Optimera webbdelsprestanda på moderna SharePoint-webbplatssidor
Moderna SharePoint-webbplatssidor innehåller webbdelar som kan bidra till övergripande sidinläsningstider. Den här artikeln hjälper dig att förstå hur webbdelar på dina sidor påverkar användarens upplevda svarstid och hur du kan åtgärda vanliga problem.
Obs!
Mer information om prestanda i moderna SharePoint-portaler finns i Prestanda i den moderna SharePoint-upplevelsen.
Använda verktyget Siddiagnostik för SharePoint för att analysera webbdelar
Verktyget Siddiagnostik för SharePoint är ett webbläsartillägg för de nya Microsoft Edge-https://www.microsoft.com/edge och Chrome-webbläsarna som analyserar både sidor med moderna SharePoint-portaler och klassiska publiceringswebbplatser. Verktyget innehåller en rapport för varje analyserad sida som visar hur sidan presterar mot en definierad uppsättning prestandakriterier. Om du vill installera och lära dig mer om verktyget Siddiagnostik för SharePoint går du till Använd verktyget Siddiagnostik för SharePoint.
Obs!
Verktyget Siddiagnostik fungerar bara för SharePoint i Microsoft 365 och kan inte användas på en SharePoint-systemsida.
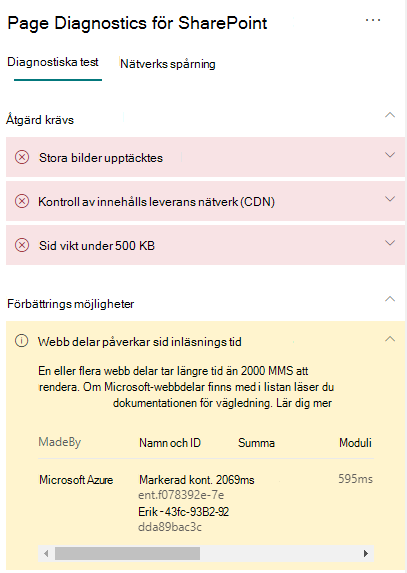
När du analyserar en SharePoint-webbplatssida med verktyget Siddiagnostik för SharePoint kan du se information om webbdelar som överskrider baslinjemåttet i webbdelarna påverkar sidinläsningstiden i fönstret Diagnostiktester .
Möjliga resultat är:
- Uppmärksamhet krävs (röd): Alla anpassade webbdelar som visas i visningsområdet (skärm synlig del av sidan, som läses in först) som tar längre tid än två sekunder att läsa in. Alla anpassade webbdelar utanför visningsområdet som tar längre tid än fyra sekunder att läsa in. Total inläsningstid visas i testresultat och delas upp efter modulbelastning, lat belastning, init och återgivning.
- Förbättringsmöjligheter (gul): Objekt som kan påverka sidinläsningstiden visas i det här avsnittet och bör granskas och övervakas. Detta kan inkludera "out of the box" (OOTB) Microsoft-webbdelar. Resultat för alla Microsoft-webbdelar som visas i det här avsnittet rapporteras automatiskt till Microsoft, så ingen åtgärd krävs. Du bör bara logga ett supportärende för undersökning om du har långsamma prestanda på sidan och alla Microsoft-webbdelar på sidan visas i resultatet i avsnittet Förbättringsmöjligheter . En framtida siddiagnostik för SharePoint-verktygsuppdateringen kommer att ytterligare dela upp resultaten baserat på den specifika konfigurationen av Microsoft-webbdelen.
- Ingen åtgärd krävs (grön): Ingen webbdel tar längre tid än två sekunder att returnera data.
Om webbdelarna påverkar sidinläsningstidsresultatet visas i avsnittet Uppmärksamhet krävs eller Förbättringsmöjligheter i resultaten, väljer du resultatet för att se information om vilka webbdelar som läses in långsamt. Framtida uppdateringar av verktyget Siddiagnostik för SharePoint kan innehålla uppdateringar av analysregler, så se till att du alltid har den senaste versionen av verktyget.

Information som är tillgänglig i resultaten omfattar:
Skapad av visar om webbdelen är anpassad eller Microsoft OOTB.
Namn och ID visar identifierande information som kan hjälpa dig att hitta webbdelen på sidan.
Totalt visar den totala tiden för webbdelen att läsa in, initiera och rendera modulen. Det är den totala relativa tid det tar för webbdelen att återges på sidan, från början till slutet.
Modulinläsning visar den tid det tar att ladda ned, utvärdera och läsa in tilläggen JavaScript- och CSS-filer. Init-processen startas sedan.
Lazy Load visar tiden för uppskjuten inläsning av webbdelar som inte visas i huvudavsnittet på sidan. Det finns vissa villkor där det finns för många webbdelar att rendera och de placeras i kö för att återges för att minimera sidinläsningstiden.
Init visar den tid det tar för webbdelen att initiera data.
Det är ett asynkront anrop och init-tid är beräkningen av tid för onInit-funktionen när det returnerade löftet har lösts.
Återgivningen visar den tid det tar att återge användargränssnittet (användargränssnittet) när modulen har lästs in och Init har slutförts.
Det är körningstiden för JavaScript att montera DOM i dokumentet (sidan). Rendering av asynkrona resurser, till exempel bilder, kan ta ytterligare tid att slutföra.
Den här informationen tillhandahålls för att hjälpa designers och utvecklare att felsöka problem. Den här informationen bör ges till ditt design- och utvecklingsteam.
Åtgärda prestandaproblem för webbdelen
Följ riktlinjerna i det här avsnittet för att identifiera och åtgärda prestandaproblem med webbdelar som anges i webbdelarna påverkar resultatet av sidinläsningstiden .
Det finns tre kategorier av möjliga orsaker till dåliga webbdelsprestanda. Använd följande information för att avgöra vilka problem som gäller för ditt scenario och åtgärda dem.
- Storlek och beroenden för webbdelsskript
- Optimera det första skriptet som återger huvudscenariot endast för visningsläge.
- Flytta de mindre frekventa scenarierna och redigera lägeskoden (till exempel egenskapsfönstret) för att separera segment med hjälp av import() -instruktionen.
- Granska beroenden för den package.json filen för att ta bort eventuell död kod helt. Flytta alla beroenden för testning/kompilering endast till devDependencies.
- Användning av Office 365 CDN krävs för optimal nedladdning av statiska resurser. Offentliga CDN-ursprung är att föredra för js/css-filer . Mer information om hur du använder Office 365 CDN finns i Använda Office 365 Content Delivery Network (CDN) med SharePoint.
- Återanvänd ramverk som React - och Fabric-importer som ingår i SharePoint Framework (SPFx). Mer information finns i Översikt över SharePoint Framework.
- Se till att du använder den senaste versionen av SharePoint Framework och uppgradera till nya versioner när de blir tillgängliga.
- Datahämtning/cachelagring
- Om webbdelen förlitar sig på extra serveranrop för att hämta data för visning kontrollerar du att dessa server-API:er är snabba och/eller implementerar cachelagring på klientsidan (till exempel att använda localStorage eller IndexedDB för större uppsättningar).
- Om flera anrop krävs för att återge kritiska data bör du överväga batchbearbetning på servern eller andra metoder för att konsolidera begäranden till ett enda anrop.
- Om vissa dataelement kräver ett långsammare API, men inte är kritiska för den första återgivningen, kan du också frikoppla dessa till ett separat anrop som körs efter att kritiska data återges.
- Om flera delar använder samma data använder du ett gemensamt datalager för att undvika duplicerade anrop.
- Återgivningstid
- Alla mediekällor som bilder och videor bör vara storleksanpassade till gränserna för containern, enheten och/eller nätverket för att undvika att ladda ned onödiga stora tillgångar. Mer information om innehållsberoenden finns i Använda Office 365 Content Delivery Network (CDN) med SharePoint.
- Undvik API-anrop som orsakar omflöde, komplexa CSS-regler eller komplicerade animeringar. Mer information finns i Minimera webbläsarens omflöde.
- Undvik att använda länkade långvariga uppgifter. Dela i stället upp långvariga uppgifter i separata köer. Mer information finns i Optimera JavaScript-körning.
- Reservera motsvarande utrymme för asynkront återgivning av media eller visuella element för att undvika överhoppade ramar och stamning (kallas även jank).
- Om en viss webbläsare inte stöder en funktion som används i renderingen läser du antingen in en polyfill eller exkluderar körning av beroende kod. Om funktionen inte är kritisk tar du bort resurser som händelsehanterare för att undvika minnesläckor.
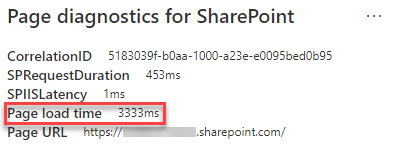
Innan du gör sidrevisioner för att åtgärda prestandaproblem bör du anteckna sidinläsningstiden i analysresultaten. Kör verktyget igen efter revisionen för att se om det nya resultatet ligger inom baslinjestandarden och kontrollera den nya sidinläsningstiden för att se om det fanns en förbättring.

Obs!
Sidinläsningstiden kan variera beroende på en mängd olika faktorer, till exempel nätverksbelastning, tid på dagen och andra tillfälliga förhållanden. Du bör testa sidinläsningstiden några gånger före och efter att du har gjort ändringar för att hjälpa dig att beräkna resultatet i genomsnitt.
Relaterade artiklar
Prestanda i den moderna SharePoint-upplevelsen
Använda Office 365 Content Delivery Network (CDN) med SharePoint