Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Power Pages innehåller en robust uppsättning teman och verktyg som kan användas för att utforma din webbplats. Välj bland flera olika förinställda teman som du kan använda på portalen. Använd dessa teman som en startpunkt och anpassa dem ytterligare med hjälp av designmenyn.
Arbetytan Design gör det möjligt att använda globala typer av webbplatsdesign. Du kan tillämpa uppdateringar för företagets varumärke och granska ändringarna i förhandsgranskningen till höger i appfönstret. Designfunktionen erbjuder 13 förinställda teman. För varje enskilt tema kan du anpassa färgpalett, bakgrundsfärg, teckensnitt, knappformat och marginaler för avsnitt.
Öppna designstudion.
I det vänstra fönstret väljer du Design.

Lägg märke till listan med teman i arbetsytan Formatering. Du kan ytterligare anpassa specifika element, såsom webbplatsens färger och typsnitt, från Formatering-menyn. Power Pages innehåller grundläggande teckensnitt och mer än 30 Google-teckensnitt att välja bland.
Välj ett förinställt tema för att se hur stilen reflekteras på arbetsytan till höger.
Varje tema har en egen färgpalett.
Du kan justera designmenyerna om du vill justera respektive tema. Textalternativen omfattar teckensnitt, vikt, storlek och färg.
Välj mellan Spara ändringar eller Ignorera ändringar när du har gjort ändringarna.
En ändrad version anges bredvid namnet på namnet om det inte finns eller tills en ändring återställs för att bevara ändringarna.
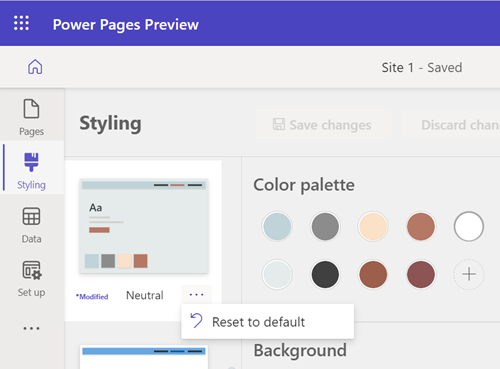
Återställa ett tema
Om du vill återställa ett tema till dess ursprungliga tillstånd väljer du ellipsen ( ...) och sedan alternativet Återställ till standard.

Visa din sida
Om du vill se hela sidan i designstudion markerar du helsidesikonen.

Om du vill se webbplatsen så som den visas i produktion markerar du förhandsgranskningsikonen.
![]()
Du kan också använda väljaren för visningsområde och välja bland webb-, surfplatte- och mobilvyer för arbetsytan.
Temamappning
Varje färg i paletten mappas till ett visst element på sidan. Det förinställda temat består av nio färger och tre platser för användarvalda färger. Om du anpassar element är mappningen inte korrekt förrän återställningen är återställd.
Om du vill lägga till en ny färg eller ändra en befintlig markerar du plustecknet (+) i färgpaletten och väljer färg med hjälp av färgväljaren, det hexadecimala värdet eller RGB-värden.

När en ny färg har lagts till i färgpaletten kan den användas för att färga komponenter i snabbmenyn.
Kommentar
För webbplatser som skapats med Power Pages före den 23 september 2022 finns ett känt problem som rör verksamhetsrelaterad verksamhet. Mer information: Justera bakgrundsfärg för Power Pages webbplatsen
Ångra/gör om
Du kan välja ikonerna Ångra och Redo i arbetsytan Formatering för att återställa temauppdateringar för alla scenarier relaterade till att ändra ett aktuellt valt tema.
Du kan använda alternativen för ångra/gör om på alla stilinställningar för det valda temat inklusive temat återställ till standard från alternativet för fler menyalternativ (...).
När du byter till ett nytt tema uppmanas du via en dialog att spara eller ignorera ändringar som inte sparats. Stacken ångra/gör om rensas vid val av åtgärd.
Vad kan man förvänta sig av funktionen för ångra/göra om?
Alternativen Ångra och Gör om stöder endast ändringar som du gör på arbetsytan Stil. Din åtgärdshistorik rensas direkt när du navigerar till en annan arbetsyta eller växlar till ett annat tema.
Genom design stöds inte vissa allmänna designstudioåtgärder, till exempel:
Synkronisera, spara, förhandsgranska, zooma, ändra storlek på arbetsytan, navigera mellan arbetsytor och webbsidor, och överföra media och CSS-filer.
Växla till ett annat tema och spara ett nyvalt tema utan att ändra stilen.
Anpassade CSS panelåtgärder såsom uppladdning, aktivera/inaktivera, flytta filen uppåt/nedåt i prioritetsordningen.