Övning – Kom igång med Azure Spatial Anchors
I den här lektionen ska du utforska de steg som krävs för att:
- Starta och stoppa en Azure Spatial Anchors-session.
- Skapa, ladda upp och ladda ned spatiala fästpunkter på en enda enhet.
När du har slutfört förutsättningarna för den här learn-modulen bör du redan ha ett Unity-projekt som har konfigurerats för OpenXR och MRTK3. Öppna projektet och kontrollera sedan att du har rätt funktioner valda:
- Gå till Redigera > Project Inställningar > Player > Publishing Inställningar.
- Rulla ned till avsnittet Funktioner och välj följande om de inte redan är markerade:
- SpatialPerception
- InternetClient
- PrivateNetworkClientServer
När du är klar stänger du fönstret Project Inställningar och fortsätter med nästa steg.
Installera inbyggda Unity-paket och importera självstudietillgångarna
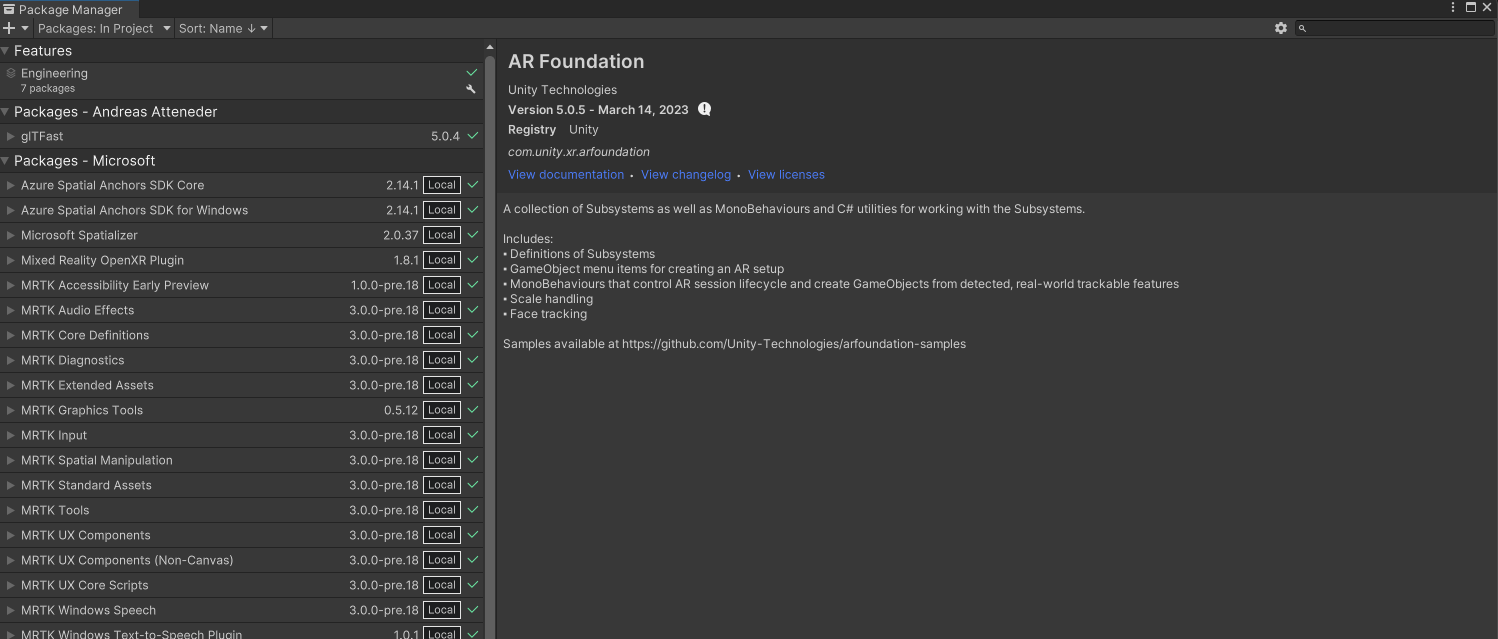
På menyraden väljer du Fönsterpakethanterare>.
