Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Visar ett meddelande om fel eller rekommendation för en kontroll och låter dig ange åtgärder som ska köras baserat på meddelandet. När du anger en feltyp för meddelandet visas en röd "X"-ikon bredvid kontrollen. När du anger en rekommendationstyp för avisering visas en i-i-ikon bredvid kontrollen. På Mobila Dynamics 365-klienter visas meddelandet genom att trycka på ikonen och du kan utföra den konfigurerade åtgärden genom att klicka på knappen Tillämpa eller stänga meddelandet.
Kontrolltyper som stöds
Allt
Syntax
formContext.getControl(arg).addNotification(notification);
Parameterar
| Namn | Typ | Krävs | Description |
|---|---|---|---|
notification |
Object | Yes | Meddelandet som ska läggas till. Se notification parameter |
notification-parametern
Parametern notification accepterar ett objekt med följande egenskaper
| Namn | Typ | Krävs | Description |
|---|---|---|---|
actions |
Matris med objekt | Nej | Se actions egenskapen |
messages |
Matris med strängar | Yes | Meddelandet som ska visas i meddelandet. I den aktuella versionen visas endast det första meddelandet som anges i den här matrisen. Strängen som du anger här visas som fet text i meddelandet och används vanligtvis för rubrik eller ämne för meddelandet. Du bör begränsa meddelandet till 50 tecken för optimal användarupplevelse. |
notificationLevel |
String | Yes | Definierar typen av meddelande. Giltiga värden är ERROR eller RECOMMENDATION. |
uniqueId |
String | Yes | Det ID som ska användas för att rensa det här meddelandet när du använder metoden clearNotification. |
actions egenskap
Egenskapen actions innehåller en matris med objekt med följande egenskaper:
| Namn | Typ | Krävs | Description |
|---|---|---|---|
message |
String | Nej | Brödtextmeddelandet för meddelandet som ska visas för användaren. Begränsa meddelandet till 100 tecken för optimal användarupplevelse. |
actions |
Matris med funktioner | Nej | Motsvarande åtgärder för meddelandet. |
Returvärde
Typ: Boolesk
Beskrivning: Anger om metoden lyckades.
Anmärkningar
I webbklienten visar metoden addNotification ett meddelande med de meddelanden som du har angett och två standardknappar: Använd och stäng. När du klickar på Tillämpa körs den åtgärd som du definierar. När du klickar på Stäng stängs meddelandemeddelandet.
I enhetligt gränssnitt:
- Det finns ingen stäng-knapp .
- Knappen Använd visas bara när meddelandenivån är inställd på REKOMMENDATION, inte FEL.
Example
Följande exempelkod visar ett meddelande i kolumnen Kontonamn i kontoformuläret för att ange tickersymbolen om kolumnen Kontonamn innehåller "Microsoft" och tickersymbolen inte redan är inställd på "MSFT". Om du klickar på Använd i meddelandet anges kolumnen Ticker Symbol till "MSFT".
function addTickerSymbolRecommendation(executionContext) {
var formContext = executionContext.getFormContext();
var myControl = formContext.getControl('name');
var accountName = formContext.data.entity.attributes.get('name');
var tickerSymbol = formContext.data.entity.attributes.get('tickersymbol');
if (accountName.getValue() == 'Microsoft' && tickerSymbol.getValue() != 'MSFT') {
var actionCollection = {
message: 'Set the Ticker Symbol to MSFT?',
actions: null
};
actionCollection.actions = [function () {
tickerSymbol.setValue('MSFT');
myControl.clearNotification('my_unique_id');
}];
myControl.addNotification({
messages: ['Set Ticker Symbol'],
notificationLevel: 'RECOMMENDATION',
uniqueId: 'my_unique_id',
actions: [actionCollection]
});
}
else
console.log("Notification not set");
}
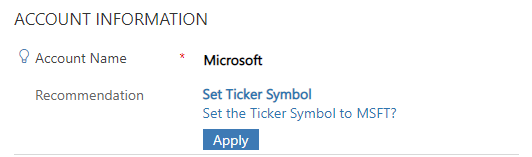
Så här visas meddelandet i modelldrivna appar: