Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
I den här introduktionen på 5–10 minuter till Visual Studio Integrated Development Environment (IDE) skapar och kör du ett enkelt Webbprogram för Angular-klientdelen.
Förutsättningar
Se till att installera följande programvara:
- Visual Studio 2022 eller senare. Gå till Visual Studio-nedladdningssidan för att installera det kostnadsfritt.
- npm (
https://www.npmjs.com/), som ingår i Node.js - Angular CLI (
https://angular.dev/tools/cli), som kan vara den version som du väljer.
Skapa din app
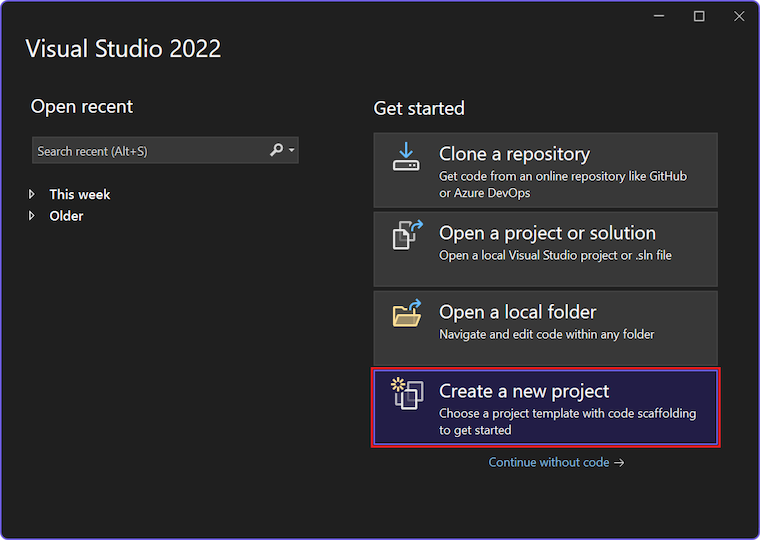
I startfönstret (välj Fil>startfönster att öppna) väljer du Skapa ett nytt projekt.

Sök efter Angular i sökfältet längst upp och välj sedan Angular App.

Från och med Visual Studio 2022 version 11 ändrades mallnamnet från fristående TypeScript Angular Project till Angular App.
Ge projektet och lösningen ett namn.
Välj Skapaoch vänta sedan tills Visual Studio har skapat projektet.
Visa projektegenskaperna
Med standardinställningarna för projektet kan du skapa och felsöka projektet. Men om du behöver ändra inställningarna högerklickar du på projektet i Solution Explorer, väljer Propertiesoch går sedan till Linting, Bygg eller Distribuera avsnittet.
För felsökningskonfiguration använder du launch.json.
Note
launch.json lagrar startinställningarna som är associerade med knappen Starta i verktygsfältet Felsök. För närvarande måste launch.json finnas under mappen .vscode.
Skapa ditt projekt
Välj Build>Build Solution för att bygga projektet.
Observera att den första versionen kan ta en stund eftersom Angular CLI kör kommandot npm install.
Starta projektet
Tryck på F5 eller välj knappen Starta överst i fönstret så visas en kommandotolk:
Angular CLI som utför kommandot ng start
Note
Kontrollera konsolens utdata för meddelanden, till exempel ett meddelande som instruerar dig att uppdatera din version av Node.js.
Nu bör du se de grundläggande Angular-apparna visas!
Nästa steg
För ASP.NET Core-integrering: