Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Visar en uppsättning data i tabellformat.
Beskrivning
Datatabell-kontrollen visar en datauppsättning i ett format som innehåller kolumnrubriker för varje fält som visas. Som apputvecklare har du fullständig kontroll över vilka fält som visas och i vilken ordning. Liksom Galleri-kontrollen har Datatabell-kontrollen en Selected-egenskap som pekar till den valda raden. Därför kan du koppla kontrollen Datatabell till andra kontroller.
Begränsningar
Den datatabellkontrollen har följande begränsningar:
- Om du kopierar och klistrar in en Data Table-kontroll vars egenskapen Items är inställd till en formel som innehåller en Filterfunktion, får formeln för egenskapen Items på den nya Data Table-kontrollen fältnamn som innehåller suffixet _1. Detta gör fältnamnen ogiltiga och resulterar i att inga data visas i tabellen. Innan du kopierar kontrollen, bekräfta att Filterfunktionen inte refererar till ett fält i datakällan som har samma namn som en kolumn i Data Table-kontrollen för att undvika det här problemet. Om den gör det, byt namn på kolumnen i Data Table-kontrollen. Du kan också ta bort suffixet _1 från de ogiltiga fältnamnen så att de matchar namnen i tabellen.
Funktioner
Power Apps introducerade kontrollen Datatabell 5 maj 2017. Det här avsnittet innehåller information om vilka funktioner som stöds och som inte stöds.
Tillgängligt nu
- Data i en Datatabell-kontroll är skrivskyddade.
- En enskild rad är alltid markerad i en Datatabell-kontroll.
- Länka en Datatabell-kontroll till en ansluten eller lokal datakälla.
- Justera kolumnbredder i en Datatabell-kontroll medan du kör appen, men ändringarna sparas inte.
- En uppsättning standardfält visas i en Datatabell-kontroll när du länkar den till en anslutningsapp som har implementerat den här funktioner, till exempel Microsoft Dataverse. Du kan sedan visa eller dölja dessa och andra fält vid behov.
- Anpassa kolumnbredd och rubriktext.
- Visa hyperlänkar i en Datatabell-kontroll.
- Kopiera och klistra in en kontroll för Datatabell.
Ännu inte tillgängligt
- Anpassa stil för enskilda kolumner.
- Lägg till en Datatabell-kontroll i en Form-kontroll.
- Ändra höjden på alla rader.
- Visa bilder i en Datatabell-kontroll.
- Visa fält från relaterade tabeller.
- Använd inbyggda funktioner för att filtrera och sortera data efter kolumnrubrik.
- Lägg till en Datatabell-kontroll i en Galleri-kontroll.
- Redigera data i Datatabell-kontrollen.
- Markera flera rader.
Kända problem
- Inga data visas om du använder funktionen FirstN i egenskapen Items.
Nyckelegenskaper
- Items – Datakällan som visas i Datatabell-kontrollen.
- Selected – Den markerade raden i Datatabell-kontrollen.
Andra egenskaper
- AutoWidth – egenskapen för en kolumn i en datatabell för att definiera om kolumnbredden ska vara automatisk eller manuell.
- BorderColor – Kantlinjefärgen för Datatabell-kontrollen.
- BorderStyle – Kantlinjefärgen för Datatabell-kontrollen. Alternativen är heldragen, streckad, prickad och ingen.
- BorderThickness – Tjockleken på kantlinjen för Datatabell-kontrollen.
- Color – Standardtextfärgen för alla rader med data.
- FieldDisplayName – egenskapen för en kolumn i en datatabell som definierar visningsnamn för den valda kolumnen.
- Fill – Bakgrundsfärgen som används för alla datarader.
- Font – Standardteckensnittet för alla datarader.
- FontWeight – Standardteckensnittets vikt för alla rader med data.
- HeadingColor – Textfärgen för kolumnrubrikerna.
- HeadingFill – Bakgrundsfärgen för kolumnrubrikerna.
- HeadingFont – Teckensnittet för kolumnrubrikerna.
- HeadingFontWeight – Teckensnittets vikt för kolumnrubrikerna.
- HeadingSize – Teckenstorleken för kolumnrubrikerna.
