Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Anteckning
Från och med den 12 oktober 2022 byter Power Apps-portaler namn till Power Pages. Mer information: Microsoft Power Pages är nu allmänt tillgänglig (blogg)
Vi kommer snart migrera och sammanfoga dokumentationen för Power Apps-portaler med Power Pages-dokumentationen.
Översikt
Visual Studio Code (VS Code) är en enkel men kraftfull källkodsredigerare som körs på datorn och finns för Windows, macOS och Linux. Den levereras med inbyggt stöd för JavaScript, TypeScript och Node.js och har ett rikt ekosystem med tillägg för andra språk (som C++, C#, Java, Python, PHP och Go) och körtider (t.ex. .NET och Unity). Mer information finns i Kom igång med VS Code.
Med VS Code kan du utöka kapaciteten med hjälp av tillägg. VS Code-tillägg kan tillföra fler funktioner i helhetsupplevelsen. Med den här funktionen kan du nu använda VS Code-tillägget för att arbeta med Power Apps-portaler.
VS Code-tillägg för portaler
Power Platform Tools lägger till funktionen att konfigurera portaler med hjälp av VS Code samt att använda det inbyggda Liquid-språket IntelliSense som ger hjälp med slutförande av kod, assistans och tips samtidigt som portalgränssnitt anpassas med hjälp av VS Code. Med VS Code-tillägget kan du också konfigurera portaler via portalsupporten för Microsoft Power Platform CLI.

Förutsättningar
Innan du använder VS Code-tillägget för Power Apps-portaler måste du:
Hämta, installera och konfigurera Visual Studio Code. Mer information: Hämta Visual Studio Code
Konfigurera miljön och systemet för CI/CD-stöd för Power Apps-portaler med hjälp av CLI. Mer information: Portalstöd för Microsoft Power Platform CLI (förhandsversion)
Installera VS Code-tillägget
När du har installerat Visual Studio Code måste du installera tillägget för Power Apps-portal plugin-programmet för VS Code.
Så här installerar du VS Code-tillägget:
Öppna Visual Studio Code.
Välj
 (Extensions) från den vänstra rutan.
(Extensions) från den vänstra rutan.
Välj
 uppe till höger i tilläggsfönstret.
uppe till höger i tilläggsfönstret.Sök efter och välj Power Platform Tools.

Välj Installera.
Kontrollera att tillägget har installerats korrekt från statusmeddelandena.
Hämta portalinnehåll
Om du vill autentisera mot en Microsoft Dataverse-miljö eller hämta portalinnehåll, läs då självstudierna Använd Microsoft Power Platform CLI med portaler – hämta portalinnehåll.
Tips
Verktyget Power Platform Tools aktiverar automatiskt med hjälp av Microsoft Power Platform CLI-kommandon inifrån VS Code via den integrerade Visual Studio-terminalen.
Support för kodavsnitt
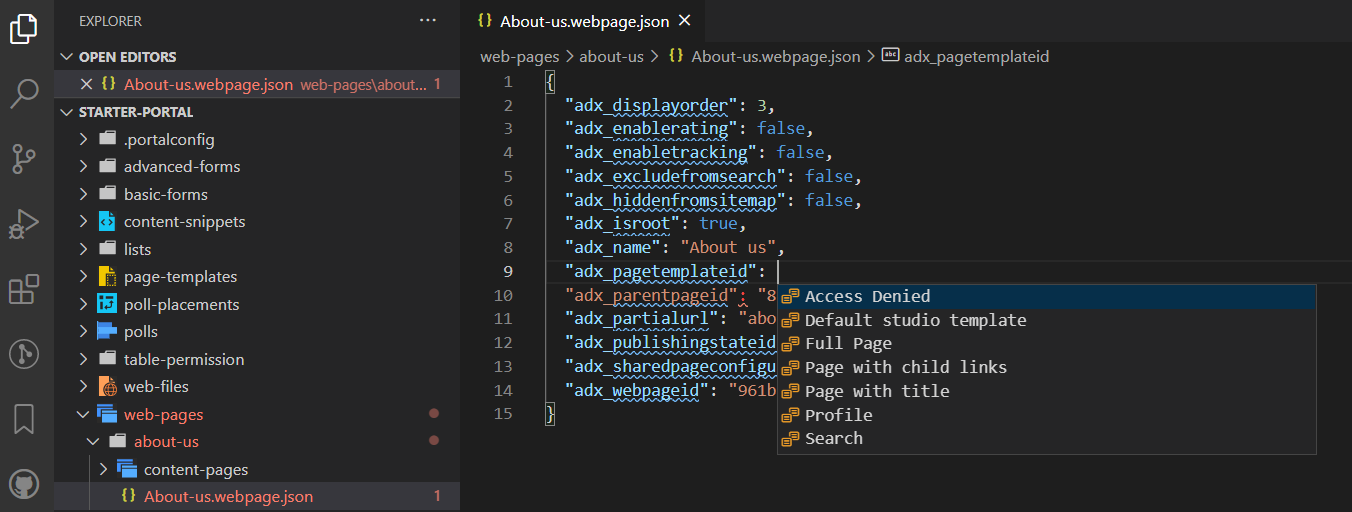
När du anpassar hämtat innehåll med hjälp av VS Code kan du nu använda IntelliSense för Power Apps-portaler Liquid-taggar.

