Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Formateringsmodellverktyg innehåller de klasser, gränssnitt och metoder som behövs för att skapa en modell för formateringsinställningar för att fylla i egenskapsfönster (format- och analysfönster) för ditt anpassade visuella Power BI-objekt.
Tjänsten Formateringsinställningar
Tjänsten formateringsinställningar tar emot en formateringsinställningsmodell och omvandlar den till en formateringsmodell som fyller formateringsfönstret. Formateringsmodelltjänsten stöder även stränglokaliseringar.
Initierar tjänsten för formateringsinställningar:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
Formateringsinställningar tjänstgränssnittet IFormattingSettingsService har två huvudsakliga metoder:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Formateringsinställningsmodell
Inställningsmodellen innehåller och omsluter alla formateringskort för formateringsfönstret och analysfönstret.
export class Model {
cards: Array<Cards>;
}
I det här exemplet deklareras en ny modell för formateringsinställningar:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Kort för formateringsinställningar
Ett formateringsinställningskort anger ett formateringskort i formaterings- eller analysfönstret. Ett formateringsinställningarkort kan innehålla flera formateringssektorer, containrar, grupper och egenskaper.
Om du lägger till sektorer i ett formateringsinställningskort placeras alla dessa sektorer i ett formateringskort.
Kort, sektorer och grupper kan döljas dynamiskt genom att ställa in parametern visible på false (sant som standard).
Kortet kan fylla i antingen formateringsfönstret eller analysfönstret genom att ange parametern analyticsPane till true eller false.
Exempel på att deklarera formateringsinställningar, inklusive en formateringsinställningsgrupp och ett segment:
- Kortnamnet ska matcha objektnamnet i capabilities.json
- Sektornamnet ska matcha egenskapsnamnet i capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Egenskapsdeklarationen för capabilities.json ska vara:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Formateringsinställningar grupp
Vissa formateringsinställningar kort kan ha grupper inuti. Grupper består av sektorer och kan expanderas/komprimeras.
Exempel på att deklarera formateringsinställningar med ett segment:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Segment för formateringsinställningar
Formateringsinställningarnas segmenttyp består av två typer av sektorer – enkla och sammansatta.
Varje segment innehåller formateringsegenskaper. Det finns en lång lista över tillgängliga formateringsegenskaper.
Exempel på att deklarera formateringsinställningar sektor av typen NumUpDown med begränsningar:
Sektornamnet ska matcha egenskapsnamnet från capabilities.json.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Skapa formateringsfönstermodell med hjälp av FormattingModel Utils
-
settings.tsÖppna filen. - Skapa en egen formateringsinställningsmodell med alla dess komponenter (kort, grupper, sektorer, egenskaper ...) och ge den namnet
VisualFormattingSettings. Ersätt din inställningskod med följande:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- Lägg till formateringsobjekt och egenskaper i din funktionsfil
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- I den visuella klassen importerar du följande:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- Deklarera formateringsinställningar och formateringsinställningar
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Initiera formateringsinställningstjänsten i konstruktorn
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Skapa formateringsinställningar i uppdaterings-API:et med hjälp av tjänsten formateringsinställningar
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Skapa formateringsmodell och returnera den i
getFormattingModelAPI
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Formatera egenskapsväljare
Den valfria väljaren i formateringsegenskaperna bestämmer var varje egenskap är bunden i dataView. Det finns fyra olika alternativ.
Du kan lägga till väljare i formateringsegenskapen i dess beskrivande objekt. Det här exemplet är hämtat från SampleBarChart för färganpassade visuella datapunkter med egenskapsväljare:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
Återställ inställningarna till standard
Formateringsmodellverktyg gör att du kan återställa inställningarna till standard genom att automatiskt lägga till alla formateringsegenskaper i formateringskortlistan med funktioner som ska fyllas på igen till standardbeskrivningar revertToDefaultDescriptors.
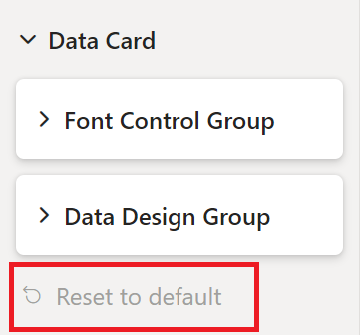
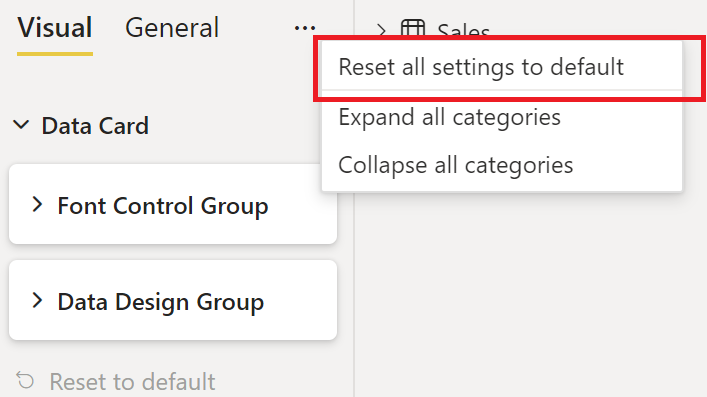
Du kan aktivera återställning av formateringsinställningar från:
Knappen för att återställa formateringskortet till standardknappen

Formateringsfönstrets övre stapel återställer alla inställningar till standardknappen

Lokalisering
Mer information om lokaliseringsfunktionen och hur du konfigurerar lokaliseringsmiljön finns i Lägga till det lokala språket i ditt visuella Power BI-objekt.
Tjänsten Init-formateringsinställningar med lokaliseringshanteraren om lokalisering krävs i ditt anpassade visuella objekt:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Lägg till displayNameKey eller descriptionKey i stället för displayName och description i lämplig formateringskomponent när du vill att en sträng ska lokaliseras.
Exempel för att skapa en formateringssektor med lokaliserat visningsnamn och beskrivning
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
displayNameKey och descriptionKey värden ska läggas till resources.json i filer.