Skapa dynamiska layouter i arbetsyteappar
Innan du skapar en arbetsyteapp i Power Apps anger du om du vill skräddarsy appen för en telefon eller en surfplatta. Det här valet avgör storleken och formen på arbetsytan som du bygger din app på.
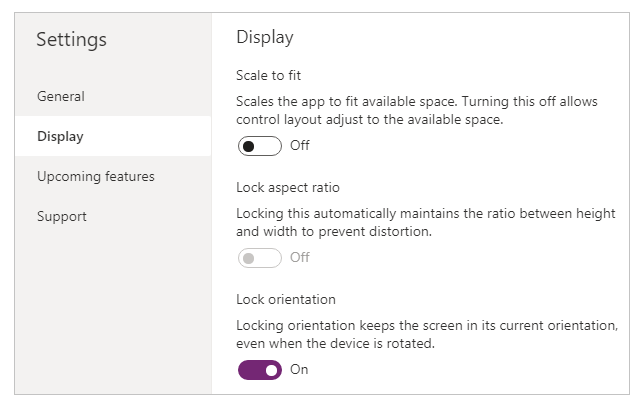
När du har valt det alternativet kan du välja ytterligare några alternativ om du väljer Inställningar > Visa. Du kan välja mellan stående och liggande orientering och skärmstorlek (endast surfplatta). Du kan även låsa eller låsa upp bredd-höjd-förhållande och stöd för rotationsenheten (eller inte).
De alternativ som är tillgängliga ligger bakom alla alternativ du gör när du utformar bildskärmslayouter. Om din app körs på en enhet med en annan storlek eller på webben, skalas hela layouten så att den passar den skärm där appen körs. Om en app som har utformats för en telefon körs i ett stort webbläsarfönster, till exempel så att appen kan kompensera och se för stor ut för dess utrymme. Appen kan inte utnyttja de extra pixlarna genom att visa fler kontroller eller mer innehåll.
Om du skapar en dynamisk layout kan kontroller reagera på olika enheter eller fönsterstorlekar, vilket gör att de olika funktionerna blir mer naturliga. Du uppnår en dynamisk layout genom att justera vissa inställningar och skriva uttryck i hela appen.
Inaktivera Skalningsanpassa
Du kan konfigurera varje skärm så att layouten anpassas efter det verkliga utrymmet som appen körs i.
Du aktiverar svarstider genom att inaktivera appens inställning för Skalningsanpassa, som är aktiverat som standard. När den här inställningen är inaktiverad stänger du även av lås höjd–bredd-förhållande eftersom du inte längre designar för en specifik skärmform. (Du kan fortfarande ange om appen stöder enhetsrotation.)

Om du vill att appen ska vara responsiv måste du vidta ytterligare åtgärder, men den här ändringen är det första steget mot att göra det.
Förstå app- och skärmdimensioner
Du kan göra så att appens layouter reagerar på ändringar i skärmdimensionerna genom att skriva formler som använder egenskaperna Width och Height på skärmen. Om du vill visa egenskaperna öppnar du appen i Power Apps Studio och väljer sedan en skärmbild. Standardformlerna för de här egenskaperna visas på fliken Avancerat i den högra rutan.
Bredd = Max(App.Width, App.DesignWidth)
Höjd = Max(App.Height, App.DesignHeight)
Dessa formler refererar till egenskaperna Width, Height, DesignWidth och DesignHeight i appen. Appens egenskaper Width och Height motsvaras av dimensionerna för det enhets- eller webbläsarfönster som appen körs i. Om användaren ändrar webbläsarens storlek (eller roterar enheten om du har stängt av Lås orienteringen) ändras värdena för dessa egenskaper dynamiskt. Formlerna i skärmens egenskaper Width och Height utvärderas på samma gång när värdena ändras.
Egenskaperna DesignWidth och DesignHeight kommer från de mått du anger i rutan Visa under Inställningar. Om du till exempel väljer telefonens layout i stående orientering DesignWidth är 640 och DesignHeight är 1136.
