Search customizations for SharePoint
Note
The following page relates to classic sites in SharePoint Online. These features are not supported in modern SharePoint sites. To implement similar functionality in modern SharePoint review PnP modern search web parts at: https://microsoft-search.github.io/pnp-modern-search/
Create customized SharePoint and SharePoint Online search scenarios by using a search-based site directory, personalized search results, or search configuration portability.
Search-based site directory
SharePoint search enables you to create a search-based site directory without writing any custom code.
To create a site directory:
- Create the site directory display templates.
- Define the site directory result type.
- Create the results page.
- Edit the Results web part properties.
Note
The following procedure uses the site-related display templates without modification. If you want to change how site directory results are displayed, modify the display templates that you create.
To create the site directory display templates
Open the mapped network drive to the Master Page Gallery. For more information, see Map a network drive to the SharePoint Master Page Gallery.
Make copies of the display template HTML files that best map what you're trying to do. For the site directory scenario, this will be Item_Site.html and Item_Site_HoverPanel.html. Both files are located in the
\Display Templates\Searchfolder in the mapped network drive.Rename the copies that you made of the Item_SiteDirectory.html and Item_SiteDirectory_HoverPanel.html files as shown.

Open the Item_SiteDirectory.html file and make the following changes:
- Change the
<title>tag value from Site Item to Site Directory. - Change the first
<div>tag after the opening<body>tag from<div id="Item_Site">to<div id="Item_SiteDirectory">. - Change the hover panel display template JavaScript file name from
var hoverUrl = "~sitecollection/_catalogs/masterpage/Display Templates/Search/Item_Site_HoverPanel.js";tovar hoverUrl = "~sitecollection/_catalogs/masterpage/Display Templates/Search/Item_SiteDirectory_HoverPanel.js";.
- Change the
Open the Item_SiteDirectory_HoverPanel.html file and make the following changes:
- Change the
<div>tag following the opening<body>tag from<title>Site Hover Panel Test</title>to<title>Site Directory Hover Panel</title>. - Change the
<title>tag from<div id="Item_Site_HoverPanel">to<div id="Item_SiteDirectory_HoverPanel">.
- Change the
To define the site directory result type
Go to Site Settings > Search > Result Types, and then choose New Result Type.
Name your new result type Basic Site Directory.
In the What should these results look like? box, select Site Directory.

Choose Save.
To create the results page
- On the Site Settings menu, select Site contents.
- Select Pages.
- In the Pages library, select Files > New Document > Page.
- On the Create Page page, specify Site Directory for Title and sitedirectory for URL Name.
- Choose Create.
To edit the Results web part properties
On the Site Directory page, choose Settings > Edit Page.
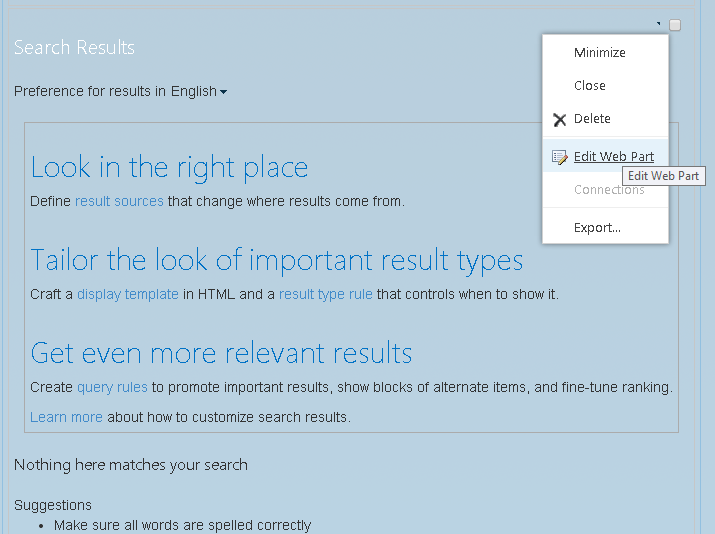
In the Search Results Web Part, choose the Web Part menu, and then choose Edit Web Part.

In the Web Part tool pane, choose Change query to open the Query Builder.
In the Query text field, enter the following:
ContentClass:STS_Web OR ContentClass:STS_Site path:http://<YourServer>Choose Test query to confirm that the syntax is correct. The Search Results Preview pane should display subsites within the site that you specified for path in the Query text.

Choose OK to close the Query Builder.
In Display Templates, select Use result types to display items.
Select Basic Site Directory in the Result type for item list.
In the Appearance section, change the Title to Sites I have access to.
Choose OK to save the changes to the web part and to close the Web Part tool pane.
The following figure shows an example of a search-based site directory page.

