Skapa ett informationsgalleri i en arbetsyteapp
Följ steg-för-steg-instruktioner om hur du skapar ett informationsgalleri i en arbetsyteapp för att hantera påhittade data i databasen Northwind Traders. Den här ämne ingår i en serie som beskriver hur du skapar ett affärsapp för relationsdata i Microsoft Dataverse. För bästa resultat bör du utforska de här avsnitten i följande ordning:
- Skapa ett ordergalleri.
- Skapa ett formulär för sammanfattning.
- Skapa ett informationsgalleri (det här ämnet).

Förutsättningar
Innan du startar den här ämne måste du installera databasen på det sätt som beskrivs ovan i den här ämne. Du måste då antingen skapa order galleriet och sammanfattningsformuläret eller öppna appen Northwind order (arbetsyta) - börja del 3 som redan innehåller det galleriet och formuläret.
Skapa en ny namnlist
Högst upp på skärmen markerar du den Etikett-kontroll som fungerar som namnlista, kopierar den genom att trycka på Ctrl-C och klistrar in den genom att trycka på Ctrl-V:

Du ändrar storlek på och flyttar kopian så att den visas direkt under sammanfattningsformuläret.
Ta bort texten från kopian på något av följande sätt:
- Markera texten genom att dubbelklicka på den och tryck sedan på Radera.
- Ange etikettens egenskap Text till en tom sträng ("").

Lägga till ett galleri
Infoga en Galleri-kontroll med en layout Tom vertikal:

Det nya galleriet, som visar orderdetaljer, visas i det övre vänstra hörnet.
Stäng dialogrutan flyg ut datakälla och flytta sedan storlek på och flytta informationsgalleriet längst ned till höger under den nya namnlisten:

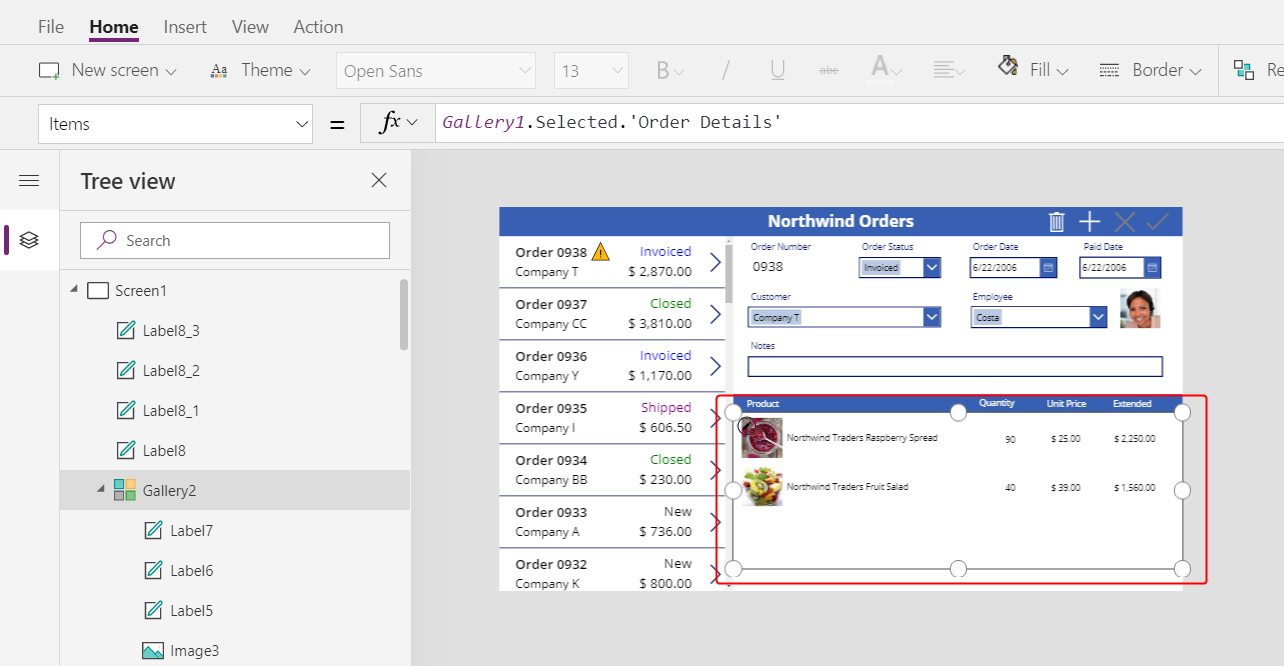
Ange egenskapen Items för informationsgalleri till den här formeln:
Gallery1.Selected.'Order Details'
Om ett fel visas kontrollerar du att ordergalleriet har namnet Gallery1 (i fönstret Trädvy nära vänsterkanten). Om galleriet har ett annat namn byter du namn på det Gallery1.
Du har just länkat de två gallerierna. När användaren väljer en order i ordergalleriet identifieras en post i tabellen Order. Om ordern innehåller ett eller flera radobjekt länkas posten i tabellen Order till en eller flera poster i tabellen Orderinformation och data från dessa poster visas i detaljgalleriet. Detta återspeglar den en till många-relation som har skapats åt dig mellan tabellerna Order och Orderinformation. Formeln som du angav "vägleder" med relationen med hjälp av punktmarkering:

Visa produktnamnen
I informationsgalleriet, välj Lägg till ett objekt från fliken Infoga för att välja gallerimall:

Kontrollera att du har valt gallerimallen i stället för själva galleriet. Avgränsningsruta ska vara en aning innanför galleriets gräns och troligen vara kortare än galleriets höjd. När du infogar kontroller i den här mallen upprepas de för varje objekt i galleriet.
Fliken Infoga sätt in en etikett i detaljgalleriet.
Etiketten bör finnas i galleriet. Om det inte gör det kan du försöka igen, men se till att du markerar galleriets mall innan du infogar etiketten.

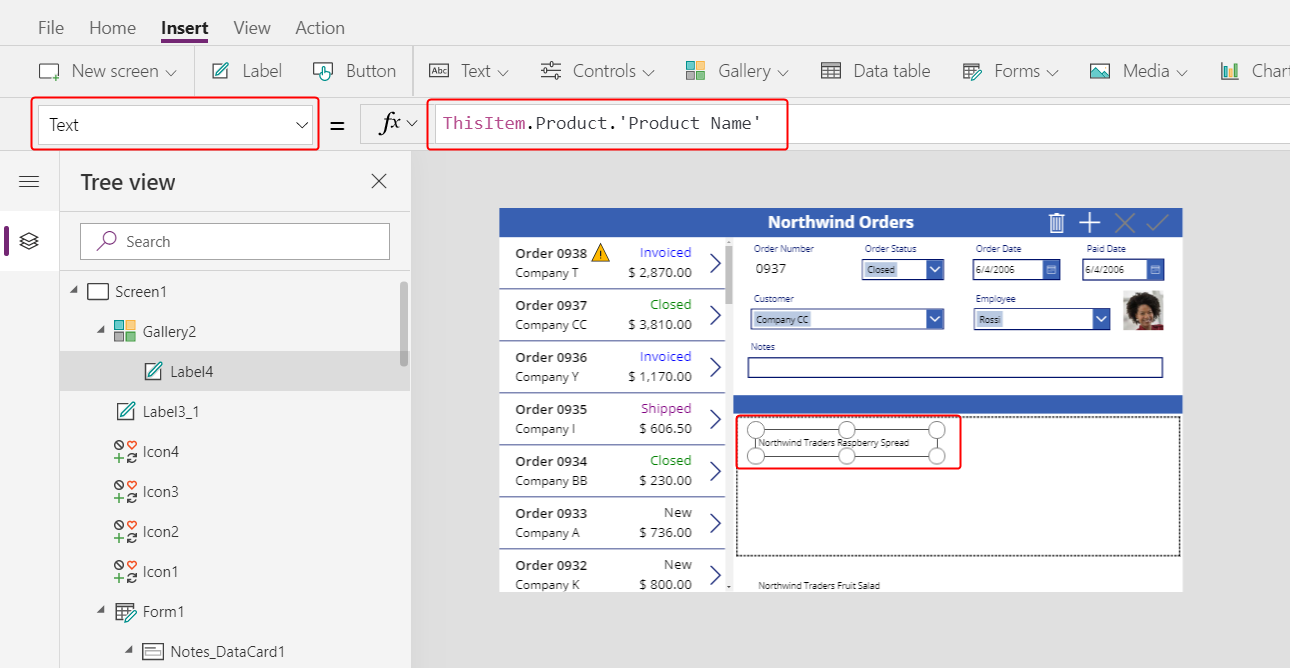
Ange den nya etikettens egenskap Text till denna formel:
ThisItem.Product.'Product Name'Om ingen text visas väljer du pilen för Order 0901 längst ned i ordergalleriet.
Ändra etikettens storlek så att hela texten visas:

Det här uttrycket kommer från en post i tabellen Orderinformation. Posten finns i ThisItem över till tabellen Orderprodukter i order genom en flera-till-en-relation:

Kolumnen Produktnamn (och andra kolumner som du tänker använda) extraheras:

Visa produktbilderna
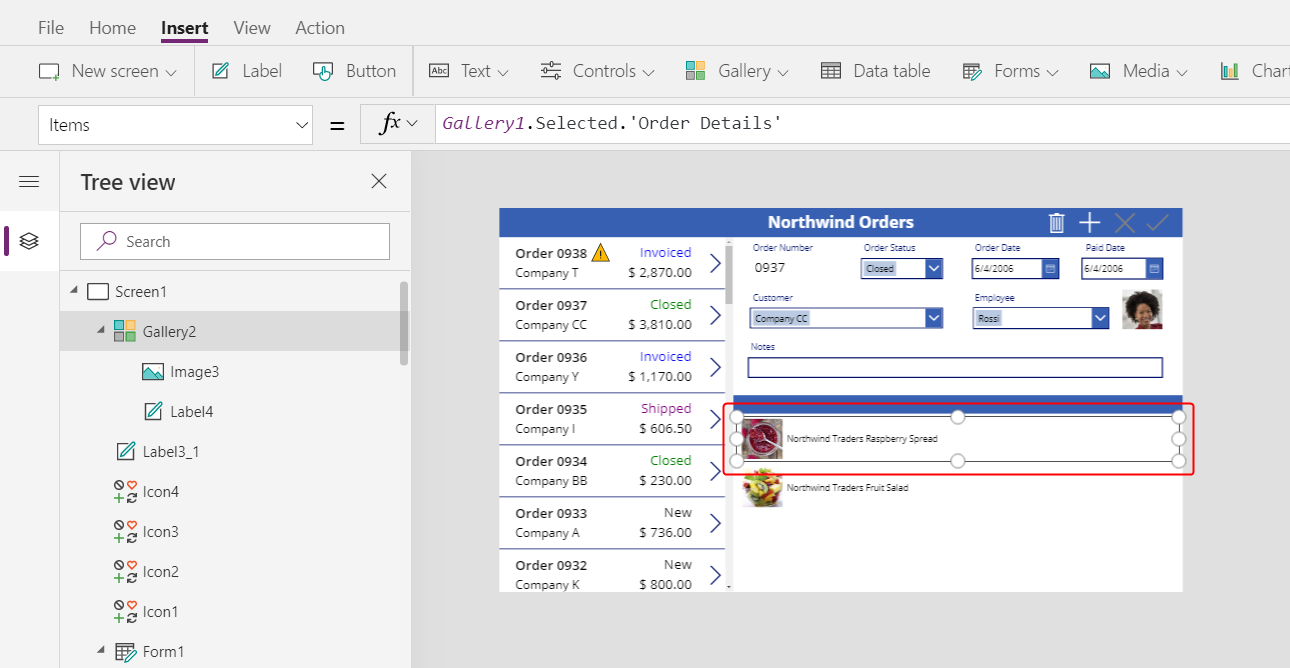
Fliken Infoga sätt in en Bild-kontroll i detaljgalleriet:

Ändra storlek och flytta bilden och att etiketten ska vara sida vid sida.
Tips
För detaljerad kontroll över storlek och placering för en kontroll kan du börja ändra storlek på eller flytta den utan att trycka på Alt-tangenten och sedan fortsätta att ändra storlek eller flytta kontrollen medan du håller ned Alt-tangenten:

Ange bildens egenskap Image till denna formel:
ThisItem.Product.PictureNu refererar uttrycket till en produkt som är associerad med order detaljen och extraherar det fältet Bild som ska visas.

Minska höjden på galleriets mall så att fler än en post för orderdetalj visas åt gången:

Visa produktkvantitet och kostnad
På fliken Infoga kan du infoga en ny etikett i informationsgalleriet och sedan ändra storlek och flytta den nya etiketten till höger om produktinformationen.
Ange den nya etikettens egenskap Text till detta uttryck:
ThisItem.QuantityDen här formeln hämtar information direkt från tabellen Orderinformation (ingen relation krävs).

På fliken Start, ändra justeringen för kontrollen till Höger:

På fliken Infoga kan du infoga en ny etikett i informationsgalleriet och sedan ändra storlek och flytta etiketten till höger om kvantitetsetikett.
Ange den nya etikettens egenskap Text till denna formel:
Text( ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )Om du inte inkluderar språktaggen ([$-en-US]), läggs den till utifrån ditt språk och din region. Om du använder en annan språkkod vill du ta bort den $ efter den avslutande hakparentes (]) och sedan lägga till en egen valutasymbol på den platsen.

På fliken Start, ändra justeringen för kontrollen till Höger:

På fliken Infoga kan du infoga en ny Etikett-kontroll i informationsgalleriet och sedan ändra storlek och flytta den nya etiketten till höger om enhetspriset.
Ange den nya etikettens egenskap Text till denna formel:
Text( ThisItem.Quantity * ThisItem.'Unit Price', "[$-en-US]$ #,###.00" )Om du inte inkluderar språktaggen ([$-en-US]), läggs den till utifrån ditt språk och din region. Om taggen är annorlunda vill du använda en egen valutasymbol i stället för $ strax efter den avslutande hakparentesen (]).

På fliken Start, ändra justeringen för kontrollen till Höger:

Du är klar med att lägga till kontroller i informationsgalleriet nu.
I fönstret Trädvyn, välj Screen1 för att säkerställa att detaljgalleri väljs inte längre.
Lägga till text i den nya namnlisten
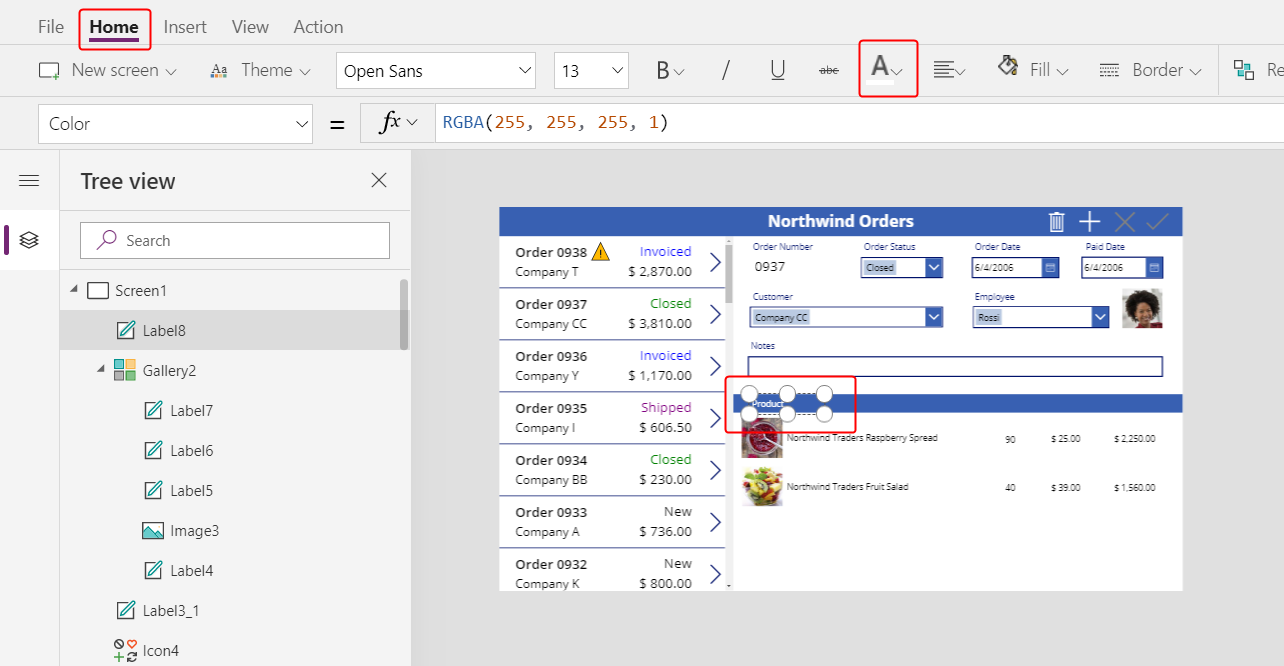
Fliken Infoga, sätt in en annan etikett på skärmen:

Ändra storlek på och flytta den nya etiketten ovanför bilderna i den andra namnlisten och ändra sedan textens färg till vit på fliken Start.
Dubbelklicka på etikettens text och skriv sedan produkt:

Kopiera och klistra in produktetiketten och ändra sedan storlek på och flytta kopian ovanför kolumnen kvantitet.
Dubbelklicka på nya etikettens text och skriv sedan kvantitet:

