Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Du kan felsöka JavaScript- och TypeScript-kod med hjälp av Visual Studio. Du kan träffa brytpunkter, koppla felsökningsprogrammet, inspektera variabler, visa anropsstacken och använda andra felsökningsfunktioner.
Tip
Om du inte redan har installerat Visual Studio går du till Visual Studio-nedladdningar sidan för att installera den kostnadsfritt.
Tip
Om du inte redan har installerat Visual Studio går du till Visual Studio-nedladdningar sidan för att installera den kostnadsfritt. Om du utvecklar Node.js-program måste du installera Node.js utvecklingsarbetsflöde med Visual Studio.
Konfigurera felsökning
För .esproj- projekt i Visual Studio 2022 använder Visual Studio Code en launch.json fil för att konfigurera och anpassa felsökningsprogrammet. launch.json är en konfigurationsfil för felsökningsprogrammet.
Visual Studio kopplar endast felsökningsprogrammet till användarkoden. För .esproj- projekt kan du konfigurera användarkod (kallas även Just My Code-inställningar) i Visual Studio med hjälp av inställningen skipFiles i launch.json. Detta fungerar på samma sätt som inställningarna för launch.json i VS Code. Mer information om hoppa över filer och andra konfigurationsalternativ för felsökningsprogram finns i avsnitten Skipping Uninteresting Code och Launch configuration attributes.
Felsöka skript på serversidan
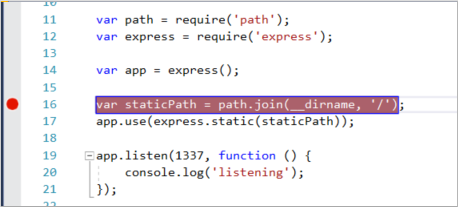
Med ditt projekt öppet i Visual Studio, öppna en server-sides JavaScript-fil (till exempel server.js), klicka i marginalen för att ställa in en brytpunkt:

Brytpunkter är den mest grundläggande och viktiga funktionen för tillförlitlig felsökning. En brytpunkt anger var Visual Studio ska pausa koden som körs, så att du kan titta på värdena för variabler eller minnesbeteendet, eller om en kodgren körs eller inte.
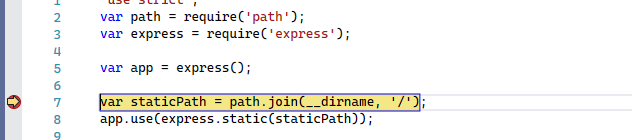
Kör appen genom att trycka på F5 (Felsöka>Starta felsökning).
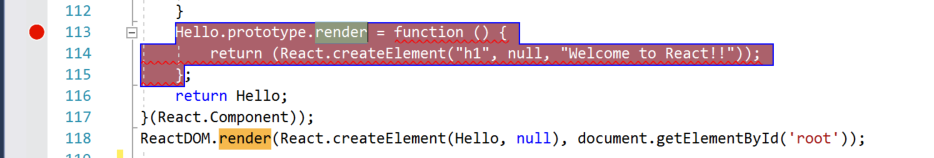
Felsökningsprogrammet pausar vid brytpunkten du anger (IDE markerar instruktionen i den gula bakgrunden). Nu kan du inspektera apptillståndet genom att hovra över variabler som för närvarande finns i omfånget med hjälp av felsökningsfönster som Locals och Watch windows.

Fortsätt appen genom att trycka på F5.
Om du vill använda Chrome Developer Tools trycker du på F12 i Webbläsaren Chrome. Med hjälp av dessa verktyg kan du undersöka DOM eller interagera med appen med hjälp av JavaScript-konsolen.
Felsöka skript på klientsidan
Visual Studio tillhandahåller felsökningsstöd på klientsidan endast för Chrome och Microsoft Edge. I vissa scenarier träffar felsökningsprogrammet automatiskt brytpunkter i JavaScript- och TypeScript-kod och inbäddade skript i HTML-filer.
Om du vill felsöka ett skript på klientsidan i ASP.NET appar öppnar du fönstret Verktygsalternativ> och expanderar avsnittetFelsökning>inställningar> Allmänt. Välj alternativet Aktivera JavaScript-felsökning för ASP.NET (Chrome och Edge).
