Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Med Azure API Management kan du anpassa innehållet på utvecklarportalsidorna med hjälp av en uppsättning mallar som konfigurerar deras innehåll. Med hjälp av DotLiquid-syntax och valfri redigerare, till exempel DotLiquid för designers, och en angiven uppsättning lokaliserade strängresurser, glyf-resurser, och sidkontroller, har du stor flexibilitet att anpassa sidorna som du tycker är bäst med hjälp av dessa mallar.
Med mallarna i det här avsnittet kan du anpassa innehållet på sidan Problem i utvecklarportalen.
Anmärkning
Exempel på standardmallar ingår i följande dokumentation, men kan komma att ändras på grund av kontinuerliga förbättringar. Du kan visa live-standardmallarna i utvecklarportalen genom att gå till önskade enskilda mallar. Mer information om hur du arbetar med mallar finns i Anpassa API Management-utvecklarportalen med hjälp av mallar.
Anmärkning
Följande dokumentationsinnehåll handlar om den inaktuella utvecklarportalen. Du kan fortsätta att använda den som vanligt tills den dras tillbaka i oktober 2023, då den tas bort från alla API Management-tjänster. Den inaktuella portalen får endast kritiska säkerhetsuppdateringar. Mer information finns i följande artiklar:
GÄLLER FÖR: Utvecklare | Grundläggande | Standard | Premie
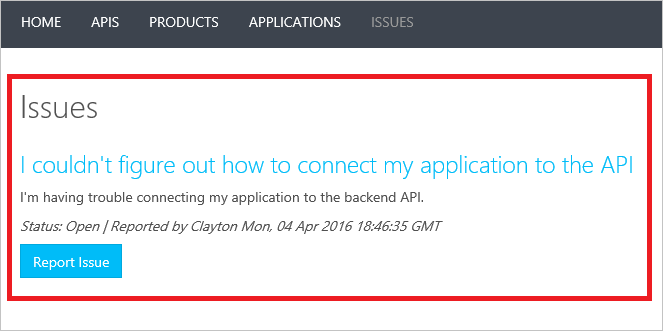
Problemlista
Med mallen Problemlista kan du anpassa brödtexten på sidan med problemlistan i utvecklarportalen.

Standardmall
<div class="row">
<div class="col-md-9">
<h2>{% localized "IssuesStrings|WebIssuesIndexTitle" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if issues.size > 0 %}
<ul class="list-unstyled">
{% capture reportedBy %}{% localized "IssuesStrings|WebIssuesStatusReportedBy" %}{% endcapture %}
{% assign replaceString0 = '{0}' %}
{% assign replaceString1 = '{1}' %}
{% for issue in issues %}
<li>
<h3>
<a href="/issues/{{issue.id}}">{{issue.title}}</a>
</h3>
<p>{{issue.description}}</p>
<em>
{% capture state %}{{issue.issueState}}{% endcapture %}
{% capture devName %}{{issue.subscriptionDeveloperName}}{% endcapture %}
{% capture str1 %}{{ reportedBy | replace : replaceString0, state }}{% endcapture %}
{{ str1 | replace : replaceString1, devName }}
<span class="UtcDateElement">{{ issue.reportedOn | date: "r" }}</span>
</em>
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
{% if canReportIssue %}
<a class="btn btn-primary" id="createIssue" href="/Issues/Create">{% localized "IssuesStrings|WebIssuesReportIssueButton" %}</a>
{% elsif isAuthenticated %}
<hr />
<p>{% localized "IssuesStrings|WebIssuesNoActiveSubscriptions" %}</p>
{% else %}
<hr />
<p>
{% capture signIntext %}{% localized "IssuesStrings|WebIssuesNotSignin" %}{% endcapture %}
{% capture link %}<a href="/signin">{% localized "IssuesStrings|WebIssuesSignIn" %}</a>{% endcapture %}
{{ signIntext | replace : replaceString0, link }}
</p>
{% endif %}
</div>
</div>
Kontroller
Mallen Issue list kan använda följande sidkontroller.
Datamodell
| Fastighet | Typ | Beskrivning |
|---|---|---|
Issues |
Samling av problemenheter. | De problem som är synliga för den aktuella användaren. |
Paging |
Paginering-entitet. | Sidhänvisningsinformationen för applikationssamlingen. |
IsAuthenticated |
booleskt | Om den aktuella användaren är inloggad på utvecklarportalen. |
CanReportIssues |
booleskt | Om den aktuella användaren har behörighet att lämna in ett problem. |
Search |
snöre | Den här egenskapen är inaktuell och bör inte användas. |
Exempel på malldata
{
"Issues": [
{
"Id": "5702b68bb16653124c8f9ba7",
"ApiId": "570275f1b16653124c8f9ba3",
"Title": "I couldn't figure out how to connect my application to the API",
"Description": "I'm having trouble connecting my application to the backend API.",
"SubscriptionDeveloperName": "Clayton",
"IssueState": "Proposed",
"ReportedOn": "2016-04-04T18:46:35.64",
"Comments": null,
"Attachments": null,
"Services": null
}
],
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 1,
"ShowAll": false,
"PageCount": 1
},
"IsAuthenticated": true,
"CanReportIssue": true,
"Search": null
}
Nästa steg
Mer information om hur du arbetar med mallar finns i Anpassa API Management-utvecklarportalen med hjälp av mallar.