Kopiera och klistra in kvantitetetiketten och ändra sedan storlek på och flytta kopian ovanför kolumnen enhetspris.
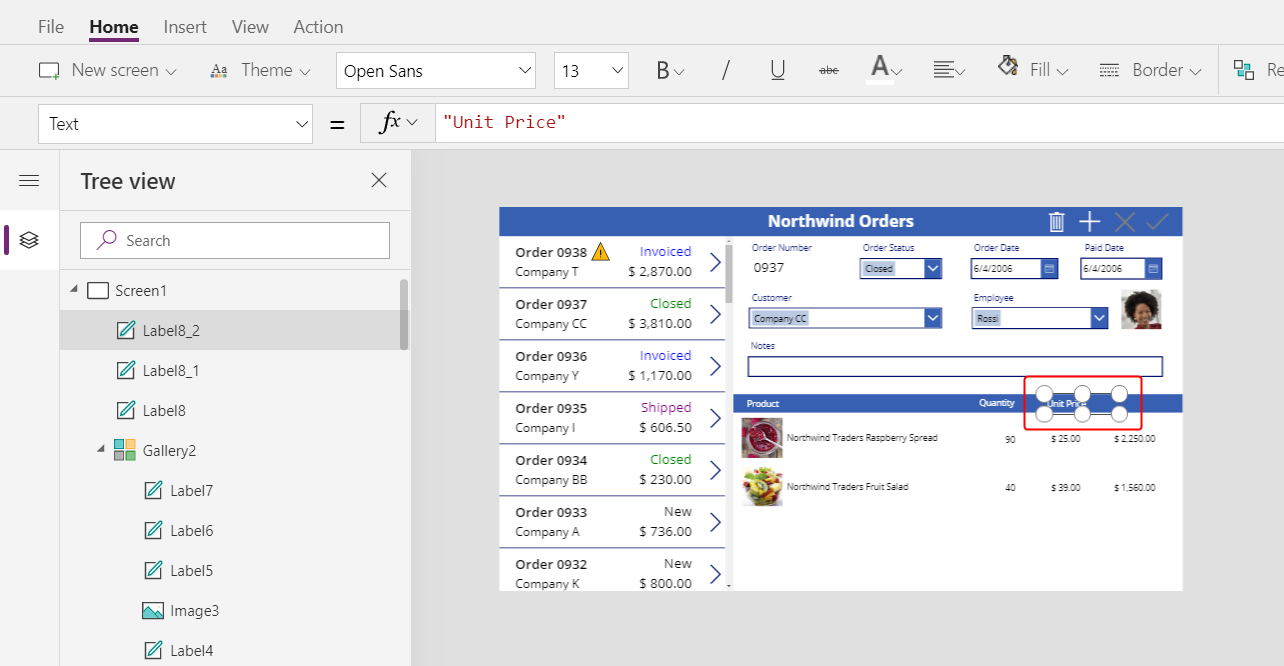
Dubbelklicka på nya etikettens text och skriv sedan Enhetspris:

Kopiera och klistra in enhetspriset etiketten och ändra sedan storlek på och flytta kopian ovanför kolumnen förlängd pris.
Dubbelklicka på texten på den nya etiketten och skriv sedan Utökad:

Visa orderantal
Minska höjden på informationsgalleriet för att skapa plats för ordersummorna längst ned på skärmen:

Kopiera och klistra in namnlisten i mitten av skärmen och flytta sedan kopian längst ned på skärmen:

Kopiera och klistra in produktetiketten från det mellersta namnlisten och flytta sedan kopian till den nedre namn listen, precis till vänster om kolumnen kvantitet.
Dubbelklicka på nya etikettens text och skriv den här text:
Ordersummor:
Kopiera och klistra in etiketten för ordersummor och ändra sedan storlek på och flytta kopian till höger om etiketten för ordersummor.
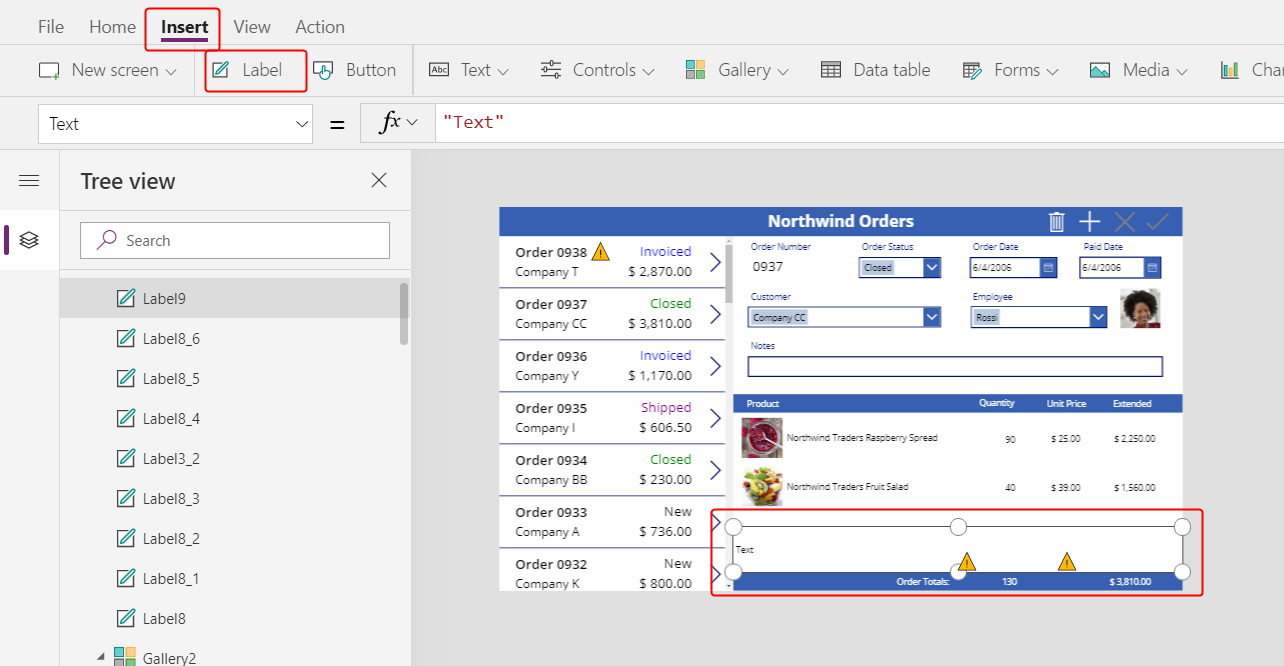
Ange den nya etikettens egenskap Text till denna formel:
Sum( Gallery1.Selected.'Order Details', Quantity )I den här formeln visas en delegeringsvarning, men du kan ignorera den eftersom ingen enskild order innehåller fler än 500 produkter.
På fliken Start anger du den nya etikettens textjustering till Höger:

