Utbildning
Modul
Använda CSS-format på en webbsida - Training
Upptäck hur du använder CSS-format på en webbsida.
Den här webbläsaren stöds inte längre.
Uppgradera till Microsoft Edge och dra nytta av de senaste funktionerna och säkerhetsuppdateringarna, samt teknisk support.
The CSS print media query allows you to define CSS styles that only apply when a page is printed.
Use the Rendering tool to force a webpage into print preview mode in order to debug your print styles.
To force a page into print preview mode:
Go to a webpage, such as the Todo demo app.
Right-click the webpage, and then select Inspect. DevTools opens.
If the Quick View panel or toolbar isn't shown at bottom of DevTools, press Esc when focus is on DevTools. The Quick View panel opens.
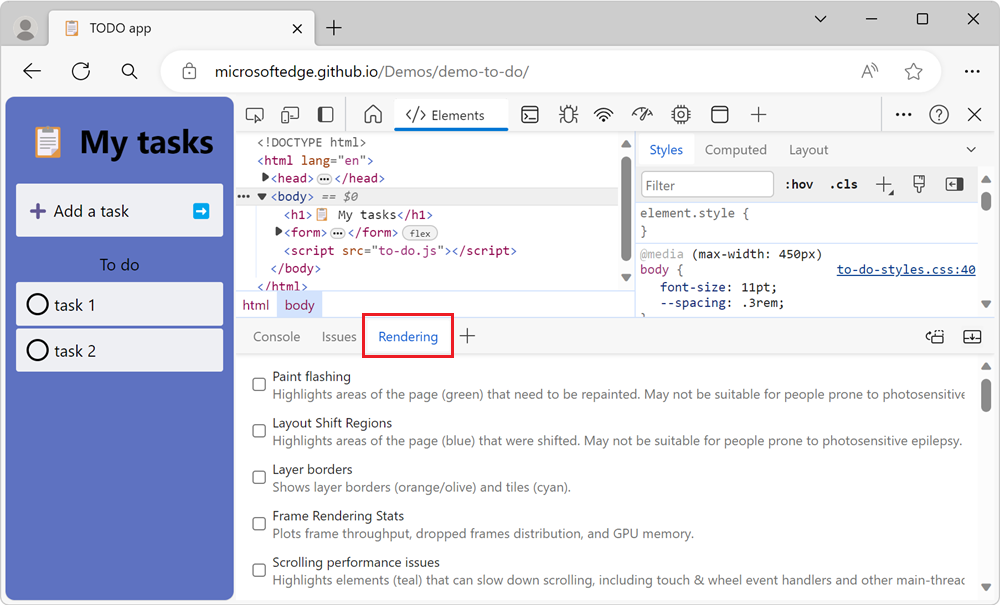
In the Quick View toolbar, click the More tools (+) button, and then select the Rendering tool.
The Rendering tool opens in the Quick View panel:

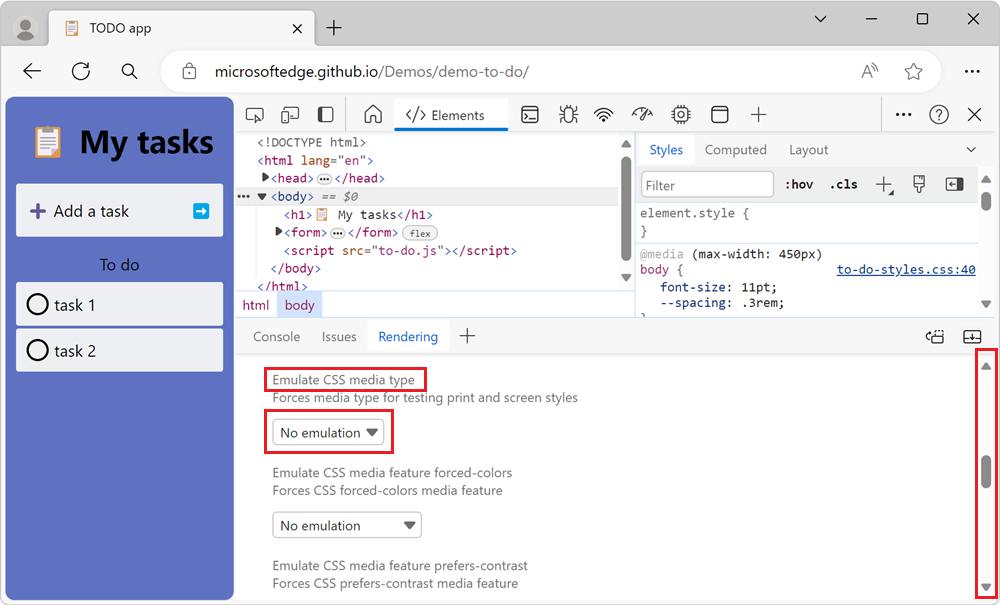
Scroll down to the Emulate CSS media type section, and then in the dropdown list, select print rather than No emulation:

