Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
[Det här avsnittet är förhandsdokumentation och kan komma att ändras.]
Från designstudion kan du redigera webbplatskod med hjälp av Visual Studio Code för webben. Med den här funktionen kan du redigera statiskt innehåll, HTML, CSS, Liquid och JavaScript för följande webbplatsmetadata:
| Metainformation | Content |
|---|---|
| Avancerade formulär (flerstegsformulär) | JavaScript |
| Grundläggande formulär | JavaScript |
| Innehållsfragment | Alla stödda innehållsfragment |
| Listor | JavaScript |
| Webbfiler | Visa och ladda ned mediefiler. Redigera textfiler (kod). |
| Webbsidor | Allt innehåll som stöds (per språk), JavaScript och CSS |
| Webbmallar | Allt innehåll som stöds |
Anmärkning
Du kommer inte att kunna skapa metadataposter, bara lägga till och redigera innehåll, kod och visa/ladda ned bifogade filer.
Visual Studio Code för webben ger en kostnadsfri, nollinstallerad Microsoft Visual Studio Code-upplevelse som körs helt i webbläsaren, så att du kan bläddra i webbplatskoden och göra enkla kodändringar snabbt och säkert. Mer information: Visual Studio Code för webbupplevelsen.
Viktigt!
- Det här är en förhandsgranskningsfunktion.
- Förhandsversionsfunktioner ska inte användas i produktion och funktionerna kan vara begränsade. Dessa funktioner är tillgängliga före en officiell version så att kunderna kan få tidig åtkomst och ge feedback.

Anmärkning
- Första gången Visual Studio Code för webben laddas kan det ta ett tag eftersom det kommer att installera nödvändiga tillägg för denna funktion.