Kopiera och klistra in denna Etikett-kontroll, och ändra sedan storlek och flytta kopian under kolumnen Utökade.
Ange kopians egenskap Text till denna formel:
Text( Sum( Gallery1.Selected.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )I den här formeln visas en delegeringsvarning, men du kan ignorera den eftersom ingen enskild order innehåller fler än 500 produkter.

Lägg till utrymme för nya detaljer
Du kan visa data i ett galleri, men du kan inte uppdatera eller lägga till poster. Under detaljgalleriet lägger du till ett område där användaren kan konfigurera en post i tabellen Orderinformation och infoga den posten i en order.
Minska höjden på informationsgalleriet så att det blir utrymme för en redigeringsyta med bara en post under det galleriet.
I det här området lägger du till kontroller så att användaren kan lägga till en orderdetaljen:

Fliken Infoga, sätt in en etikett och ändra sedan storlek och flytta den under detaljgalleriet.

Dubbelklicka på texten på den nya etiketten och tryck på radera.
På fliken Start nger du den nya etikettens fyllningsfärg till LightBlue:

Välj en produkt
På fliken Infoga välj Kontroller > Kombinationsruta:

Kontrollen Kombinationsruta visas i det övre vänstra hörnet.
I utfällbara dialogrutan markerar du produkter orderprodukter datakälla.
Fliken Egenskaper för kombinations rutan väljer Redigera (bredvid Fält) för att öppna Data. Kontrollera att den primär text och SearchField är inställt på nwind_productname.
Du anger det logiska namnet eftersom rutan Data inte stöder visningsnamn i det här fallet än:

Stäng rutan Data.
På fliken Egenskaper nära högerkant, bläddra nedåt, stäng av Tillåt flera urval och se till att Tillåt sökning aktiveras:

Ändra storlek på och flytta kombinationsrutan till området med den blåa delen, strax under kolumnen produktnamn i informationsgalleriet:

I den här kombinationsrutan anger användaren en post i tabellen Produkt för den Orderinformation post som appen ska skapa.
Håll ned Alt-tangenten och klicka på kombinationsrutans nedpil.
Tips
Genom att hålla ned Alt-tangenten kan du interagera med kontroller Power Apps Studio utan att öppna förhandsgranskningsläget.
Välj en produkt i listan över produkter som visas:

Lägg till en produktbild
På fliken Infoga välj Media > Bild:

Kontrollen Bild visas i det övre vänstra hörnet:

