Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Med Komponentramverket för Power Apps kan professionella utvecklare och appskapare skapa kodkomponenter för modelldrivna appar och arbetsyteappar. Dessa kodkomponenter kan ge en förbättrad upplevelse för användare som arbetar med data i formulär, vyer och instrumentpaneler. Mer om Översikt över Power Apps-komponentramverk.
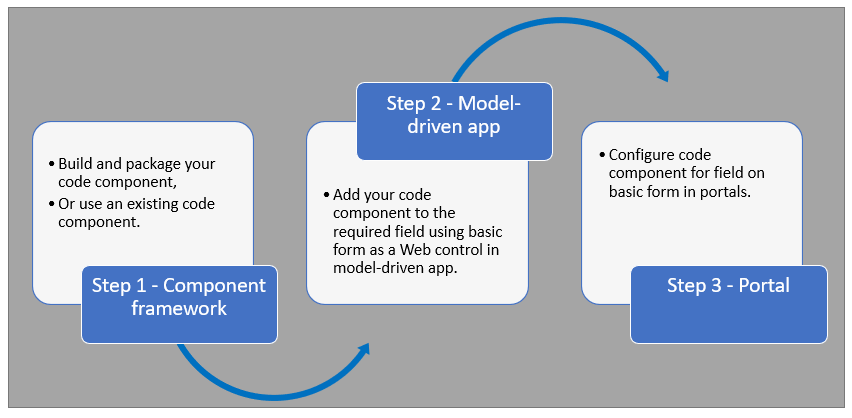
Power Pages har nu stöd för kontroller som skapats för modelldrivna appar som skapats med hjälp av Power Apps-komponentramverket. Så här använder du kodkomponenter på Power Pages webbplatswebbplatser:

När du har slutfört de här stegen kan användarna interagera med kodkomponenten med hjälp av webbsidan som har respektive formulärkomponent .
Förutsättningar
- Du behöver systemadministratörsbehörighet för att aktivera funktionen för kodkomponenten i miljön.
- Power Pages-webbplatsversionen måste vara 9.3.3.x eller senare.
- Startwebbplatspaketet måste vara 9.2.2103.x eller senare.
Skapa och paketera kodkomponent
Om du vill veta mer om att skapa och paketera kodkomponenter i Power Apps-komponentramverket går du till Skapa din första komponent.
Fälttyper och format som stöds
Power Pages stöder begränsade fälttyper och format för användning av kodkomponenter. I följande tabell visas alla fältdatatyper och format som stöds:
Valuta
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Uppräkning
Flyttalsnummer
Flera
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Komplett
Mer information finns i Attributlista och beskrivningar.
Kodkomponenter som inte stöds i Power Pages
- Följande API:er för kodkomponenter stöds inte:
- Elementet uses-feature får inte vara inställt på true.
- Värdeelement som inte stöds av Power Apps-komponentramverket.
- PcF-kontroller (Power Apps Component Framework) som är bundna till flera fält i ett formulär stöds inte.
Lägga till en kodkomponent i ett fält i en modelldriven app
Om du vill lära dig hur du lägger till en kodkomponent i ett fält i en modelldriven app går du till Lägg till en kodkomponent i ett fält.
Viktigt!
Kodkomponenter för Power Pages är tillgängliga för webbläsare med klientalternativet Webb.
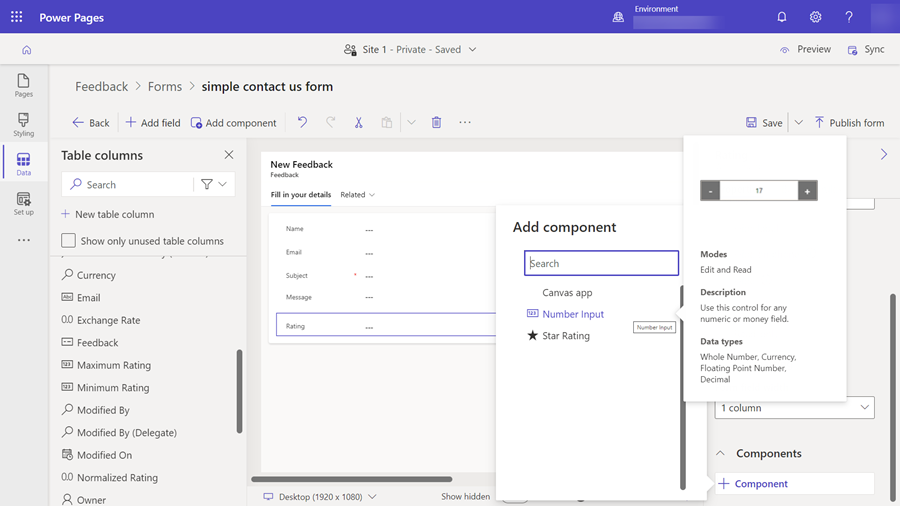
Du kan också lägga till en kodkomponent i ett formulär med dataarbetsytan.
När du redigerar ett Dataverse-formulär i formulärdesignern för dataarbetsytan väljer du ett fält.
Välj + Komponent och välj en lämplig komponent för fältet.