Om du föredrar att använda Chrome Developer Tools eller F12 Tools för Microsoft Edge för att felsöka skript på klientsidan bör du inaktivera den här inställningen.
Mer detaljerad information finns i det här blogginlägget för Google Chrome. Information om felsökning av TypeScript i ASP.NET Core finns i Lägg till TypeScript i en befintlig ASP.NET Core-app.
Om du vill felsöka ett skript på klientsidan i ASP.NET appar öppnar du dialogrutan Verktygsalternativ> och expanderar avsnittet Felsöka>. Välj alternativet Aktivera JavaScript-felsökning för ASP.NET (Chrome, Edge och IE) och välj sedan OK.
Om du föredrar att använda Chrome Developer Tools eller F12 Tools för Microsoft Edge för att felsöka skript på klientsidan bör du inaktivera den här inställningen.
Mer detaljerad information finns i det här blogginlägget för Google Chrome. Information om felsökning av TypeScript i ASP.NET Core finns i Lägg till TypeScript i en befintlig ASP.NET Core-app.
- För .esproj-projekt i Visual Studio 2022 kan du felsöka skript på klientsidan med hjälp av standardmetoder för felsökning för att träffa brytpunkter. Om du vill konfigurera felsökning kan du ändra launch.json inställningar som fungerar på samma sätt som i VS Code. Mer information om konfigurationsalternativ för felsökningsprogram finns i Starta konfigurationsattribut.
- Följ stegen som beskrivs i den här artikeln för Node.js program och andra JavaScript-projekt.
Note
För ASP.NET och ASP.NET Core stöds inte felsökning av inbäddade skript i .CSHTML-filer. JavaScript-kod måste finnas i separata filer för att aktivera felsökning.
Förbereda appen för felsökning
Om källan har minifierats eller skapats av en transpiler som TypeScript eller Babel använder du källkartor för bästa felsökning. Du kan till och med koppla felsökningsprogrammet till ett skript på klientsidan som körs utan källkartor. Du kanske dock bara kan ange och träffa brytpunkter i den minifierade eller transpilerade filen, inte i källfilen. I en Vue.js app skickas till exempel det minifierade skriptet som en sträng till en eval-instruktion, och det finns inget sätt att gå igenom den här koden effektivt med hjälp av Visual Studio-felsökningsprogrammet om du inte använder källkartor. För komplexa felsökningsscenarier kanske du vill använda Chrome Developer Tools eller F12 Tools för Microsoft Edge i stället.
Hjälp med att generera källkartor finns i Generera källkartor för felsökning.
Konfigurera webbläsaren manuellt för felsökning
I Visual Studio 2022 är proceduren som beskrivs i det här avsnittet endast tillgänglig i ASP.NET och ASP.NET Core-program. Det krävs bara i ovanliga scenarier där du behöver anpassa webbläsarinställningarna. I .esproj-projekt konfigureras webbläsaren för felsökning som standard.
I det här scenariot använder du antingen Microsoft Edge eller Chrome.
Stäng alla fönster för målwebbläsaren, antingen Microsoft Edge- eller Chrome-instanser.
Andra webbläsarinstanser kan förhindra att webbläsaren öppnas med felsökning aktiverat. (Webbläsartillägg kan köras och fånga upp fullständigt felsökningsläge, så du kan behöva öppna Aktivitetshanteraren för att hitta och stänga oväntade instanser av Chrome eller Edge.)
För bästa resultat stänger du av alla instanser av Chrome, även om du arbetar med Microsoft Edge. Båda webbläsarna använder samma kromkodbas.
Starta webbläsaren med felsökning aktiverat.
Från och med Visual Studio 2019 kan du ange flaggan
--remote-debugging-port=9222vid webbläsarstart genom att välja Bläddra med...> från verktygsfältet Debug.
Om du inte ser kommandot Bläddra med... i verktygsfältet Debug väljer du en annan webbläsare och försöker sedan igen.
