ALoginActor::OnSuccess),
PlayFab::FPlayFabErrorDelegate::CreateUObject(this, &ALoginActor::OnError)
);
}
void ALoginActor::OnSuccess(const PlayFab::ClientModels::FLoginResult& Result) const
{
UE_LOG(LogTemp, Log, TEXT("Congratulations, you made your first successful API call!"));
}
void ALoginActor::OnError(const PlayFab::FPlayFabCppError& ErrorResult) const
{
UE_LOG(LogTemp, Error, TEXT("Something went wrong with your first API call.\nHere's some debug information:\n%s"), *ErrorResult.GenerateErrorReport());
}
void ALoginActor::Tick(float DeltaTime)
{
Super::Tick(DeltaTime);
}
Tip
Intellisense in Visual Studio will indicate that it cannot locate the include files and the PlayFab namespace. You can safely disregard these warnings. When you run your project it will build and execute correctly.
Finish and execute with C++
Now you're ready to test a call to PlayFab from Unreal Engine in C++. The results of your test call are displayed in the Output Log of Unreal Engine.
In Unreal Engine:
- Display the Output Log from the Windows menu, select Developer Tools and enable Output Log.
- In the toolbar, select Compile and wait for Unreal Engine to finish compiling. While your code is compiling, Unreal displays a "Compiling C++ Code."
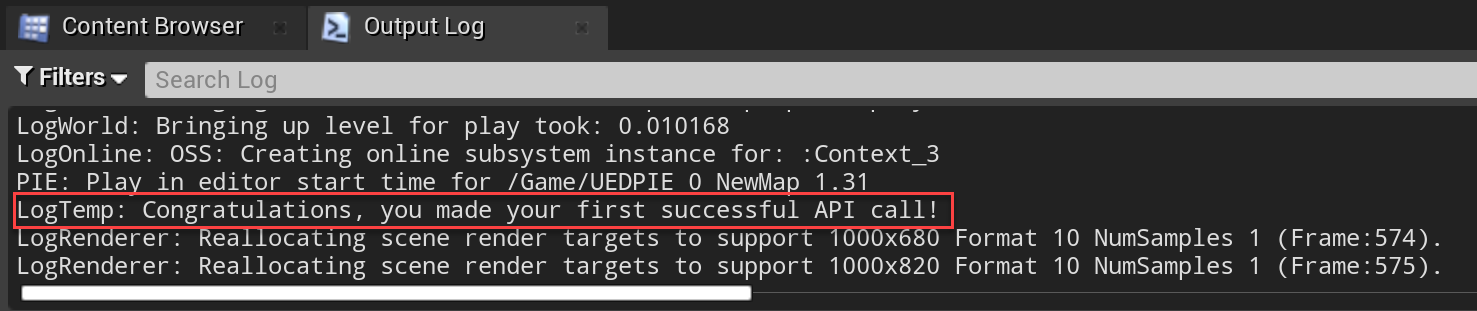
- Select Play. When the code runs, Unreal displays the following in the Output Log window:
LogTemp: Congratulations, you made your first successful API call!

Calling PlayFab from Unreal Blueprints
This section guides you through creating a Blueprint structure, which uses the PlayFab API to call LoginWithCustomID. While LoginWithCustomId is easy to use to get started, we recommend moving to a more secure player auth method for the release of your game. See the Login basics and best practices for information about implementing robust log in functionality.
Tip
If you start from a Blueprint project, you must convert it to a C++ project for the PlayFab Blueprint Actions to function.
Create a Blueprint structure
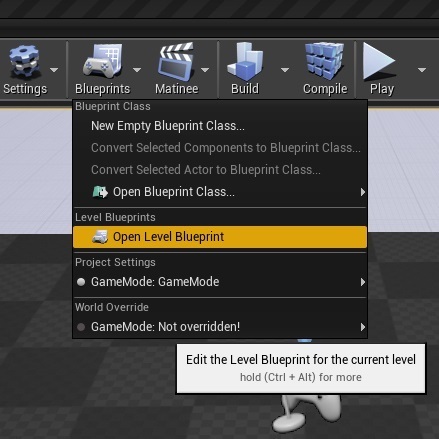
In Unreal Engine, from the toolbar, select Open Level Blueprint.