Kontrollera att AR Foundation version 5.0.3 eller den senaste versionen är installerad.

Importera självstudietillgångarna
Lägg till Azure Spatial Anchors SDK V2.12, eller den senaste versionen, i projektet genom att följa den här självstudien.
Ladda ned och importera följande anpassade Unity-paket i den här ordningen:
- MRTK. HoloLens2.Unity.Tutorials.Assets.GettingStarted.3.0.0.unitypackage
- MRTK. HoloLens2.Unity.Tutorials.Assets.AzureSpatialAnchors.3.0.0.unitypackage
Kommentar
Import av både MRTK3 och ASA kan orsaka fel när ARFoundation-paketversionen inte matchar den importerade ARSubsystems-versionen. Tills detta har åtgärdats kan du lägga till com.unity.xr.arsubsystems version 5.0.2 manuellt i projektets Package Manager som en lösning.
Du får en varning om att ARSubsystem har blivit inaktuella, men du kan ignorera det. Om du ser några CS0618-varningar som säger "WorldAnchor.SetNativeSpatialAnchorPtr(IntPtr)" är föråldrad kan du också ignorera dessa.
Förbereda scenen
I det här avsnittet förbereder du scenen genom att lägga till några av självstudieprefaberna.
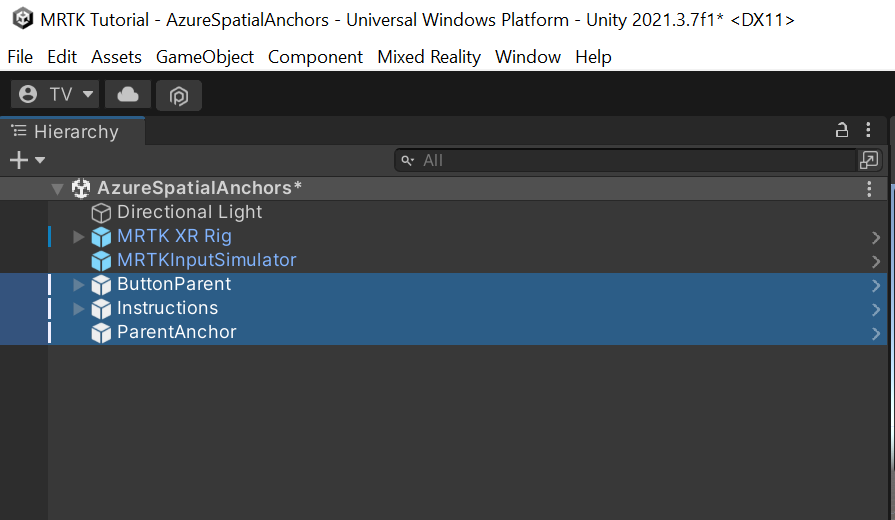
I fönstret Projekt går du till MRTK för tillgångar>. Tutorials.AzureSpatialAnchors>Prefabs-mappen och dra sedan följande prefabs till hierarkifönstret för att lägga till dem i din scen:
- ButtonParent-prefabs
- Instruktioner prefabs
- ParentAnchor-prefabs
- Ändra Värdena för ButtonParents Tranform/Position till följande: X = 0,0, Y = 1,6, Z = 0,6
- Ändra värdena för Tranform/Position i anvisningarna till följande: X = -0,8, Y = 2,0, Z = 2,0
- Ändra Värden för ParentAnchor Tranform /Position till följande: X = -0,3, Y = 1,5, Z = 0,6

Dricks
Om du hittar de stora ikonerna i din scen (till exempel de stora inramade "T"-ikonerna) som distraherar, kan du dölja dem genom att öppna listrutan Gizmos och stänga av visning av ikoner för enskilda objekt.
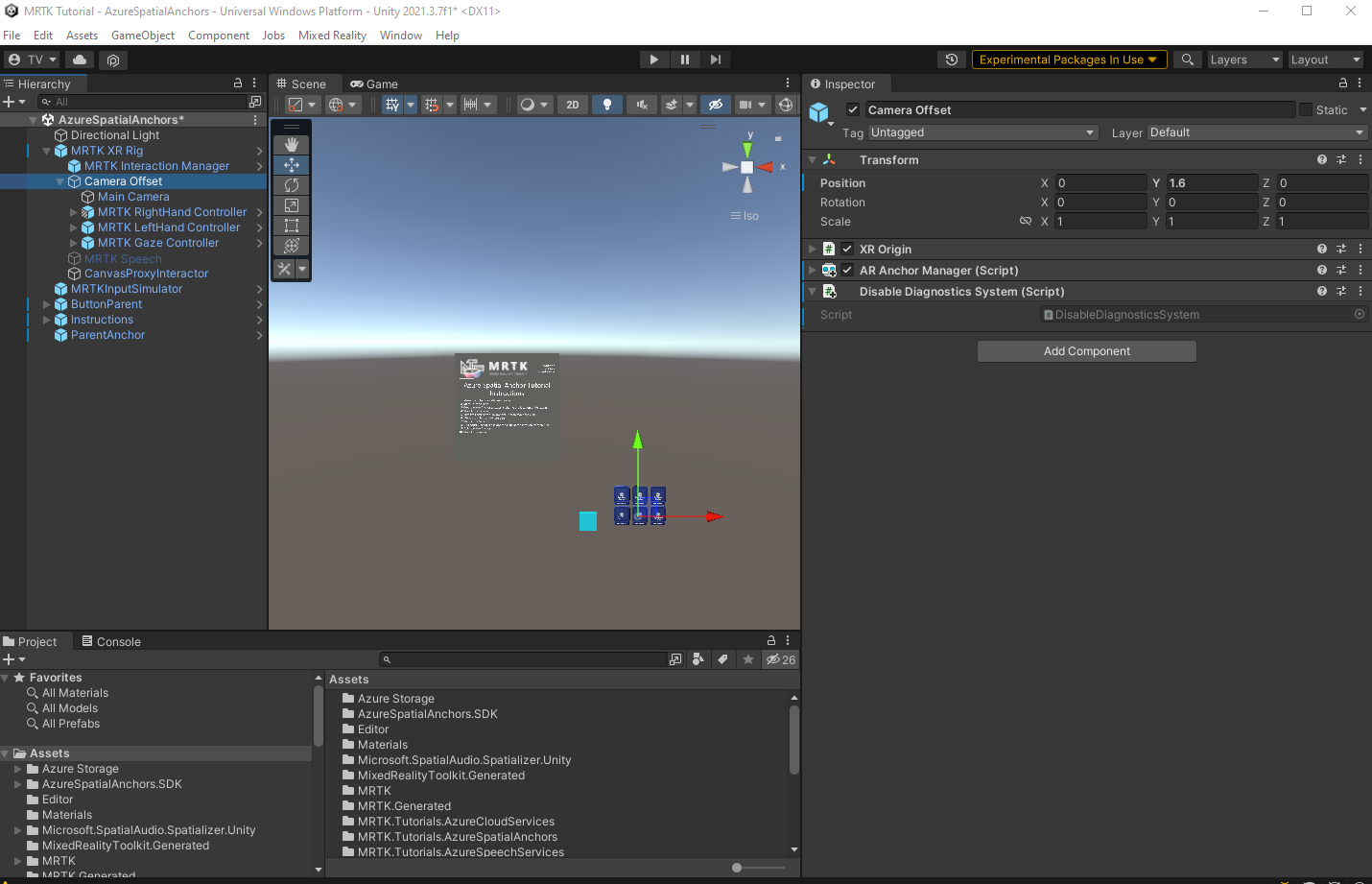
I hierarkifönstret väljer du MRTK XR Rig> Kamera Offset.
I fönstret Inspector (Kontroll ) använder du knappen Lägg till komponent för att lägga till följande komponenter:
- AR Anchor Manager (skript)
- DisableDiagnosticsSystem (skript)
Kommentar
När du lägger till komponenten AR Anchor Manager (Script) läggs XR Origin-komponenten automatiskt till, eftersom komponenten AR Anchor Manager (Script) kräver det.

