Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Med Azure API Management kan du anpassa innehållet på utvecklarportalsidorna med hjälp av en uppsättning mallar som konfigurerar deras innehåll. Med hjälp av DotLiquid-syntax och valfri redigerare, till exempel DotLiquid för designers, och en angiven uppsättning lokaliserade strängresurser, glyf-resurser, och sidkontroller, har du stor flexibilitet att anpassa sidorna som du tycker är bäst med hjälp av dessa mallar.
Med mallarna i det här avsnittet kan du anpassa innehållet på produktsidorna i utvecklarportalen.
Anmärkning
Exempel på standardmallar ingår i följande dokumentation, men kan komma att ändras på grund av kontinuerliga förbättringar. Du kan visa live-standardmallarna i utvecklarportalen genom att gå till önskade enskilda mallar. Mer information om hur du arbetar med mallar finns i Anpassa API Management-utvecklarportalen med hjälp av mallar.
Anmärkning
Följande dokumentationsinnehåll handlar om den inaktuella utvecklarportalen. Du kan fortsätta att använda den som vanligt tills den dras tillbaka i oktober 2023, då den tas bort från alla API Management-tjänster. Den inaktuella portalen får endast kritiska säkerhetsuppdateringar. Mer information finns i följande artiklar:
GÄLLER FÖR: Utvecklare | Grundläggande | Standard | Premie
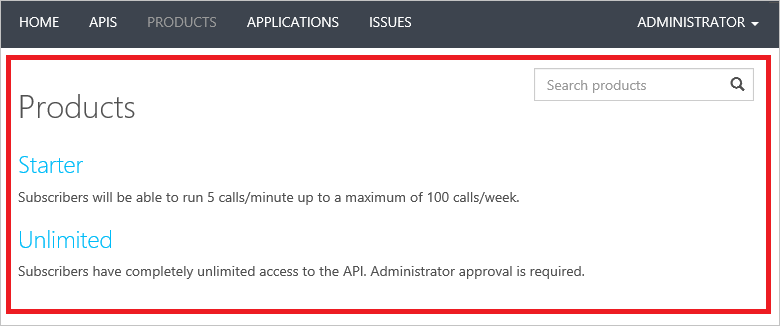
Produktlista
Med mallen Produktlista kan du anpassa brödtexten på produktlistsidan i utvecklarportalen.

Standardmall
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Kontroller
Mallen Product list kan använda följande sidkontroller.
Datamodell
| Fastighet | Typ | Beskrivning |
|---|---|---|
| Paginering | Paginering-entitet. | Söknavigeringsinformationen för produktsamlingen. |
| Filtrering | Filtrerande entitet | Filtreringsinformationen för produktlistans sida. |
| Produkter | Samling av produkter. | Produkterna som är synliga för den aktuella användaren. |
Exempel på malldata
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56f9445ffaf7560049060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
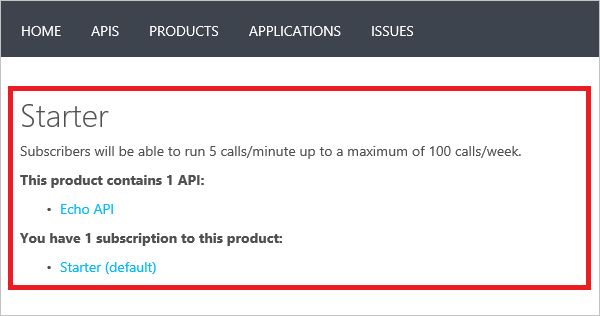
Produkt
Med produktmallen kan du anpassa produktsidans brödtext i utvecklarportalen.