Eftersom de används i formlerna för skärmens egenskaper Width och Height kan du tänka på DesignWidth och DesignHeight som minsta dimensioner som du ska utforma appen med. Om det faktiska område som är tillgängligt för din app är ännu mindre än dessa minimimått, ser formlerna för skärmens egenskaper Width och Height till att deras värden inte blir mindre än minsta. I så fall måste användaren bläddra för att visa hela skärmens innehåll.
När du har upprättat appens DesignWidth och DesignHeight behöver du inte (i de flesta fall) ändra standardformler för egenskaperna Width och Height. Senare ämne i den här artikeln beskrivs de fall där du kanske vill anpassa dessa formler.
Använda formler för dynamisk layout
Om du vill skapa en svarsdesign kan du söka efter och ändra storlek på varje kontroll med hjälp av formler i stället för absoluta (konstanta) koordinatvärden. Dessa formler uttrycker alla kontrollers position och storlek utifrån vad som visas i den övergripande skärmstorleken eller i förhållande till andra kontroller på skärmen.
Viktigt
När du har skrivit formler för egenskaperna X, Y, Width och Height för en kontroll skrivs dina formler över med konstanta värden om du därefter drar kontrollen i arbetsytans redigerare. När du börjar använda formler för att uppnå dynamisk layout bör du undvika att dra kontroller.
I det enklaste fallet fyller en kontroll en hel skärm. Om du vill skapa den här effekten anger du kontrollens egenskaper till följande värden:
| Egenskap | Värde |
|---|---|
| X | 0 |
| Y | 0 |
| Bredd | Parent.Width |
| Höjd | Parent.Height |
I dessa formler använder operatoren överordnad. För en kontroll som har monterats direkt på en skärm refererar överordnad till skärmen. Med dessa egenskapsvärden visas kontrollen i det övre vänstra hörnet av skärmen (0,0) och har samma Bredd och Höjd som skärmen.
Senare i det här ämnet tillämpar du dessa principer (och operatorn överordnad) på placera kontroller i andra behållare, t.ex. gallerier, gruppkontroller och komponenter.
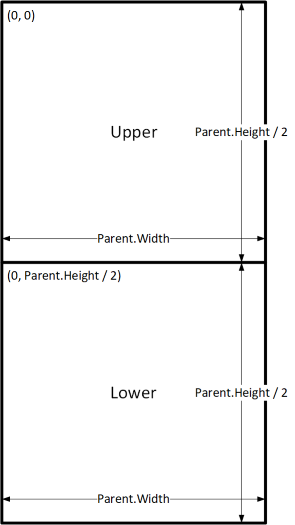
Ett alternativ är att kontrollen endast kan fylla den övre delen av skärmen. Om du vill skapa den här effekten anger du egenskapen Height till Parent.Height / 2 och låter övriga formler vara oförändrade.
Om du vill att den andra kontrollen ska fylla den nedre halvan av samma skärm, kan du utföra minst två olika metoder för att skapa formlerna. Det kan du göra på ett enklare sätt:
| Kontroll | Egenskap | Formel |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Bredd | Parent.Width |
| Upper | Höjd | Parent.Height / 2 |
| Undre | X | 0 |
| Undre | Y | Parent.Height / 2 |
| Undre | Bredd | Parent.Width |
| Undre | Höjd | Parent.Height / 2 |

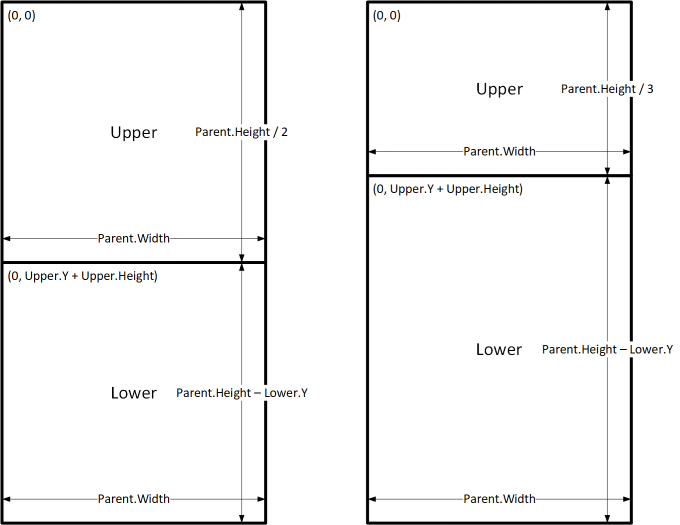
Med den här konfigurationen uppnår du den effekt du vill, men du måste redigera varje formel om du har ändrat dig om de relativa storlekarna för kontrollerna. Du kanske till exempel bestämmer att den översta kontrollen endast ska uppta högst upp en tredjedel av skärmen, med nedre kontrollen som fyller de underliggande två tredjedelarna.
Om du vill skapa effekten måste du uppdatera egenskapen Height för den Upper kontrollen och Y och Height för kontrollen Lower. I stället kan du skriva formlerna för den Lower kontrollen när det gäller Upper kontrollen (och i sig själv), som i det här exemplet:
| Kontroll | Egenskap | Formel |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Bredd | Parent.Width |
| Upper | Höjd | Parent.Height / 3 |
| Lower | X | 0 |
| Lower | Y | Upper.Y + Upper.Height |
| Lower | Bredd | Parent.Width |
| Undre | Höjd | Parent.Height - Lower.Y |

Med de här formlerna i stället behöver du bara ändra egenskapen Height för den Upper kontrollen om du vill uttrycka en annan bråkdel av skärmens höjd. Den Lower kontrollen flyttar automatiskt och ändrar storlek för ändringen.
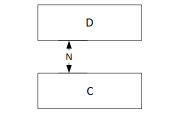
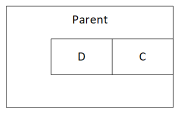
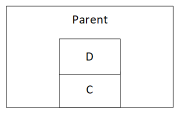
Du kan använda de här formelmönstren för att uttrycka vanliga layoutrelationer mellan en kontroll, med namnet C och den överordnade eller underordnade kontrollen på samma nivå, med namnet D.
| Relation mellan C och dess överordnade objekt | Egenskap | Formel | Illustration |
|---|---|---|---|
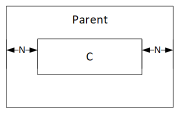
| C fyller överordnads bredd, med en marginal på N | X | N |
 |
| Bredd | Parent.Width - (N * 2) |
||
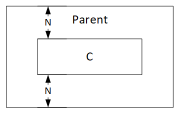
| C fyller överordnads höjd, med en marginal på N | Y | N |
 |
| Höjd | Parent.Height - (N * 2) |
||
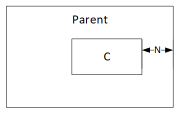
| C justerad mot överordnad högerkant, med marginalen N | X | Parent.Width - (C.Width + N) |
 |
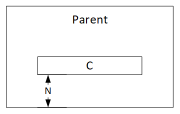
| C justerad mot överordnad nedre kant, med marginalen N | Y | Parent.Height - (C.Height + N) |
 |
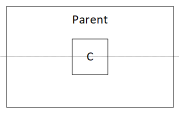
| C centrerad vågrätt i överordnad | X | (Parent.Width - C.Width) / 2 |
 |
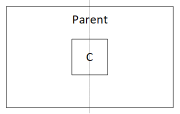
| C centrerad lodrätt i överordnad | Y | (Parent.Height - C.Height) / 2 |
 |
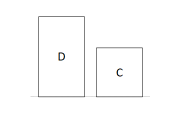
| Relation mellan C och D | Egenskap | Formel | Illustration |