Konfigurera knapparna för att använda scenen
I det här avsnittet lägger du till skript i scenen för att skapa en serie knapphändelser som visar grunderna i hur både lokala fästpunkter och spatiala fästpunkter beter sig i en app.
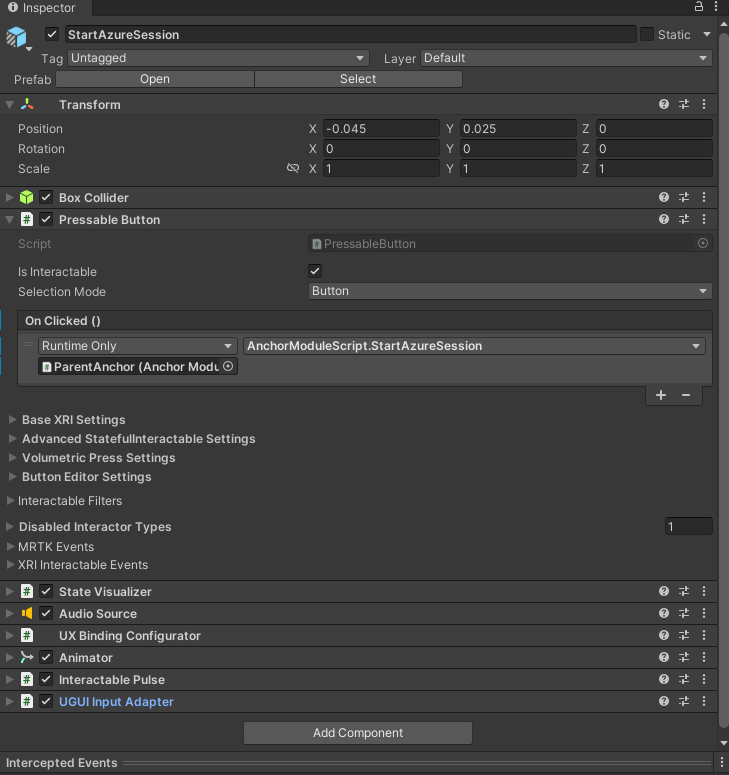
I fönstret Hierarki expanderar du objektet ButtonParent och väljer det första underordnade objektet StartAzureSession.
I fönstret Inspector (Kontroll ) går du till komponenten Tryckbar knapp . Den har en händelse som klickas på ().
I hierarkin väljer du ParentAnchor-objektet och drar det sedan till Inspector och släpper det i fältet Ingen (objekt) för händelsen Klickad().
Välj listrutan Ingen funktion och välj sedan AnchorModuleScript>StartAzureSession (). Den här funktionen körs när händelsen utlöses.

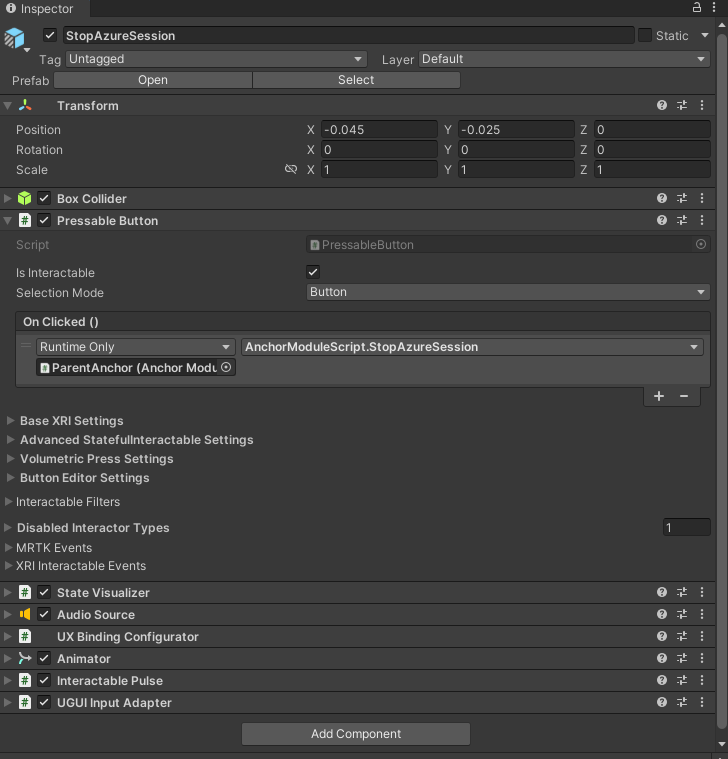
I fönstret Hierarki i listan ButtonParent underordnad väljer du StoppaAzureSession
I fönstret Inspector (Kontroll ) går du till komponenten Tryckbar knapp .
I hierarkin väljer du ParentAnchor-objektet och drar det sedan till Inspector och släpper det i fältet Ingen (objekt) för händelsen Klickad().
Välj listrutan Ingen funktion och välj sedan AnchorModuleScript>StopAzureSession ().

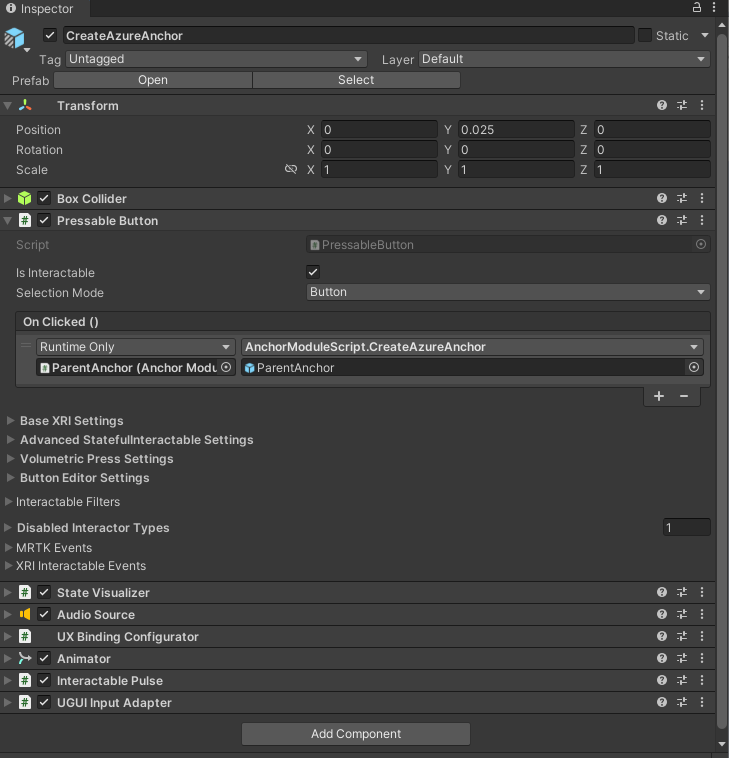
I fönstret Hierarki i listan ButtonParent underordnad väljer du SkapaAzureAnchor.
I fönstret Inspector (Kontroll ) går du till komponenten Tryckbar knapp .
I hierarkin väljer du ParentAnchor-objektet och drar det sedan till Inspector och släpper det i fältet Ingen (objekt) för händelsen Klickad().
Välj listrutan Ingen funktion och välj AnchorModuleScript>CreateAzureAnchor.
Välj ParentAnchor-objektet igen och dra det sedan till Inspector och släpp det i parametern AnchorModuleScript.CreateAzureAnchor.