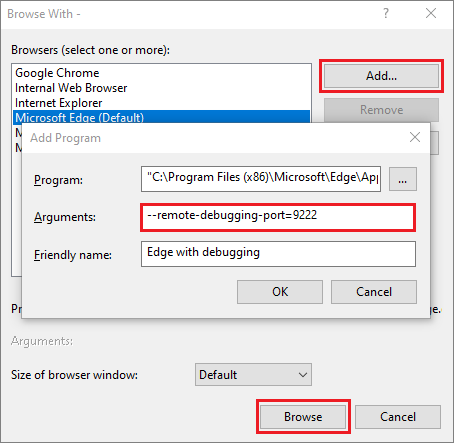
I dialogrutan "Browse With" väljer du Lägg tilloch anger sedan flaggan i fältet Argument. Använd ett annat eget namn för webbläsaren, till exempel Edge-felsökningsläge eller Chrome-felsökningsläge. För mer information, se Versionsinformation.

Välj Bläddra för att starta appen med webbläsaren i felsökningsläge.
Du kan också öppna kommandot Kör från knappen Starta i Windows (högerklicka och välj Kör) och ange följande kommando:
msedge --remote-debugging-port=9222or,
chrome.exe --remote-debugging-port=9222Detta startar webbläsaren med felsökning aktiverat.
Appen körs inte än, så du får en tom webbläsarsida. (Om du startar webbläsaren med kommandot Kör måste du klistra in rätt URL för din appinstans.)
Koppla felsökningsprogrammet till skriptet på klientsidan
I vissa scenarier kan du behöva koppla felsökningsprogrammet till en app som körs.
Om du vill koppla felsökningsprogrammet från Visual Studio och träffa brytpunkter i koden på klientsidan behöver du hjälp med att identifiera rätt process. Här är ett sätt att aktivera det.
Kontrollera att appen körs i webbläsaren i felsökningsläge enligt beskrivningen i föregående avsnitt.
Om du har skapat en webbläsarkonfiguration med ett eget namn väljer du det som felsökningsmål och trycker sedan på Ctrl+F5 (Felsök>Starta utan att felsöka) för att köra appen i webbläsaren.
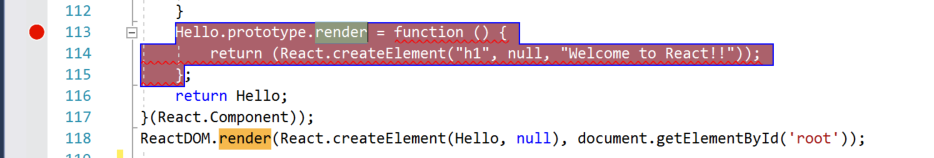
Växla till Visual Studio och ange sedan en brytpunkt i källkoden, som kan vara en JavaScript-fil, TypeScript-fil eller en JSX-fil. (Ange brytpunkten i en kodrad som tillåter brytpunkter, till exempel en retursats eller en var-deklaration.)

Om du vill hitta den specifika koden i en transpilerad fil använder du Ctrl+F (Redigera>Sök och ersätt>Snabbsökning).
För kod på klientsidan krävs ofta användning av källkartorför att sätta en brytpunkt i en TypeScript-fil, .vueeller JSX-fil. En källkarta måste vara korrekt konfigurerad för felsökning i Visual Studio.
Välj Felsöka>Koppla till process.
Tip
Från och med Visual Studio 2017, när du ansluter till processen första gången genom att följa de här stegen, kan du snabbt ansluta till samma process igen genom att välja Felsöka>Återansluta till Process.