Filikoner
VS Code-tillägget för portaler identifierar och visar automatiskt ikoner för filer och mappar i innehållet i de hämtade portalerna.
![]()
VS Code använder standard filikontema som inte innehåller portalspecifika ikoner. Om du vill visa filikoner som är specifika för portalerna måste du uppdatera VS Code-instansen så att den portalspecifika filikonen används.
Så här aktiverar du en portalspecifik filikon:
Öppna Visual Studio Code.
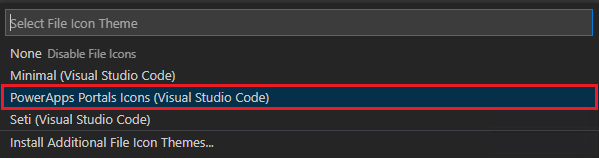
Gå till Arkiv > Inställningar > Filikontema
Välj temat för Power Apps-portalikoner.

Förhandsgranskning i realtid
Tillägget Visual Studio Code möjliggör en förhandsgranskning i realtid, för att visa portalinnehållssidan i Visual Studio Code-gränssnittet under utvecklingsupplevelsen.
För att se förhandsvisningen, välj  högst upp till höger när en HTML-fil är öppen i redigeringsläge.
högst upp till höger när en HTML-fil är öppen i redigeringsläge.

Förhandsgranskningsfönstret öppnas till höger om den sida som redigeras.

Förhandsgranskningsfunktionen kräver att de andra filerna också är öppna i samma VS Code-session som utgör HTML-pålägget för att förhandsgranskningen ska visas. Om till exempel endast HTML-filen öppnas utan att mappstrukturen har öppnats med VS Code, visas följande meddelande:

När detta problem uppstår, öppna mappen med Fil > Öppna mappen och välj den nedladdade portalinnehållsmappen som ska öppnas innan du försöker förhandsgranska igen.
Komplettera automatiskt
Funktionen för automatisk komplettering i VS Code-tillägget visar det aktuella sammanhanget som redigeras och relevanta element för automatisk komplettering via IntelliComplete.

Begränsningar
Följande begränsningar gäller för närvarande Power Platform Tools för portaler:
- Funktionerna Stöd för kodavsnitt och Komplettera automatiskt stöder endast begränsad funktion.
- Live-förhandsgranskning stöder inte anpassade teman eller Liquid-objekt.
Se även
Portalstöd för Microsoft Power Platform CLI (förhandsversion)