|---|---|---|---|
| C vågrätt justerad mot D med samma bredd som D | X | D.X |
 |
| Bredd | D.Width |
||
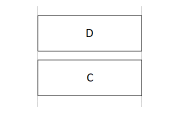
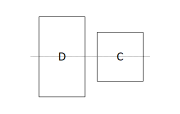
| C lodrätt justerad mot D med samma höjd som D | Y | D.Y |
 |
| Höjd | D.Height |
||
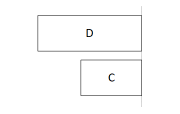
| Högerkanten för C justerad mot högerkanten på D | X | D.X + D.Width - C.Width |
 |
| Nedre kanten för C justerad mot nedre kanten på D | Y | D.Y + D.Height - C.Height |
 |
| C centrerad vågrätt relativt D | X | D.X + (D.Width - C.Width) / 2 |
 |
| C centrerad vertikalt relativt D | Y | D.Y + (D.Height - C.Height) /2 |
 |
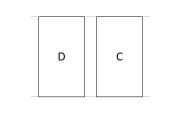
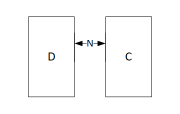
| C placerad till höger om D med ett mellanrum på N | X | D.X + D.Width + N |
 |
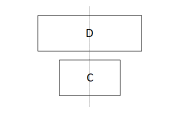
| C placerad under D med ett mellanrum på N | Y | D.Y + D.Height + N |
 |
| C fyller område mellan D och högerkanten för överordnad | X | D.X + D.Width |
 |
| Bredd | Parent.Width - C.X |
||
| C fyller område mellan D och nedre kanten för överordnad | Y | D.Y + D.Height |
 |
| Höjd | Parent.Height - C.Y |
Hierarkisk layout
När du skapar skärmar som innehåller fler kontroller blir det enklare (eller till och med nödvändigt) att placera kontrollerna i förhållande till en överordnad kontroll, i stället för i förhållande till skärmen eller en syskon. Genom att ordna kontrollerna i en hierarkisk struktur kan du göra formlerna lättare att skriva och underhålla.
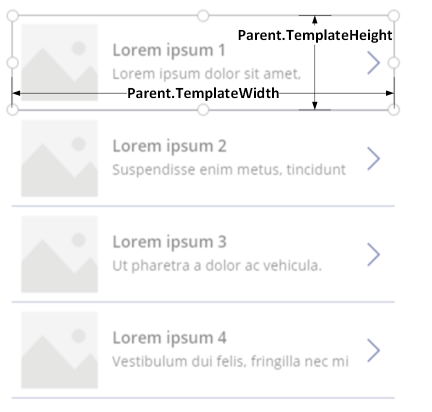
Gallerier
Om du använder ett galleri i appen måste du placera kontrollerna i galleriets mall. Du kan placera kontrollerna genom att skriva formler som använder den överordnade operatorn, som du kan använda för att referera till gallerimallen. I formlerna för kontroller i en gallerimall använder du egenskapen Parent.TemplateHeight och Parent.TemplateWidth, använd inte Parent.Width och Parent.Height, vilket motsvarar galleriets övergripande storlek.

Behållare-kontroll
Du kan använda kontrollen Layout Behållare, som överordnad kontroll.