Ändra storlek och flytta bilden till det ljus blåa området under de andra produktbilderna och bredvid kombinationsrutan.
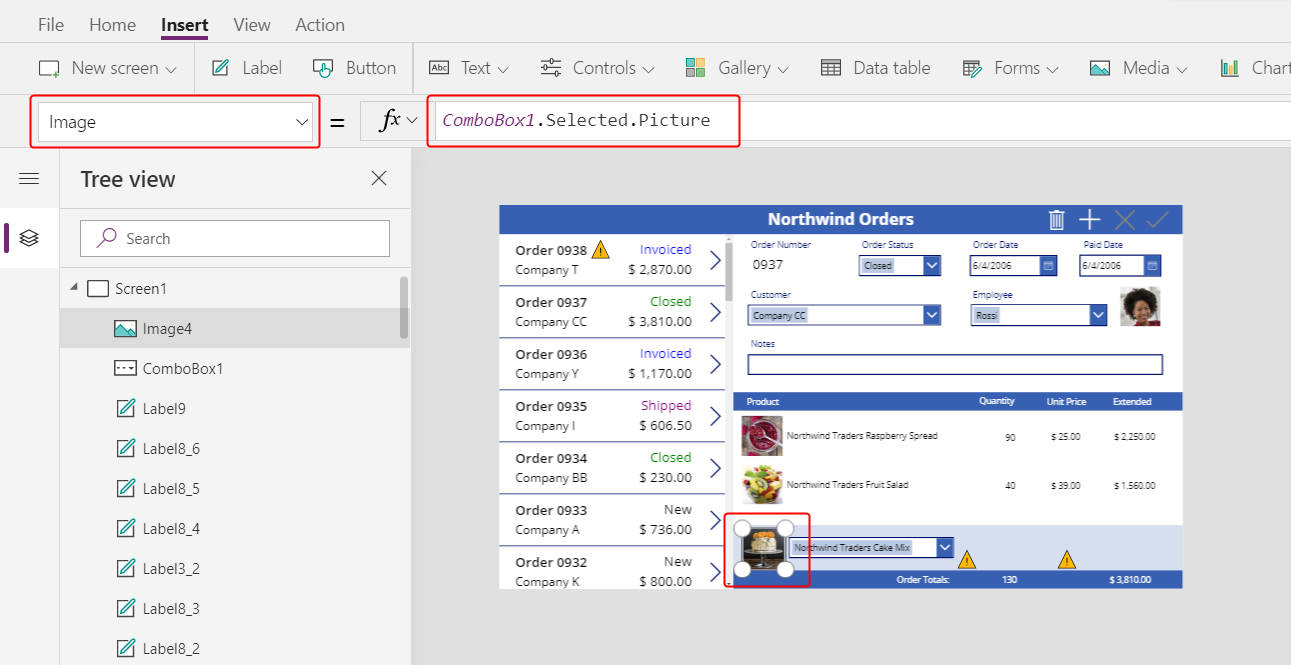
Ange egenskapen Image för bilden till:
ComboBox1.Selected.Picture
Du använder samma tips som när du använde för att visa den anställdes bild i sammanfattningsformuläret. Egenskapen valda för kombinationsrutan returnerar hela posten för den produkt som användaren väljer, inklusive fältet Bild.
Lägg till en kvantitetsruta
På fliken Infoga välj Text > Textingång:

Kontrollen Textinmatning visas i det övre vänstra hörnet:

Ändra storlek och flytta textinmatningsraden till höger om kombinationsrutan, under kvantitetskolumnen i detaljgalleriet:

Med hjälp av den här textrutan anger användaren fältet kvantitet på posten orderdetalj.
Ange egenskapen Standard för den här kontrollen till "":

På fliken Start, ange textjusteringen för kontrollen till Höger:

Visa enheten och de utökade priserna
På fliken Infoga infogar du kontrollen Etikett.
Etiketten visas i det övre vänstra hörnet av skärmen:

Ändra storlek på och flytta etiketten till höger om Textinmatning-kontrollen och ställ in etikettens egenskap Text till följande formel:
Text( ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
Den här kontrollen visar listpriset från tabellen Orderprodukter. Det här värdet avgör fältet enhetspris i posten orderdetaljer.
Anteckning
I det här scenariot är värdet skrivskyddat, men det kan också hända att andra situationer kräver att användaren ändrar appen. I det fallet använder du en Textinmatning-kontroll och anger dess egenskap Default till Listpris.
På fliken Start, ange textjusteringen för listprisetiketten till Höger:

Kopiera och klistra in listprisetiketten för ordersummor och ändra sedan storlek på och flytta kopian till höger om listprisetiketten.
Ange den nya etikettens egenskap Text till denna formel:
Text( Value(TextInput1.Text) * ComboBox1.Selected.'List Price', "[$-en-US]$ #,###.00" )
Den här kontrollen visar det utökade priset utifrån det antal som appanvändaren angav och listpriset för produkten som appanvändaren valde. Det är ren information för appanvändaren.
Dubbelklicka på Textinmatning-kontrollen för kvantitet och skriv sedan ett tal.
Den utökade prisetiketten beräknas om så att det nya värdet visas:

Lägg till en Lägg till-ikon
På fliken Infoga välj Ikoner > Lägg till:

Ikonen visas i det övre vänstra hörnet av skärmen.