- Åtgärder för att skapa, ta bort och byta namn på filer stöds inte.
- Den här funktionen använder webbtillägget Power Platform Tools . Webbtillägg begränsas av webbläsarens sandbox-miljö och har därför begränsningar jämfört med normala tillägg.
- Power Platform CLI stöds inte.
- Funktionerna i Power Platform Tools-webbtillägg är begränsade till redigering av Power Pages-kod.
- Den här funktionen är inte tillgänglig i Government Community Cloud (GCC), Government Community Cloud (GCC High) och Department of Defense (DoD). Användare i dessa regioner använder portalhanteringsappen för att redigera kod. Mer information finns i Redigera kod i portalhanteringsappen .
Redigera kod som är tillgänglig i Design Studio
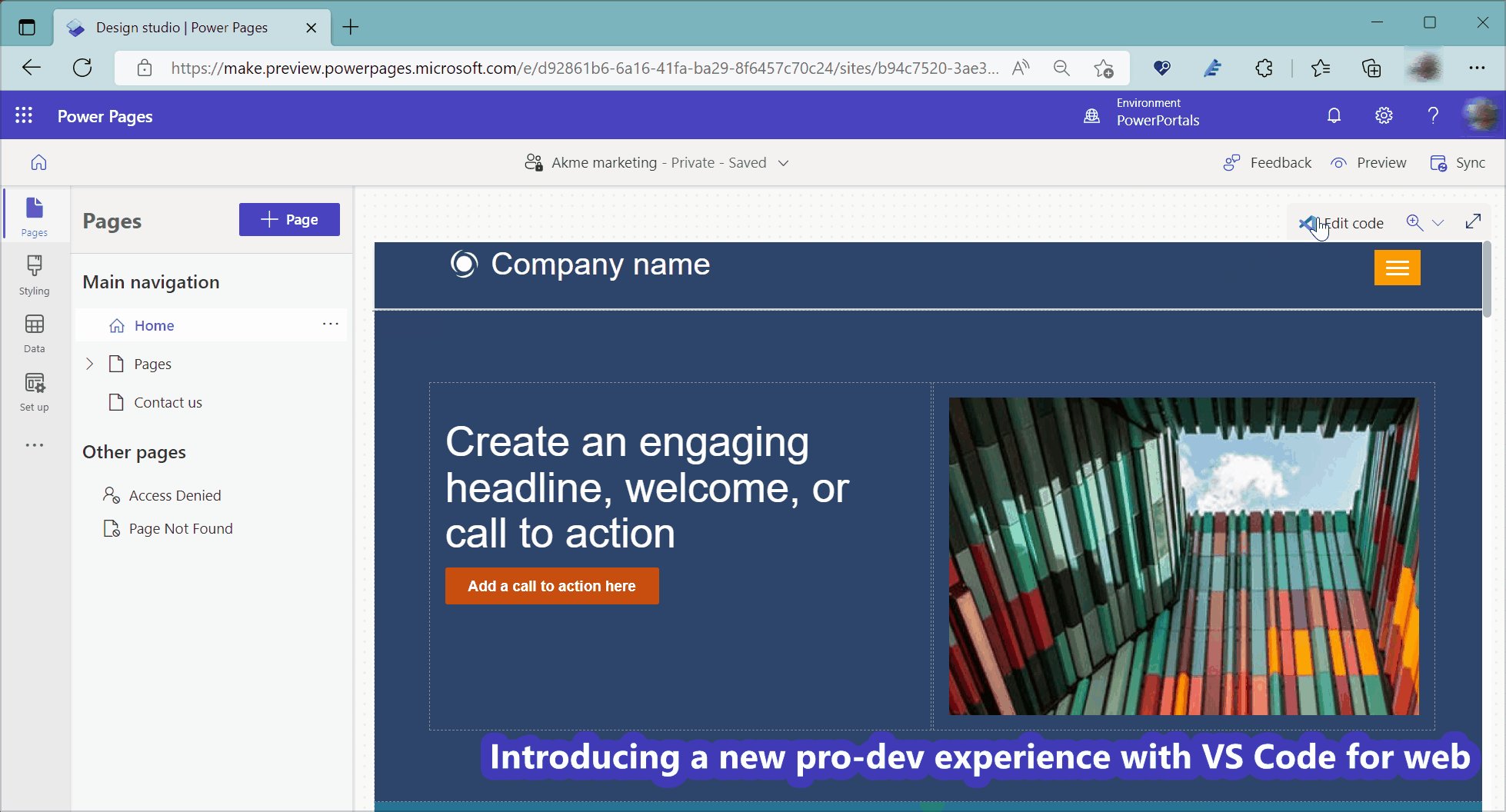
Du kan börja redigera webbplatsens kod med Visual Studio Code för webben från Startsidan för Power Pages genom att välja alternativet Redigera webbplatskod på den nedrullningsbara menyn.
Du kan också redigera kod i designstudion från följande områden:
- Redigera webbsideskod från arbetsytan Sidor
- Mallkod för sidhuvud från arbetsytan Sidor
- Redigera anpassad CSS-kod från formateringsarbetsytan
- Redigera anpassad JavaScript-kod för formulär med flera steg
- Redigera anpassad JavaScript-kod för grundläggande formulär
- Redigera anpassat JavaScript för listor
- Redigera innehållsfragment
- Redigera webbmallar
- Visa och ladda ned mediewebbfiler (bilder)
- Redigera textbaserade webbfiler (CSS, JavaScript, annat)
Nu ska vi ta en titt på hur du redigerar kod med hjälp av dessa områden.