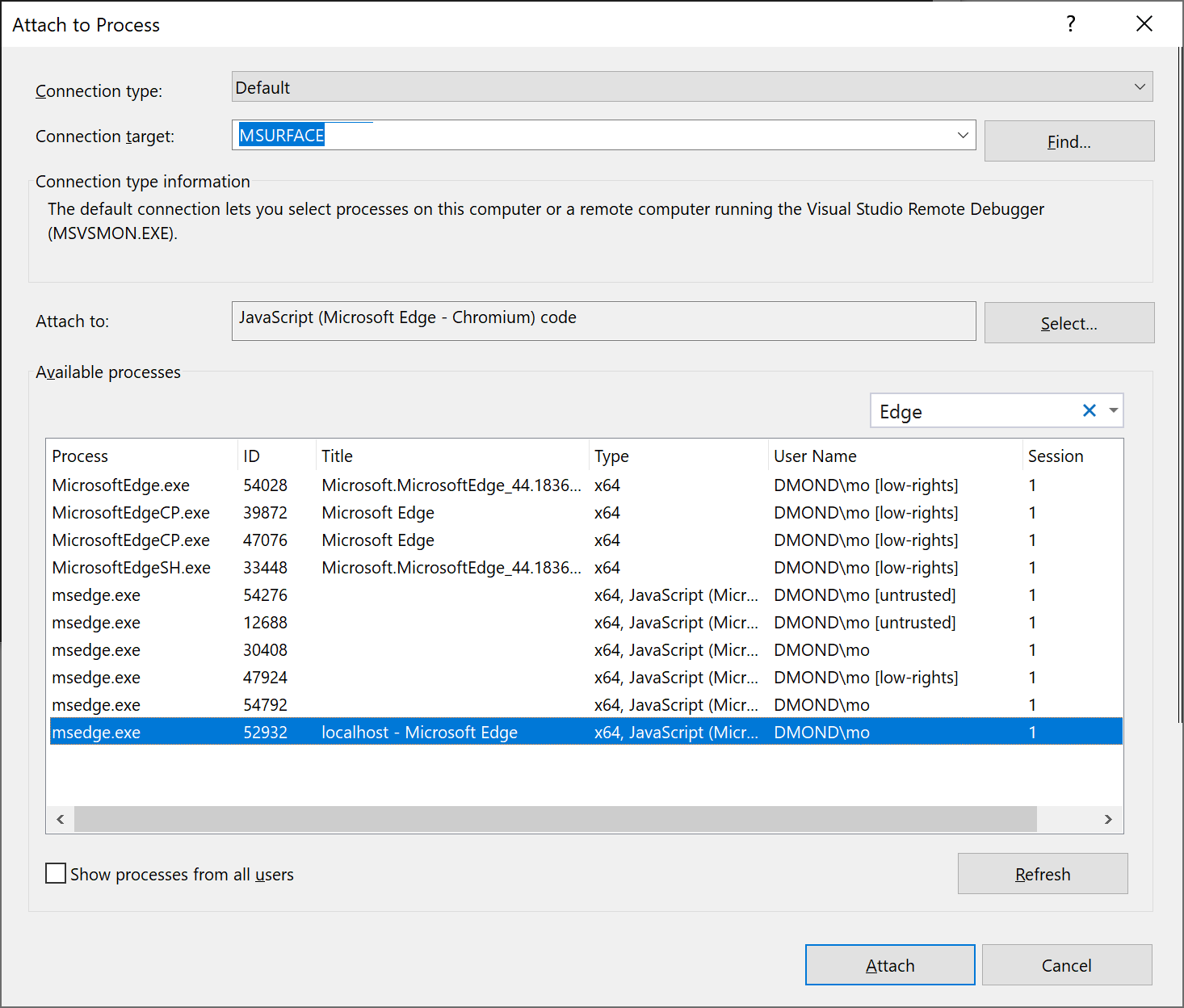
I dialogrutan Anslut till process väljer du JavaScript och TypeScript (Chrome Dev Tools/V8 Inspector) som anslutningstyp.
Målet för felsökning, till exempel http://localhost:9222, bör visas i fältet Anslutningsmål.
I listan över webbläsarinstanser väljer du webbläsarprocessen med rätt värdport (
https://localhost:7184/i det här exemplet) och väljer Bifoga.Porten (till exempel 7184) kan också visas i fältet Rubrik för att hjälpa dig att välja rätt webbläsarinstans.
I följande exempel visas hur det här ser ut för Microsoft Edge-webbläsaren.

Tip
Om felsökningsprogrammet inte bifogas och meddelandet "Det gick inte att starta felsökningskortet" visas eller "Det går inte att ansluta till processen. En åtgärd är inte laglig i det aktuella tillståndet.", använd Aktivitetshanteraren för Windows för att stänga alla instanser av målwebbläsaren innan du startar webbläsaren i felsökningsläge. Webbläsartillägg kan köras och förhindra fullständigt felsökningsläge.
Koden med brytpunkten kanske redan har körts, uppdatera webbläsarsidan. Om det behövs kan du vidta åtgärder för att få koden med brytpunkten att köras.
