Teamaöversikt
Anteckning
- Från oktober 2022 är Power Apps-portaler Power Pages.
- Från och med den 26 februari 2024 kommer äldre Power Apps-portalers studio att avvecklas. Använd Power Pages designstudio för att redigera dina webbplatser i stället. Mer information: Power Apps-portalers studio avvecklas
- Det här ämnet gäller för äldre funktioner. Den senaste informationen finns i Microsoft Power Pages-dokumentationen.
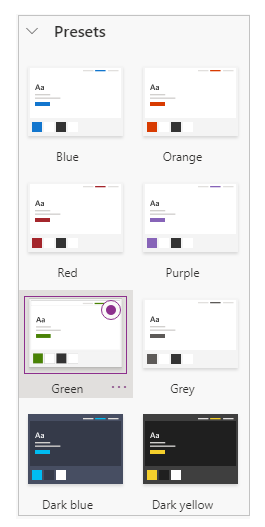
I Power Apps-portaler är funktionen Aktivera enkelt tema inställt på Av. När du aktiverar den här funktionen kan du använda standard teman som kallas Förinställningar. Du kan också skapa kopior av förinställda teman för ytterligare anpassning.
I den här artikeln lär du dig att följa funktionen för grundläggande teman. Mer information om avancerad temaanpassning finns i Redigera CSS.
Aktivera grundläggande teman för befintliga portaler
Logga in på Power Apps.
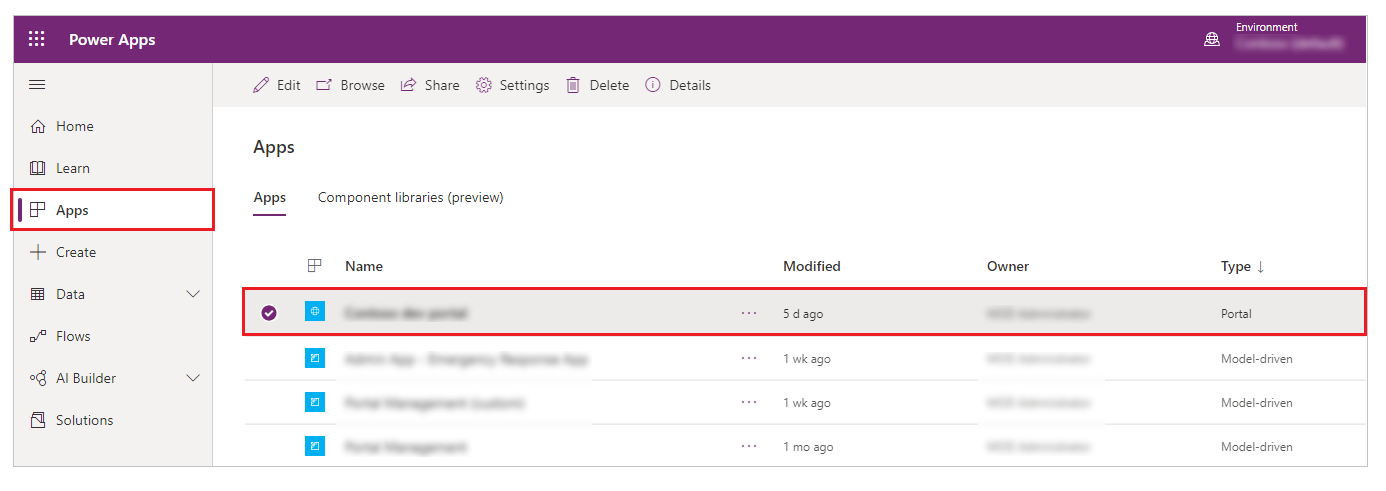
Välj Appar i det vänstra navigeringsfönstret och välj sedan portalen.

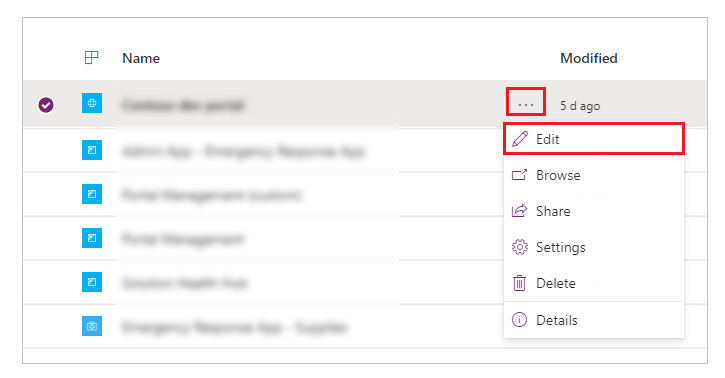
Välj Fler kommandon (...) och sedan Redigera.