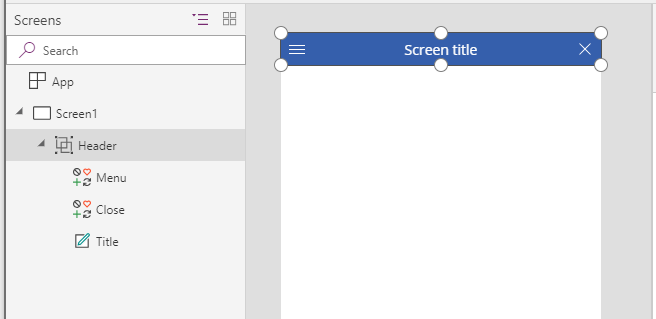
Se exempel på ett sidhuvud högst upp på skärmen. Det är vanligt att ha ett sidhuvud med en rubrik och flera ikoner som användarna kan interagera med. Du kan skapa ett sådant sidhuvud med hjälp av kontrollen Behållare som innehåller kontrollen Etikett och två kontroller för Ikon:

Ange egenskaperna för dessa kontroller till följande värden:
| Egenskap | Huvud | Meny | Stäng | Befattning |
|---|---|---|---|---|
| X | 0 |
0 |
Parent.Width - Close.Width |
Menu.X + Menu.Width |
| Y | 0 |
0 |
0 |
0 |
| Bredd | Parent.Width |
Parent.Height |
Parent.Height |
Close.X - Title.X |
| Höjd | 64 |
Parent.Height |
Parent.Height |
Parent.Height |
För kontrollen Header hänvisar Parent till skärmen. För de andra hänvisar Parent till kontrollen Header.
När du har skrivit dessa formler kan du ändra storlek eller position för kontrollen Header genom att ändra formlerna för dess egenskaper. Storlek och positioner för de underordnade kontrollerna justeras automatiskt i enlighet med detta.
Kontroller för automatiskt layout för behållare
Du kan använda en funktion för behållare automatiskt layout för automatisk layout för de underordnade komponenterna. Dessa behållare avgör var de underordnade komponenterna placeras så att du inte behöver ange X, Y för en komponent i behållaren. Det kan också användas för att distribuera det tillgängliga utrymmet till dess underordnade komponenter baserat på inställningarna, samt både de vertikala och vågräta justeringarna för de underordnade komponenterna. Mer information: kontroller för behållare för automatisk layout
Komponenter
Om du använder en annan funktion, som kallas komponenter, kan du konstruera byggstenar och återanvända dem i hela appen. Precis som med kontrollen Behållare bör de kontroller du placerar i en komponent basera sina positions- och storleksformler på Parent.Width och Parent.Height, vilket motsvarar komponentens storlek. Mer information: Skapa en komponent.
Anpassa layout för enhetsstorlek och orientering
Hittills har du lärt dig hur du använder formler för att ändra varje kontrolls storlek som svar på det tillgängliga utrymmet, samtidigt som kontrollerna justeras i förhållande till varandra. Du kanske vill eller behöver göra fler omfattande layoutändringar som svar på olika enhetsstorlekar och orienteringar. När en enhet roteras från stående till liggande orientering kanske du vill växla från en lodrät layout till en vågrät. På en större enhet kan du presentera mer innehåll eller ordna om det så att det blir mer tilltalande. På en mindre enhet kan du behöva dela upp innehåll på flera skärmar.
Enhetsorientering
Standardformlerna för skärmens egenskaperna Width och Height, eftersom det ämne som beskrivs ovan, är inte nödvändigtvis en bra upplevelse om en användare roterar en enhet. Exempelvis har en app utformad för en telefon i stående orientering en DesignWidth på 640 och en DesignHeight på 1136. Samma app på telefon med liggande orientering får följande egenskapsvärden:
- Skärmens egenskap Width anges till
Max(App.Width, App.DesignWidth). Appens Bredd (1136) är större än dess DesignWidth (640), så formeln beräknas till 1136. - Skärmens egenskap Height anges till
Max(App.Height, App.DesignHeight). Appens Höjd (640) är mindre än dess DesignHeight (1136), så formeln beräknas till 1136.
Med en skärm Höjd på 1136 och en enhets höjd (i den här orienteringen) på 640, måste användaren bläddra på skärmen vertikalt för att kunna visa allt innehåll, vilket kanske inte är det du vill ha.
Om du vill anpassa bildskärmens egenskaper Width och Height till enhetsorienteringen kan du använda följande formler:
Bredd = Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
Höjd = Max(App.Height, If(App.Width < App.Height, App.DesignHeight, App.DesignWidth))
Med dessa formler byter du appens värden DesignWidth och DesignHeight utifrån om enhetens bredd är mindre än dess höjd (stående orientering) eller mer än dess höjd (liggande orientering).
