Inledning
Ditt företag lanserar en webbapp för inköpslistan. Via webbplatsen kan kunder lägga till, redigera, visa och ta bort objekt från listan.
När du skapar appen är dina första problem att appen och API:et hanteras på ett säkert sätt, är globalt tillgängliga och publiceras automatiskt. I stället för att bygga upp en webbserver för att hantera alla dessa problem bestämmer du dig för att använda en värdlösning som hanterar dina tillgångar och API enkelt, utan mycket konfiguration.
Vad är Azure Static Web Apps?
Azure Static Web Apps löser de svåra problemen hela vägen från källkoden till den globala tillgängligheten.
Medan du fortsätter att fokusera på att utveckla din app, bygger Azure Static Web Apps automatiskt och är värd för den från GitHub eller Azure DevOps.
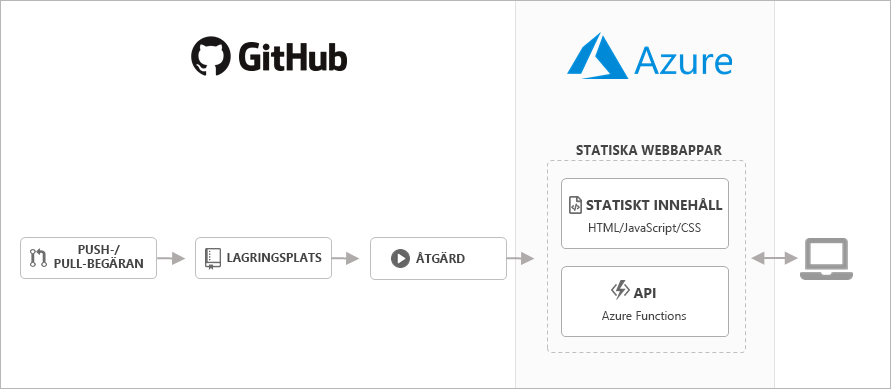
Statiska webbappar skapas ofta med hjälp av bibliotek och ramverk som Angular, React, Svelte eller Vue. Dessa appar omfattar HTML-, CSS-, JavaScript- och bildtillgångar som utgör programmet. I en traditionell webbserverarkitektur hanteras dessa filer från en enskild server längs alla nödvändiga API-slutpunkter.
Med Azure Static Web Apps separeras statiska tillgångar från en traditionell webbserver och hanteras i stället från punkter som är globalt distribuerade runt om i världen. Den här distributionen gör det snabbare att hantera filer eftersom filerna är fysiskt närmare slutanvändarna. API-slutpunkter, som är valfria, hanteras med hjälp av en serverlös arkitektur, vilket eliminerar behovet av en fullständig server för serverdelen.
Modellen för Azure Static Web Apps är att du får exakt det du behöver, inte mer, inte mindre.

När du skapar en Azure Static Web Apps-resurs konfigurerar Azure ett GitHub Actions- eller Azure DevOps-arbetsflöde i appens källkodslagringsplats. Arbetsflödet övervakar en gren som du väljer. När du skickar incheckningar eller skapar pull-begäranden till den övervakade grenen skapar och distribuerar arbetsflödet automatiskt din app och dess API till Azure.
Azure är värd för och hanterar din webbapp. Azure Functions driver backend-API-funktionalitet, vilket ger automatisk utökning och skalning baserat på efterfrågan.
Valfria API:er
Azure Static Web Apps är perfekt för att hantera rent statiskt innehåll, men det har också bra stöd för statiska webbappar som behöver API:er bakom sig. Du kan vara värd för din statiska webbapp med eller utan ett API.
Azure är värd för och serverar din webbapp medan Azure Functions driver back-end-API-funktionalitet, vilket ger automatisk utskalning och inskalning baserat på efterfrågan till API:et.
Viktiga funktioner
- Globalt distribuerad webbvärd placerar statiskt innehåll som HTML, CSS, JavaScript och bilder närmare dina användare.
- Integrerat API-stöd som tillhandahålls av Azure Functions.
- Integration mellan GitHub och Azure DevOps av förstklassig kvalitet innebär att ändringar i ditt arkiv utlöser byggen och distributioner.
- Kostnadsfria SSL-certifikat, som förnyas automatiskt.
- Unika url:er för förhandsversion för att förhandsgranska pull-begäranden.
Utbildningsmål
I den här modulen skapar, ändrar och distribuerar du en webbapp och ett API till Azure Static Web Apps.
Välj din egen sökväg
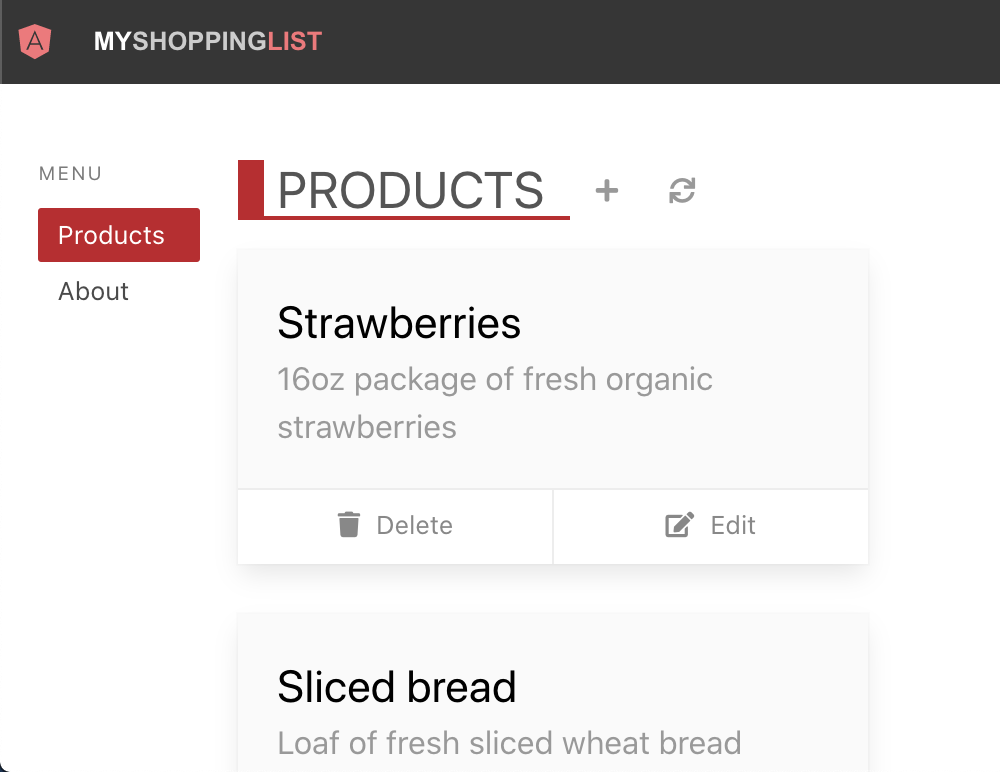
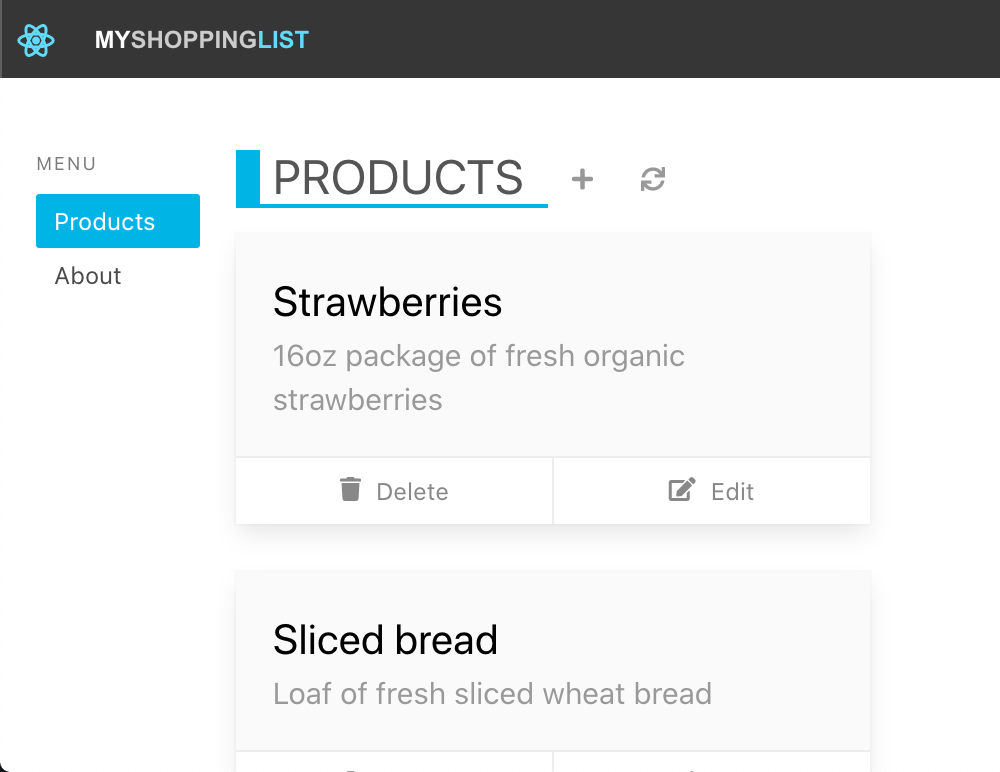
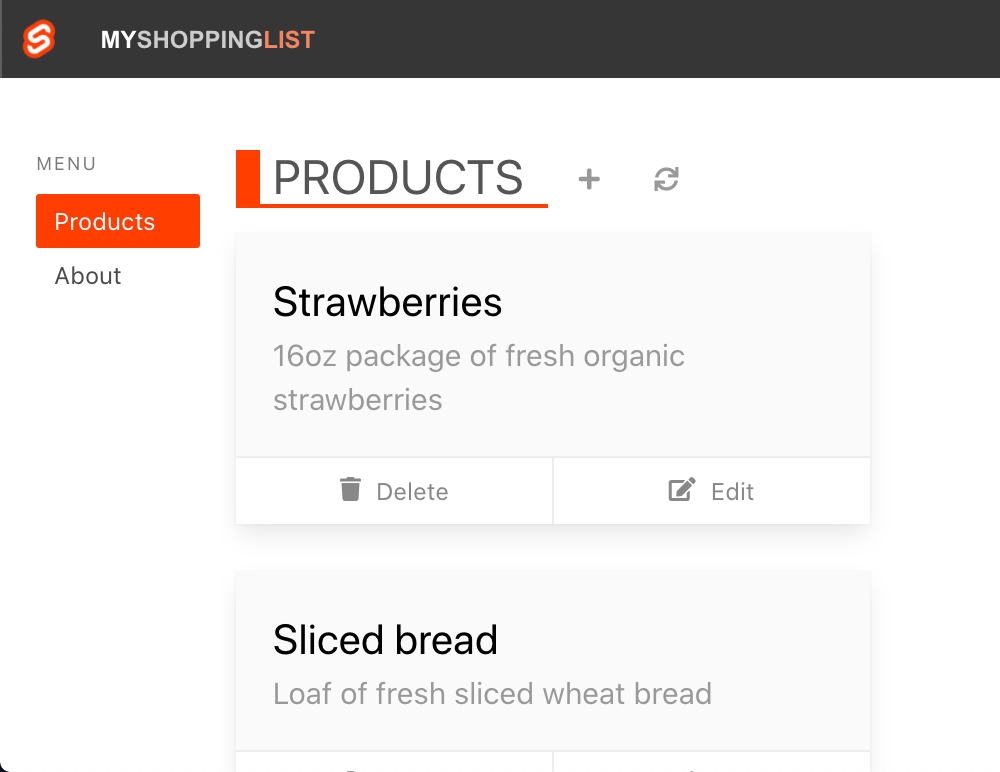
Den här modulen innehåller fyra varianter av exempelprogrammet som du kan välja mellan: Angular, React, Svelte och Vue. Kraften i Azure Static Web Apps är att alla dessa varianter bara fungerar.
Startkoden innehåller de fyra apparna och startpunkten för ett API som du använder senare.
├ angular-app 👈 The Angular client app
├ api-starter 👈 The API starter app. You use this later.
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Vad du ska göra
När du har valt klientprogrammet gör du följande:
- Skapa och distribuera din webbapp automatiskt till Azure från en GitHub-lagringsplats med GitHub Actions.
- Skapa ditt API med Azure Functions.
- Ändra webbappen för att göra HTTP-begäranden till ditt API.
- Skapa och distribuera din webbapp automatiskt till Azure från en GitHub-lagringsplats med GitHub Actions.
- Slutligen utforskar och startar du programmet, som du ser i följande bild.




Nästa steg
Just nu kanske du tror att du behöver skapa Azure-resurserna först, men Azure Static Web Apps har ditt dagliga arbetsflöde i åtanke. En mer naturlig metod är att börja med koden i GitHub först innan du skapar resurser i Azure.