Minimering och paketering i SharePoint
Den här artikeln beskriver hur du använder tekniker för minifiering och paketering med Web Essentials för att minska antalet HTTP-begäranden och minska den tid det tar att läsa in sidor i SharePoint.
När du anpassar din webbplats kan du lägga till ett stort antal extra filer till servern för att stödja anpassningen. Om du lägger till extra JavaScript, CSS och bilder ökar antalet HTTP-begäranden till servern, vilket i sin tur ökar den tid det tar att visa en webbsida. Om du har flera filer av samma typ kan du paketera dessa filer för att göra nedladdningen av dessa filer snabbare.
För JavaScript- och CSS-filer kan du också använda en metod som kallas minifiering, där du minskar den totala storleken på filer genom att ta bort blanksteg och andra tecken som inte behövs.
Minimera och paketering av JavaScript- och CSS-filer med Web Essentials
Du kan använda programvara från tredje part, till exempel webbaserade Essentials för att paketering av CSS- och JavaScript-filer.
Viktigt
Web Essentials är ett communitybaserat projekt med öppen källkod från tredje part. Programvaran är ett tillägg till Visual Studio 2012 och Visual Studio 2013 och stöds inte av Microsoft. Om du vill ladda ned Essentials besöker du webbplatsen på Web Essentials 2012.
Web Essentials erbjuder två former av paketering:
- .bundle: för CSS- och JavaScript-filer
- .sprite: för bilder (endast tillgängligt i Visual Studio 2013)
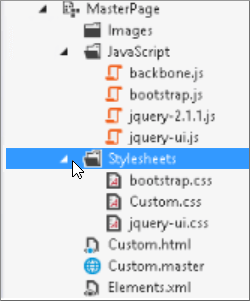
Du kan använda Web Essentials om du har en befintlig funktion med några varumärkeselement som refereras till på en anpassad huvudsida, till exempel:

Så här skapar du ett TE000127218- och CSS-paket i Web Essentials
I Visual Studio i Solution Explorer väljer du de filer som du vill inkludera i paketet.
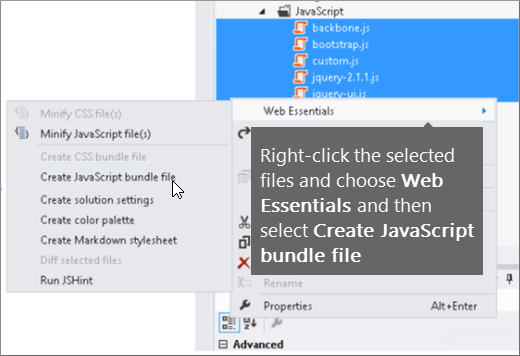
Högerklicka på de markerade filerna och välj sedan Webb Essentials>Skapa JavaScript-paketfil på snabbmenyn. Till exempel:

Visa resultatet av paketering av JavaScript- och CSS-filer
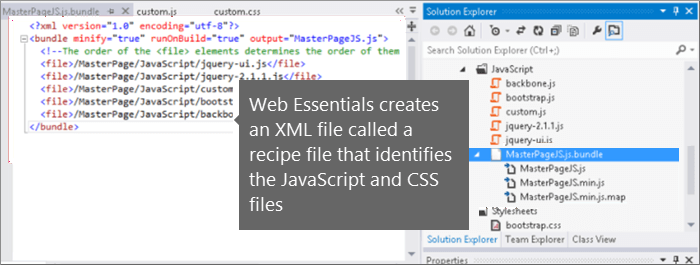
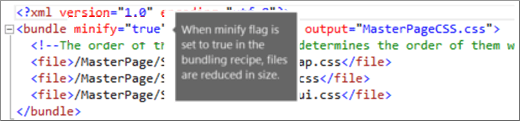
När du skapar ett JavaScript- och CSS-paket skapar Web Essentials en XML-fil med namnet en receptfil som identifierar JavaScript- och CSS-filerna samt annan konfigurationsinformation:

Om flaggan minify dessutom är inställd på true i paketeringsreceptet minskas filerna i storlek och buntas ihop. Det innebär att nya, minimerade versioner av JavaScript-filerna har skapats som du kan referera till på huvudsidan.