Redigera webbsideskod från arbetsytan Sidor
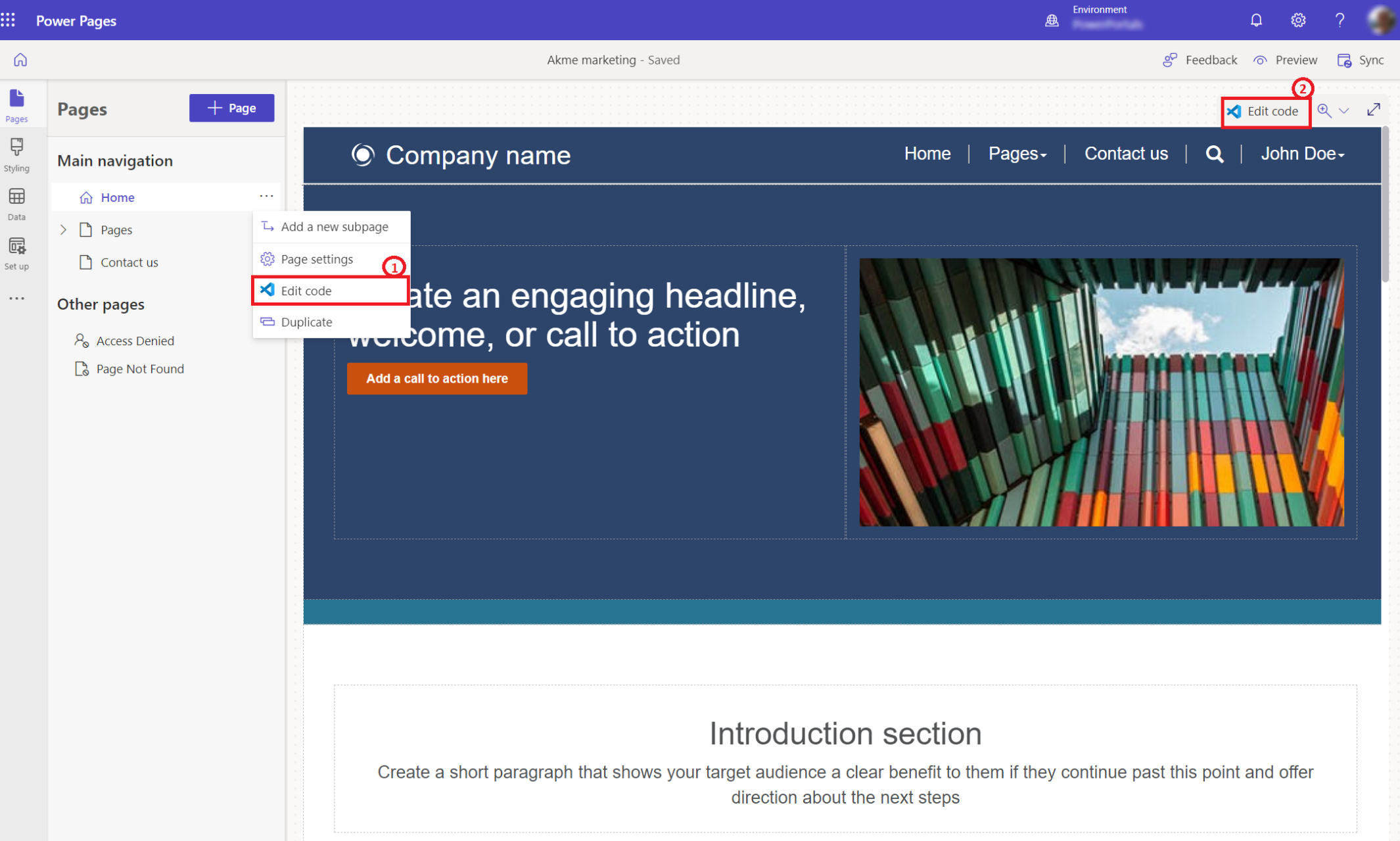
När du öppnar Power Pages designstudio visas alternativet Redigera kod på sidmenyn1 och övre högra hörnet på skärmen2.

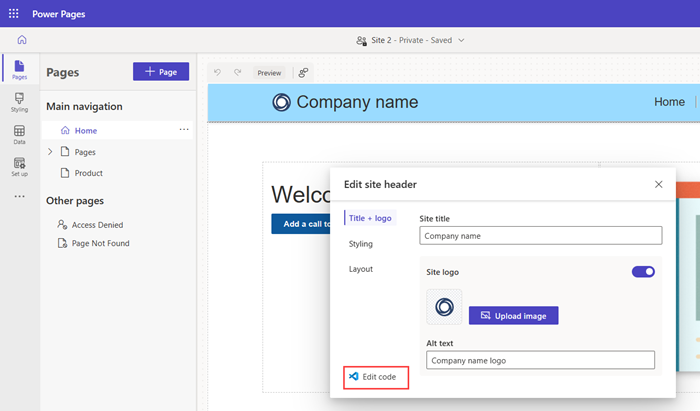
Kod för rubrikmallen från arbetsytan Sidor
Välj Redigera webbplatsrubrik och välj sedan Redigera kod för att öppna kodredigeraren.