- Height – Avståndet mellan den övre och nedre kanten för Datatabell-kontrollen.
- HoverColor – Textfärgen för den rad som muspekaren pekar på.
- HoverFill – Bakgrundsfärgen för den rad som muspekaren pekar på.
- IsHyperlink – egenskapen för en kolumn i en datatabell som anger om den valda kolumnen ska vara i hyperlänk-format eller inte.
- NoDataText – Meddelandet som användaren får när det inte finns några poster att visa i Datatabell-kontrollen.
- Order – egenskapen för en kolumn i en datatabell som avgör kolumnens ordningsföljd för andra kolumner. Ordningen börjar från vänster till höger med värdet 1 för första kolumnen.
- SelectedColor – Färgen på texten i den markerade raden.
- SelectedFill – Bakgrundsfärgen för den markerade raden.
- Size – Standardteckenstorleken för alla rader med data.
- Text – egenskapen för en kolumn i en datatabell som definierar textvärden för de data som ska visas i den valda kolumnen.
- Visible – Ett värde som anger om Datatabell-kontrollen ska visas eller döljas.
- Width – Avståndet mellan den högra och vänstra kanten för Datatabell-kontrollen.
- X – Avståndet mellan den vänstra kanten för Datatabell-kontrollen och den överordnade containerns vänstra kant (eller den vänstra kanten av skärmen om det inte finns någon överordnad Behållare).
- Y – Avståndet mellan den övre kanten för Datatabell-kontrollen och den överordnade containerns övre kant (eller den övre kanten av skärmen om det inte finns någon överordnad Behållare).
Relaterade funktioner
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Column)
Exempel
Grundläggande användning
Skapa en tom surfplatteapp.
Klicka eller tryck på Datatabell på fliken Infoga.

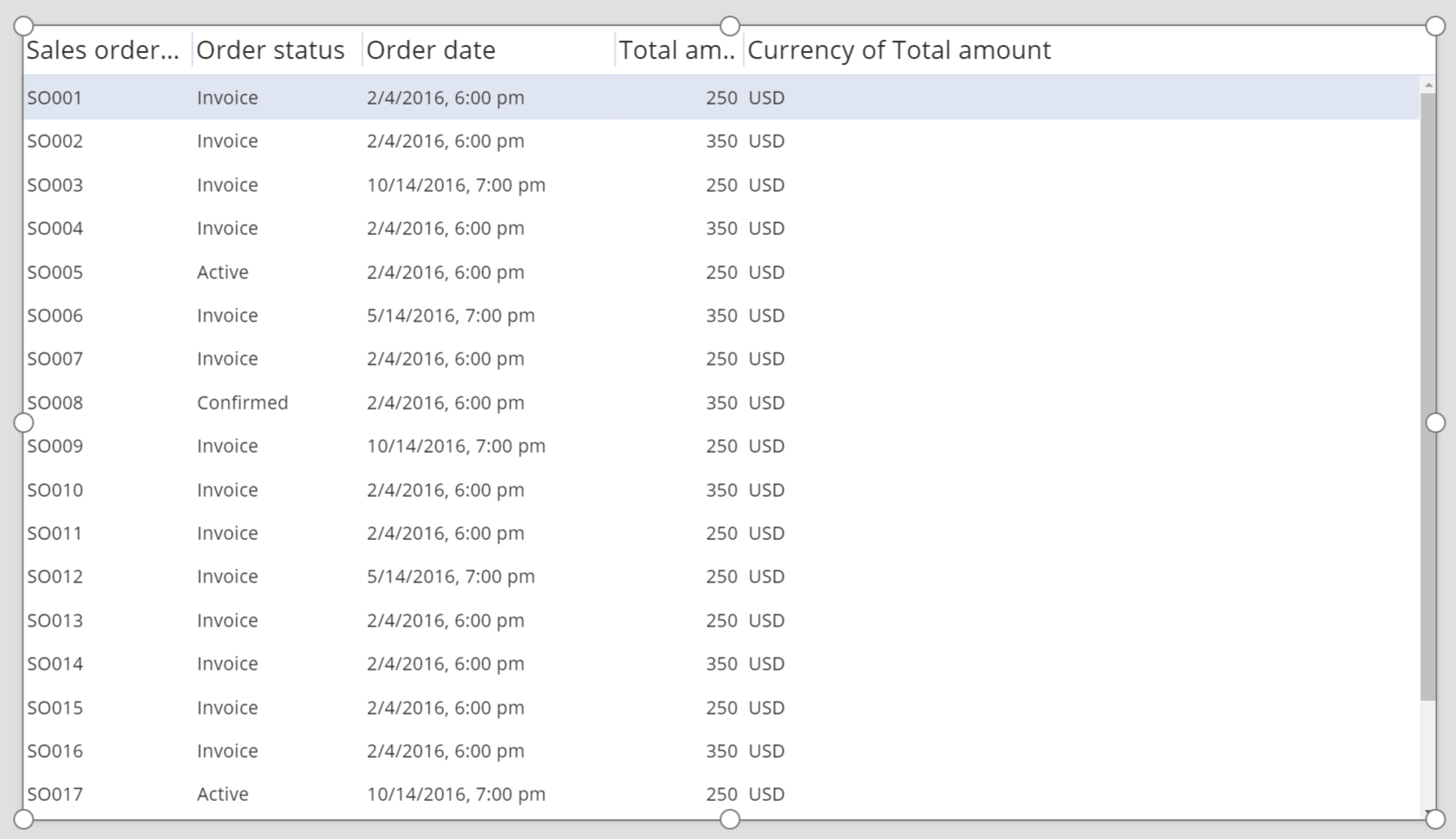
Kontrollen Datatabell har lagts till på skärmen.
Byt namn på Datatabell-kontrollen (SalesOrderTable) och ändra storlek på den så att den täcker hela skärmen.
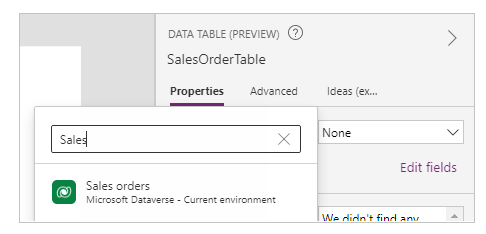
I den högra rutan, välj Datakällor och välj Försäljningsorder. Om tabellen inte finns i listan söker du efter tabellen och ansluter till Microsoft Dataverse.

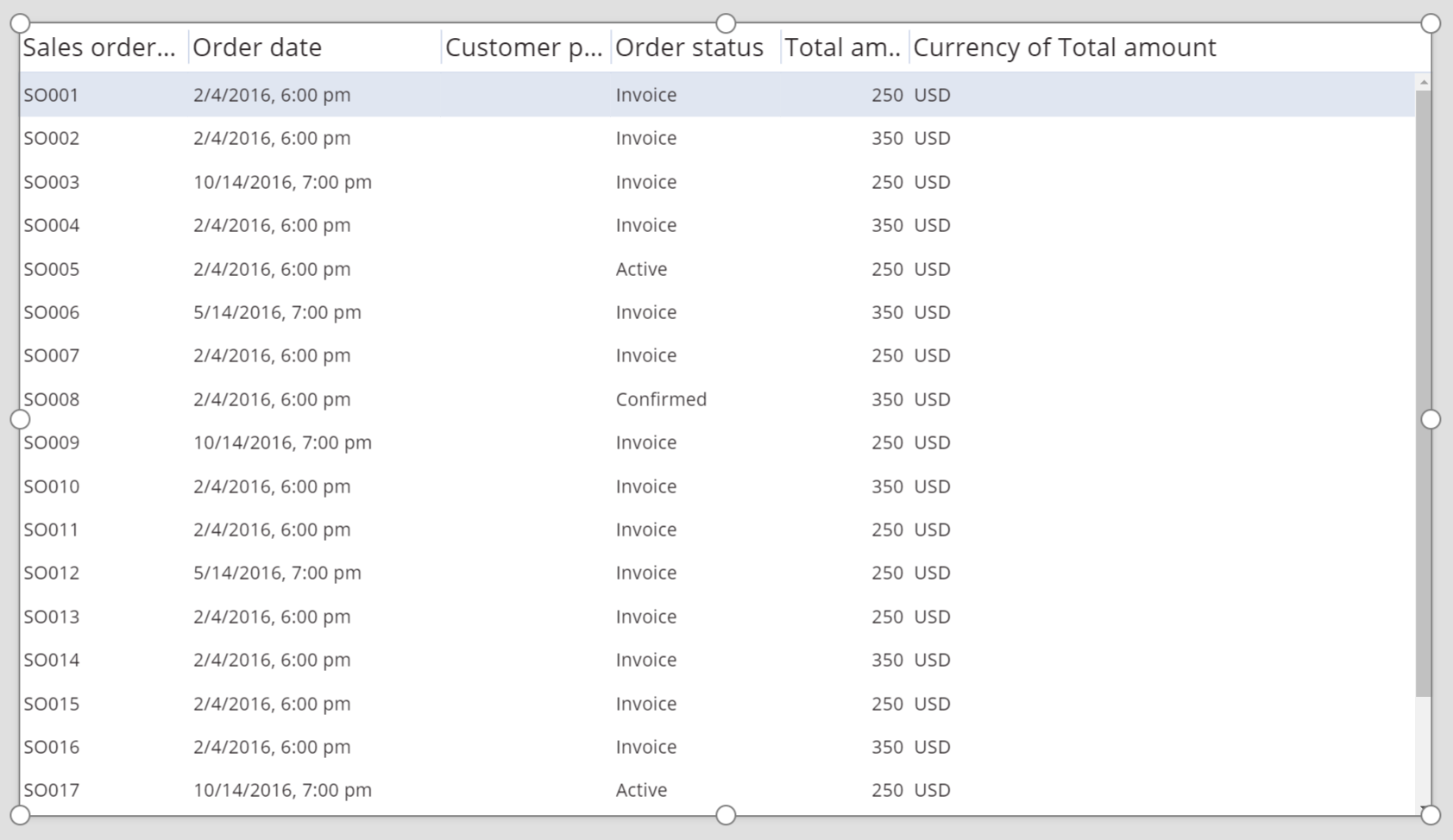
Datatabell-kontrollen är nu kopplad till datakällan Försäljningsorder. Flera inledande fält visas i Datatabell-kontrollen eftersom vi använder en anslutningsapp som stöder den funktionen.

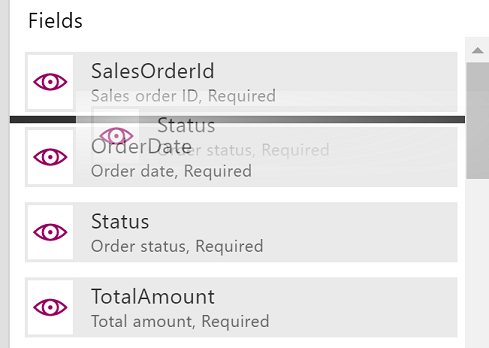
Markera en eller flera kryssrutor i den högra rutan för att visa eller dölja enskilda fält.
Du kan till exempel markera kryssrutan bredvid CustomerPurchaseOrderReference för att dölja det fältet.
Ändra ordning på fälten genom att dra dem uppåt eller nedåt i den högra rutan.

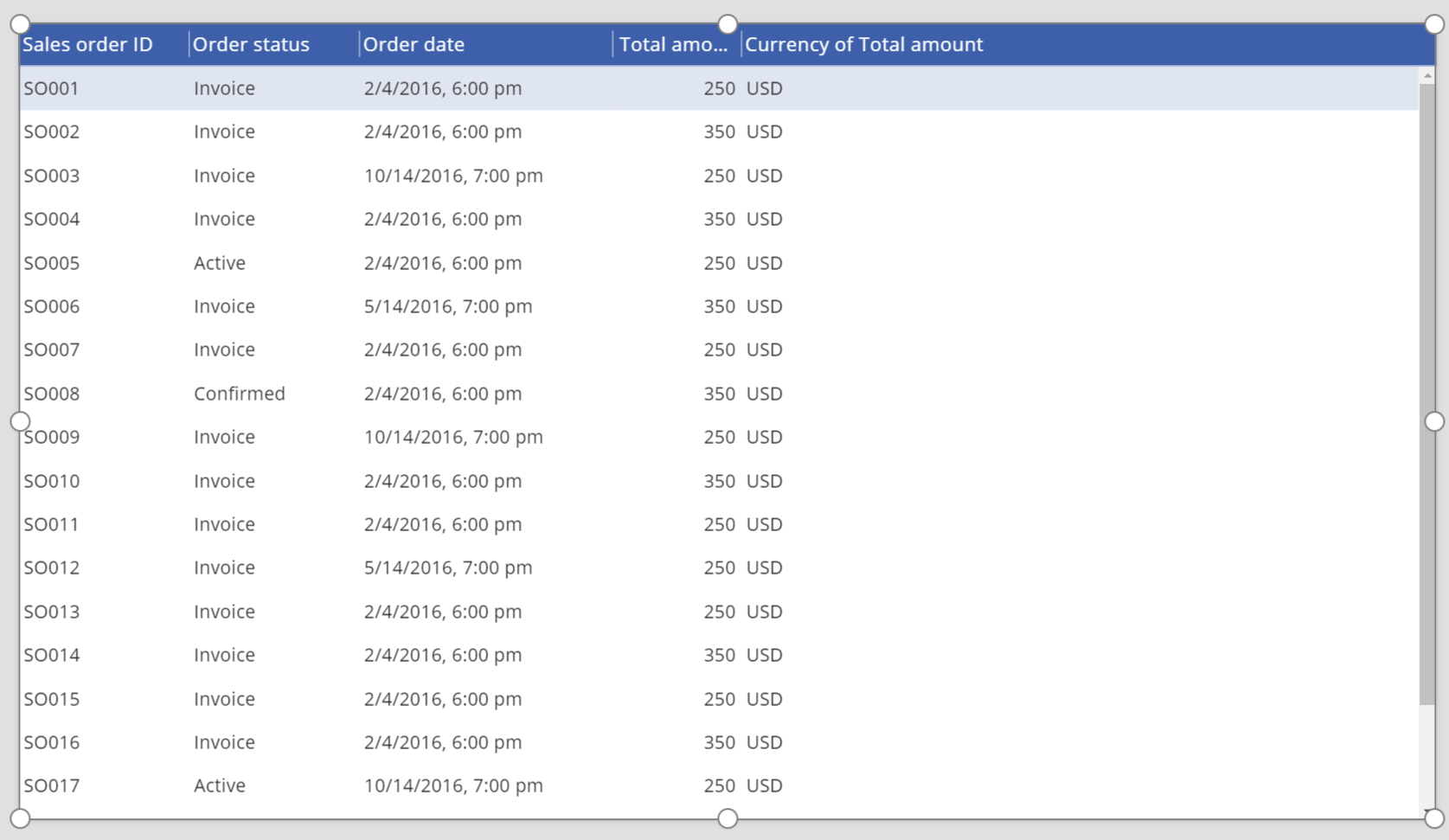
Kontrollen SalesOrderTable visar fälten i den ordning som du har angett.

Ändra format på rubriken för Datatabell-kontroll
Med Datatabell-kontrollen markerad klickar eller trycker du på fliken Avancerat i den högra rutan.
Klicka på eller tryck på fältet för egenskapen HeadingFill och ändra sedan värdet till RGBA(62,96,170,1).
Klicka på eller tryck på fältet för egenskapen HeadingColor och ändra värdet till White.
Klicka på eller tryck på fältet för egenskapen HeadingSize ändra sedan värdet till 14.