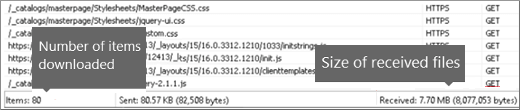
När du läser in en sida från webbplatsen kan du använda utvecklarverktygen från webbläsaren, till exempel Internet Explorer 11, för att se antalet begäranden som skickats till servern och hur lång tid varje fil tog att läsa in.
Följande bild är resultatet av inläsningen av JavaScript- och CSS-filerna före minifieringen.

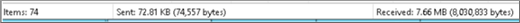
Efter paketering av CSS- och JavaScript-filer tillsammans minskade antalet begäranden till 74 och varje fil tog bara något längre tid än de ursprungliga filerna att ladda ned individuellt:

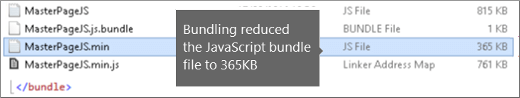
Efter paketering minskas JavaScript-paketfilen avsevärt från 815 KB till 365 KB:

Paketera bilder genom att skapa en bildsprit
På samma sätt som du paketerar JavaScript- och CSS-filer kan du kombinera många små ikoner och andra vanliga bilder i ett större sprite-blad och sedan använda CSS för att visa de enskilda bilderna. I stället för att ladda ned varje enskild bild laddar användarens webbläsare ned sprite-bladet en gång och cachelagrar det sedan på den lokala datorn. Detta förbättrar sidinläsningens prestanda genom att minska antalet nedladdningar och rundturer till webbservern.
Skapa en bildsprit i Web Essentials**
I Visual Studio i Solution Explorer väljer du de filer som du vill inkludera i paketet.
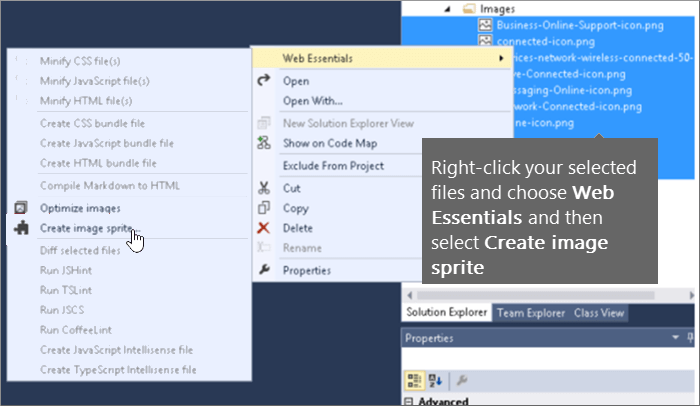
Högerklicka på de markerade filerna och välj sedan Webb Essentials>Skapa bildsprit från snabbmenyn. Till exempel:

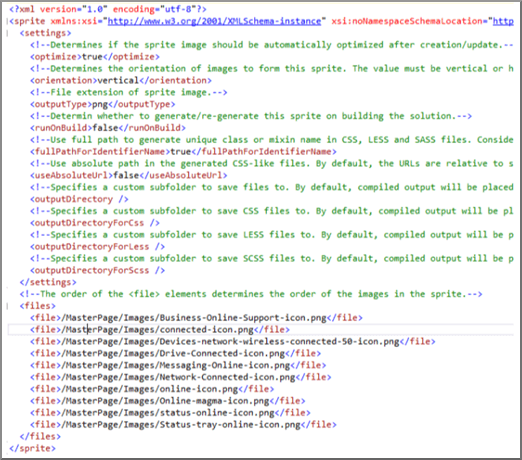
Välj en plats för att spara sprite-filen. .sprite-filen är en XML-fil som beskriver inställningarna och filerna i sprite. Följande siffror visar ett exempel på en sprite PNG-fil och dess motsvarande .sprite XML-fil.