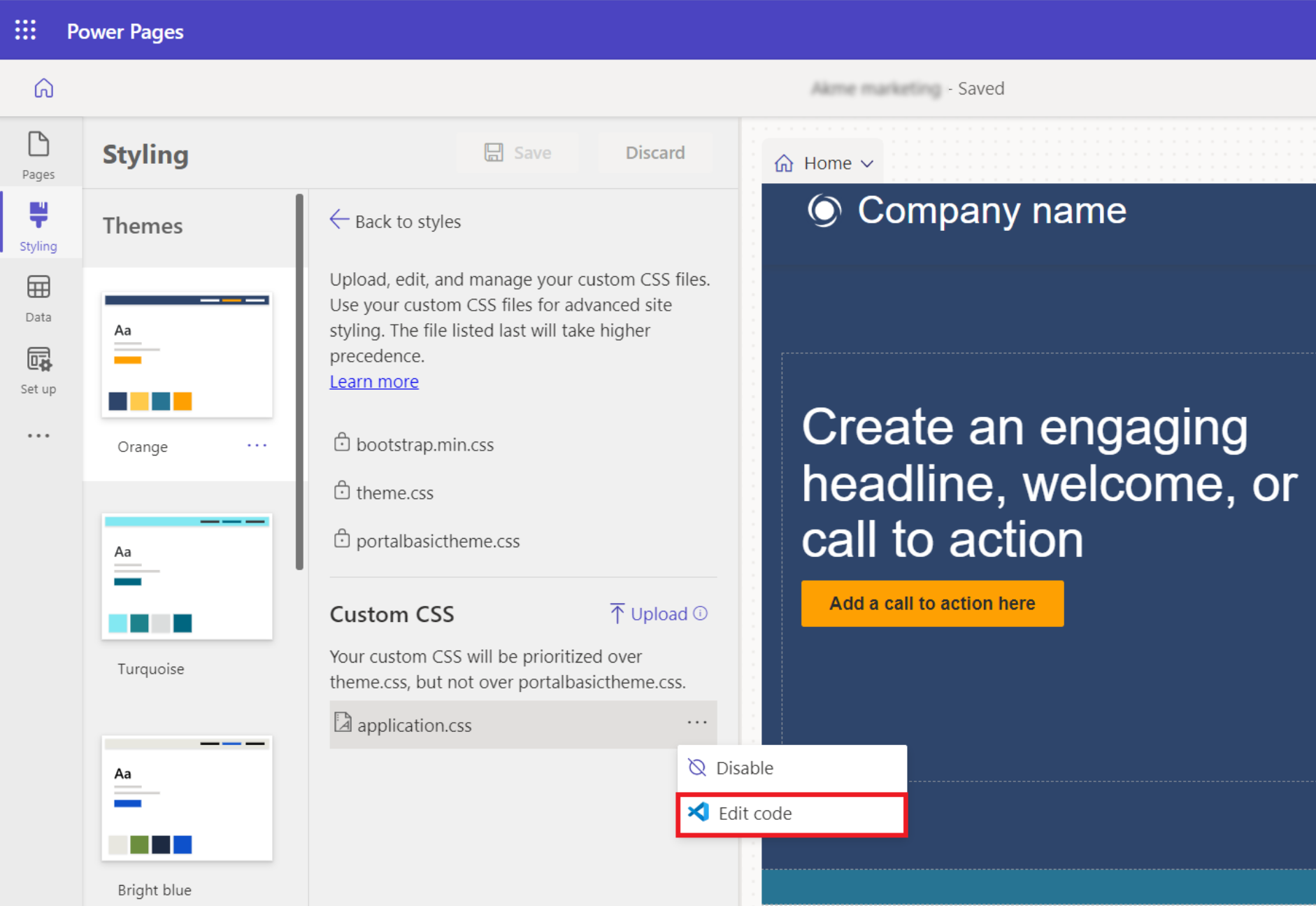
Redigera anpassad CSS-kod från formateringsarbetsytan
Öppna kodredigeraren genom att gå till Formateringsarbetsytan och välj den anpassade CSS-menyn Redigera kod .

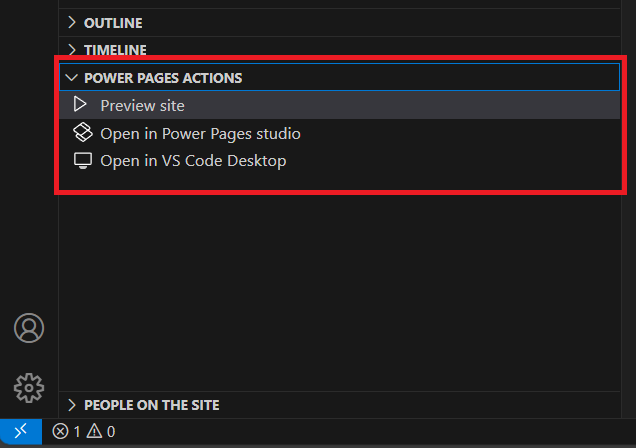
Power Pages-åtgärdsvy
Med Power Pages Actions-vyn , som är tillgänglig längst ned i Utforskaren, kan du hantera Power Pages-webbplatser direkt i redigeraren. Det minskar behovet av att växla till Power Pages Studio genom att låta utvecklare utföra vanliga uppgifter snabbt inifrån redigeraren.
Tillgängliga åtgärder
Förhandsgranskningswebbplats
Den här åtgärden rensar konfigurationscacheminnet och öppnar platsen i VS Code. Det gör det möjligt för utvecklare att förhandsgranska och testa ändringar i webbplatskoden utan att behöva byta kontext till Power Pages Studio.Öppna i Power Pages Studio
När du har gjort kodändringar använder du den här åtgärden för att gå till Power Pages Studio. Detta är användbart för att konfigurera autentiseringsprovidrar, webbroller och andra webbplatsinställningar som inte kan redigeras i kodredigeraren.Öppna i VS Code Desktop
Om VS Code Desktop är installerat öppnar den här åtgärden webbplatsen i skrivbordsappen. Det utlöser också en webbplatsnedladdning, vilket säkerställer att koden är tillgänglig lokalt och redo för redigering.

Meddelande om sammanslagningskonflikt
Om du samarbetar med andra utvecklare kan det finnas situationer där du arbetar med samma källkod. Om du försöker spara ändringar i en inaktuell fil får du ett meddelande om att jämföra eller skriva över ändringar.
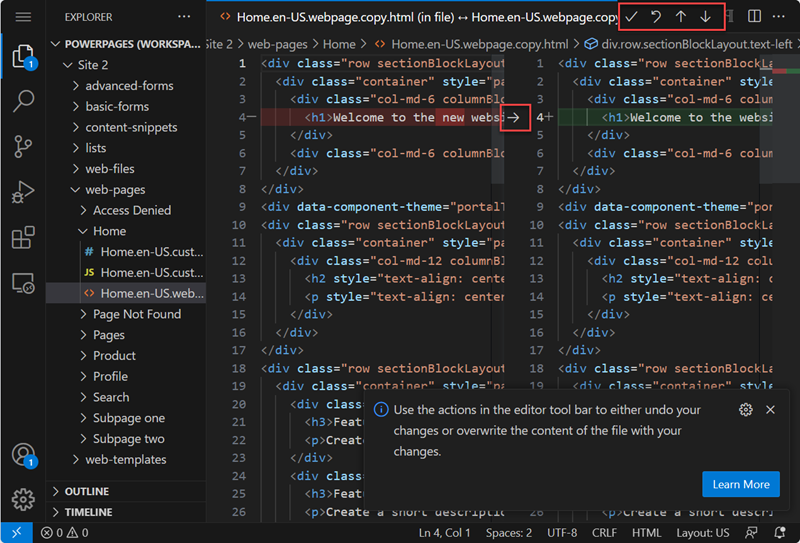
Om du jämför koden visas aktuell kod tillsammans med koden och du kan återgå till de befintliga ändringarna, acceptera varje ändring individuellt eller använda dina ändringar och skriva över det befintliga innehållet.

Du kan granska det senaste innehållet och antingen sammanfoga eller skriva över koden eller ignorera ändringarna.
Självstudie: Redigera webbplatskod med Visual Studio Code för webben
I den här självstudien går du igenom hur du redigerar webbplatskoden med Visual Studio Code för webben.
Steg 1: Redigera webbplatskod med Visual Studio Code för webben
Öppna webbplatsen i Power Pages designstudio
I det övre högra hörnet väljer du Redigera kod
Öppna i Visual Studio Code från designstudion.
Välj Öppna Visual Studio Code i dialogrutan för bekräftelse.
Logga in på Visual Studio Code med dina miljöautentiseringsuppgifter.
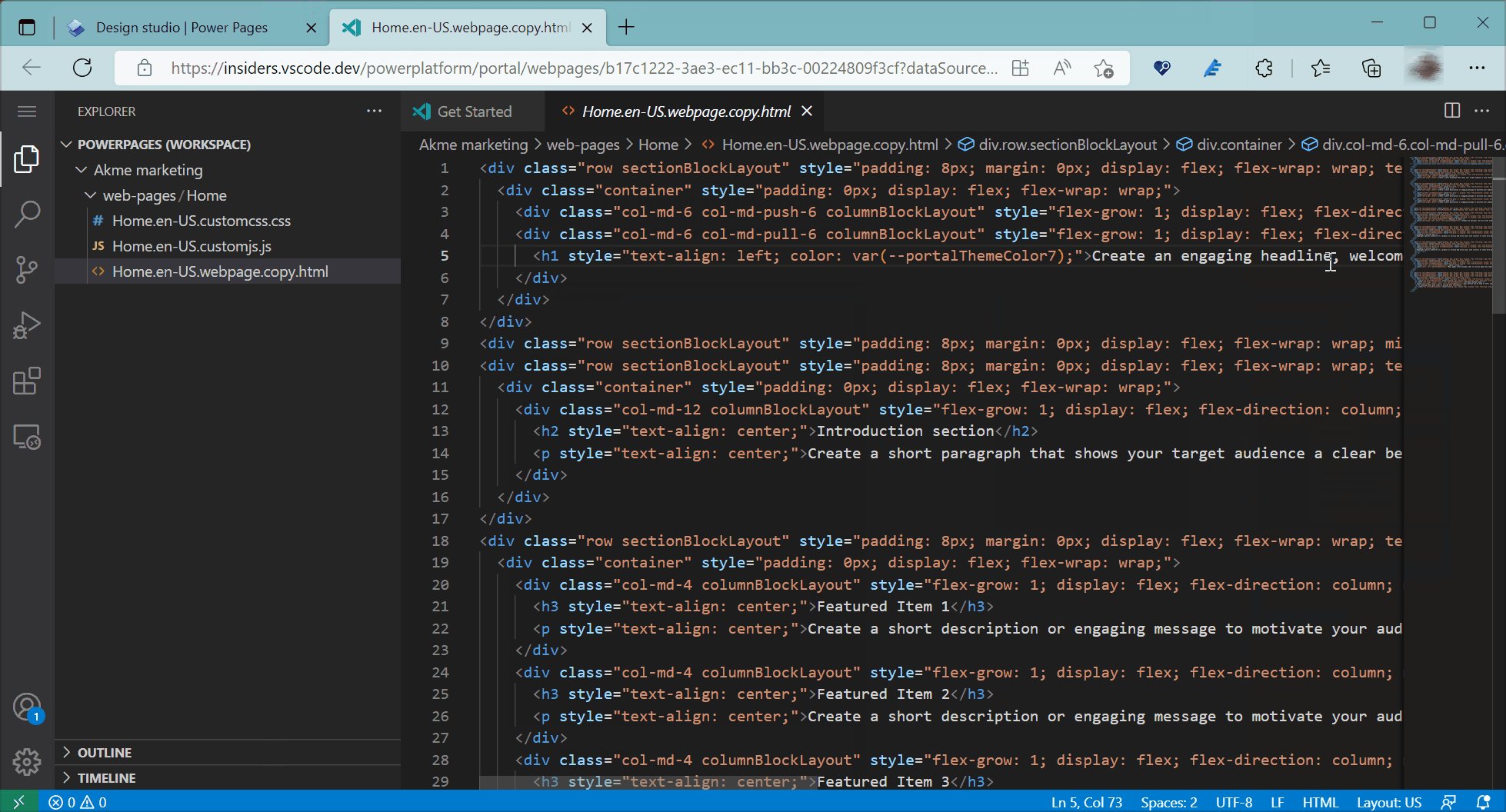
Vänta tills Power Platform Tools-webbtillägget initieras och webbsideskoden läses in i det vänstra fönstret.
Steg 2: Uppdatera innehåll och kod
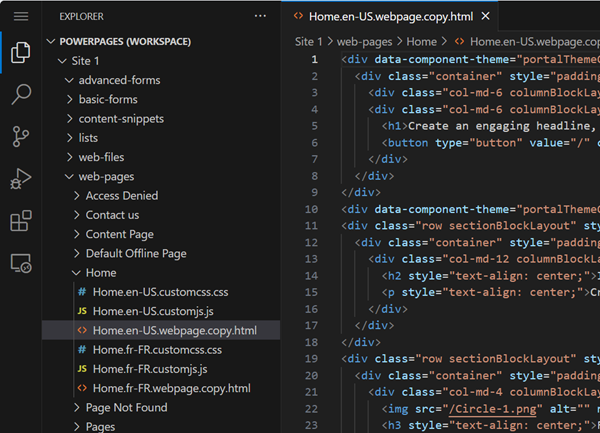
Utforskaren till vänster på skärmen läser in respektive webbplatskonfigurationsmetadata som kan redigeras med hjälp av Visual Code för webben.

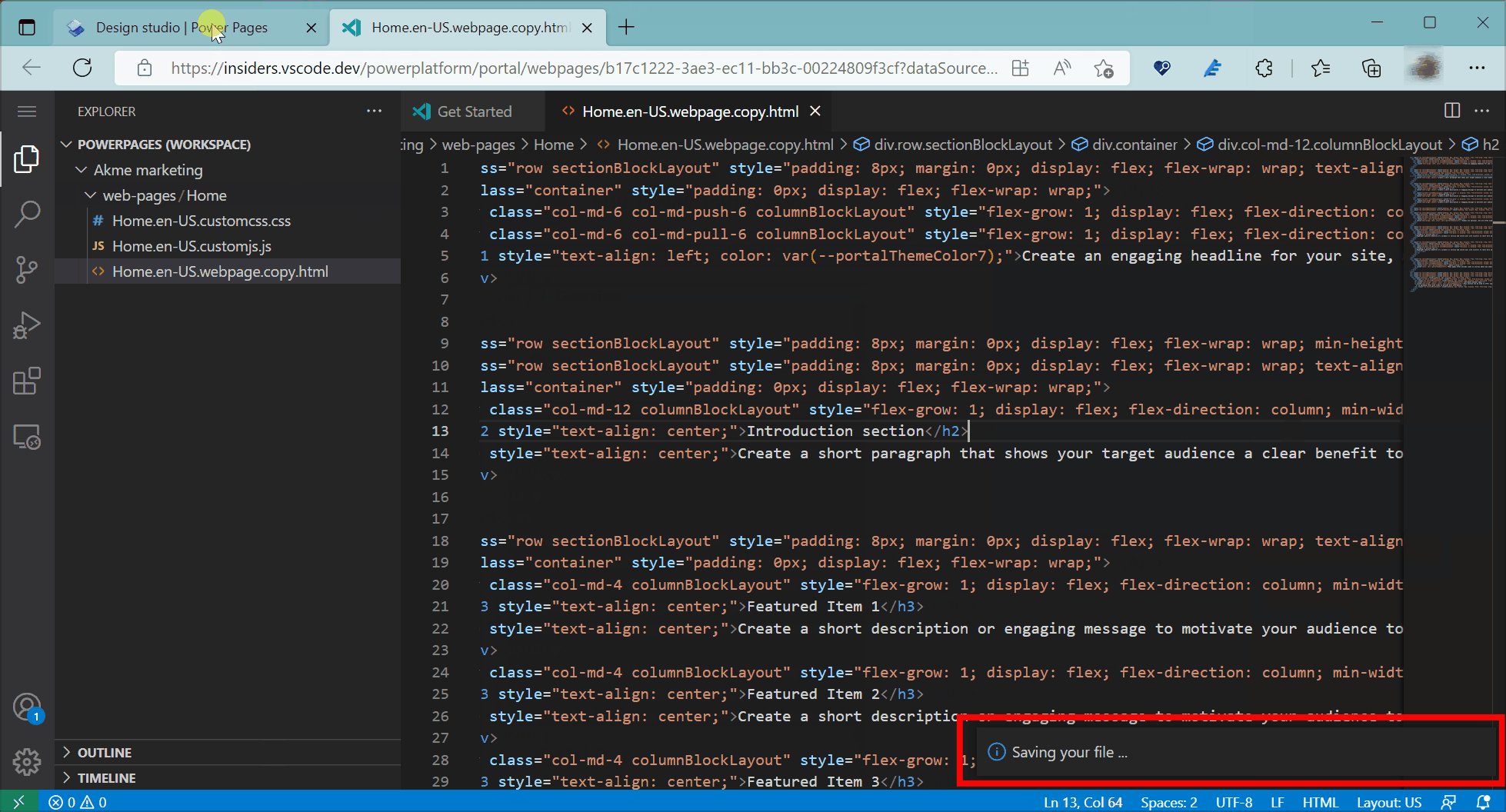
Gör ändringar i respektive metadatafiler och tryck på Ctrl +S för att spara ändringarna.