Personalized search results
Personalized search is when you show search results targeted to the user that is submitting the search request. This section describes some scenarios for personalized search and how you might implement them.
Your news scenario
In this scenario, you create a search add-in that shows relevant content, such as news and events, targeted to the user.
Your News personalized search scenario

To implement the news scenario, use the SharePoint Search Results web part and default display templates to display the news information, including title, description, and rollup image. Show the first ten news items. When the user chooses the rollup image, title, or Read More link, the news article page is loaded.
Alternatively, you can create a search add-in by using the query API (CSOM or REST). You can make the number of news items to be displayed configurable by using the search add-in properties.
Another option is to use the query API to add the query API code that retrieves the search results directly to the page layout.
To display the news and event information specific to the user
- Modify the query to filter news and event results based on user profile properties such as business unit, region, and language.
- Retrieve the Title, Description, rollup image, and URL properties for the news or event items.
- Implement sorting logic for the combined news and events based on the LastModifiedDate property.
Upcoming events scenario
In this scenario, the search add-in shows relevant events targeted to the user.
Upcoming Events personalized search scenario

To implement this scenario, you can configure the SharePoint Search Results web part to change the query to only retrieve upcoming event information. To do this, specify ContentClass:STS_ListItem_Events for the web part's query text. To change how event results are displayed, create custom display templates to render the event information.
You can modify the item display template so that when the user chooses the image, title, or Read More link, the event information page is loaded. You can also modify the control display template so that when the user chooses See More, the next ten event results are displayed in the web part.
You can also create a search add-in that uses the query API to retrieve event results. You can configure the search add-in to show, by default, only ten of the latest upcoming events, but make this setting configurable through the search add-in properties.
Featured news scenario
In this scenario, the search add-in shows search results as featured content targeted to your users in places such as corporate intranet and divisional landing pages. You can implement this with an add-in part that contains a jQuery plug-in with HTML that uses the search REST service or the query CSOM to get search results from SharePoint and display the results.
Code sample for personalized search
The Personalizing search results in a SharePoint Add-in sample shows a basic search example and a personalized search results example that uses the search query CSOM. The basic search example lets the user provide a search filter to use for a tenant-wide search. Sites are searched based on that user-supplied filter.
The example first gets SharePoint context by using the SharePointContextProvider class.
var spContext = SharePointContextProvider.Current.GetSharePointContext(Context);
Next, it builds the query based on what the user entered. It restricts the query to site collections, and then calls the ProcessQuery method, passing the context and the query in the method call. It then returns the ProcessQuery results as a result table, which is then parsed by the FormatResults method.
using (var clientContext = spContext.CreateUserClientContextForSPHost())
{
string query = searchtext.Text + " contentclass:\"STS_Site\"";
ClientResult<ResultTableCollection> results = ProcessQuery(clientContext, query);
lblStatus1.Text = FormatResults(results);
}
The ProcessQuery method builds a KeywordQuery object that represents the search query.
KeywordQuery keywordQuery = new KeywordQuery(ctx);
keywordQuery.QueryText = keywordQueryValue;
keywordQuery.RowLimit = 500;
keywordQuery.StartRow = 0;
keywordQuery.SelectProperties.Add("Title");
keywordQuery.SelectProperties.Add("SPSiteUrl");
keywordQuery.SelectProperties.Add("Description");
keywordQuery.SelectProperties.Add("WebTemplate");
keywordQuery.SortList.Add("SPSiteUrl", Microsoft.SharePoint.Client.Search.Query.SortDirection.Ascending);
The search query is then submitted to SharePoint by calling the ExecuteQuery_Client(Query) method. Results are returned to the ClientResult<T> object.
SearchExecutor searchExec = new SearchExecutor(ctx);
ClientResult<ResultTableCollection> results = searchExec.ExecuteQuery(keywordQuery);
ctx.ExecuteQuery();
The FormatResults method iterates through the results and constructs an HTML table to display the result values.
string responseHtml = "<h3>Results</h3>";
responseHtml += "<table>";
responseHtml += "<tr><th>Title</th><th>Site URL</th><th>Description</th><th>Template</th></tr>";
if (results.Value[0].RowCount > 0)
{
foreach (var row in results.Value[0].ResultRows)
{
responseHtml += "<tr>";
responseHtml += string.Format("<td>{0}</td>", row["Title"] != null ? row["Title"].ToString() : "");
responseHtml += string.Format("<td>{0}</td>", row["SPSiteUrl"] != null ? row["SPSiteUrl"].ToString() : "");
responseHtml += string.Format("<td>{0}</td>", row["Description"] != null ? row["Description"].ToString() : "");
responseHtml += string.Format("<td>{0}</td>", row["WebTemplate"] != null ? row["WebTemplate"].ToString() : "");
responseHtml += "</tr>";
}
}
responseHtml += "</table>";
The ResolveAdditionalFilter method checks for "Apptest". If it is found, a list of site templates of any type is returned in the search results. If it is not found, only STS web templates are returned in the search results.
private string ResolveAdditionalFilter(string aboutMeValue)
{
if (!aboutMeValue.Contains("AppTest"))
{
return "WebTemplate=STS";
}
return "";
}
The example then constructs the query and calls the ProcessQuery and FormatResults methods to retrieve, format, and display the search results.
string query = "contentclass:\"STS_Site\" " + templateFilter;
ClientResult<ResultTableCollection> results = ProcessQuery(clientContext, query);
lblStatus2.Text = FormatResults(results);
You can see the UI for this example in the following figure.

Search configuration portability
In SharePoint and SharePoint Online, you can export and import customized search configuration settings between site collections and sites. You can only export customized search configuration settings at the Search service application (SSA) level, and you have to use the search APIs to do this programmatically. The export option is not available in the SharePoint UI.
The Import and Export search settings for SharePoint Online sample shows how to import and export search settings for a SharePoint Online site by using the search CSOM in a console application.
Configuration settings that are portable
When you export customized search configuration settings, SharePoint creates a search configuration file in XML format. This search configuration file includes all exportable customized search configuration settings at the SSA level, site collection level, or site level from where you start the export. A search configuration file for a site collection does not contain search configuration settings from the individual sites within the site collection.
When you import a search configuration file, SharePoint creates and enables each customized search configuration setting in the site collection or site from where you start the import.
The following table lists the settings that you can export and import and any dependencies on other customized search configuration settings. If the customized search configuration settings depend on a customized search configuration setting at a different level, you must export and import settings at all relevant levels.
Search settings that you can export and import
| Configuration setting | Dependencies |
|---|---|
| Query rules, including result blocs, promoted results, and user segments | Result sources, result types, search schema, ranking model |
| Result sources | Search schema |
| Result types | Search schema, result sources, display templates |
| Search schema | None |
| Ranking model | Search schema |
You can export customized search configuration settings from an SSA and import the settings to site collections and sites. But you can't import customized search configuration settings to an SSA. You also can't export the default search configuration settings.
At the site or site collection level, you can export or import search configuration settings by using the SharePoint UI. These settings are located in the Search section of the Site Settings page.

These settings are also available in the Site Collection Administration section. Alternatively, you can programmatically import and export these settings by using the SharePoint search CSOM.
Search configuration files
The following table lists schema files that support a search configuration. For information about the schema format, see SharePoint search settings portability schemas.
Note
You can download the schema files from SP15_search_settings_portability_schema.zip.
Search settings portability schemas
| Schema | Description |
|---|---|
| SPS15XSDSearchSet1 | Specifies XML that represents result sources. |
| SPS15XSDSearchSet2 | Specifies XML that represents administrative types and members for managing an SSA search instance. This includes result item types and property rule settings. |
| SPS15XSDSearchSet3 | Specifies XML that represents settings that include query rules, result sources, managed properties, crawled properties, and ranking models. |
| SPS15XSDSearchSet4 | Specifies XML that represents enumerations used in other schemas. |
| SPS15XSDSearchSet5 | Specifies XML that represents enumerations like ResultType that are used in other schemas. |
| SPS15XSDSearchSet6 | Specifies XML that represents enumerations used in the Microsoft.Office.Server.Search.Administration schema. |
Using CSOM to port configuration settings
The CSOM APIs that you need in order to import and export your search configuration settings are in the SearchConfigurationPortability class in the Microsoft.SharePoint.Client.Search.Portability namespace.
The following code example shows how to export a site's search configuration settings.
private static void ExportSearchSettings(ClientContext context, string settingsFile)
{
SearchConfigurationPortability sconfig = new SearchConfigurationPortability(context);
SearchObjectOwner owner = new SearchObjectOwner(context, SearchObjectLevel.SPWeb);
ClientResult<string> configresults = sconfig.ExportSearchConfiguration(owner);
context.ExecuteQuery();
string results = configresults.Value;
System.IO.File.WriteAllText(settingsFile, results);
}
The following code shows how to import a site's search configuration settings.
private static void ImportSearchSettings(ClientContext context, string settingsFile)
{
SearchConfigurationPortability sconfig = new SearchConfigurationPortability(context);
SearchObjectOwner owner = new SearchObjectOwner(context, SearchObjectLevel.SPWeb);
sconfig.ImportSearchConfiguration(owner, System.IO.File.ReadAllText(settingsFile));
context.ExecuteQuery();
}