Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Gäller för: Arbetsyteappar
Copilot Studio
Modelldrivna appar
Power Platform CLI
Dataverse-funktioner
Power Pages
Genererar en JSON textsträng för en tabell, en post eller ett värde.
Beskrivning
Funktionen JSON returnerar JavaScript Object Notation(JSON) representationen av en datastruktur som text så att den är lämplig för lagring eller överföring i ett nätverk. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf och IETF RFC 8259 beskriver formatet, som används mycket av JavaScript och andra programmeringsspråk.
Arbetsyteappar har stöd för de datatyper som den här tabellen visar med information om deras textåtergivning:
| Datatyp | Beskrivning | Resultat exempel |
|---|---|---|
| boolesk | sant eller falskt. | true |
| Färg | Sträng som innehåller den åttasiffriga hexadecimala representationen för färgen. I den här presentationen tas formatet #rrggbbaa, där rr är den röda komponenten, gg är grön,, bb är blå och aa är alfakanalen. För alfakanalen är 00 helt genomskinlig och ff är helt ogenomskinlig. Du kan skicka strängen till ColorValue funktionen. | "#102030ff" |
| Valuta | Nummer som använder rätt decimalavgränsare för användarens språk. Matematisk notation används vid behov. | 1.345 |
| Datum | Sträng som innehåller datumet i ISO 8601 åååå-mm-dd-format. | "2019-03-31" |
| Datum och tid | En sträng som innehåller en ISO 8601 datum/tid. Datum/tid värden anges i UTC som den avslutande "Z" anger. | "2019-03-31T22:32:06.822Z" |
| GUID | Sträng som innehåller GUID-värdet. Bokstäver är gemener. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Bild, Media | Om JSONFormat.IncludeBinaryData är angivet, kodas mediefiler i en sträng. Webbreferenser som använder schemat http: eller https: URL-scheman ändras inte. Referenser till binära data minnesdata kodas med "data:mimetype;base64,..."-format. I minnes data ingår bilder som användare samlar in med hjälp av Camera-kontrollen och andra referenser med appres: och blogg: URL-scheman. | "data:image/jpeg;base64,/9j/4AA..." |
| Nummer | Nummer som använder rätt decimalavgränsare för användarens språk. Matematisk notation används vid behov. | 1.345 |
| alternativuppsättning | Val av numeriskt värde, inte etiketten som används för visning. Det numeriska värdet används eftersom det är språk oberoende. | 1001 |
| Tid | Sträng som innehåller ISO 8601 hh:mm:ss.fff-format. | "23:12:49.000" |
| Rekord | Kommaavgränsad lista mellan { och } mellan fält och deras värden. Notation påminner om att för poster i arbetsappar, men namnet alltid är mellan dubbla citattecken. Formatet stöder inte poster som bygger på flera till många till en-relation. | { "First Name": "Fred", "Age": 21 } |
| Bord | Kommaavgränsad lista, mellan [ och ] med poster. Formatet stöder inte tabeller som bygger på en till många till en-relation. Använd alternativet JSONFormat.FlattenValueTables om du vill ta bort posten för tabellerna med en kolumn med namnet Värde. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| Två alternativ | Det booleska värdet för det två alternativet, true eller false inte etiketten som används för visning. Det boolesk värdet används eftersom det är språk oberoende. | false |
| Hyperlänk, Text | Sträng mellan dubbla citattecken. Funktionen utökar inbäddade dubbla citattecken med ett omvänt snedstreck och ersätter nya rader med "\n" och andra standards JavaScript-ersättningar. | "This is a string." |
Ange argumentet valfritt format om du vill styra hur läsbart resultatet är och hur data typer som inte stöds och binärt hanteras. Som standard är utdata så kompakta som möjligt utan onödiga blank steg eller nya rader och datatyper som inte stöds och binära data är inte tillåtna. Du kan kombinera flera format om du anger en & operator.
| JSONFormat-uppräkning | Beskrivning |
|---|---|
| JSONFormat.Compact | Standard. Utdata blir så kompakta som möjligt utan att det finns några blanksteg eller nya rader. |
| JSONFormat.FlattenValueTables | Som värdetabell resulterar [1,2,3]-notationen i en tabell som innehåller poster där varje post har en enda Värde-kolumn. I JSONrepresenterar samma notation en matris med tre tal. För att göra samverkan mellan de två enklare jämnar det här alternativet ut en Power Fx Value-tabell till en JSON egen matris i stället för en matris med poster. |
| JSONFormat.IndentFour | För att det ska bli lättare att läsa kan utdata innehålla en ny rad för varje kolumn och kapslingsnivå och fyra blanksteg används för varje indragsnivå. |
| JSONFormat.IncludeBinaryData | Resultatet innehåller kolumnerna bild, video och ljudklipp. Formatet kan dramatiskt öka resultatets storlek och försämra programmets prestanda. |
| JSONFormat.IgnoreBinaryData | Resultatet inkluderar inte bild-, video- eller ljudklippkolumner. Om du anger varken JSONFormat.IncludeBinaryData eller JSONFormat.IgnoreBinaryData genererar funktionen ett fel om binär data påträffas. |
| JSONFormat.IgnoreUnsupportedTypes | Datatyper som inte stöds tillåts, men resultatet tas inte med. Som standard orsakar datatyper som inte stöds. |
Använd ShowColumns och DropColumns funktionerna för att styra vilka data som ska tas med i resultatet och för att ta bort data typer som inte stöds.