När du har ändrat skärmens formler bredd och höjd kanske du också vill ordna om kontrollerna i skärmen för att använda det tillgängliga utrymmet på ett bättre sätt. Om t.ex. de två kontrollerna förintar halva skärmen kan du stapla dem vertikalt stående men ordna dem sida vid sida i liggande.
Du kan använda skärmens egenskap Orientation för att avgöra om skärmen ska riktas lodrätt eller vågrätt.
Anteckning
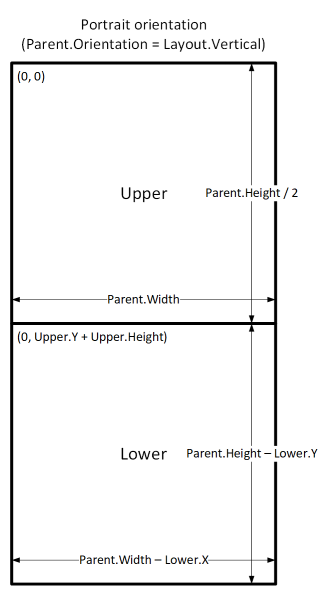
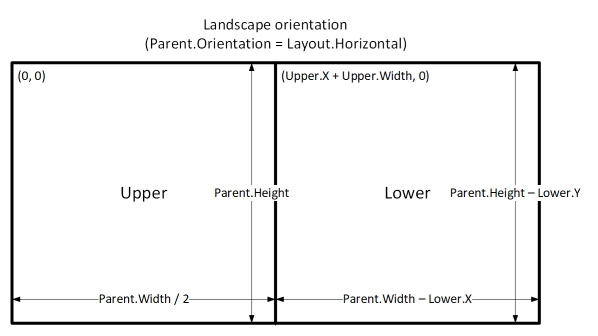
I liggande orientering visas kontrollerna Upper och Lower som vänster och höger kontroll.
| Kontroll | Egenskap | Formel |
|---|---|---|
| Upper | X | 0 |
| Upper | Y | 0 |
| Upper | Bredd | If(Parent.Orientation = Layout.Vertical, Parent.Width, Parent.Width / 2) |
| Upper | Höjd | If(Parent.Orientation = Layout.Vertical, Parent.Height / 2, Parent.Height) |
| Lower | X | If(Parent.Orientation = Layout.Vertical, 0, Upper.X + Upper.Width) |
| Lower | Y | If(Parent.Orientation = Layout.Vertical, Upper.Y + Upper.Height, 0) |
| Lower | Bredd | Parent.Width - Lower.X |
| Undre | Höjd | Parent.Height - Lower.Y |


Skärmstorlek och brytpunkter
Du kan anpassa layouten efter enhetens storlek. Skärmens egenskap Size klassificerar den aktuella enhetsstorleken. Storleken är ett positivt heltal. ScreenSize-typen tillhandahåller namngivna konstanter som underlättar läsbarheten. I tabellen visas konstanterna:
| Konstant | Värde | Typisk enhetstyp (med standardinställningar för appar) |
|---|---|---|
| ScreenSize.Small | 1 | Telefon |
| ScreenSize.Medium | 2 | Surfplatta, hålla lodrätt |
| ScreenSize.Large | 3 | Surfplatta, hålla vågrätt |
| ScreenSize.ExtraLarge | 4 | Stationär dator |
Använd de här storlekarna om du vill fatta beslut om appens layout. Om du till exempel vill att en kontroll ska vara dold på en enhet för telefon storlek men i annat fall kan du ange kontrollens egenskap Visible för den här formeln:
Parent.Size >= ScreenSize.Medium
Med den här formeln beräknas värdet sant om storleken är medel eller större och falskt annars.