The EventGraph opens and is prepopulated with two Actions. Event BeginPlay and Event Tick.
Actions used in this quickstart:
Set Play Fab SettingsLogin with Custom IDMake ClientLoginWithCustomIDRequestAddCustomEventx 2Break PlayFabErrorPrint Stringx 2
Create your Blueprint as follows:
Select the output pin on
Event BeginPlayand drag it to an open location in the Event Graph. In the Executable Actions dialog, search forSet Play Fab Settingsand select it to add it to your Blueprint. InSet Play Fab Settings, if Game Title id is blank, set it to the Title ID of your game.Select the output pin on
Set Play Fab Settingsand drag it to an open location. In the Executable Actions dialog, search forLogin with Custom IDand select it to add it to your Blueprint.Select the Request pin on
Login with Custom IDand drag it to an empty location. From the Actions providing a(n) Client Login With Custom ID Request Structure, selectMake ClientLoginWithCustomIDRequest.On
Make ClientLoginWithCustomIDRequest:- Select Create Account.
- Set the Custom Id to GettingStartedGuide.
On
Login with Custom ID, select the On Success pin and drag it to an empty location. In the Actions providing a(n) Delegate, search forAdd Custom Eventand select it to add it to your Blueprint.- Name it
OnLogin.
- Name it
Select the On Failure pin and drag it to an empty location. In the Actions providing a(n) Delegate, search for
Add Custom Eventand select it to add it to your Blueprint.- Name it
OnFailure.
- Name it
Select the output pin on
OnLoginand drag it to an empty location. In the Executable Actions dialog, search forPrint Stringand select it to add it to the Blueprint.- On
Print String, set the In String value to "Congratulations, you made your first successful PlayFab API call using Blueprint!".
- On
Select the output pin of
OnFailureand drag it to an empty location. In the Executable Actions dialog, search forPrint Stringand select it to add it to the Blueprint.Select the Error pin on
OnFailureand drag it to an empty location. In the Actions providing a(n) string dialog, search for Break PlayFabError and select it to add it to the Blueprint. In the Actions taking a(n) PlayFab error structure dialog, search for Break PlayFabError and select it to add it to the Blueprint.Connect the Error Message pin of
Break PlayFabErrorto the In String pin of on failurePrint StringAction.
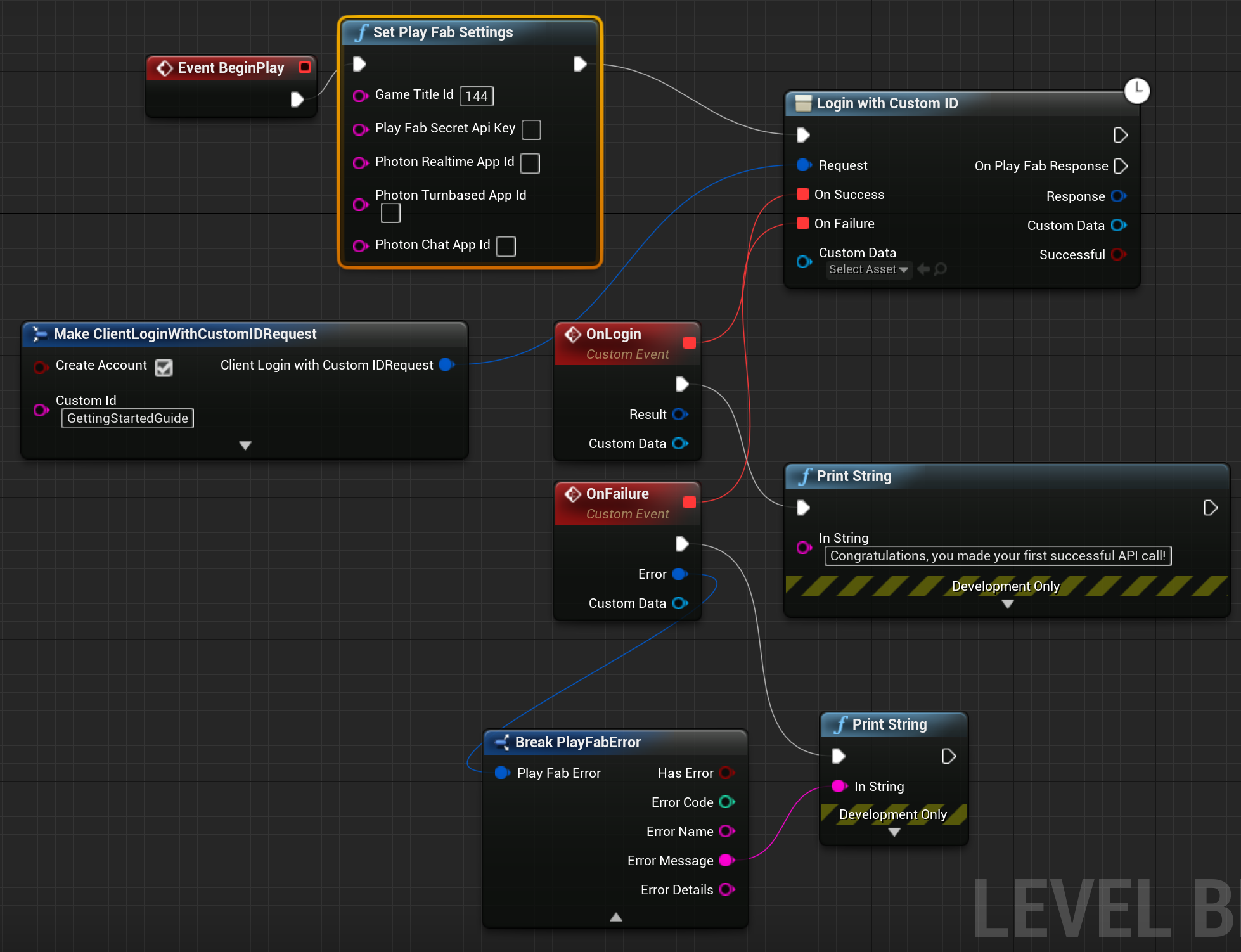
When you're finished, your Blueprint should look similar to this design:

Save the Blueprint, and close the Blueprint Editor window.
Execute a PlayFab call with Blueprint
On the toolbar, select the Play button.
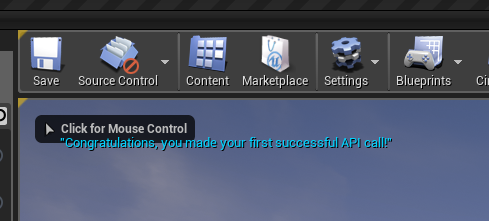
When the Blueprint runs, the following output is shown in the Viewport window.

Congratulations, you made your first successful PlayFab API call using Blueprint!
More Resources
- Unreal Engine documentation for Blueprints Visual Scripting.
- Unreal Engine documentation.