När du har pausat felsökningsprogrammet kan du undersöka apptillståndet genom att hovra över variabler och använda felsökningsfönster. Du kan gå vidare med felsökningsprogrammet genom att gå igenom koden (F5, F10och F11). Mer information om grundläggande felsökningsfunktioner finns i Titta först på felsökningsprogrammet.
Du kan träffa brytpunkten i antingen en transpilerad
.jsfil eller källfil, beroende på din apptyp, vilka steg du följde tidigare och andra faktorer som webbläsartillståndet. Hur som helst kan du gå igenom kod och undersöka variabler.Om du behöver dela upp koden i en TypeScript-, JSX- eller
.vuekällfil och inte kan göra det kontrollerar du att din miljö är korrekt konfigurerad enligt beskrivningen i avsnittet Källkartor i VS Code-dokumentationen.Om du behöver bryta in i kod i en transpilerad JavaScript-fil (till exempel app-bundle.js) och inte kan göra det tar du bort källmappningsfilen filename.js.map-.
Om du vill koppla felsökningsprogrammet från Visual Studio och träffa brytpunkter i koden på klientsidan behöver du hjälp med att identifiera rätt process. Här är ett sätt att aktivera det.
Kontrollera att appen körs i webbläsaren i felsökningsläge enligt beskrivningen i föregående avsnitt.
Om du har skapat en webbläsarkonfiguration med ett eget namn väljer du det som felsökningsmål och trycker sedan på Ctrl+F5 (Felsök>Starta utan att felsöka) för att köra appen i webbläsaren.
Växla till Visual Studio och ange sedan en brytpunkt i källkoden, som kan vara en JavaScript-fil, TypeScript-fil eller en JSX-fil. (Ange brytpunkten i en kodrad som tillåter brytpunkter, till exempel en retursats eller en var-deklaration.)

Om du vill hitta den specifika koden i en transpilerad fil använder du Ctrl+F (Redigera>Sök och ersätt>Snabbsökning).
För kod på klientsidan krävs ofta användning av källkartorför att sätta en brytpunkt i en TypeScript-fil, .vueeller JSX-fil. En källkarta måste vara korrekt konfigurerad för felsökning i Visual Studio.
Välj Felsöka>Koppla till process.
Tip
Från och med Visual Studio 2017, när du ansluter till processen första gången genom att följa de här stegen, kan du snabbt ansluta till samma process igen genom att välja Felsöka>Återansluta till Process.
I dialogrutan Koppla till process hämtar du en filtrerad lista över webbläsarinstanser som du kan koppla till. Välj rätt felsökningsprogram för målwebbläsaren, JavaScript (Chrome) eller JavaScript (Microsoft Edge – Chromium) i fältet Koppla till, skriv chrome eller edge i filterrutan för att filtrera sökresultaten.
Välj webbläsarprocessen med rätt värdport (
localhosti det här exemplet) och välj Bifoga.Porten (till exempel 1337) kan också visas i fältet Rubrik för att hjälpa dig att välja rätt webbläsarinstans.
I följande exempel visas hur det här ser ut för Microsoft Edge-webbläsaren.

Tip
Om debuggaren inte ansluter och meddelandet "Det gick inte att starta debugadapter" visas eller "Det går inte att ansluta till processen." En åtgärd är inte laglig i det aktuella tillståndet.", använd Aktivitetshanteraren för Windows för att stänga alla instanser av målwebbläsaren innan du startar webbläsaren i felsökningsläge. Webbläsartillägg kan köras och förhindra fullständigt felsökningsläge.
Koden med brytpunkten kanske redan har körts, uppdatera webbläsarsidan. Om det behövs kan du vidta åtgärder för att få koden med brytpunkten att köras.
När du har pausat felsökningsprogrammet kan du undersöka apptillståndet genom att hovra över variabler och använda felsökningsfönster. Du kan gå vidare med felsökningsprogrammet genom att gå igenom koden (F5, F10och F11). Mer information om grundläggande felsökningsfunktioner finns i Titta först på felsökningsprogrammet.