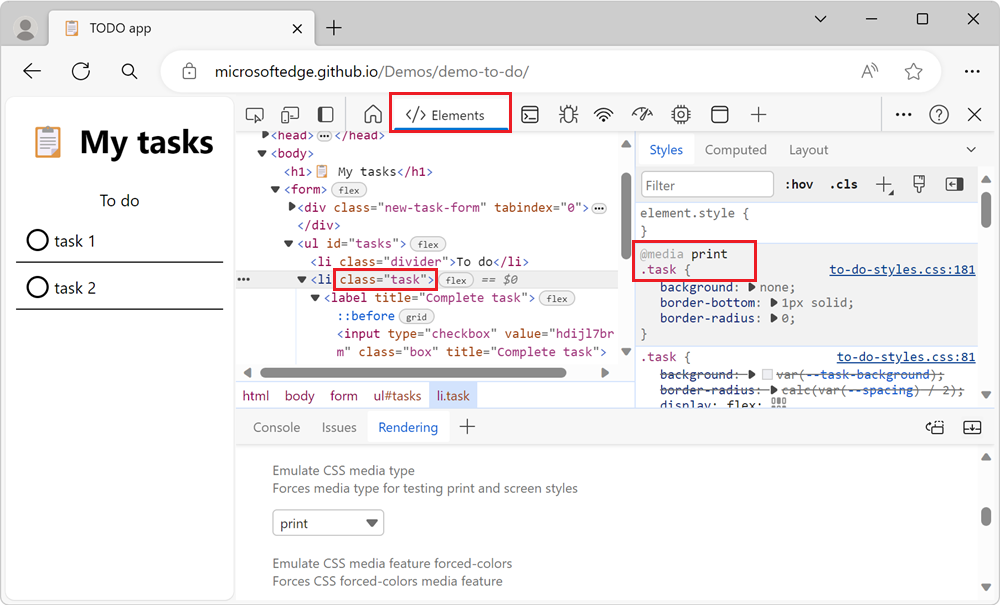
The webpage is rendered with its print media CSS styles applied.
In the Elements tool, edit the print media CSS styles:

To learn more about changing CSS, see Get started viewing and changing CSS.
In the Rendering tool, in the Emulate CSS media type section, select No emulation in the dropdown menu.
The webpage is rendered with its screen styles applied.
Anteckning
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques.
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.
Utbildning
Modul
Använda CSS-format på en webbsida - Training
Upptäck hur du använder CSS-format på en webbsida.
Dokumentation
Get started viewing and changing the DOM - Microsoft Edge Developer documentation
How to view nodes, search for nodes, edit nodes, reference nodes in the Console, break on node changes, and more.
Emulate dark or light schemes in the rendered page - Microsoft Edge Developer documentation
Render a webpage emulating the user's dark or light scheme operating-system setting or browser setting, without having to change your own machine's setting. Use a CSS media query for prefers-color-scheme, together with a DevTools rendering option.
How to move Microsoft Edge DevTools to the bottom or left of the browser window, or undock DevTools into a separate window.