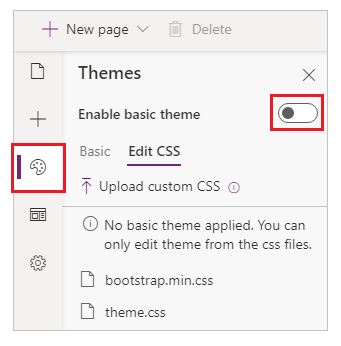
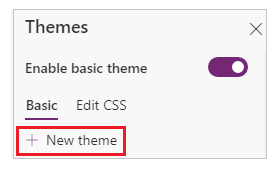
Välj Teman i det vänstra navigeringsfönstret och aktivera sedan växlingsknappen Aktivera grundläggande tema.

Byt tema för portalen
Du kan ange ett befintligt tema i portalen som ett standardtema.
Logga in på Power Apps.
Välj Appar i det vänstra navigeringsfönstret och välj sedan portalen.
Välj Fler kommandon (...) och sedan Redigera.
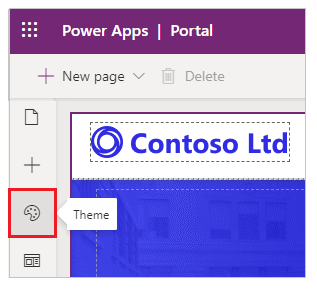
Välj Tema i komponentfönstret.

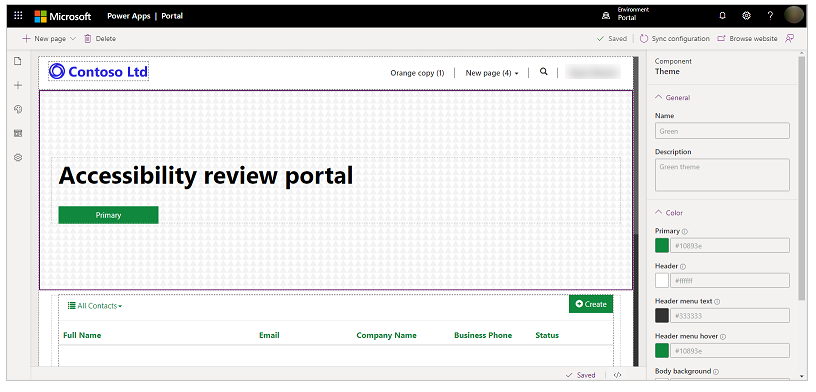
Välj valfritt standardtema bland de tillgängliga förinställningarna (i vårt exempel valdes grönt).

Det valda temat tillämpas på portalen.

Anteckning
När du har ändrat tema eller egenskaper för tema, t.ex. färger i Studio, väljer du Sök på webbplatsen för att visa ändringarna i en separat flik i webbläsaren. Om du gör flera ändringar med den här metoden och växlar till olika sidor i webbläsaren kan det gamla cacheminnet i webbläsaren göra att temaändringar som inte är de senaste visas i webbläsaren. Om det händer kan du använda CTRL + F5 för att läsa in sidan på nytt.
Skapa ett nytt tema
Logga in på Power Apps.
Välj Appar i det vänstra navigeringsfönstret och välj sedan portalen.
Välj Fler kommandon (...) och sedan Redigera.
Välj Tema i komponentfönstret.
Välj Nytt tema.

Redigera temainformation
Du kan uppdatera temanamn, beskrivning, färg och andra inställningar för typografi i Power Apps Studio.
Logga in på Power Apps.
Välj Appar i det vänstra navigeringsfönstret och välj sedan portalen.
Välj Fler kommandon (...) och sedan Redigera.
Välj Tema i komponentfönstret.
Välj det tema som används för tillfället eller välj ett nytt tema bland förinställningarna. Om du väljer ett tema öppnas informationsfönstret till höger på arbetsytan.