Ändra storlek och flytta ikonen till den högra kanten av det ljusblåa området och ställ sedan in ikonens OnSelect egenskap till följande formel:
Patch( 'Order Details', Defaults('Order Details'), { Order: Gallery1.Selected, Product: ComboBox1.Selected, Quantity: Value(TextInput1.Text), 'Unit Price': ComboBox1.Selected.'List Price' } ); Refresh( Orders ); Reset( ComboBox1 ); Reset( TextInput1 )
I allmänhet uppdaterar och skapar funktionen Patch poster och de specifika argumenten i den här formeln avgör de exakta förändringar som funktionen ska göra.
Det första argumentet anger datakälla (i det här fallet tabellen Orderinformation) där funktionen uppdaterar eller skapar en post.
Det andra argumentet anger att funktionen skapar en post med standardvärdena för tabellen Orderinformation om inget annat anges i det tredje argumentet.
Det tredje argumentet anger att fyra kolumner i den nya posten ska innehålla värden från användaren.
- Kolumnen Order innehåller numret på den order som användaren valde i ordningsgalleriet.
- Kolumnen Produkt innehåller namnet på produkten som användaren valde i kombinationsrutan som visar produkter.
- Kolumnen Kvantitet innehåller värdet som användaren har angett i textrutan.
- Kolumnen Enhets pris innehåller listpriset för produkten som användaren har valt för orderdetaljer.
Anteckning
Du kan skapa formeln som använder data från valfri kolumn (i tabellen Orderprodukter) för den produkt appens användare väljer i kombinationsrutan som visar produkterna. När användaren väljer en post i tabellen Orderprodukter visas inte bara produktens namn i kombinationsrutan utan också produktens enhetspris på en etikett. Varje uppslagsvärde i en arbetsyteapp refererar till en hel post, inte bara en primär nyckel.
Med funktionen Uppdatera ser du till att tabellen Order återspeglar den post som du just har lagt till i tabellen Orderinformation. Funktionen Reset rensar produkt-, kvantitets- och enhetsprisdata så att användaren lättare kan skapa en annan orderdetalj för samma beställning.
Tryck på F5 och välj sedan ikonen Lägg till.
Den angivna informationen avspeglar du i ordern:

(valfri) Lägg till ett annat objekt i ordern.
Tryck Esc för att stänga förhandgranskningsläget.
Ta bort en orderdetalj
Välj mall för informationsgalleriet i mitten på skärmen:

På fliken Infoga välj Ikoner > Papperskorg:

Ikonen papperskorg visas i det övre vänstra hörnet av galleriets mall.

Ändra storlek och flytta papperskorgikonen till den högra sidan på galleriets mall och ställ sedan in ikonens OnSelect egenskap till följande formel:
Remove( 'Order Details', ThisItem ); Refresh( Orders )
När du skriver detta går det inte att ta bort en post direkt från en relation, så med funktioner Ta bort post bort direkt från den relaterade post bort direkt från den relaterad. ThisItem anger vilken post som ska tas bort och tas från samma post i informationsgalleriet där papperskorgikonen visas.
Återigen används cachelagrade data för åtgärden, så funktionen Uppdatera informerar tabellen Order om att appen har ändrat en av de relaterade tabellerna.
Tryck på F5 för att öppna förhandsgranskningsläget och välj sedan papperskorgikonen bredvid varje post för Orderdetaljer som du vill ta bort från ordern.
Försök med att lägga till och ta bort olika orderdetaljer från order:

Sammanfattningsvis
För att sammanfatta, du lade till ett annat galleri för att visa orderdetaljer och kontroller genom att lägga till och ta bort orderdetaljer i appen. Du har använt följande element:
- En andra gallerikontroll som är länkad till ett ordergalleri med en till många-relation: Gallery2.Items =
Gallery1.Selected.'Order Details' - Många-till-en-relation mellan tabellen Orderdetaljer och Orderprodukt tabellen:
ThisItem.Product.'Product Name'ochThisItem.Product.Picture - Funktionen Choices för att visa en lista med produkter:
Choices( 'Order Details'.Product' ) - Egenskapen Selected för en kombinationsruta är den fullständiga många till en relaterad post:
ComboBox1.Selected.PictureochComboBox1.Selected.'List Price' - Funktionen Patch för att skapa en post Orderdetaljer:
Patch( 'Order Details', Defaults( 'Order Details' ), ... ) - Funktionen Remove för att ta bort en post Orderdetaljer:
Remove( 'Order Details', ThisItem )
Den här serien med ämnen har varit en snabb översikt över Dataverse relationer och alternativ i en arbetsyteapp för utbildning. Innan du släpper ut en app på produktionen bör du överväga fältvalidering, felhantering och många andra faktorer.
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).