Definiera krav för användargränssnitt
Kraven på användargränssnittet gäller hur rapporter används och utseendet och beteendet för rapporter. Aspekter att tänka på är bland annat formfaktor, inmatningsmetod, stil och tema samt tillgänglighet.
Formfaktor
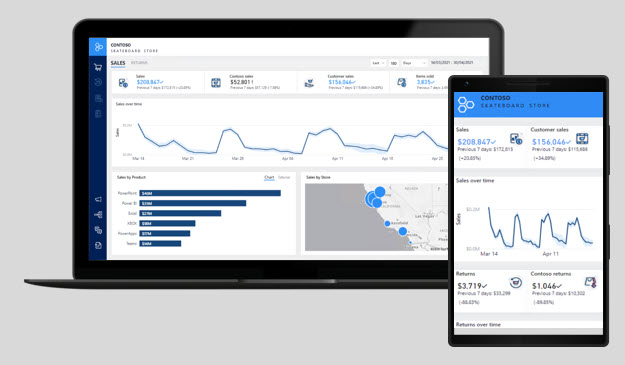
När det gäller rapportdesign beskriver formfaktorn storleken på maskinvaran som används för att öppna rapporter och sidorientering (stående eller liggande).
I allmänhet åtföljs dagens datorer av stora bildskärmar och ibland flera bildskärmar. Stora skärmstorlekar är idealiska för att visa rapporter i webbläsare, särskilt när de innehåller flera visuella objekt eller komplexa visuella objekt med hjälp av liggande orientering.
Mobila enheter, som vanligtvis används när rapportkonsumenten inte är vid skrivbordet, har en mindre formfaktor. Telefoner och surfplattor visar innehåll i stående orientering som standard. Mindre formfaktorer kräver en annan designmetod jämfört med rapporter som är utformade för större formfaktorer. När du utformar för en mindre formfaktor bör du därför sträva efter färre och mindre komplexa visuella objekt. Visuella objekt bör också vara stora för att underlätta visning och interaktivitet.
Mobila enheter omfattar tekniker för förhöjd eller mixad verklighet, vilket gör det möjligt för huvudmonterade enheter att visa rapporter som läggs ovanpå verkligheten i omgivningen.
Ibland kan designen av en rapport som är avsedd för en stor formfaktor omstruktureras för att skapa en mobilvy. Mobilvyn kan innehålla en delmängd av visuella objekt från den fullständiga rapporten.
Inmatningsmetod
När du definierar krav för användargränssnittet bör du även överväga indatametoder som stöds av enheter eller program.
När en dator har en tangentbords- och pekenhet (mus) förlitar sig mobila enheter på vanliga gester, till exempel tryckning, dubbeltryckning, dra, nypa, sprida eller trycka på. Rapportanvändare som använder mobila enheter kan också använda tangentbord på skärmen, röststyrning eller streckkods- och QR-kodläsare. Enheter med förhöjd eller mixad verklighet är starkt beroende av handgester eller kroppsrörelser.
Att veta hur dina rapportanvändare sannolikt interagerar med rapporter bör påverka rapportdesignen. Överväg antalet visuella objekt som visas tillsammans på sidan, komplexiteten i visuella objekt, avståndet mellan visuella objekt och användningen av interaktiva designelement som knappbeskrivningar, utsnitt, knappar eller filter.
När en rapport bäddas in i ett program kan indata tas emot programmatiskt från programmet. När programanvändaren till exempel öppnar en sida för att visa historik för en specifik kund skickas ett filter automatiskt till en inbäddad rapport för att filtrera och visa försäljningshistorik för den kunden.
Format och tema
Krav för användargränssnittet bör också ta hänsyn till stil och tema. Sträva efter att utforma rapporter med ett konsekvent och distinkt utseende som bestäms av ett avsiktligt tema.
Rapporttemat ska uttrycka organisationens varumärke eller syftar till att komplettera det. Temat bör minst innehålla följande element:
Ett märke eller en logotypsymbol.
En palett med färger som överensstämmer med, eller kompletterar, organisationsanpassning. Färgerna bör också vara tillräckligt olika så att de, när de tillämpas på visuella objekt, ger lämplig kontrast när de visas sida vid sida.
Textinställningar, inklusive teckensnittsval, storlekar och färg.
Om du vill hantera format- och temaändringar effektivt och effektivt utformar du rapporter som använder bilder och teman som lagras på en central lagringsplats. Den här metoden förbättrar ändringshanteringen: Ändringar som tillämpas på lagringsplatsen kan automatiskt överföras till rapporter.
Tillgänglighet
Krav för användargränssnittet bör också ta hänsyn till tillgänglighet. Rapporter måste kommunicera med bredast möjliga målgrupp. Därför bör du överväga hur rapportanvändare med nedsatt syn eller annan fysisk funktionsnedsättning kan uppleva rapporterna fullt ut.
Även om du kanske inte känner till rapportanvändare med tillgänglighetsproblem idag, är det en bra idé att designa för tillgänglighet från början. Tillgänglighetskrav kan påverka rapportdesignen när det gäller formfaktor, inmatningsmetod, stil och tema.
Överväg att använda följande för att stödja personer med låg eller ingen syn:
tydliga och stora teckensnitt,
välrymda och stora visuella objekt,
tillräckligt kontrasterande färger,
intuitiv rapportnavigering som kan tolkas av tangentbords- och skärmläsare.
Vissa fysiska funktionsvariationer kan hindra rapportkonsumenter från att helt interagera med rapporter på det sätt som du vill. När det är möjligt bör du se till att du erbjuder alternativa vägar som konsumenterna kan följa för att uppnå de interaktiva designresultaten. Du kan till exempel lägga till alternativtext i visuella objekt för stöd för skärmläsare och ställa in tabbordning för tangentbordsnavigering.