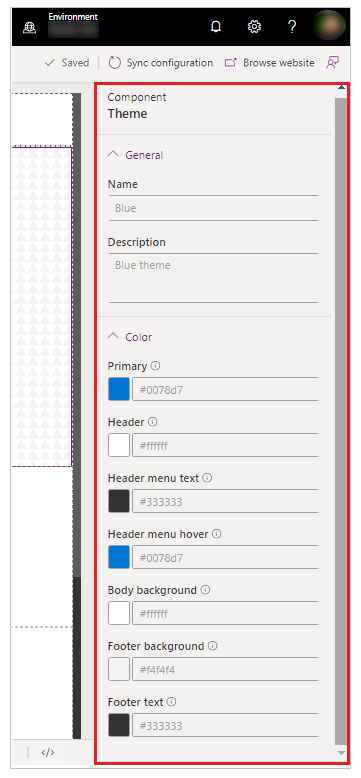
Redigera temainformation som namn, beskrivning och färg för olika områden.
Färgalternativ Påverkat område Primär Knapp- och länkfärger. Huvud Bakgrundsfärg för rubrik. Text för sidhuvudmeny Textfärg för rubrik menyn. Hovra över sidhuvudmeny Bakgrundsfärg för menyalternativ när muspekaren förs över dem. Bakgrund för brödtext Bakgrundsfärg för meddelandetexten. Bakgrund för sidfot Bakgrundsfärg för sidfoten. Text för sidfot Textfärg för sidfot. Spara och publicera ändringarna.
Kopiera ett förinställt tema
Logga in på Power Apps.
Välj Appar i det vänstra navigeringsfönstret och välj sedan portalen.
Välj Fler kommandon (...) och sedan Redigera.
Välj Tema i komponentfönstret.
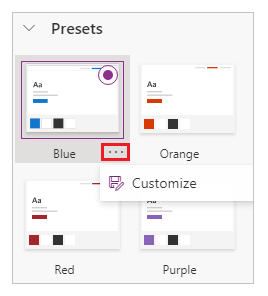
Välj temat bland förinställningar som du vill kopiera, välj ... och välj sedan Anpassa.

Uppdatera temainformationen enligt beskrivningen i föregående avsnitt och spara sedan temat.
Sass-variabler
Sass är ett kalkylarksspråk med fullt CSS-kompatibel syntax. När du aktiverar funktionen för grundläggande tema kan du använda Sass-variabler istället för värden för att konfigurera temafärger.
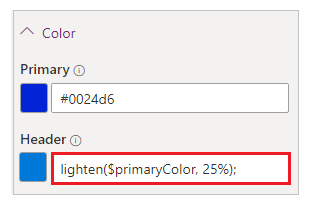
Om du till exempel vill att färgen för Sidhuvud ska vara 25 procent ljusare än den primära färgen, kan du använda följande värde istället för en specifik färg:
lighten($primaryColor, 25%);

Du kan använda följande Sass-variabler med grundläggande teman:
| Färgalternativ | Sass-variabelnamn |
|---|---|
| Primär | $primaryColor |
| Huvud | $headerColor |
| Text för sidhuvudmeny | $headerMenuTextColor |
| Hovra över sidhuvudmeny | $headerMenuHoverColor |
| Bakgrund för brödtext | $bodyBackground |
| Bakgrund för sidfot | $footerColor |
| Text för sidfot | $footerTextColor |
Sass-variabelordning
Sass-variabler fungerar uppifrån och ned. Du kan ange färgen för Rubrik som lighten($primaryColor, 25%);. Du kan emellertid inte ange den primära färgen som lighten($headerColor, 25%); eftersom Rubrik ligger under Primär i listan med färgalternativ.
Överväganden för grundläggande teman
- Du kan inte ha två teman med samma temanamn eller samma temafilsnamn.
- De färgvärden du anger manuellt måste vara för en giltig färg.
- Du kan inte ändra CSS för förinställda teman.
- Rekommenderade kontrastförhållanden för förgrunds- och bakgrunds färg är 4.5:1 för hjälpmedel.
Nästa steg
Se även
Power Apps-portaler studio
Skapa och hantera webbsidor
WYSIWYG-redigeraren
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för