Eftersom JSON kan vara både minnes- och beräkningsintensiv kan du bara använda den här funktionen i beteendefunktioner. Du kan avbilda resultatet från JSON till en variabel, som du sedan kan använda i dataflödet.
Om en kolumn har både en visningsnamn och ett logiskt namn innehåller resultatet det logiska namnet. Visningsnamn återspeglar programanvändarens språk och är därför olämpligt för data överföring till en gemensam tjänst.
Syntax
JSON( DataStructure [, Format ] )
- DataStructure – Obligatoriskt. Datastrukturen som ska konverteras till JSON. Tabeller, poster och primitiva värden stöds, godtyckligt kapslade.
- Format - valfritt. JSONFormat-värde för uppräkning. Standardvärdet är JSONFormat.Compact, vilket innebär att det inte går att lägga till nya rader eller blanksteg och blockerar binära data och kolumner som inte stöds.
Exempel
Hierarkisk data
Infoga en Buttonkontroll och ställ in dess egenskap OnSelect enligt följande formel.
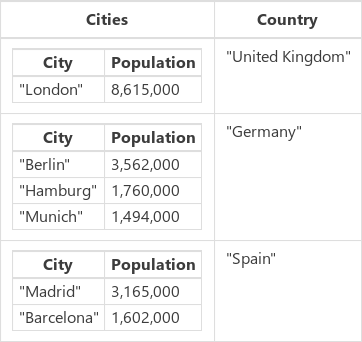
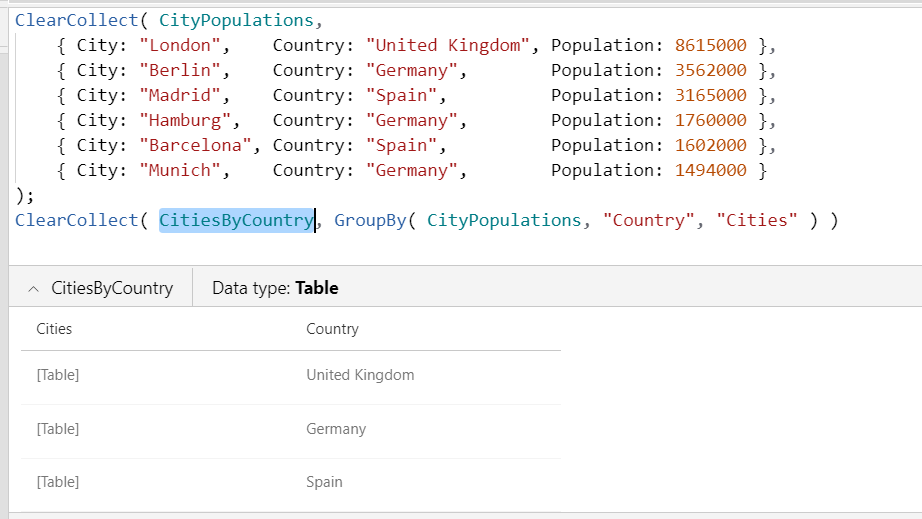
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Välj knappen medan du håller ned Alt-tangenten.
CitiesByCountry-samlingen skapas med den här datastrukturen som du kan visa genom att välja samlingar på Arkiv-menyn och sedan välja samlingens namn.

Du kan också visa den här samlingen genom att välja Inställningar>Kommande funktioner>Aktivera resultatvy för formelfältet, välja namnet på samlingen i formelfältet och sedan välja nedpilen bredvid namnet på samlingen under formelfältet.

Infoga en annan knapp och ställ in dess egenskap OnSelect enligt följande formel:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Den här formeln anger den globala variabeln CitiesByCountryJSON till representationen JSON för CitiesByCountry.
Välj knappen medan du håller ned Alt-tangenten.
Infoga kontrollen etikett och ange egenskapen Text till den här variabeln.
CitiesByCountryJSONI etiketten visas detta resultat på en enda rad utan blanksteg som är lämplig för överföring i ett nätverk:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Ändra formeln för den andra knappen så att utdata blir lättare att läsa.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Välj den andra knappen medan du håller ner Alt-knappen..
Etiketten visar det mer lättlästa resultatet.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Bilder och media i base64
Lägg till en Bildkontroll.
Med den här kontrollen aktiveras SampleImage.
Lägg till en Buttonkontroll och ställ in dess egenskap OnSelect enligt följande formel.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Välj knappen medan du håller ned Alt-tangenten.
Lägg till en etikett och ange egenskapen Text till denna variabel.
ImageJSONÄndra storlek på kontrollen och minska teckenstorleken efter behov för att visa det mesta av resultatet.
Etiketten visar textsträngen JSON som funktionen har avbildat.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Värdetabeller
Denna formel:
JSON( [1,2,3] )
skapar textsträngen [{"Värde":1}"{Värde":2},{"Värde":3}].
Samma formel med alternativet JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
skapar textsträngen [1,2,3].
Observera att alternativet FlattenValueTables inte har någon inverkan när du använder JSON samlingar med CityPopulations eller CitiesByCountry eftersom dessa tabeller inte är Värdetabeller. En värdetabell har en enskild kolumn och den måste ha namnet Värde.