Du kan träffa brytpunkten i antingen en transpilerad
.jsfil eller källfil, beroende på din apptyp, vilka steg du följde tidigare och andra faktorer som webbläsartillståndet. Hur som helst kan du gå igenom kod och undersöka variabler.Om du behöver dela upp koden i en TypeScript-, JSX- eller
.vuekällfil och inte kan göra det kontrollerar du att din miljö är korrekt konfigurerad enligt beskrivningen i avsnittet Felsökning.Om du behöver bryta in i kod i en transpilerad JavaScript-fil (till exempel app-bundle.js) och inte kan göra det tar du bort källmappningsfilen filename.js.map-.
Felsöka brytpunkter och källkartor
Om du behöver bryta in i kod i en TypeScript- eller JSX-källfil och inte kan göra det använder du Koppla till process- enligt beskrivningen i föregående avsnitt för att bifoga felsökningsprogrammet. Kontrollera att din miljö är korrekt konfigurerad:
Stäng alla webbläsarinstanser, inklusive Chrome-tillägg (med hjälp av Aktivitetshanteraren), så att du kan köra webbläsaren i felsökningsläge.
Se till att du startar webbläsaren i felsökningsläge.
Kontrollera att källmappningsfilen innehåller rätt relativ sökväg till källfilen och att den inte innehåller prefix som inte stöds, till exempel webpack:///, vilket hindrar Visual Studio-felsökningsprogrammet från att hitta en källfil. En referens som webpack:///.app.tsx kan till exempel korrigeras till ./app.tsx. Du kan göra detta manuellt i källmappningsfilen (vilket är användbart för testning) eller via en anpassad byggkonfiguration. Mer information finns i Generera källkartor för felsökning av.
Om du behöver bryta in i kod i en källfil (till exempel app.tsx) och inte kan göra det kan du prova att använda debugger;-instruktionen i källfilen eller ange brytpunkter i Chrome Developer Tools (eller F12 Tools for Microsoft Edge) i stället.
Generera källkartor för felsökning
Visual Studio har möjlighet att använda och generera källkartor i JavaScript-källfiler. Detta krävs ofta om källan är minifierad eller skapad av en transpiler som TypeScript eller Babel. Vilka alternativ som är tillgängliga beror på projekttypen.
Ett TypeScript-projekt i Visual Studio genererar källkartor åt dig som standard. Mer information finns i Konfigurera källkartor med hjälp av en tsconfig.json fil.
I ett JavaScript-projekt kan du generera källkartor med en bundler som webpack och en kompilator som TypeScript-kompilatorn (eller Babel), som du kan lägga till i projektet. För TypeScript-kompilatorn måste du också lägga till en
tsconfig.jsonfil och ange alternativetsourceMapkompilator. Ett exempel som visar hur du gör detta med hjälp av en grundläggande webpack-konfiguration finns i Skapa en Node.js-app med React.
Note
Om du inte har använt källkartor tidigare läser du Vad är källkartor? innan du fortsätter.
Om du vill konfigurera avancerade inställningar för källkartor använder du antingen en tsconfig.json eller projektinställningarna i ett TypeScript-projekt, men inte båda.
Om du vill aktivera felsökning med Visual Studio måste du se till att referenserna till källfilen i den genererade källkartan är korrekta (detta kan kräva testning). Om du till exempel använder webpack innehåller referenser i källmappningsfilen webpack:///-prefixet, vilket hindrar Visual Studio från att hitta en TypeScript- eller JSX-källfil. När du korrigerar detta i felsökningssyfte måste referensen till källfilen (till exempel app.tsx) ändras från något som liknar webpack:///./app.tsx till något som ./app.tsx, vilket möjliggör felsökning (sökvägen är relativ till källfilen). I följande exempel visas hur du kan konfigurera källkartor i webpack, som är en av de vanligaste paketen, så att de fungerar med Visual Studio.
(Endast webpack) Om du ställer in brytpunkten i en TypeScript av JSX-fil (i stället för en transpilerad JavaScript-fil) måste du uppdatera webpack-konfigurationen. I webpack-config.jskan du till exempel behöva ersätta följande kod:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
med den här koden:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Det här är en inställning endast för utveckling för att aktivera felsökning av kod på klientsidan i Visual Studio.
För komplicerade scenarier fungerar webbläsarverktygen (F12) ibland bäst för felsökning, eftersom de inte kräver ändringar i anpassade prefix.
Konfigurera källkartor med hjälp av en tsconfig.json fil
Om du lägger till en tsconfig.json fil i projektet behandlar Visual Studio katalogroten som ett TypeScript-projekt. Om du vill lägga till filen högerklickar du på projektet i Solution Explorer och väljer sedan Lägg till > nytt objekt > TypeScript JSON-konfigurationsfil. En tsconfig.json fil som följande läggs till i projektet.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Kompilatoralternativ för tsconfig.json fil
- inlineSourceMap: Generera en enda fil med källkartor i stället för att skapa en separat källkarta för varje källfil.
- inlineSources: Generera källan tillsammans med källkartorna i en enda fil; kräver att inlineSourceMap- eller sourceMap- anges.
-
mapRoot: Anger platsen där felsökaren ska hitta källmappningsfiler (.map) i stället för standardplatsen. Använd den här flaggan om körningsfilerna
.mapmåste finnas på en annan plats än de.jsfilerna. Den angivna platsen är inbäddad i källkartan för att dirigera felsökningsprogrammet till platsen för.map-filerna. -
sourceMap: Genererar en motsvarande
.mapfil. - sourceRoot: Anger platsen där felsökaren ska hitta TypeScript-filer i stället för källplatserna. Använd den här flaggan om körkällorna behöver vara på en annan plats än under designtiden. Den angivna platsen är inbäddad i källkartan för att dirigera felsökningsprogrammet till platsen där källfilerna finns.
Mer information om kompileringsalternativen finns på sidan Kompilatoralternativ i TypeScript-handboken.
Konfigurera källkartor med hjälp av projektinställningar (TypeScript-projekt)
För projekt som skapas med hjälp av TypeScript SDK som ingår i Visual Studio kan du konfigurera källkartinställningarna med hjälp av projektegenskaper genom att högerklicka på projektet och sedan välja Project > Properties > TypeScript Build > Felsökning.
De här projektinställningarna är tillgängliga.
-
Generera källkartor (motsvarar sourceMap- i tsconfig.json): Genererar motsvarande
.mapfil. -
Ange rotkatalogen för källkartor (motsvarar mapRoot i tsconfig.json): Anger platsen där felsökaren ska hitta kartfiler i stället för de genererade platserna. Använd den här flaggan om körningsfilerna
.mapmåste finnas på en annan plats än de.jsfilerna. Den angivna platsen är inbäddad i källkartan för att dirigera felsökningsprogrammet till platsen där kartfilerna finns. - Ange rotkatalogen för TypeScript-filer (motsvarar sourceRoot i tsconfig.json): Anger platsen där felsökaren ska hitta TypeScript-filer i stället för källplatser. Använd den här flaggan om källfilerna för körning måste finnas på en annan plats än platsen vid designtillfället. Den angivna platsen är inbäddad i källkartan för att dirigera felsökningsprogrammet till platsen där källfilerna finns.
Felsöka JavaScript i dynamiska filer med hjälp av Razor (ASP.NET)
I Visual Studio 2022 kan du felsöka Razor-sidor med brytpunkter. Mer information finns i Använda felsökningsverktyg i Visual Studio.
Från och med Visual Studio 2019 tillhandahåller Visual Studio felsökningsstöd endast för Chrome och Microsoft Edge.
Du kan dock inte automatiskt träffa brytpunkter på filer som genererats med Razor-syntax (cshtml, vbhtml). Det finns två metoder som du kan använda för att felsöka den här typen av fil:
Placera
debugger;-instruktionen där du vill bryta: Den här instruktionen gör att det dynamiska skriptet slutar köras och börjar felsöka direkt när det skapas.Läs in sidan och öppna det dynamiska dokumentet i Visual Studio: Du måste öppna den dynamiska filen under felsökning, ange brytpunkten och uppdatera sidan för att den här metoden ska fungera. Beroende på om du använder Chrome eller Microsoft Edge hittar du filen med någon av följande strategier:
För Chrome går du till Solution Explorer > Skriptdokument > YourPageName.
Note
När du använder Chrome kan du få meddelandet "ingen källa är tillgänglig mellan <skript> taggar". Det är ok, fortsätt bara att felsöka.
Använd samma procedur som Chrome för Microsoft Edge.
För mer information, se felsökning på klientsidan för ASP.NET-projekt i Google Chrome.