Standardmall
<h2>{{Product.Title}}</h2>
<p>{{Product.Description}}</p>
{% assign replaceString0 = '{0}' %}
{% if Limits and Limits.size > 0 %}
<h3>{% localized "ProductDetailsStrings|WebProductsUsageLimitsHeader"%}</h3>
<ul>
{% for limit in Limits %}
<li>{{limit.DisplayName}}</li>
{% endfor %}
</ul>
{% endif %}
{% if apis.size > 0 %}
<p>
<b>
{% if apis.size == 1 %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockSingleApisCount" %}{% endcapture %}
{% else %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockMultipleApisCount" %}{% endcapture %}
{% endif %}
{% capture apisCount %}{{apis.size}}{% endcapture %}
{{ apisCountText | replace : replaceString0, apisCount }}
</b>
</p>
<ul>
{% for api in Apis %}
<li>
<a href="/docs/services/{{api.Id}}">{{api.Name}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if subscriptions.size > 0 %}
<p>
<b>
{% if subscriptions.size == 1 %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockSingleSubscriptionsCount" %}{% endcapture %}
{% else %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockMultipleSubscriptionsCount" %}{% endcapture %}
{% endif %}
{% capture subscriptionsCount %}{{subscriptions.size}}{% endcapture %}
{{ subscriptionsCountText | replace : replaceString0, subscriptionsCount }}
</b>
</p>
<ul>
{% for subscription in subscriptions %}
<li>
<a href="/developer#{{subscription.Id}}">{{subscription.DisplayName}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if CannotAddBecauseSubscriptionNumberLimitReached %}
<b>{% localized "ProductDetailsStrings|TextblockSubscriptionLimitReached" %}</b>
{% elsif CannotAddBecauseMultipleSubscriptionsNotAllowed == false %}
<subscribe-button></subscribe-button>
{% endif %}
Kontroller
Mallen Product list kan använda följande sidkontroller.
Datamodell
| Fastighet | Typ | Beskrivning |
|---|---|---|
| Produkt | Produkt | Den angivna produkten. |
| ÄrUtvecklarenPrenumererad | booleskt | Om den aktuella användaren prenumererar på den här produkten. |
| Prenumerationsstatus | nummer | Prenumerationens tillstånd. Möjliga tillstånd är: - 0 - suspended – prenumerationen blockeras och prenumeranten kan inte anropa några API:er för produkten.- 1 - active – prenumerationen är aktiv.- 2 - expired – prenumerationen nådde sitt utgångsdatum och inaktiverades.- 3 - submitted – prenumerationsbegäran har gjorts av utvecklaren, men har ännu inte godkänts eller avvisats.- 4 - rejected – prenumerationsbegäran har nekats av en administratör.- 5 - cancelled – prenumerationen har avbrutits av utvecklaren eller administratören. |
| Gränser | array | Den här egenskapen är inaktuell och bör inte användas. |
| DelegeradAbonneringAktiverad | booleskt | Om delegering är aktiverad för den här prenumerationen. |
| Delegerad Prenumerations-Url | sträng | Om delegering är aktiverad, den delegerade prenumerations-URL:en. |
| ÄrÖverenskommet | booleskt | Om produkten har villkor, om den aktuella användaren har godkänt villkoren. |
| Prenumerationer | Samling av prenumerationssammanfattning entiteter. | Prenumerationerna på produkten. |
| Api | En samling av API-entiteter. | API:erna i den här produkten. |
| Kan inte lägga till eftersom prenumerationsnumrets gräns har nåtts. | booleskt | Om den aktuella användaren är berättigad att prenumerera på den här produkten med avseende på prenumerationsgränsen. |
| Kan inte lägga till eftersom flera prenumerationer inte är tillåtna | booleskt | Om den aktuella användaren är berättigad att prenumerera på den här produkten när det gäller flera prenumerationer som tillåts eller inte. |
Exempel på malldata
{
"Product": {
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
"IsDeveloperSubscribed": true,
"SubscriptionState": 1,
"Limits": [],
"DelegatedSubscriptionEnabled": false,
"DelegatedSubscriptionUrl": null,
"IsAgreed": false,
"Subscriptions": [
{
"Id": "56f9445ffaf7560049070001",
"DisplayName": "Starter (default)"
}
],
"Apis": [
{
"id": "56f9445ffaf7560049040001",
"name": "Echo API",
"description": null,
"serviceUrl": "http://echoapi.cloudapp.net/api",
"path": "echo",
"protocols": [
2
],
"authenticationSettings": null,
"subscriptionKeyParameterNames": null
}
],
"CannotAddBecauseSubscriptionNumberLimitReached": false,
"CannotAddBecauseMultipleSubscriptionsNotAllowed": true
}
Nästa steg
Mer information om hur du arbetar med mallar finns i Anpassa API Management-utvecklarportalen med hjälp av mallar.