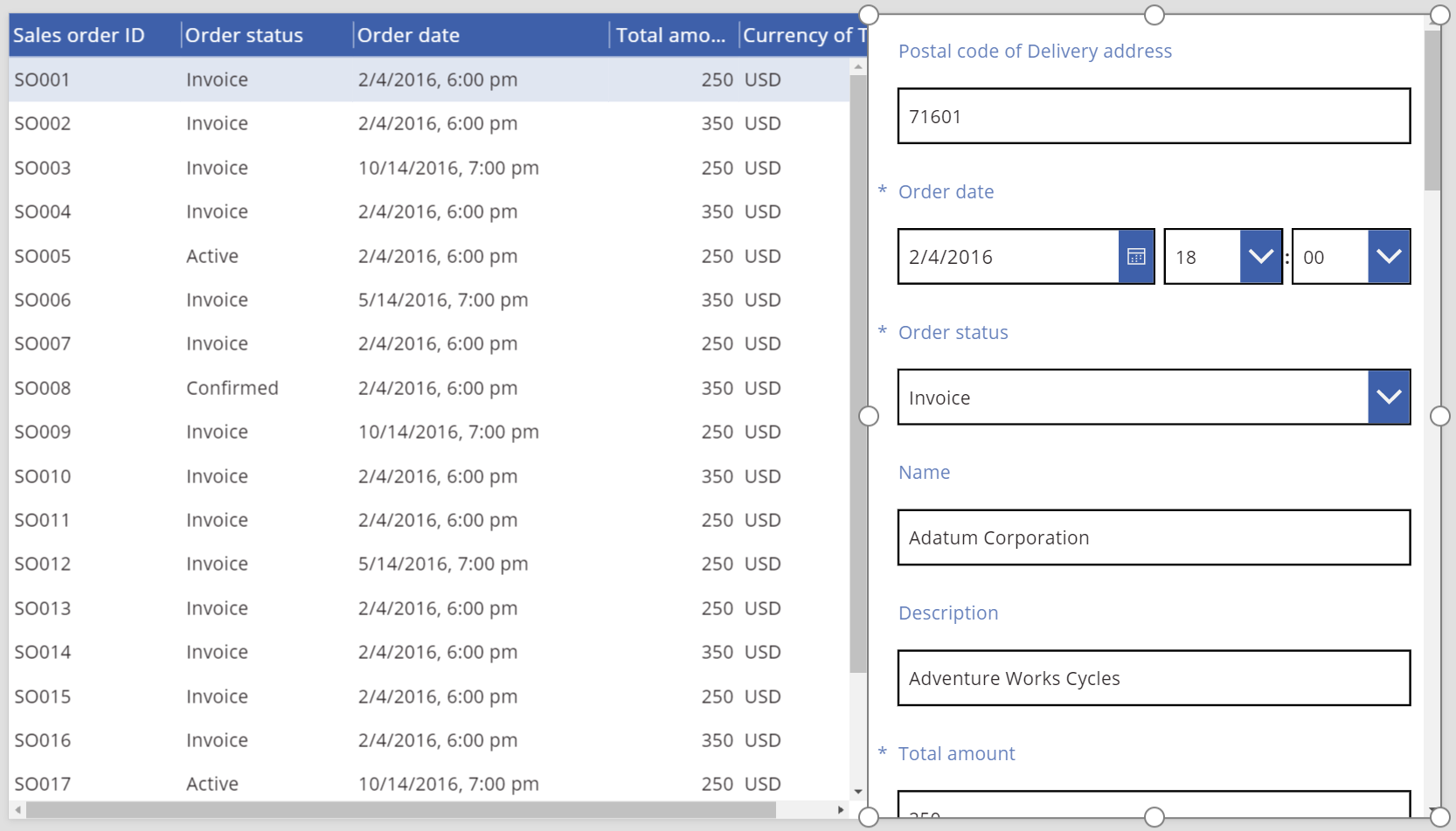
Anslut Datatabell-kontroll till en annan kontroll
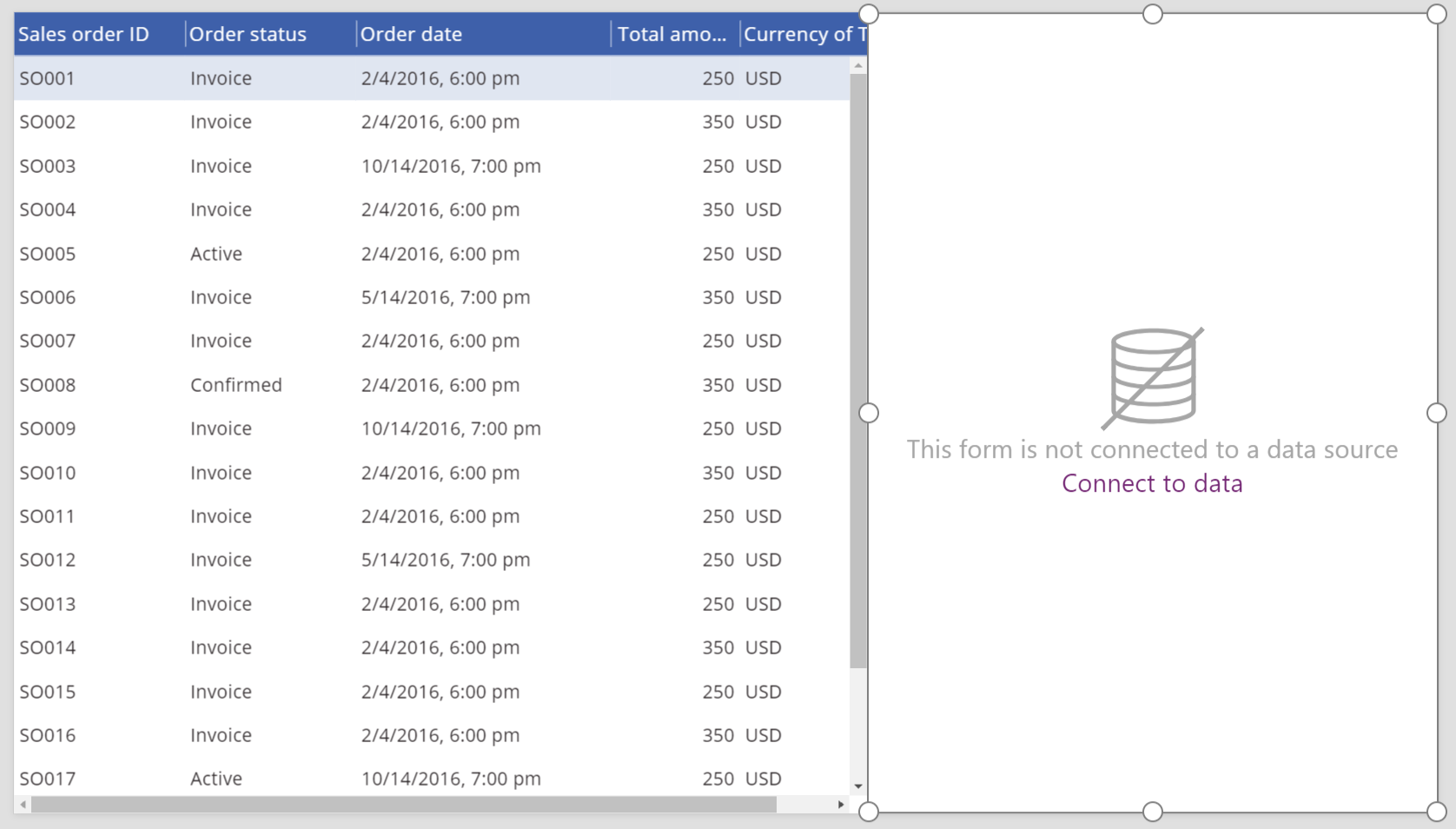
Lägg till kontrollen Redigera formulär på skärmen.
Ändra storlek på Datatabell-kontrollen och Redigera formulär så att kontrollen Datatabell visas i den vänstra delen av skärmen och kontrollen Redigera formulär visas i den högra delen av skärmen.

Med Form1 markerat ändrar du antalet kolumner till 1 i rutan till höger.
Anslut Form1 till datakällan Försäljningsorder.
Flera inledande fält visas i Form1.

Klicka eller tryck på fliken Avancerat i rutan till höger.
