Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Gäller för: Arbetsyteappar
Modelldrivna appar
Flyttar fokus till en speciell kontroll.
Beskrivning
Funktionen SetFocus ger en kontroll över indatafokus. Användarens tangenttryckningar tas sedan emot av den kontrollen så att de kan skriva in i en Text Input-kontroll eller genom att använda retur för att välja en knapp. Användaren kan också använda tabb-tangenten, pek-, mus- eller någon annan gest för att flytta fokus i sig själva. Tabbtangentens funktion styrs av egenskapen TabIndex.
SetFocus Använd funktionen för att ange fokus när (var och en med ett exempel nedan):
- en nyligen exponerad eller aktiverad inmatningskontroll som leder användaren i vad som kommer härnäst och för snabbare datainmatning.
- ett formulär valideras för att fokusera och visa den felaktiga inmatningskontrollen för snabb lösning.
- en skärm visas med information om den första kontrollen med egenskapen OnVisible för skärmen.
Kontrollen med fokus kan skilja sig visuellt beroende på egenskaperna FocusedBorderColor och FocusedBorderThickness.
Begränsningar
SetFocus kan endast användas med:
- Knapp kontroll
- Ikon kontroll
- Kontroll av bilder
- Kontroll av etiketter
- TextInput-kontroll
Du kan inte återställa kontroller som finns i en Gallery-kontrollen, Edit form-kontrollen eller Component. SetFocus kan användas med en kontroll på en rullningsbar skärm.
Du kan inte ange fokus för kontroller som finns i en kontroll för Container.
Du kan bara ställa in fokus på kontroller på samma skärm som formeln som innehåller anropet SetFocus .
Om du försöker ange fokus för en kontroll som har dess DisplayMode-egenskap inaktiverad påverkas inte. Fokus kommer att behållas på den tidigare aktiviteten.
