Create Outgoing Webhooks
The Outgoing Webhook acts as a bot and searches for messages in channels using @mention. It sends notifications to an external web service and responds with rich messages, which include cards and images. It helps to skip the process of creating bots through the Microsoft Bot Framework.
See the following video to learn how to create Outgoing Webhooks:
Key features of Outgoing Webhooks
The following table provides the features and description of Outgoing Webhooks:
| Features | Description |
|---|---|
| Scoped configuration | Webhooks are scoped at the team level. Mandatory setup process for each adds an Outgoing Webhook. |
| Reactive messaging | Users must use @mention for the webhook to receive messages. The users can only message an Outgoing Webhook in public channels and not within the personal or private scope. |
| Standard HTTP message exchange | Responses appear in the same chain as the original request message and can include any Bot Framework message content. For example, rich text, images, cards, and emojis. Although Outgoing Webhooks can use cards, they can't use any card actions except for openURL. |
| Teams API method support | Outgoing Webhooks sends an HTTP POST to a web service and gets a response. They can't access any other APIs, such as retrieve the roster or list of channels in a team. |
Create Outgoing Webhooks
Create Outgoing Webhooks and add custom bots to Teams. To create an Outgoing Webhook, follow these steps:
Select Teams from the left pane.

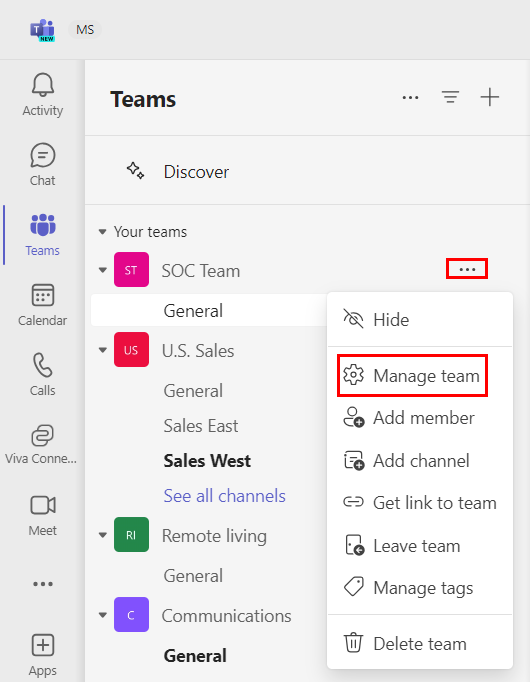
In the Teams page, select the required team to create an Outgoing Webhook and select •••.
Select Manage team from the dropdown menu.

Select Apps on the channel page.

Select Create an Outgoing Webhook.
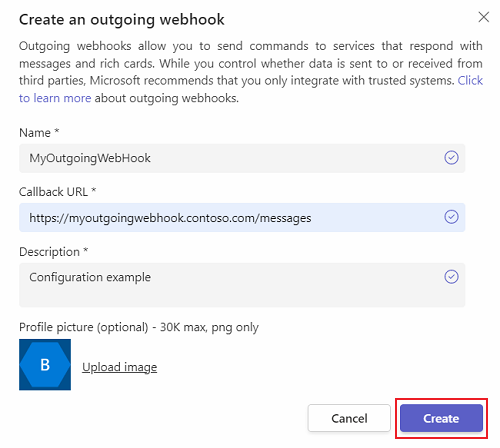
Type the following details in the Create an outgoing webhook page:
- Name: The webhook title and @mention tab.
- Callback URL: The HTTPS endpoint that accepts JSON payloads and receives POST requests from Teams.
- Description: A detailed string that appears in the profile card and the team-level app dashboard.
- Profile picture: An app icon for your webhook, which is optional.
Select Create. The Outgoing Webhook is added to the team's channel.

A Hash-based Message Authentication Code (HMAC) dialogue appears. It's a security token used to authenticate calls between Teams and the designated outside service. The HMAC security token doesn't expire and is unique for each configuration.
Note
The Outgoing Webhook is available to the team's users, only if the URL is valid and the server and client authentication tokens are equal. For example, an HMAC handshake.
The following scenario provides the details to add an Outgoing Webhook:
- Scenario: Push change status notifications on a Teams channel database server to your app.
- Example: You have a custom app built for your org (LOB app) that tracks all CRUD (create, read, update, and delete) operations. These operations are made to the employee records by Teams channel HR users across a Microsoft 365 tenancy.
Create a URL on your app's server to accept and process a POST request with a JSON payload
Your service receives messages in a standard Azure bot service messaging schema. The Bot Framework connector is a RESTful service that empowers to process the interchange of JSON formatted messages through HTTPS protocols as documented in the Azure Bot Service API. Alternatively, you can follow the Microsoft Bot Framework SDK to process and parse messages. For more information, see overview of Azure Bot Service.
Outgoing Webhooks are scoped to the team level and are visible to all the team members. Users need to @mention the name of the Outgoing Webhook to invoke it in the channel.
Use Adaptive Cards with Outgoing Webhooks
You can send Adaptive Card, Hero card, and text messages as attachment with an Outgoing Webhook.
Cards support formatting. For more information, see format cards with Markdown.
Adaptive Card in Outgoing Webhooks supports only openURL card actions.
The following codes are examples of an Adaptive Card response:
// This method is to read the request body content
string content;
using (var reader = new StreamReader(Request.Body))
{
content = await reader.ReadToEndAsync();
}
var Card = new AdaptiveCard(new AdaptiveSchemaVersion("1.4"))
{
Body = new List<AdaptiveElement>()
{
new AdaptiveTextBlock(){Text= $"Request sent by: {incomingActivity.From.Name}"},
new AdaptiveImage(){Url=new Uri("https://c.s-microsoft.com/en-us/CMSImages/DesktopContent-04_UPDATED.png?version=43c80870-99dd-7fb1-48c0-59aced085ab6")},
new AdaptiveTextBlock(){Text="Sample image for Adaptive Card.."}
}
};
var attachment = new Attachment()
{
ContentType = AdaptiveCard.ContentType,
Content = Card
};
var sampleResponseActivity = new Activity
{
Attachments = new [] { attachment }
};
return sampleResponseActivity;
Code sample
| Sample name | Description | .NET | Node.js |
|---|---|---|---|
| Outgoing Webhooks | This sample shows how to implement and use outgoing webhook. | View | View |
Step-by-step guide
Follow the step-by-step guide to create Outgoing Webhooks in Teams.
See also
Platform Docs
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för