Optimera iFrames på sidor med moderna och klassiska publiceringswebbplatser i SharePoint
iFrames kan vara användbart för att förhandsgranska omfattande innehåll, till exempel videor eller andra medier. Men eftersom iFrames läser in en separat sida på SharePoint-webbplatssidan kan innehåll som läses in i iFrame innehålla stora bilder, videor eller andra element som kan bidra till övergripande sidinläsningstider och som du inte kan styra på sidan. Den här artikeln hjälper dig att förstå hur du avgör hur iFrames på dina sidor påverkar användarens upplevda svarstid och hur du kan åtgärda vanliga problem.
Obs!
Mer information om prestanda på moderna SharePoint-webbplatser finns i Prestanda i den moderna SharePoint-upplevelsen.
Använd verktyget Siddiagnostik för SharePoint för att analysera webbdelar med iFrames
Verktyget Siddiagnostik för SharePoint är ett webbläsartillägg för de nya Microsoft Edge - och Chrome-webbläsarna som analyserar både SharePoint på moderna och klassiska sidor för microsoft 365-publiceringswebbplatser. Verktyget innehåller en rapport för varje analyserad sida som visar hur sidan presterar mot en definierad uppsättning prestandakriterier. Om du vill installera och lära dig mer om verktyget Siddiagnostik för SharePoint går du till Använd verktyget Siddiagnostik för SharePoint.
Obs!
Verktyget Siddiagnostik fungerar bara för SharePoint i Microsoft 365 och kan inte användas på en SharePoint-systemsida.
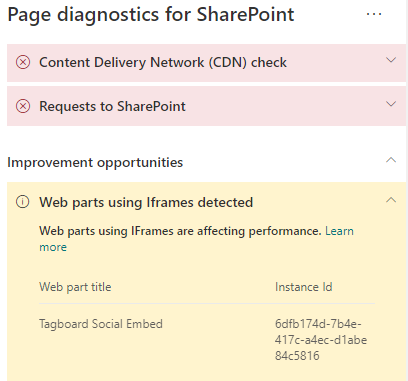
När du analyserar en SharePoint-webbplatssida med verktyget Siddiagnostik för SharePoint kan du se information om webbdelar som innehåller iFrames i fönstret Diagnostiktester . Baslinjemåttet är detsamma för moderna och klassiska sidor.
Möjliga resultat är:
- Uppmärksamhet krävs (röd): Sidan innehåller tre eller flera webbdelar med iFrames
- Förbättringsmöjligheter (gul): Sidan innehåller en eller två webbdelar med iFrames
- Ingen åtgärd krävs (grön): Sidan innehåller inga webbdelar med iFrames
Om webbdelarna med iFrames identifierade resultat visas i avsnittet Förbättringsmöjligheter eller Uppmärksamhet krävs) i resultatet kan du klicka på resultatet för att se webbdelarna som innehåller iFrames.

Åtgärda prestandaproblem med iFrame
Använd webbdelarna med iFrames identifierade resultat i verktyget Siddiagnostik för att avgöra vilka webbdelar som innehåller iFrames och kan bidra till långsamma sidinläsningstider.
iFrames är långsamma eftersom de läser in en separat extern sida, inklusive allt associerat innehåll, till exempel javascript-, CSS- och ramverkselement, vilket kan öka webbplatssidans omkostnader med en faktor på två eller fler.
Följ anvisningarna nedan för att säkerställa optimal användning av iFrames.
- När det är möjligt kan du använda bilder i stället för iFrames om förhandsversionen är liten till att börja med eller inte är interaktiv.
- Om iFrames måste användas minimerar du antalet och/eller flyttar dem från visningsområdet.
- Inbäddade Office-filer som Word, Excel och PowerPoint är interaktiva men går långsamt att läsa in. Bildminiatyrer med en länk till det fullständiga dokumentet fungerar ofta bättre.
- Inbäddade YouTube-videor och Twitter-flöden brukar prestera bättre i iFrames, men använd den här typen av inbäddningar på ett omdömesgillt sätt.
- Isolerade webbdelar är ett rimligt undantag, men minimerar antalet och placeringen i visningsplatsen.
- Om en iFrame ligger utanför visningsområdet kan du överväga att använda en IntersectionObserver för att fördröja återgivningen av iFrame tills den visas.
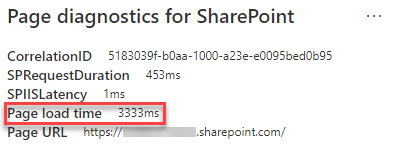
Innan du gör sidrevisioner för att åtgärda prestandaproblem bör du anteckna sidinläsningstiden i analysresultaten. Kör verktyget igen efter revisionen för att se om det nya resultatet ligger inom baslinjestandarden och kontrollera den nya sidinläsningstiden för att se om det fanns en förbättring.

Obs!
Sidinläsningstiden kan variera beroende på en mängd olika faktorer, till exempel nätverksbelastning, tid på dagen och andra tillfälliga förhållanden. Du bör testa sidinläsningstiden några gånger före och efter att du har gjort ändringar för att hjälpa dig att beräkna resultatet i genomsnitt.