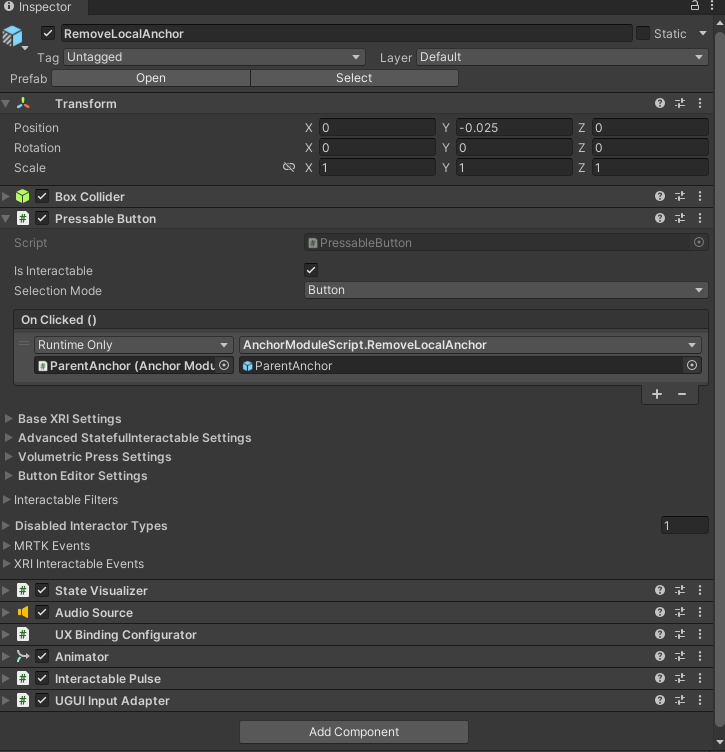
I fönstret Hierarki i listan ButtonParent underordnad väljer du RemoveLocalAnchor.
I fönstret Inspector (Kontroll ) går du till komponenten Tryckbar knapp .
I hierarkin väljer du ParentAnchor-objektet och drar det sedan till Inspector och släpper det i fältet Ingen (objekt) för händelsen Klickad().
Välj listrutan Ingen funktion och välj sedan AnchorModuleScript>RemoveLocalAnchor.
Välj ParentAnchor-objektet igen och dra det sedan till Inspector och släpp det i parametern AnchorModuleScript.RemoveLocalAnchor.

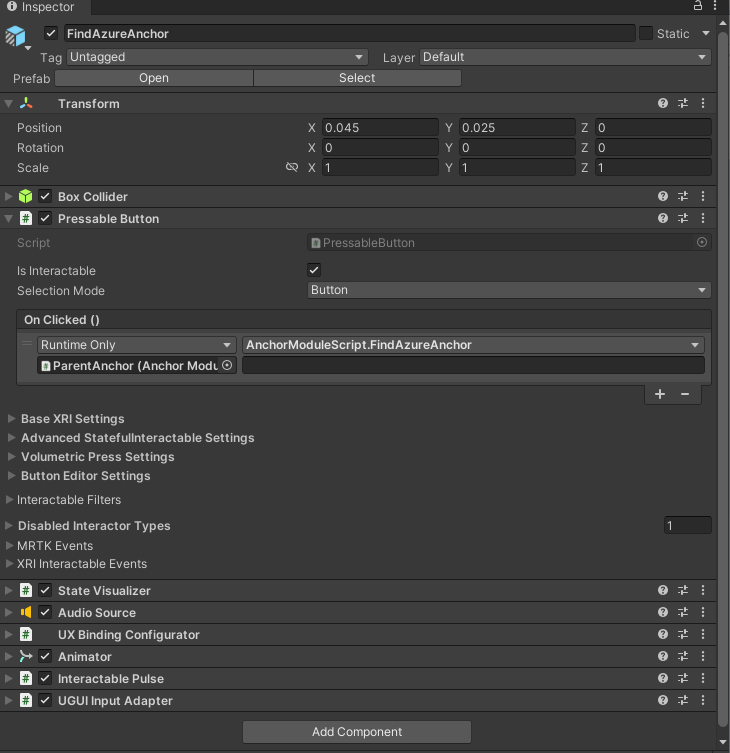
I fönstret Hierarki i listan ButtonParent underordnad väljer du HittaAzureAnchor.
I fönstret Inspector (Kontroll ) går du till komponenten Tryckbar knapp .
I hierarkin väljer du ParentAnchor-objektet och drar det sedan till Inspector och släpper det i fältet Ingen (objekt) för händelsen Klickad().
Välj listrutan Ingen funktion och välj sedan AnchorModuleScript>FindAzureAnchor.

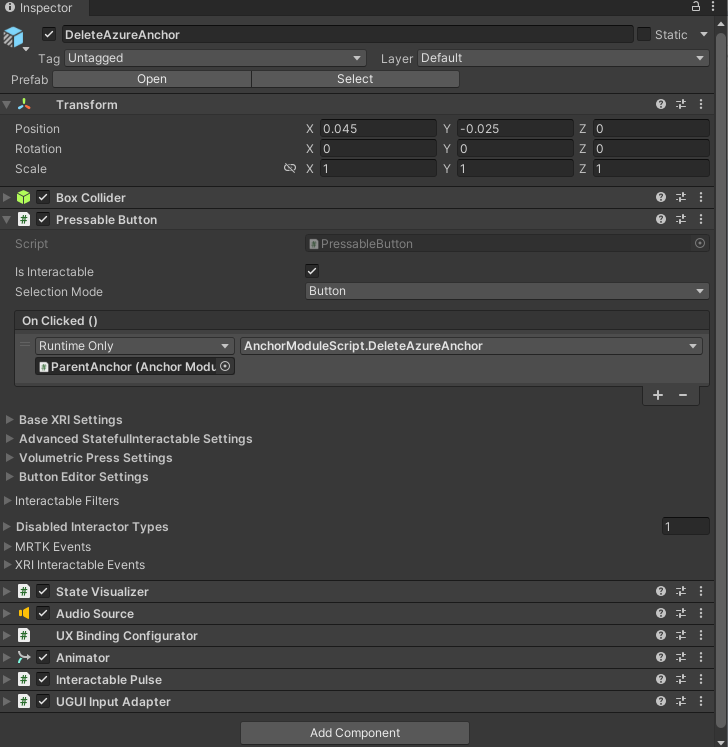
I fönstret Hierarki i listan ButtonParent underordnad väljer du Ta bortAzureAnchor.
I fönstret Inspector (Kontroll ) går du till komponenten Tryckbar knapp .
I hierarkin väljer du ParentAnchor-objektet och drar det sedan till Inspector och släpper det i fältet Ingen (objekt) för händelsen Klickad().
Välj listrutan Ingen funktion och välj sedan AnchorModuleScript>DeleteAzureAnchor.

Anslut scenen till Azure-resursen
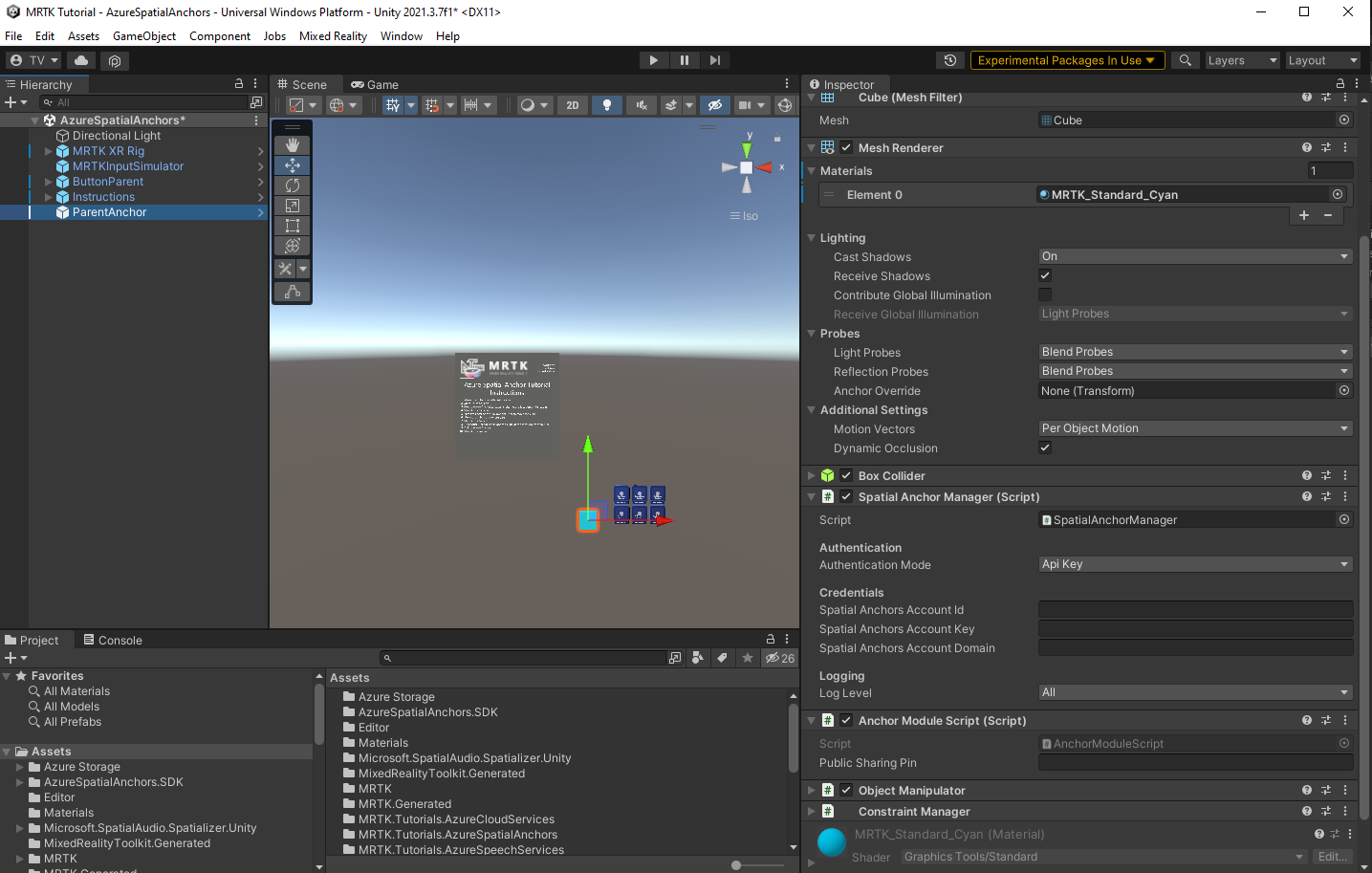
I fönstret Hierarki väljer du parentAnchor-objektet.
Leta reda på komponenten Spatial Anchor Manager (Script) i fönstret Kontroll.
Konfigurera avsnittet Autentiseringsuppgifter med autentiseringsuppgifterna från Azure Spatial Anchors-kontot som du skapade som en del av förutsättningarna för den här självstudieserien:
- I fältet Spatial Anchors-konto-ID klistrar du in värdet konto-ID från ditt Azure Spatial Anchors-konto.
- I fältet Kontonyckel för Spatial Anchors klistrar du in det primära eller sekundära åtkomstnyckelvärdet från ditt Azure Spatial Anchors-konto.
- I fältet Spatial Anchors-kontodomän klistrar du in värdet Kontodomän från ditt Azure Spatial Anchors-konto.

Prova de grundläggande beteendena för Azure Spatial Anchors
Azure Spatial Anchors kan inte köras i Unity. För att testa Azure Spatial Anchors-funktionerna måste du skapa projektet och distribuera appen till din enhet.
Dricks
En påminnelse om hur du skapar och distribuerar ditt Unity-projekt till HoloLens 2 finns i artikeln Skapa ditt program till HoloLens 2 med början i avsnittet (Valfritt) Skapa och distribuera programmet .
När appen körs på enheten följer du anvisningarna på skärmen som visas på panelen Självstudieinstruktioner för Azure Spatial Anchor:
- Flytta kuben till en annan plats.
- Starta en Azure-session.
- Skapa en Azure-fästpunkt på kubens plats.
- Stoppa Azure-sessionen.
- Ta bort den lokala fästpunkten så att användaren kan flytta kuben.
- Flytta kuben till någon annanstans.
- Starta en Azure-session.
- Hitta Azure-fästpunkten för att placera kuben på platsen från steg 3.
- Ta bort Azure Anchor.
- Stoppa Azure-sessionen.
Varning
Azure Spatial Anchors använder Internet för att spara och läsa in ankardata. Kontrollera att enheten är ansluten till Internet.