Välj Spara och publicera formulär.
Konfigurera Power Pages-webbplatsen för kodkomponenten
När kodkomponenten har lagts till i ett fält i en modelldriven app kan du konfigurera Power Pages att använda kodkomponenten i ett formulär.
Det finns två metoder för att aktivera kodkomponenten.
Aktivera kodkomponent i Design Studio
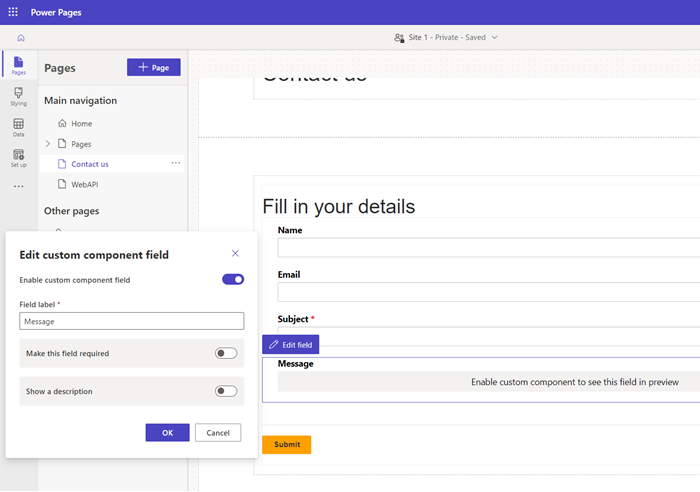
Så här aktiverar du en kodkomponent i ett formulär med hjälp av designstudion.
När du har lagt till formuläret på en sida väljer du det fält där du lade till kodkomponenten och väljer Redigera fält.
Välj fältet Aktivera anpassad komponent .

När du förhandsgranskar webbplatsen bör du se den anpassade komponenten aktiverad.
Aktivera kodkomponent i portalhanteringsappen
Så här lägger du till en kodkomponent i ett grundläggande formulär med hjälp av portalhanteringsappen:
Öppna portalhanteringsappen .
Välj Grundläggande formulär i den vänstra rutan.
Välj det formulär som du vill lägga till kodkomponenten i.
Välj Relaterat.
Välj Grundläggande formulärmetadata.
Välj Nya grundläggande formulärmetadata.
Välj Typ som attribut.
Välj Attributets logiska namn.
Ange Etikett.
För Kontrollformat väljer du Kodkomponent.
Spara och stäng formuläret.
Kodkomponenter med hjälp av portalens webb-API
En kodkomponent kan skapas och läggas till på en webbsida som kan använda portalens webb-API för att utföra åtgärder för att skapa, hämta, uppdatera och ta bort. Den här funktionen ger bättre anpassningsalternativ när du utvecklar portallösningar. Mer information finns i Implementera en webb-API-komponent för exempelportalen.
Nästa steg
Självstudie: Använda kodkomponenter i portaler