Gå till designstudion och välj Synkronisera för att hämta alla uppdateringar i den aktuella designstudiosessionen.

Välj Förhandsgranska för att se ändringar på Power Pages-webbplatsen.
Använda Visual Studio Code för webben eller Visual Studio Code Desktop
Användare kan redigera, felsöka och förhandsgranska ändringar i sidredigeringar med Visual Studio Code för webben utan att behöva använda externa verktyg. Visual Studio Code Desktop innehåller andra avancerade funktioner för att redigera alla webbplatsmetadata och integrera med GitHub, ramverk och ci/CD-processer (kontinuerlig integrering/kontinuerlig utveckling).
| Egenskap | VS Code för webben | VS Code Desktop |
|---|---|---|
| Skapa nya metadataposter för konfiguration av webbplatsen | Nej | Begränsat till webbsidor, sidmallar, webbmallar, innehållsfragment och webbfiler. |
| Direkt webbplatsredigering | Yes | Nej |
| Redigering av webbplatsmetadata | Begränsat till redigering av webbsidor, innehållsfragment, grundläggande formulär, flerstegsformulär, listor och webbmallar. | Alla Power Pages-metadatakonfigurationer |
| Webbplatsförhandsgranskning | Planerat | Planerat |
| Stöd för Power Platform CLI | Nej | Yes |
| Avancerat processor- och lagringsbundet arbetsflöde – ReactJS eller annat ramverksbyggverktyg stöd | Nej | Yes |
| GitHub-integrering med funktioner som incheckning av kod, utcheckning, hantering av konflikter och sammanslagning. | Nej | Yes |
Redigera kod i portalhanteringsappen
Anmärkning
- Användning av Visual Studio Code för webben för att redigera webbplatser stöds inte i Government Community Cloud (GCC), Government Community Cloud (GCC High) och Department of Defense (DoD). Användare i dessa regioner kan använda portalhanteringsappen för att göra sina ändringar.
Om regionen inte stöder Visual Studio Code för webben öppnas < genom att välja kodredigerarens ikon>/i kommandofältet.
Navigera till motsvarande webbsidor, grundläggande formulär, flerstegsformulär, listor eller webbmallar för att redigera kod.
| Typ | Kodplats |
|---|---|
| Web page | Välj post för webbplats.
Välj webbplatsinnehållspost i avsnittet Lokaliserat innehåll . Sidkopiering kan redigeras i fältet Kopiera (HTML) på fliken Allmänt . Anpassad JavaScript - och anpassad CSS-kod kan redigeras från fliken Avancerat . |
| Grundläggande formulär | Välj den grundläggande formulärposten. Redigera Anpassad JavaScript på fliken Ytterligare inställningar . |
| Formulär med flera steg | Markera posten i flerstegsformuläret. Välj steget i flerstegsformuläret på fliken Formulärsteg. Redigera Anpassad JavaScript på fliken Formuläralternativ. |
| List | Välj listposten. Redigera Anpassad JavaScript på fliken Alternativ . |
| Webbmall | Välj webbmallsposten. Redigera källa på fliken Allmänt . |
Spara posten och förhandsgranska webbplatsen för att testa koden.