Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
I den här 5–10-minuters introduktionen till Visual Studio Integrated Development Environment (IDE) skapar och kör du ett enkelt React-klientdelswebbprogram.
Förutsättningar
Se till att installera följande programvara:
- Visual Studio 2022 eller senare. Gå till Visual Studio nedladdningssida för att installera det kostnadsfritt.
- npm (
https://www.npmjs.com/), som ingår i Node.js
Skapa din app
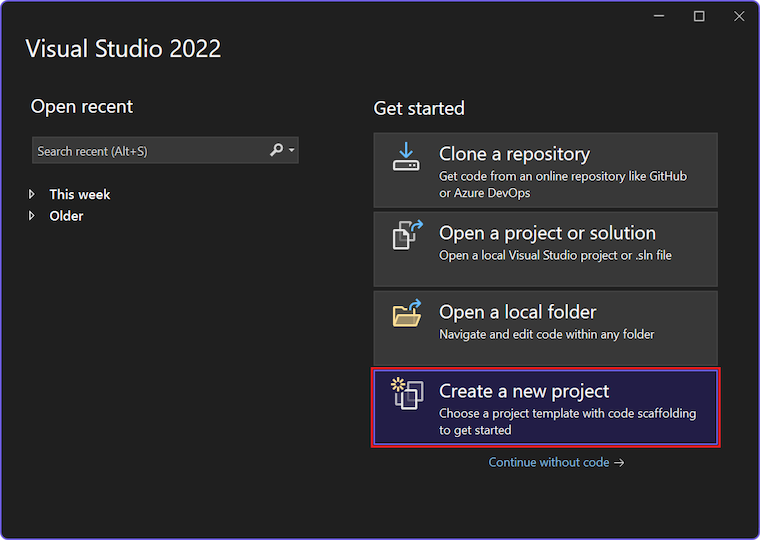
I startfönstret (välj Fil>startfönster att öppna) väljer du Skapa ett nytt projekt.

Sök efter React i sökfältet längst upp och välj sedan React App för antingen JavaScript eller TypeScript, baserat på dina önskemål.

Från och med Visual Studio 2022 version 11 ändrades mallnamnet från fristående JavaScript React Project till React App.
Ge projektet och lösningen ett namn.
Välj Skapaoch vänta sedan tills Visual Studio har skapat projektet.
Observera att det tar en stund att skapa React-projektet eftersom kommandot create-react-app som körs just nu även kör kommandot npm install.
Visa projektegenskaperna
Med standardinställningarna för projektet kan du skapa och felsöka projektet. Men om du behöver ändra inställningar högerklickar du på projektet i Solution Explorer, väljer Egenskaperoch går sedan till Linting, Build eller Deploy-avsnittet.
För felsökningskonfiguration använder du launch.json.
Obs
launch.json lagrar startinställningarna som är associerade med knappen Starta i verktygsfältet Felsök. För närvarande måste launch.json finnas under mappen .vscode.
Skapa ditt projekt
Välj Build>Build Solution för att skapa projektet.
Starta projektet
Tryck på F5 eller välj knappen Starta överst i fönstret så visas en kommandotolk som:
- VITE v4.4.9 klar på 780 ms
Obs
Kontrollera konsolens utdata för meddelanden, till exempel ett meddelande som instruerar dig att uppdatera din version av Node.js.
Nu bör du se att basappen React visas!
Nästa steg
För ASP.NET Core-integrering: