Felsöka appar i en lokal Docker-container
Visual Studio är ett konsekvent sätt att utveckla Docker-containrar och verifiera ditt program lokalt. Du kan köra och felsöka dina appar i Linux- eller Windows-containrar som körs på ditt lokala Windows-skrivbord med Docker installerat och du behöver inte starta om containern varje gång du gör en kodändring.
Den här artikeln visar hur du använder Visual Studio för att starta en app i en lokal Docker-container, göra ändringar och sedan uppdatera webbläsaren för att se ändringarna. Den här artikeln visar också hur du anger brytpunkter för felsökning för containerbaserade appar. Projekttyper som stöds är webbappar, konsolappar och Azure-funktioner som riktar sig till .NET Framework och .NET Core. Exemplen som presenteras i den här artikeln är ett projekt av typen ASP.NET Core Web App och ett projekt av typen Konsolapp (.NET Framework).
Om du redan har ett projekt av en typ som stöds kan Visual Studio skapa en Dockerfile och konfigurera projektet så att det körs i en container. Se Container Tools i Visual Studio.
Förutsättningar
Om du vill felsöka appar i en lokal Docker-container måste följande verktyg installeras:
- Visual Studio 2019 med arbetsuppgiften webbutveckling installerad
- Visual Studio 2022 med arbetsbelastningen för webbutveckling installerad
Om du vill köra Docker-containrar lokalt måste du ha en lokal Docker-klient. Du kan använda Docker Desktop, som kräver Windows 10 eller senare.
Skapa en webbapp
Om du har ett projekt och har lagt till Docker-stöd enligt beskrivningen i översiktkan du hoppa över det här avsnittet.
I Visual Studio-startfönstret väljer du Skapa ett nytt projekt.
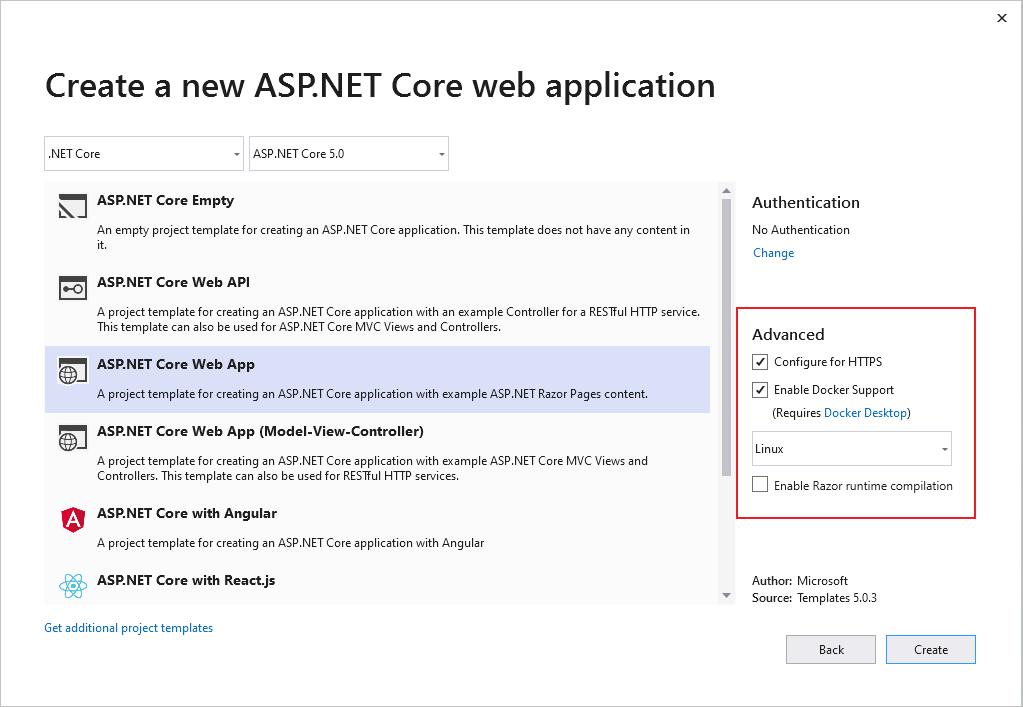
Välj ASP.NET Core Web Appoch välj sedan Nästa.
Ange ett namn för det nya programmet (eller använd standardnamnet), ange platsen på disken och välj sedan Nästa.
Välj den .NET-version som du vill rikta in dig på. Om du inte är säker välja lts-versionen (långsiktig support).

Välj om du vill ha SSL-stöd genom att markera eller avmarkera kryssrutan Konfigurera för HTTPS.
Markera kryssrutan Aktivera Docker Support.
Använd listrutan för att välja vilken typ av container du vill använda: Windows eller Linux-.
Välj Skapa för att slutföra processen.
I Visual Studio-startfönstret väljer du Skapa ett nytt projekt.
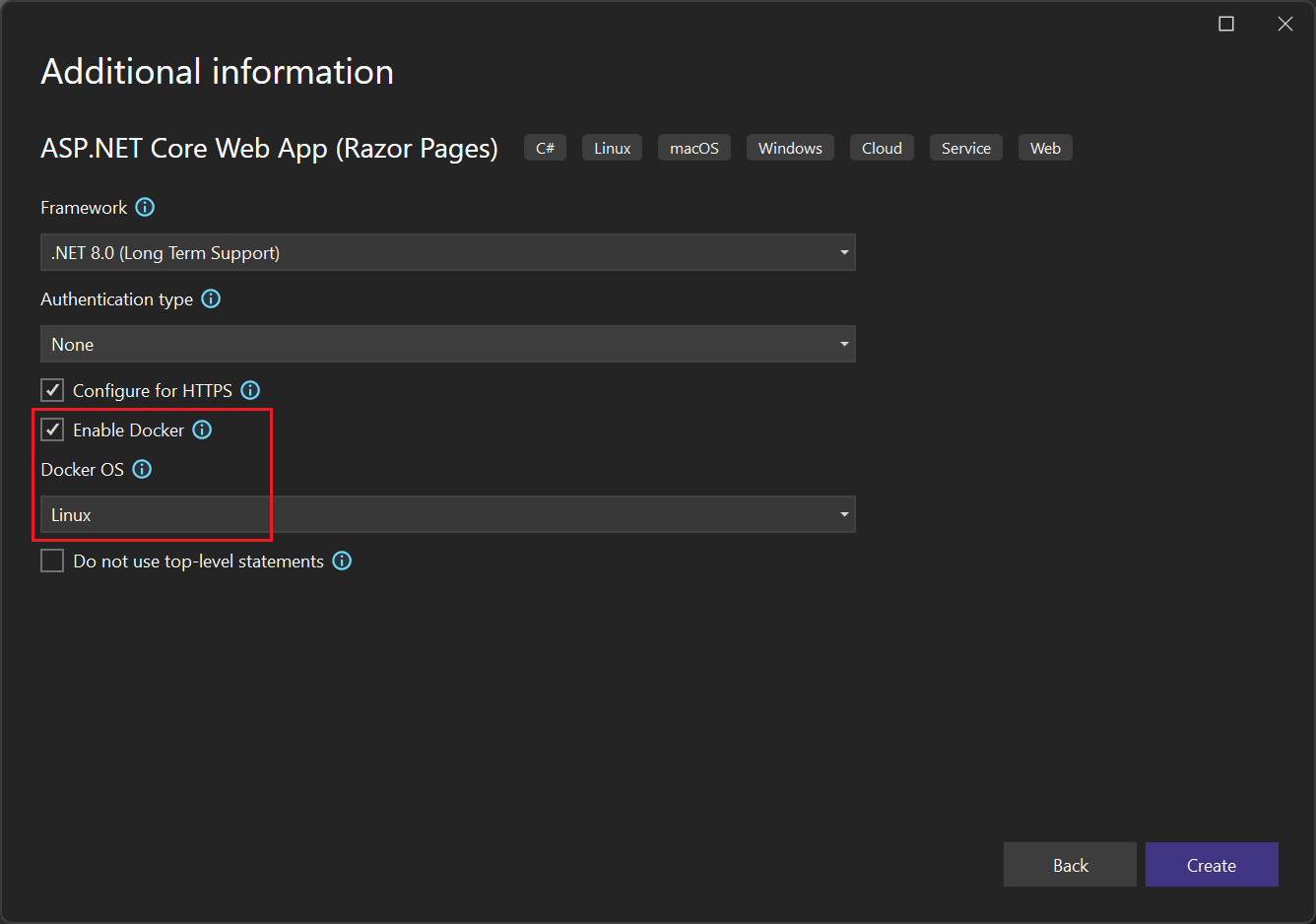
Välj ASP.NET Core Web Appoch välj sedan Nästa.
Ange ett namn för det nya programmet (eller använd standardnamnet), ange platsen på disken och välj sedan Nästa.
Välj den .NET-version som du vill rikta in dig på. Om du inte är säker välj LTS-versionen (långsiktig support).

Välj om du vill ha SSL-stöd genom att markera eller avmarkera kryssrutan Konfigurera för HTTPS.
Markera kryssrutan Aktivera Docker.
Använd listrutan Docker OS för att välja vilken typ av container du vill använda: Windows eller Linux.
Välj Skapa för att slutföra processen.
Redigera dina Razor-sidor och uppdatera
Om du snabbt vill iterera ändringar på Razor-sidorna kan du starta programmet i en container. Fortsätt sedan att göra ändringar och visa dem som du skulle göra med Internet Information Services (IIS) Express.
Kontrollera att Docker har konfigurerats för att använda den containertyp (Linux eller Windows) som du använder. Högerklicka på Docker-ikonen i aktivitetsfältet och välj Växla till Linux-containrar eller Växla till Windows-containrar efter behov.
Att redigera koden och uppdatera den webbplats som körs enligt beskrivningen i det här avsnittet är inte aktiverat i standardmallarna i .NET Core och .NET 5 och senare. Om du vill aktivera det lägger du till NuGet-paketet Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation. Lägg till ett anrop till tilläggsmetoden AddRazorRuntimeCompilation i koden i metoden
Startup.ConfigureServices. Du behöver bara aktivera detta i FELSÖKNINGsläge, så koda det enligt följande i metodenMain:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endifMer information finns i Razor-filkompilering i ASP.NET Core. Den exakta koden kan variera beroende på målramverket och den projektmall som du använde.
Ange Lösningskonfiguration till Felsökning. Tryck sedan på Ctrl+F5 för att skapa Docker-avbildningen och köra den lokalt.
När containeravbildningen skapas och körs i en Docker-container startar Visual Studio webbappen i din standardwebbläsare.
Gå till sidan Index. Vi gör ändringar på den här sidan.
Gå tillbaka till Visual Studio och öppna Index.cshtml.
Lägg till följande HTML-innehåll i slutet av filen och spara sedan ändringarna.
<h1>Hello from a Docker container!</h1>I utdatafönstret, när .NET-versionen är klar och du ser följande rader, växlar du tillbaka till webbläsaren och uppdaterar sidan:
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
Dina ändringar har tillämpats!
Felsöka med brytpunkter
Ofta kräver ändringar ytterligare inspektion. Du kan använda felsökningsfunktionerna i Visual Studio för den här uppgiften.
Öppna Index.cshtml.csi Visual Studio.
Ersätt innehållet i metoden
OnGetmed följande kod:ViewData["Message"] = "Your application description page from within a container";Till vänster om kodraden anger du en brytpunkt.
Tryck på F5 för att börja felsöka och trycka på brytpunkten.
Växla till Visual Studio för att visa brytpunkten. Granska värden.


Ladda om frekvent
I Visual Studio 17.10 och senare stöds även hot reload i containrar, även om du är medveten om att du i en container måste uppdatera sidan för att se ändringar. Om ändringen gäller en CSS-fil måste du uppdatera sidan igen för att se ändringarna. Observera också att uppdateringar av begränsade CSS-filer (.razor.css filer, se ASP.NET Core Blazor CSS-isolering) inte stöds som en del av snabb omladdning.
Skapa en .NET Framework-konsolapp
I det här avsnittet beskrivs hur du felsöker ett .NET Framework-konsolappprojekt i en lokal Docker-container genom att först visa hur du lägger till Docker-stöd i projektet. Det är viktigt att känna igen att olika projekttyper har olika nivåer av Docker-stöd. Det finns till och med olika nivåer av Docker-stöd för .NET Core (inklusive .NET 5 och senare) konsolappprojekt jämfört med .NET Framework-konsolappprojekt.
När ett .NET Framework-konsolappprojekt skapas finns det inget alternativ för att aktivera Docker-stöd. När du har skapat ett sådant projekt finns det inget sätt att uttryckligen lägga till Docker-stöd i projektet. För ett .NET Framework-konsolappprojekt är det möjligt att lägga till stöd för containerorkestrering. En bieffekt av att lägga till orkestreringsstöd till .NET Framework-konsolappprojektet är att det lägger till Docker-stöd i projektet.
Följande procedur visar hur du lägger till stöd för orkestrering till ett .NET Framework-konsolapp-projekt, vilket därefter lägger till Docker-stöd i projektet och möjliggör att projektet kan felsökas i en lokal Docker-behållare.
- Skapa ett nytt .NET Framework Console-appprojekt.
- Högerklicka på projektnoden i Solution Explorer och välj sedan Lägg till>stöd för containerorkestrering. I dialogrutan som visas väljer du Docker Compose. En Dockerfile läggs till i projektet och ett Docker Compose-projekt med associerade supportfiler läggs till.
Felsöka med brytpunkter
Öppna Program.csi Solution Explorer.
Ersätt innehållet i metoden
Mainmed följande kod:System.Console.WriteLine("Hello, world!");Ange en brytpunkt till vänster om kodraden.
Tryck på F5 för att börja felsöka och trycka på brytpunkten.
Växla till Visual Studio för att visa brytpunkten och inspektera värden.

Autentisera till Azure-tjänster med hjälp av tokenproxyn
När du använder Azure-tjänster från en container kan du använda DefaultAzureCredential- (med VisualStudioCredential- aktiverad) för att autentisera med Azure-tjänster med ditt Microsoft Entra-konto utan någon ytterligare konfiguration i containern. Om du vill aktivera detta kan du läsa Så här konfigurerar du Visual Studio Container Tools. Du måste också konfigurera Azure-autentisering i Visual Studio genom att följa anvisningarna i Authenticate Visual Studio with Azure. Stödet för VisualStudioCredential i en container finns i Visual Studio version 17.6 och senare.
Azure Functions
Om du felsöker ett integrerat Azure Functions-projekt och använder tokenproxyn i containern för att hantera autentisering till Azure-tjänster måste du kopiera .NET-körningen till containern för att tokenproxyn ska köras. Om du felsöker ett isolerat Azure Functions-projekt har det redan .NET-körningen, så det finns inget behov av det här extra steget.
För att säkerställa att .NET-körningen är tillgänglig för tokenproxyn lägger du till eller ändrar det debug lagret i Dockerfile som kopierar .NET-körningen till containeravbildningen. För Linux-containrar kan du lägga till följande kod i Dockerfile:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
I Visual Studio-projektet måste du också göra några ändringar för att ange detta som det lager som ska användas vid felsökning i snabbt läge. En förklaring av snabbt läge finns i Anpassa Docker-containrar i Visual Studio. För scenarier med en enskild container (inte Docker Compose) anger du egenskapen MSBuild DockerfileFastModeStage till debug för att kunna använda det lagret för felsökning. För Docker Compose ändrar du docker-compose.vs.debug.yml enligt följande:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Ett kodexempel på autentisering med Azure Functions, inklusive både integrerade och isolerade scenarier, finns i VisualStudioCredentialExample.
Återanvändning av container
När du använder snabbläge, som Visual Studio normalt använder för felsökningskonfigurationen, återskapar Visual Studio endast containeravbildningarna och själva containern när du ändrar Dockerfile. Om du inte ändrar Dockerfile återanvänder Visual Studio containern från en tidigare körning.
Om du har ändrat containern manuellt och vill starta om med en ren containeravbildning använder du kommandot Build>Clean i Visual Studio och skapar sedan som vanligt.
När du inte använder snabbläge, vilket är typiskt för versionskonfigurationen, återskapar Visual Studio containern varje gång projektet skapas.
Du kan konfigurera när snabbt läge används; Se Hur man konfigurerar Visual Studio Container Tools.
Felsöka
Lär dig hur du felsöker i Visual Studio Docker-utveckling.
Relaterat innehåll
Få mer information genom att läsa Hur Visual Studio skapar containerbaserade appar.
Mer om Docker med Visual Studio, Windows och Azure
- Läs mer om containerutveckling med Visual Studio.
- Information om hur du skapar och distribuerar en Docker-container finns i Docker-integrering för Azure Pipelines.
- För ett index över artiklar om Windows Server och Nano Server, se information om Windows-containrar.
- Lär dig mer om Azure Kubernetes Service och granska dokumentationen Azure Kubernetes Service.