Utbildning
Modul
Develop accessible resize and reflow - Training
Learn why supporting resize and reflow is crucial for creating accessible websites and apps.
Den här webbläsaren stöds inte längre.
Uppgradera till Microsoft Edge och dra nytta av de senaste funktionerna och säkerhetsuppdateringarna, samt teknisk support.
CSS animation can be an accessibility problem. Operating systems deal with this problem by including an option to turn off animations to avoid user confusion and potential health-related problems, such as triggering seizures.
On a webpage, you can use the prefers-reduced-motion CSS media query to detect the user's preference for animations. Then wrap your animation code in a test, to conditionally run animations. For example:
header {
/* The header element is animated */
animation: slidein 1s ease-in-out;
}
@media (prefers-reduced-motion: reduce) {
/* The user prefers reduced motion */
.header {
/* Turn off the animation for the header element */
animation: none;
}
}
To test that your code works as expected, without having to change your operating system setting, simulate the operating system's reduced motion setting in DevTools:
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
In DevTools, press Ctrl+Shift+P (Windows/Linux) or Command+Shift+P (macOS) to open the Command Menu.
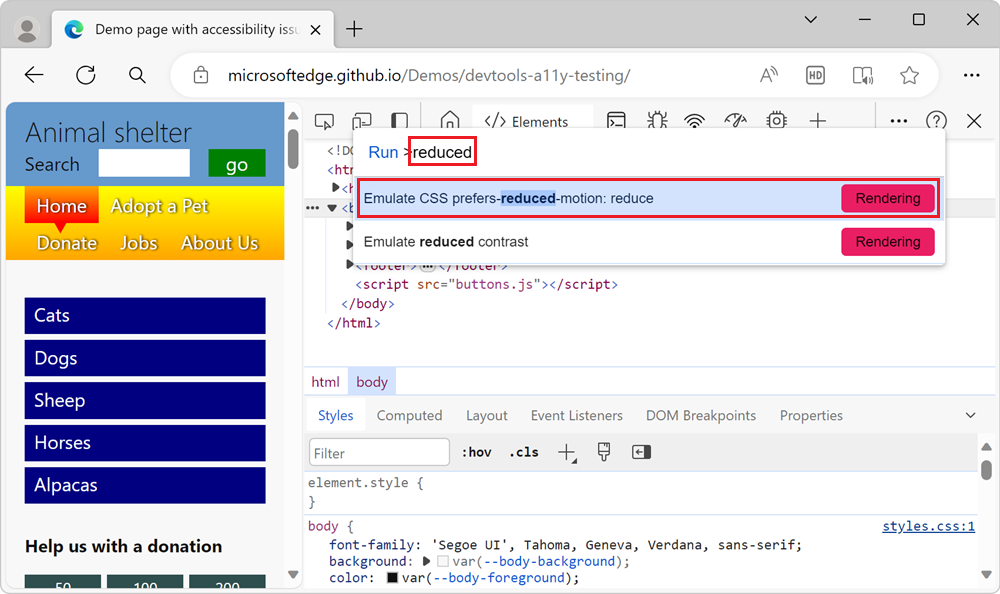
Start typing reduced, select the Emulate CSS prefers-reduced-motion option, and then press Enter:

Refresh the webpage and check whether your animations run.
Utbildning
Modul
Develop accessible resize and reflow - Training
Learn why supporting resize and reflow is crucial for creating accessible websites and apps.
Dokumentation
Verify that a page is usable with UI animation turned off - Microsoft Edge Developer documentation
Check that webpages are usable with UI animation turned off (reduced motion) using the Emulate CSS media feature prefers-reduced-motion dropdown list in the Rendering tool.
Force print preview mode - Microsoft Edge Developer documentation
Emulate the print CSS media on your webpage to debug your print styles
Customize DevTools - Microsoft Edge Developer documentation
A list of ways to customize Microsoft Edge DevTools.