Om du vill att kontrollen ska använda en annan bråkdel av skärmbredden baserat på skärmens storlek anger du kontrollens egenskap Width till följande formel:
Parent.Width *
Switch(
Parent.Size,
ScreenSize.Small, 0.5,
ScreenSize.Medium, 0.3,
0.25
)
Med den här formeln anges kontrollens bredd till hälften av skärmbredden på en liten skärm, tre tiondelar av skärmbredden på en mellanstor skärm och en fjärdedel av skärmbredden på alla andra skärmar.
Anpassade brytpunkter
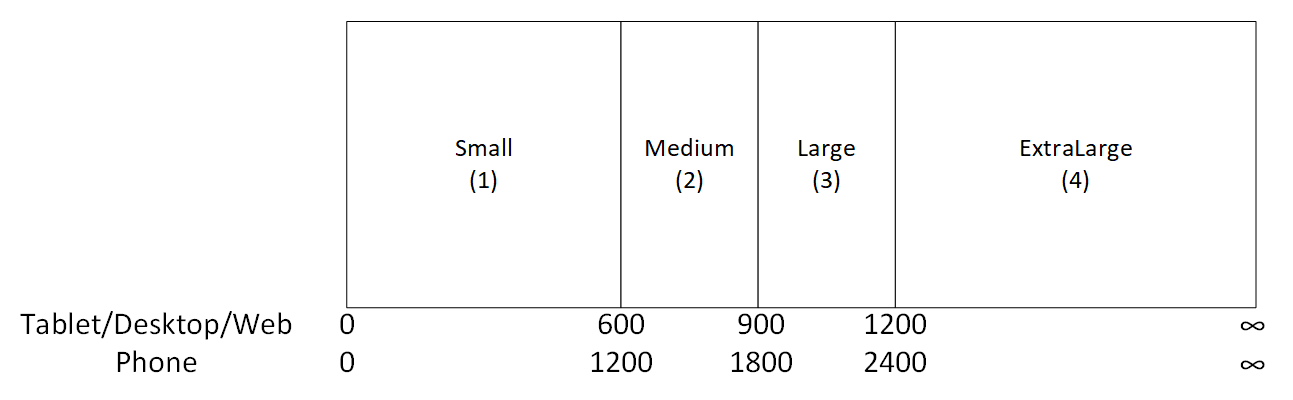
Skärmens egenskapen Size beräkna genom att egenskaperna för bildskärmens egenskap Width jämförs med värdena appens egenskap SizeBreakpoints. Den här egenskapen är en tabell med en enskild kolumn som visar breddens brytpunkter som skiljer de namngivna skärmstorlekarna åt:
I en app som har skapats för surfplatta eller webben är standardvärdet i appens egenskap SizeBreakpoints är [600, 900, 1200]. I en app som har skapats för telefoner är värdet [1200, 1800, 2400]. (Värdena för telefonappar är dubblerade eftersom sådana appar använder koordinater som i praktiken är ett effektivt sätt att dubblera de koordinater som används i andra appar.)

Du kan anpassa appens brytpunkter genom att ändra värdena i appens egenskap SizeBreakpoints. Välj App i trädvyb, välj SizeBreakpoints i egenskapslistan och redigera sedan värdena i formelfältet. Du kan skapa så många brytpunkter som appen behöver, men bara storlek 1 till 4 motsvarar de angivna skärmstorlekarna. I formler kan du referera till storlekarna bortom ExtraLarge med deras numeriska värden (5, 6 osv).
Du kan också ange färre brytpunkter. Din app kan till exempel behöva endast tre storlekar (två brytpunkter), så de möjliga skärmstorlekarna är små, medelstora och stora.
Kända begränsningar
Arbetsytan för författande svarar inte på de storleksformler som skapats. Du kan testa beteendet som du vill, spara och publicera appen och sedan öppna den på enheter eller i olika storlekar och orienteringar i webbläsaren.
Om du skriver uttryck eller formler i egenskaperna X, Y, Width och Height för en kontroll skriver du över dessa uttryck eller formler om du senare drar kontrollen till en annan plats eller ändrar storlek på kontrollen genom att dra i dess kant.
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).