På Apple iOS visas det mjuka tangentbordet endast automatiskt om SetFocus det initierades av en direkt användaråtgärd. Om du t.ex. startar från en knapps OnSelect-egenskap visas det mjuka tangentbordet när du startar från en skärms OnVisible.
Du kan bara använda SetFocus i beteendeformler.
Syntax
SetFocus( Kontroll )
- Kontroll – Obligatoriskt. Kontrollen för att ge inmatningsfokus.
Exempel
Fokusera på en nyligen exponerad eller aktiverad inmatningskontroll
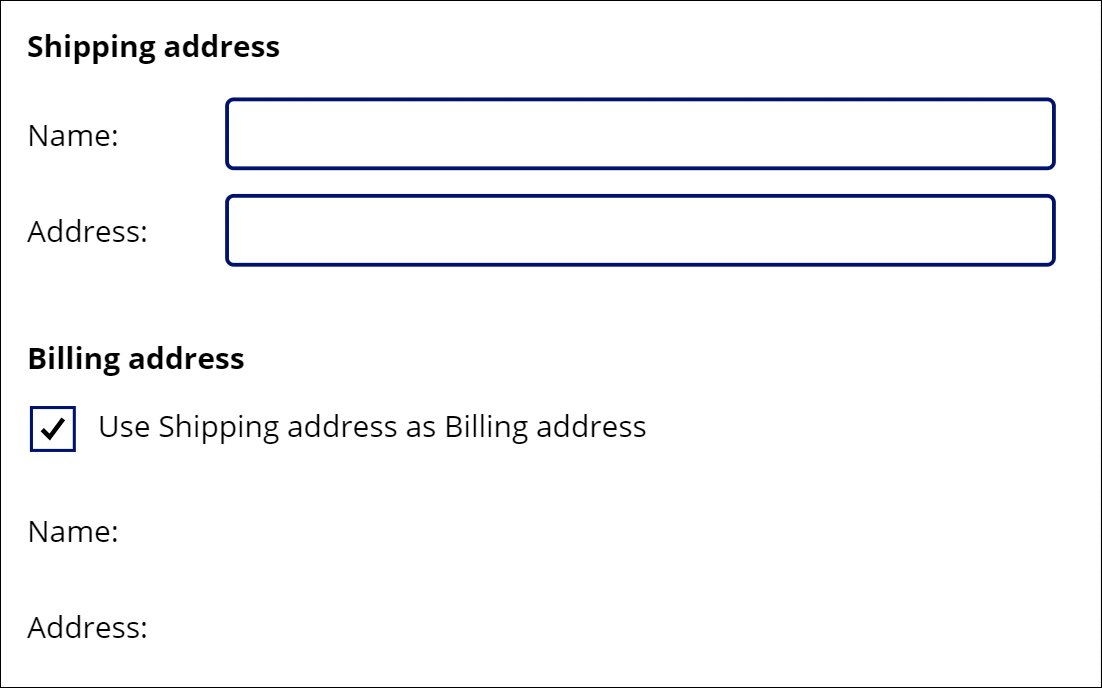
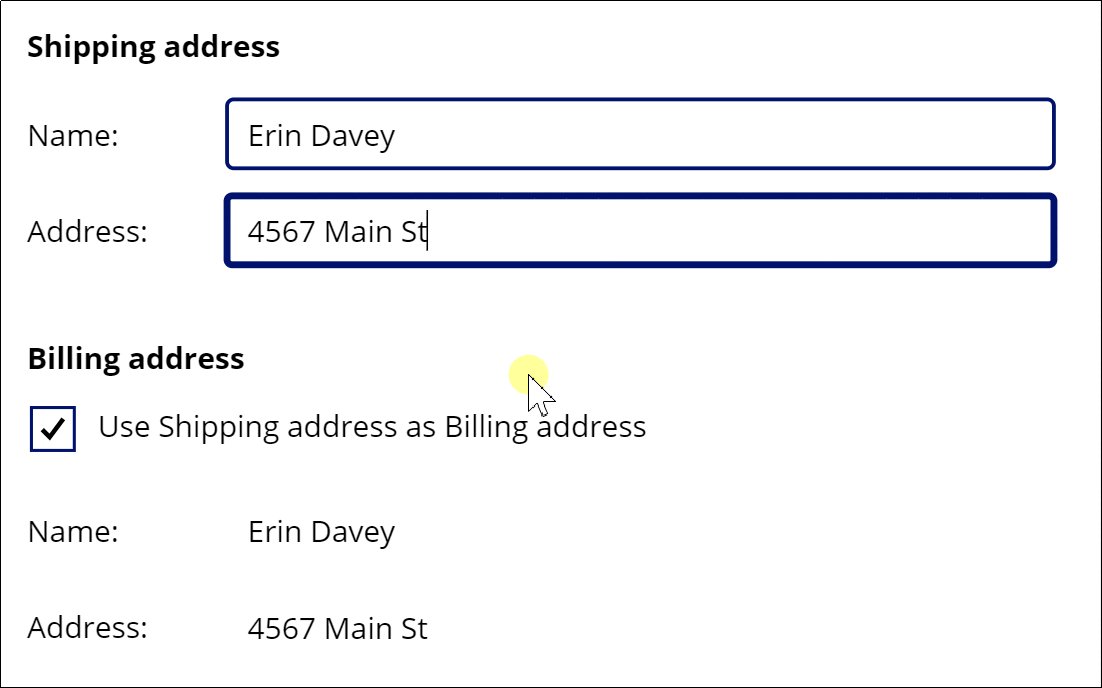
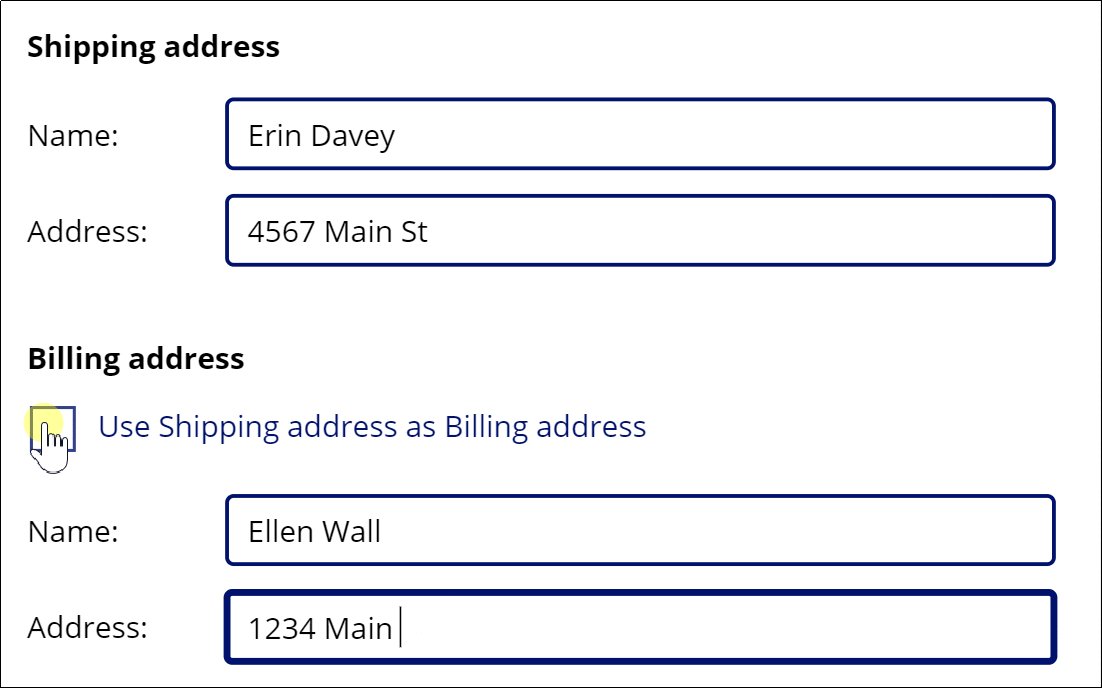
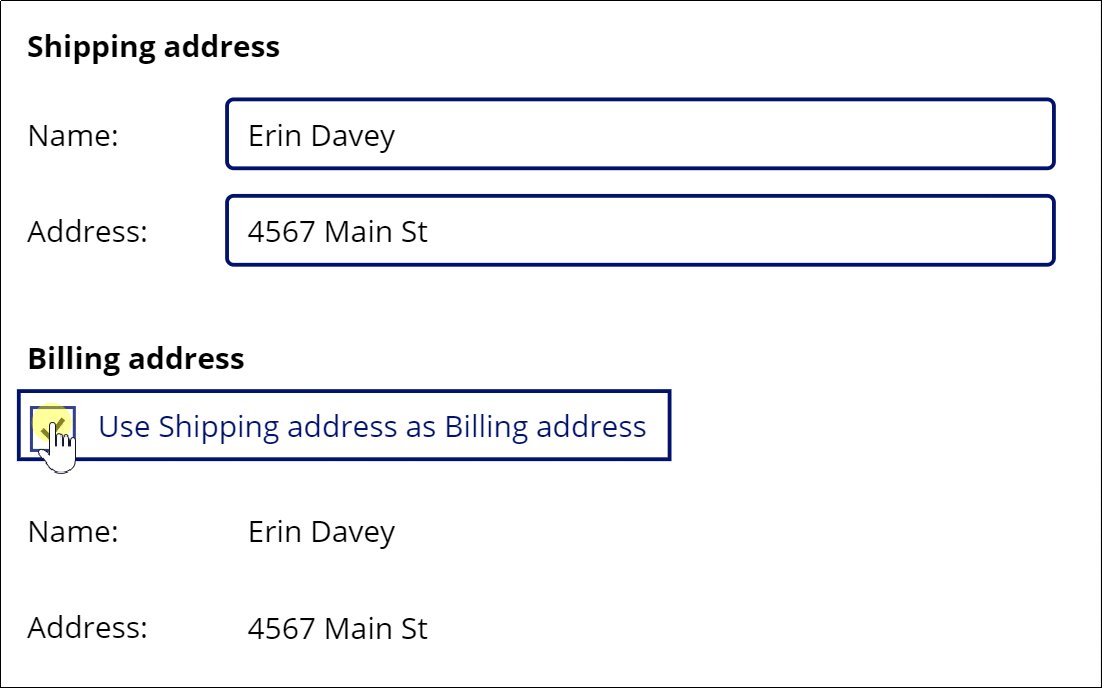
I många shoppingvagnar kan kunden använda leverans adressen som faktureringsadress, vilket minskar behovet av att ange samma information två gånger. Om du vill använda en annan faktureringsadress är inmatningsrutan för faktureringsadresser aktiverad och du får hjälp att guida kunden med de här nyligen aktiverade kontrollerna för snabbare datainmatning.

Det finns många formler i spela upp här, men den som flyttar fokus befinner sig på egenskapen OnUncheck för kontrollen Check box:
SetFocus( BillingName )
Du kan även använda Tabb-tangenten för att snabbt flytta fokus från ett fält till ett annat. För att bättre illustrera används Tabb-tangenten inte i animeringen.
För att skapa det här exemplet:
- Skapa ett nytt program.
- Lägg till Label kontroller med texten "Shipping address", "Name:", "Address:", "Billing Address", "Name:" och "Address:" och placerar dem som de visas i animeringen.
- Lägg till en Text Input-kontroll och byt sedan namn på den till ShippingName.
- Lägg till en Text Input-kontroll och byt sedan namn på den till ShippingAddress.
- Lägg till en Check box-kontroll och byt namn på den till SyncAddresses.
- Ställ in egenskapen Text för kontrollen till formeln
"Use Shipping address as Billing address". - Lägg till en Text Input-kontroll och byt sedan namn på den till BillingName.
- Ställ in egenskapen Default för kontrollen till formeln
ShippingName. - Ställ in egenskapen DisplayMode för kontrollen till formeln
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Detta aktiveras eller inaktiveras automatiskt baserat på statusen för kryssrutekontrollen. - Lägg till en Text Input-kontroll och byt sedan namn på den till BillingAddress.
- Ställ in egenskapen Default för kontrollen till formeln
ShippingAddress. - Ställ in egenskapen DisplayMode för kontrollen till formeln
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Detta aktiveras eller inaktiveras automatiskt baserat på statusen för kryssrutekontrollen. - Ställ in egenskapen Default för kryssrutan på formeln
true. Standard faktureringsadressen används för att använda samma värde som för leveransadressen. - Ställ in egenskapen OnCheck för kryssrutan på formeln
Reset( BillingName ); Reset( BillingAddress ). Om användaren väljer att synkronisera leverans- och faktureringsadresser rensar detta alla användarindata i fälten för faktureringsadress med egenskaperna Default för varje för att hämta värdena från motsvarande fält för leveransadress. - Ställ in egenskapen OnUncheck för kryssrutan på formeln
SetFocus( BillingName ). Om användaren väljer att ha en annan faktureringsadress kommer fokus att flyttas till den första kontrollen i faktureringsadressen. De här kontrollerna är redan aktiverade på grund av egenskaperna DisplayMode.
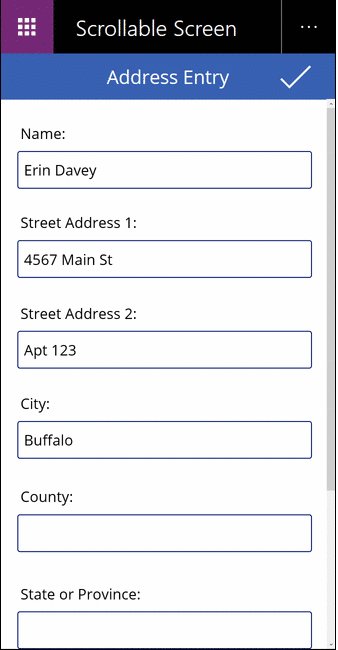
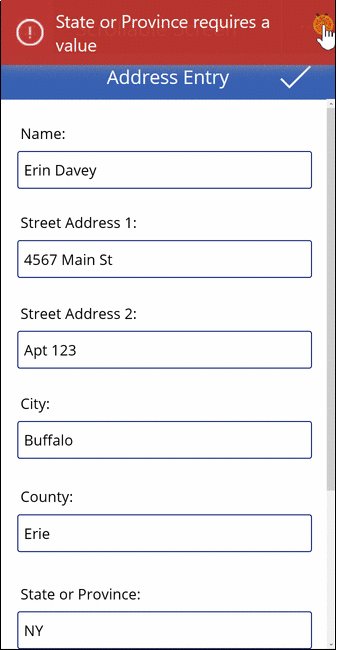
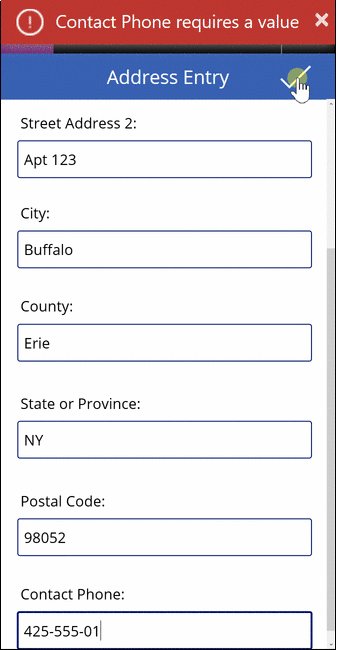
Fokusera på verifieringsproblem
Kommentar
Även om det här exemplet verkar vara en redigeringsformulärkontroll stöds tyvärr SetFocus inte ännu av den kontrollen. I det här exemplet används en rullningsbar skärm som värd för de angivna kontrollerna.
När du validerar ett formulär kan det vara praktiskt att inte bara visa ett meddelande om det uppstår problem, men du också kan få användaren till det fält som är fel. Det är särskilt användbart om fältet är rullat från skärmen och inte syns.

I den här animeringen är knappen verifiering upprepade gånger nedtryckt tills alla fält har fyllts i på rätt sätt. Observera att muspekaren inte rör sig nedåt från skärmens överkant. SetFocus I stället har funktionen flyttat indatafokuset till den kontroll som kräver uppmärksamhet med den här formeln:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
För att skapa det här exemplet:
- Skapa en ny, tom telefonapp.
- Från menyn Infoga välj Ny skärm och välj sedan Scrollable.
- I området i mitten av fönstret kan du lägga till kontroller Text input och namnge dem Name, Street1, Street2, City, County, StateProvince, PostalCode och Phone. Lägg till kontrollerna Label ovanför var och en för att identifiera fälten. Du kan behöva ändra storlek på avsnittet om det inte är tillräckligt för att rymma alla kontroller.
- Lägg till en bockmarkering Icon-kontroll överst på skärmen, ovanför rullningsbara avsnittet.
- Ange formeln OnSelect-egenskapen för formelns ikonkontroll
If( IsBlank( ...som anges ovan.
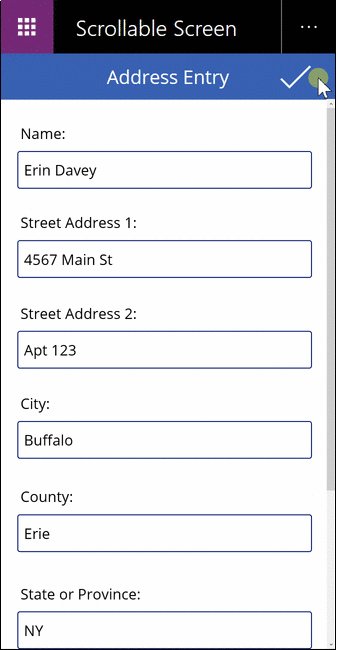
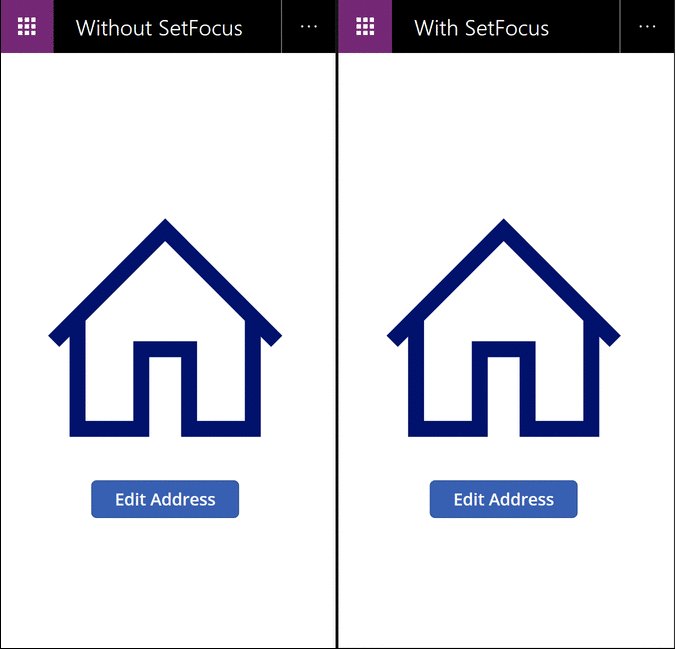
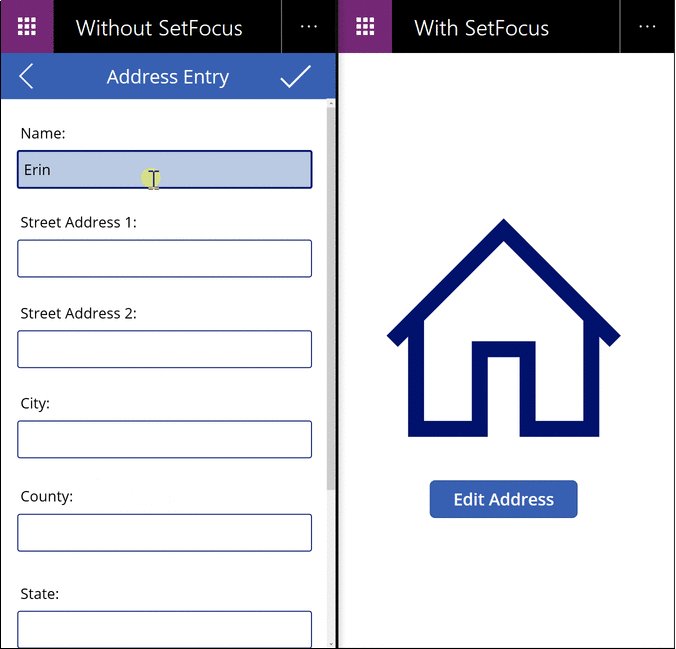
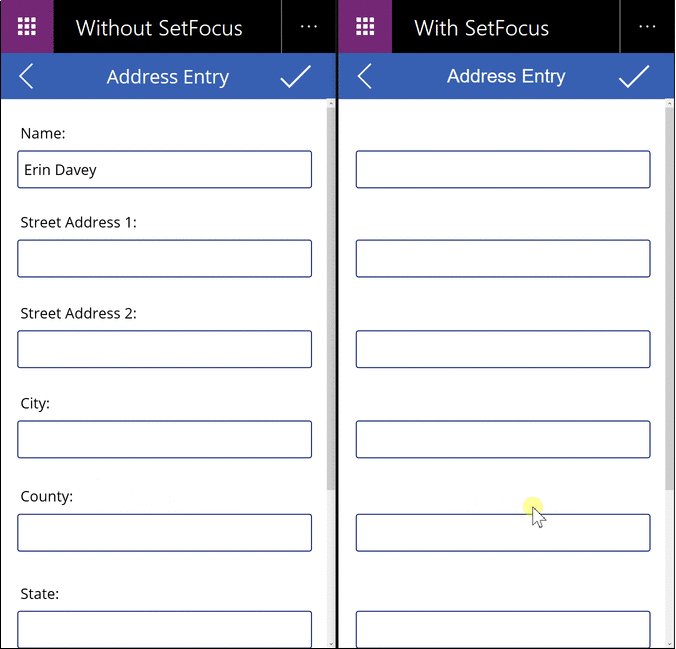
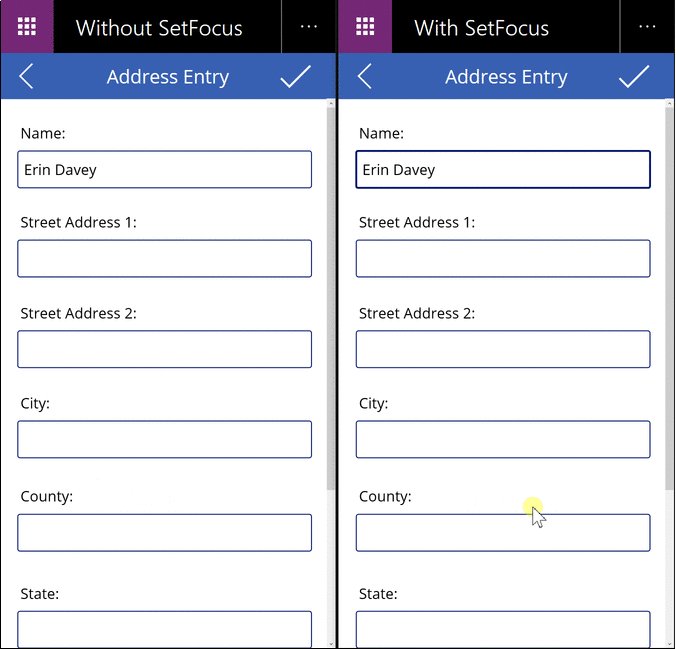
Fokusera på att visa en skärm
Kommentar
Även om det här exemplet verkar vara en redigeringsformulärkontroll stöds tyvärr SetFocus inte ännu av den kontrollen. I det här exemplet används en rullningsbar skärm som värd för de angivna kontrollerna.
På samma sätt som när du visar en datainmatningssida kan det vara bra att fokusera den första kontrollen för snabbare datainmatning.

I den här animeringen använder SetFocusinte datainmatningsskärmen till vänster . När ingen inmatningskontroll har fokus behöver användaren inte välja mellan flikar, pek, mus eller något annat sätt för att fokusera fältet namn innan ett värde kan skrivas in i det.
Till höger har vi exakt samma program med egenskapen OnVisible för den datainmatningsskärm som angavs för formeln:
SetFocus( Name )
Detta aktiverar automatiskt fältet Namn. Användaren kan börja skriva och tabba mellan fält omedelbart utan att någon föregående åtgärd krävs.
För att skapa det här exemplet:
- Skapa programmet "fokusera på verifieringsproblem" ovan.
- På denna skärm, ange egenskapen OnVisible på formeln
SetFocus( Name ). - Lägga till en andra skärm.
- Lägg till en Button-kontroll.
- Ange egenskapen OnSelect för kontrollen till formeln
Navigate( Screen1 ). - Förhandsgranska programmet från den här skärmen. Tryck på knappen. OnVisible-formeln utvärderas och fältet namn blir automatiskt i fokus.