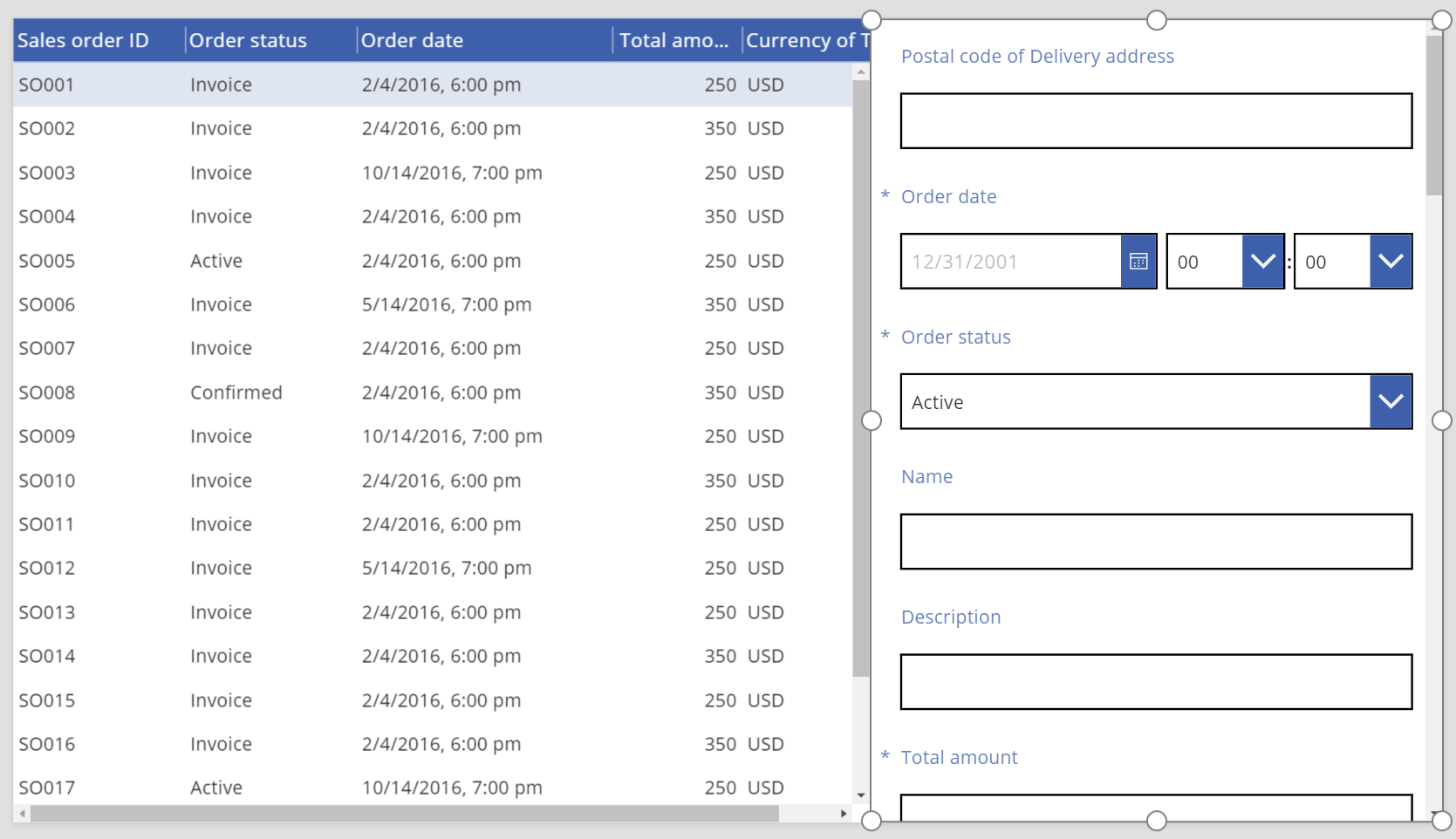
Ange egenskapen Item för Form1 till SalesOrderTable.Selected.
Form1 visar information från den rad som väljs i Datatabell-kontrollen.

Riktlinjer för hjälpmedel
Färgkontrast
Det måste finnas tillräcklig färgkontrast mellan:
- Färg och Fyllning
- HeadingColor och HeadingFill
- SelectedColor och SelectedFill
- HoverColor och HoverFill
Detta är utöver standardkravet på färgkontrast.
Stöd för skärmläsare
- NoDataText måste finnas.
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).