Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Viktigt!
Från och med Visual Studio 2022 version 17.9 kan visualiserare nu skrivas i .NET 6.0+ som körs utanför processen med den nya VisualStudio.Extensibility-modellen. Information om tillägg som skapats med den nya modellen finns i dokumentationen i Skapa Visual Studio-felsökningsvisualiserare i stället. Om du behöver stöd för äldre versioner av Visual Studio eller vill skicka anpassade visualiserare som en del av en biblioteks-DLL använder du informationen i den här artikeln, som endast gäller för den äldre modellen för tilläggsutveckling (VSSDK).
Den här genomgången visar hur du skriver en enkel visualiserare med hjälp av C#. Visualiseraren som du skapar i den här genomgången visar innehållet i en sträng med hjälp av ett Windows-formulär. Den här enkla strängvisualiseraren är inte särskilt användbar i sig, men den visar de grundläggande steg som du måste följa för att skapa mer användbara visualiseringar för andra datatyper.
Anmärkning
De dialogrutor och menykommandon som du ser kan skilja sig från de som beskrivs i Hjälp, beroende på dina aktiva inställningar eller utgåva. Om du vill ändra inställningarna går du till menyn Verktyg och väljer Importera och exportera inställningar. Mer information finns i Återställ inställningar.
Visualiserarkoden måste placeras i en DLL-fil som felsökningsprogrammet läser. Därför är det första steget att skapa ett klassbiblioteksprojekt för DLL:en.
Skapa en visualisering manuellt
Slutför följande uppgifter för att skapa en visualiserare.
Skapa ett klassbiblioteksprojekt
Om du vill skapa ett nytt klassbiblioteksprojekt väljer du Nytt>>filprojekt.
I listrutan språk väljer du C#.
I sökrutan anger du klassbibliotek. Välj Klassbibliotek (.NET Framework) och välj sedan Nästa.
I dialogrutan anger du namnet
MyFirstVisualizeroch väljer sedan Skapa.
För visualiseringsprojektet kontrollerar du att du väljer ett .NET Framework-klassbibliotek och inte .NET. Även om visualiseraren måste vara .NET Framework kan den anropande appen vara .NET.
När du har skapat klassbiblioteket måste du lägga till en referens till filen så att Microsoft.VisualStudio.DebuggerVisualizers.DLL du kan använda de klasser som definierats där. Innan du lägger till referensen måste du byta namn på vissa klasser så att de använder meningsfulla namn.
Byt namn på Class1.cs och lägg till Microsoft.VisualStudio.DebuggerVisualizers
Högerklicka på Class1.cs i Solution Explorer och välj Byt namn på snabbmenyn.
Ändra namnet från Class1.cs till något meningsfullt, till exempel DebuggerSide.cs.
Anmärkning
Visual Studio ändrar automatiskt klassdeklarationen i DebuggerSide.cs så att den matchar det nya filnamnet. Om du ser en uppmaning om att slutföra åtgärden väljer du Ja.
Högerklicka på Referenser i Solution Explorer och välj Lägg till referens på snabbmenyn.
I dialogrutan Lägg till referens går du till fliken Bläddra och väljer Bläddra och letar reda på Microsoft.VisualStudio.DebuggerVisualizers.DLL.
Du hittar DLL:n i <Visual Studio Install Directory>\Common7\IDE\PublicAssemblies-underkatalogen för Visual Studio-installationskatalogen.
Välj OK.
Lägg till följande i direktiven
usingi DebuggerSide.cs:using Microsoft.VisualStudio.DebuggerVisualizers;
Nu är du redo att skapa koden på felsökningssidan. Den här koden körs i felsökningsprogrammet för att visa den information som du vill visualisera. Först måste du ändra deklarationen DebuggerSide för objektet för att konfigurera arv från basklassen DialogDebuggerVisualizer.
Ärv från DialogDebuggerVisualizer
I DebuggerSide.cs går du till följande kodrad:
public class DebuggerSideÄndra koden till:
public class DebuggerSide : DialogDebuggerVisualizerLägg till en tom konstruktor så att du kan skicka den serialiseringsprincip som ska användas för att kommunicera mellan visualiseringskomponenterna till basklassens konstruktor.
public DebuggerSide() : base(FormatterPolicy.NewtonsoftJson) // or FormatterPolicy.Json { }Anmärkning
På grund av de säkerhetsproblem som beskrivs i Särskilda överväganden på felsökningssidan för .NET 5.0+, från och med Visual Studio 2022 version 17.11, kan visualiserare inte ange
Legacyformateringsprincipen.DialogDebuggerVisualizerhar en abstrakt metod (Show) som du måste åsidosätta.
Åsidosätt metoden DialogDebuggerVisualizer.Show
I public class DebuggerSidelägger du till följande metod:
protected override void Show(IDialogVisualizerService windowService, IVisualizerObjectProvider objectProvider)
{
}
Metoden Show innehåller den kod som faktiskt skapar dialogrutan visualiserare eller annat användargränssnitt och visar den information som har skickats till visualiseraren från felsökningsprogrammet. Du måste lägga till koden som skapar dialogrutan och visa informationen. I den här genomgången använder du en meddelanderuta i Windows Forms. Först måste du lägga till en referens och ett using-direktiv för System.Windows.Forms.
Lägg till System.Windows.Forms
Högerklicka på Referenser i Solution Explorer och välj Lägg till referens på snabbmenyn.
I dialogrutan Lägg till referens går du till fliken Bläddra , väljer Bläddra och letar upp System.Windows.Forms.DLL.
Du hittar DLL:n i C:\Windows\Microsoft.NET\Framework\v4.0.30319.
Välj OK.
Lägg till följande i direktiven
usingi DebuggerSide.cs:using System.Windows.Forms;
Nu lägger du till kod för att skapa och visa användargränssnittet för visualiseraren. Eftersom det här exemplet är din första visualiserare kan du hålla användargränssnittet enkelt och använda en meddelanderuta.
Visa Visualiserarens utdata i en dialogruta
ShowLägg till följande kodrad i -metoden:MessageBox.Show(objectProvider.GetObject().ToString());Den här exempelkoden innehåller inte felhantering. Du bör inkludera felhantering i en riktig visualiserare eller någon annan typ av program.
På menyn Skapa väljer du Skapa MyFirstVisualizer. Projektet bör byggas korrekt. Korrigera eventuella byggfel innan du fortsätter.
Koden på felsökarens sida är nu klar. Det finns dock ett steg till; attributet som talar om för felsökningssidan vilken samling klasser som består av visualiseraren.
Lägg till den typ som ska visualiseras för koden på felsökningssidan
I koden på felsökningssidan anger du vilken typ som ska visualiseras (objektkällan) för felsökningen med hjälp av DebuggerVisualizerAttribute attributet . Egenskapen Target anger vilken typ som ska visualiseras.
Lägg till följande attributkod i DebuggerSide.cs, efter direktiven
usingmen förenamespace MyFirstVisualizer:[assembly:System.Diagnostics.DebuggerVisualizer( typeof(MyFirstVisualizer.DebuggerSide), typeof(VisualizerObjectSource), Target = typeof(System.String), Description = "My First Visualizer")]På menyn Skapa väljer du Skapa MyFirstVisualizer. Projektet bör byggas korrekt. Korrigera eventuella byggfel innan du fortsätter.
Nu är din första visualiserare klar. Om du har följt stegen korrekt kan du skapa visualiseraren och installera den i Visual Studio. Innan du installerar en visualiserare i Visual Studio bör du dock testa den för att se till att den körs korrekt. Nu skapar du en testsel för att köra visualiseraren utan att installera den i Visual Studio.
Lägg till en testmetod för att visa visualiseraren
Lägg till följande metod i klassen
public DebuggerSide:public static void TestShowVisualizer(object objectToVisualize) { VisualizerDevelopmentHost visualizerHost = new VisualizerDevelopmentHost(objectToVisualize, typeof(DebuggerSide)); visualizerHost.ShowVisualizer(); }På menyn Skapa väljer du Skapa MyFirstVisualizer. Projektet bör byggas korrekt. Korrigera eventuella byggfel innan du fortsätter.
Därefter måste du skapa ett körbart projekt för att anropa visualiserarens DLL. För enkelhetens skull använder du ett konsolprogramprojekt.
Lägga till ett konsolprogramprojekt i lösningen
Högerklicka på lösningen i Solution Explorer, välj Lägg till och välj sedan Nytt projekt.
Välj Fil>nytt>projekt. I listrutan språk väljer du C#. I sökrutan skriver du konsolapp och väljer sedan antingen Konsolapp (.NET Framework) eller Konsolprogram för .NET. Välj Nästa. I dialogrutan som visas skriver du namnet
MyTestConsoleoch väljer sedan Skapa.
Anmärkning
Om du enkelt vill testa visualiseraren med hjälp av en testsele skapar du en .NET Framework-konsolapp. Du kan skapa en .NET-konsolapp i stället, men testselen som beskrivs senare stöds ännu inte för .NET, så du måste installera visualiseraren för att testa den. För en .NET-konsolapp skapar du först konsolappen här, lägger till nödvändiga DLL- och projektreferenser och följer sedan stegen som beskrivs i Lägg till ett dataobjekt på felsökningssidan. Information om ASP.NET Core-scenarier finns i Särskilda överväganden på felsökningssidan för .NET 5.0+.
Nu måste du lägga till nödvändiga referenser så att MyTestConsole kan anropa MyFirstVisualizer.
Lägg till nödvändiga referenser till MyTestConsole
Högerklicka på MyTestConsole i Solution Explorer och välj Lägg till referens på snabbmenyn.
I dialogrutan Lägg till referens öppnar du fliken Bläddra och väljer Microsoft.VisualStudio.DebuggerVisualizers.DLL.
Välj OK.
Högerklicka på MyTestConsole och välj Lägg till referens igen.
I dialogrutan Lägg till referens öppnar du fliken Projekt och väljer MyFirstVisualizer.
Välj OK.
Nu lägger du till koden för att slutföra testselen.
Lägga till kod i MyTestConsole
Högerklicka på Program.cs i Solution Explorer och välj Byt namn på snabbmenyn.
Redigera namnet från Program.cs till något mer meningsfullt, till exempel TestConsole.cs.
Anmärkning
Visual Studio ändrar automatiskt klassdeklarationen i TestConsole.cs så att den matchar det nya filnamnet.
Lägg till följande kod i direktiven
usingi TestConsole.cs:using MyFirstVisualizer;I metoden
Mainlägger du till följande kod:String myString = "Hello, World"; DebuggerSide.TestShowVisualizer(myString);
Nu är du redo att testa din första visualiserare.
Testa visualiseraren
Högerklicka på MyTestConsole i Solution Explorer och välj Ange som startprojekt på snabbmenyn.
På menyn Felsöka väljer du Starta.
Konsolprogrammet startar och Visualiseraren visas och visar strängen "Hello, World".
Grattis. Du har skapat och testat din första visualiserare!
Om du vill använda visualiseraren i Visual Studio i stället för att bara anropa den från testselen måste du installera den. Mer information finns i Så här: Installera en visualiserare.
Lägga till ett dataobjekt på felsökningssidan
I det här avsnittet växlar du från System.String dataobjektet till ett anpassat dataobjekt.
Högerklicka på lösningen i Solution Explorer, välj Lägg till och välj sedan Nytt projekt. I listrutan språk väljer du C#. I sökrutan skriver du klassbibliotek och väljer sedan antingen Klassbibliotek (.NET Framework) eller Klassbibliotek för .NET Standard.
Anmärkning
Om du använder en .NET Framework-testkonsolapp ska du skapa ett .NET Framework-klassbiblioteksprojekt.
Välj Nästa. I dialogrutan som visas skriver du namnet
MyDataObjectoch väljer sedan Skapa.(Endast.NET Standard-klassbibliotek) Högerklicka på projektet i Solution Explorer och välj Redigera projektfil. Ändra värdet för
<TargetFramework>tillnetstandard2.0.<TargetFramework>netstandard2.0</TargetFramework>MyDataObjectI namnområdet ersätter du standardkoden med följande kod.[Serializable] public class CustomDataObject { public CustomDataObject() { this.MyData = "MyTestData"; } public string MyData { get; set; } }För en skrivskyddad visualiserare, i det här exemplet, är det inte nödvändigt att implementera metoder för VisualizerObjectSource.
Uppdatera sedan projektet MyFirstVisualizer så att det nya dataobjektet används.
Högerklicka på noden Referenser i Solution Explorer under projektet MyFirstVisualizer och välj Lägg till referens.
Under Projekt väljer du Projektet MyDataObject .
I attributkoden för DebuggerSide.cs uppdaterar du värdet Target och ändrar
System.StringtillMyDataObject.CustomDataObject.Target = typeof(MyDataObject.CustomDataObject),I projektet MyFirstVisualizer ersätter du koden för
Showmetoden med följande kod.var data = objectProvider.GetObject() as MyDataObject.CustomDataObject; // You can replace displayForm with your own custom Form or Control. Form displayForm = new Form(); displayForm.Text = data.MyData; windowService.ShowDialog(displayForm);Föregående kod använder en egenskap för dataobjektet som ska visas i formulärets rubrik.
Uppdatera sedan konsolappen så att den använder det anpassade dataobjektet.
I Solution Explorer under Projektet MyTestConsole högerklickar du på noden Referenser eller Beroenden och lägger till en projektreferens till
MyDataObject.I Program.cs ersätter du koden i
Mainmetoden med följande kod.// String myString = "Hello, World"; CustomDataObject customDataObject = new CustomDataObject(); DebuggerSide.TestShowVisualizer(customDataObject);(.NET-konsolapp) Omslut anropet till
TestShowVisualizeri ett try-catch-uttalande, eftersom testramverket inte stöds.try { DebuggerSide.TestShowVisualizer(customDataObject); } catch (Exception) { }Konsolappen behöver en körningsreferens till visualiseraren. Du kan behålla referensen genom att behålla föregående kod i stället för att kommentera ut den.
För en .NET Framework-konsolapp kan du köra testselen (tryck på F5) eller följa anvisningarna i Så här: Installera en visualiserare.
Om du kör appen med hjälp av testselen visar appen Windows-formuläret.
För en .NET-konsolapp kopierar du
MyFirstVisualizer.dllochMyDataObject.dlltill mapparna som beskrivs i Så här: Installera en Visualisator.När du har installerat visualiseraren anger du en brytpunkt, kör konsolappen och hovrar över
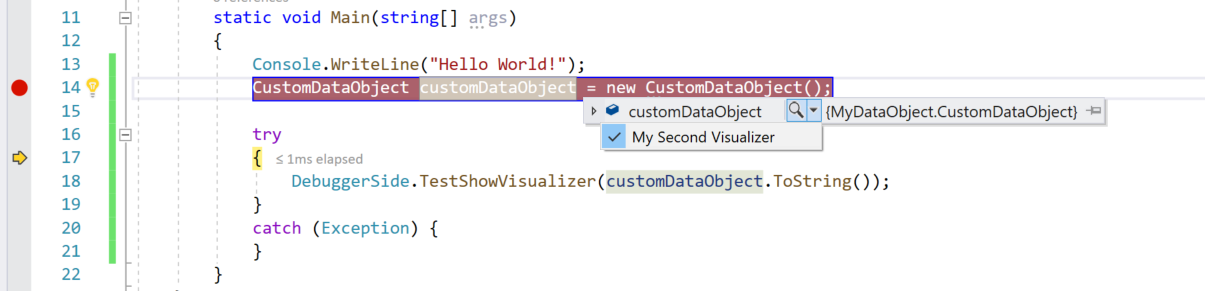
customDataObject. Om allt är korrekt konfigurerat bör du se förstoringsglasikonen .
.
När du väljer MyFirstVisualizer från förstoringsglaset visas formuläret med dataobjekttexten i rubriken.