Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Med Power BI Embedded-analys kan du införliva Q&A- i ett program. Användarna kan ställa frågor med naturligt språk och få omedelbara svar i form av visuella objekt som diagram eller grafer.

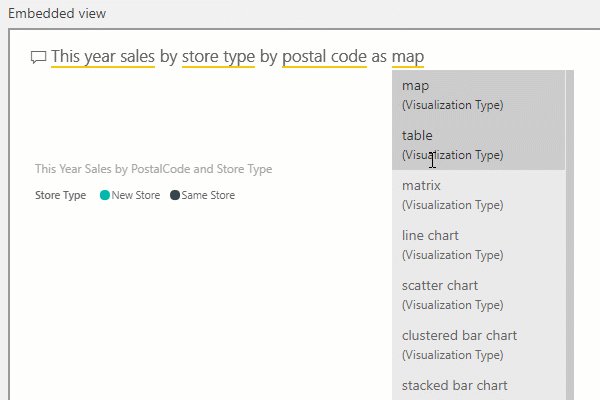
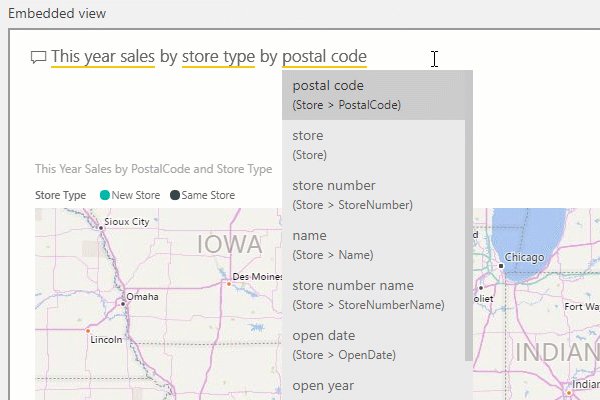
Det finns två lägen för att bädda in Q&A i ditt program: interaktiv, och endast resultat. Interaktivt läge möjliggör att du kan skriva in frågor och låta dem visas i visualiseringen. Om du har en sparad fråga eller en uppsättningsfråga som du vill visa kan du bara använda resultat läge genom att fylla i frågan i inbäddningskonfigurationen.
Här är ett exempel på JavaScript-koden:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Ställ in fråga
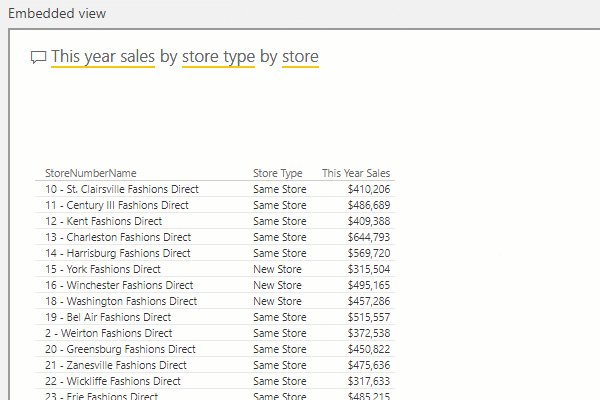
Om du använder resultatläge med en viss fråga kan du mata in fler frågor i ramen. Svaret på den nya frågan ersätter omedelbart det tidigare resultatet. Ett nytt visuellt objekt återges som matchar den nya frågan.
Ett exempel på den här användningen skulle vara en lista med vanliga frågor. Användaren kan gå igenom frågorna och få dem besvarade inom samma inbäddade del.
kodfragment för JS SDK-användning:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Visuell renderad händelse
För interaktivt-läge kan applikationen meddelas med ett dataförändringsevenemang varje gång den renderade visuella bilden ändras för att rikta in sig på den uppdaterade indatafrågan under tiden den skrivs.
Om du lyssnar på händelsen visualRendered kan du spara frågor för användning senare.
kodfragment för JS SDK-användning:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Bädda in token
Skapa en inbäddningstoken från en semantisk modell för att starta en Q&-del. Mer information finns i åtgärden generera token.
Relaterat innehåll
Prova den inbäddade Power BI-analyslekplatsen
Fler frågor? Fråga Power BI Community