Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Den här artikeln visar hur du använder Visual Studio för att skapa en grundläggande Node.js webbapp som använder Express-ramverket.
Node.js är en JavaScript-körningsmiljö på serversidan som kör JavaScript-kod. Som standard använder Node.js npm-pakethanteraren för att göra det enkelt att använda och dela Node.js källkodsbibliotek. NPM-pakethanteraren förenklar installation, uppdatering och avinstallation av bibliotek.
Express är ett serverwebbprogramramverk som Node.js använder för att skapa webbappar. Med Express finns det många olika sätt att skapa ett användargränssnitt. Implementeringen som tillhandahålls i den här självstudien använder Express-programgeneratorns standardmallmotor, som kallas Pug, för att återge klientdelen.
I den här handledningen:
- Skapa en Node.js app med hjälp av en JavaScript-mall
- Skapa appen och granska den process som körs
- Felsöka appen i Visual Studio-felsökningsprogrammet
Förutsättningar
Visual Studio 2022 version 17.12 eller senare med arbetsbelastningen ASP.NET och webbutveckling installerad.
Om du vill installera Visual Studio kostnadsfritt går du till sidan Visual Studio-nedladdningar.
Om du redan har Visual Studio kan du installera arbetsbelastningen från IDE (Interactive Development Environment):
Välj Verktyg>Hämta verktyg och funktioner.
I Visual Studio Installer väljer du fliken Arbetsflöden.
Välj arbetsbelastningen ASP.NET och webbutveckling och välj sedan Ändra.
Följ anvisningarna och slutför installationen.
Node.js med npm-pakethanteraren och npx-paketet.
Du kan kontrollera installationen av Node.js med kommandot
node -v. Kommandoutdata ska visa den installerade versionen av Node.js, till exempelv23.4.0. Mer information finns i Hämta och installera Node.js och npm.npm-pakethanteraren ingår i installationen av Node.js. Kontrollera installationen med kommandot
npm -v. Kommandoutdata ska visa den installerade versionen av pakethanteraren, till exempel10.9.2.npx-paketet ingår i npm CLI. Bekräfta paketinstallationen med kommandot
npx -v. Kommandoutdata ska visa den installerade paketversionen, till exempel10.9.2.
Skapa din app
Följ dessa steg för att skapa en ny Node.js-app i Visual Studio:
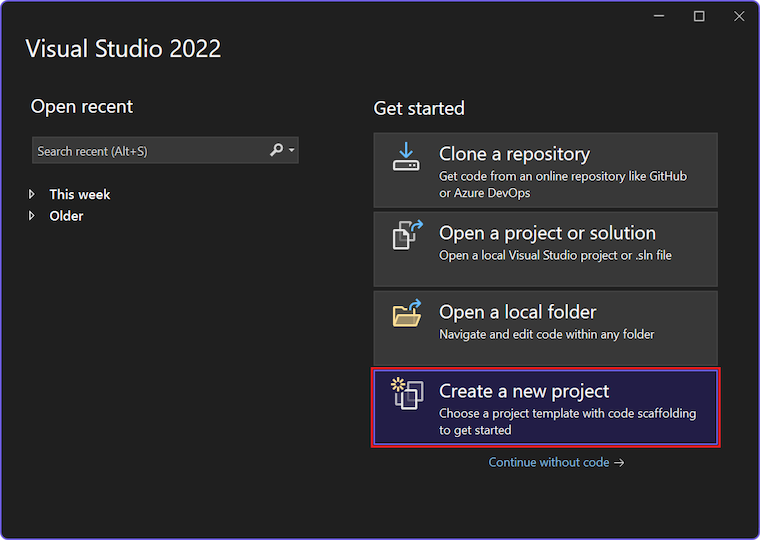
I fönstret Starta i Visual Studio (Fil>startfönster) väljer du Skapa ett nytt projekt:

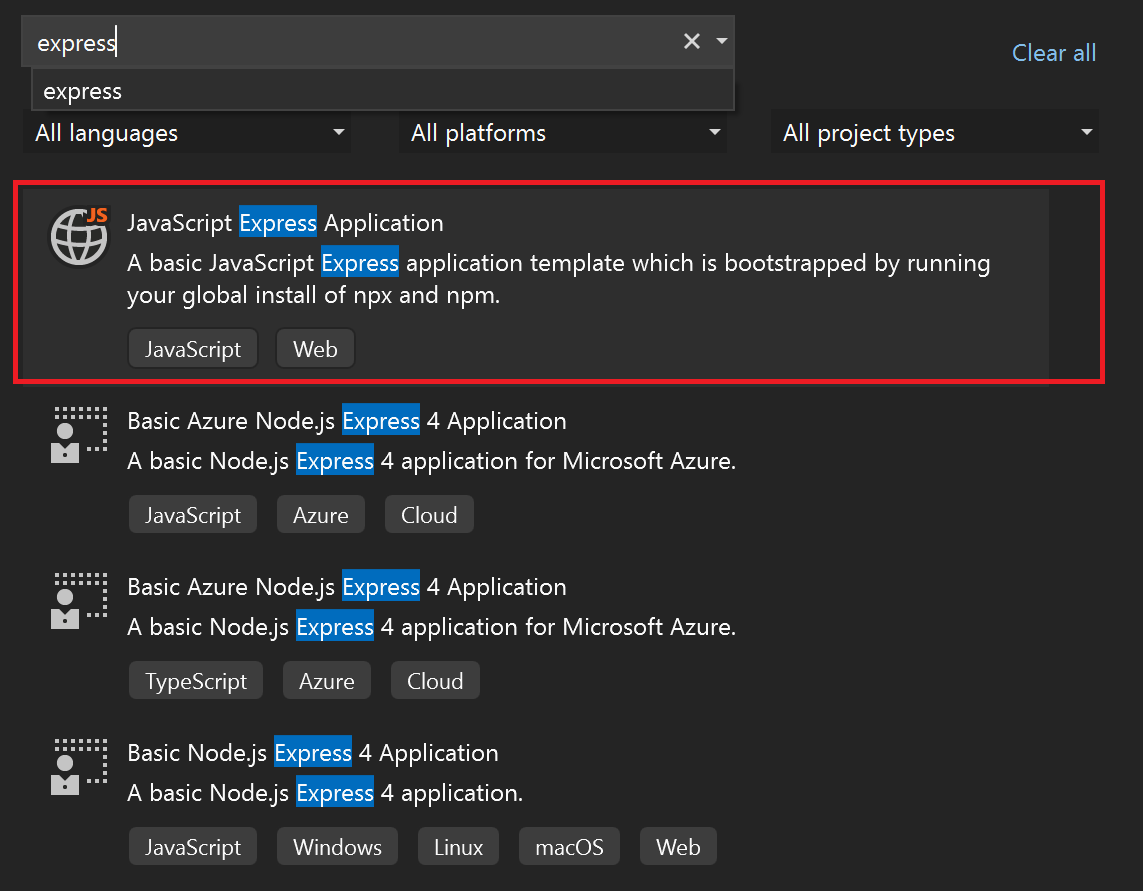
I rutan Search anger du Expressoch väljer mallen JavaScript Express Application i listan med resultat:

Välj Nästa för att fortsätta till konfigurationssidan.
Ange ett projektnamn och lösningsnamn för din nya app. Välj standard Plats eller bläddra till en annan sökväg i din miljö.
Välj Skapa för att skapa det nya Node.js projektet.
Visual Studio skapar ditt nya projekt och öppnar projekthierarkin i Solution Explorer.
Visa projektegenskaper
Med standardinställningarna för projektet kan du skapa och felsöka projektet. Du kan ändra inställningarna efter behov.
Högerklicka på projektet i Solution Exploreroch välj Egenskaper. Du kan också komma åt dessa egenskaper genom att välja Project>ExpressProject Properties.
I fönstret Projektegenskaper går du till avsnittet Build och konfigurerar egenskaperna efter behov.
Om du vill konfigurera felsökningsinställningar väljer du Felsöka>Felsökningsegenskaper för ExpressProject.
Obs
Filen launch.json lagrar startinställningarna som är associerade med åtgärden Starta i verktygsfältet Felsökning. För närvarande måste launch.json finnas i mappen .vscode.
Skapa projektet
Skapa projektet genom att välja Build>Build Solution.
Starta din app
Starta den nya appen genom att välja Ctrl + F5 eller Starta utan att felsöka (grön pilkonturikon) i verktygsfältet.
En terminal öppnas och visar körningskommandot:
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
Obs
Kontrollera terminalutdata för meddelanden. Kontrollera även fönstret Utdata i Visual Studio. Håll utkik efter instruktioner för att uppdatera din version av Node.js.
När appen startas öppnas ett webbläsarfönster som visar Express-appen:

Felsöka din app
Nu är du redo att utforska sätt att felsöka din app.
Om appen fortfarande körs väljer du Skift + F5 för att avsluta den aktuella sessionen eller Stoppa (röd fyrkantsikon) i verktygsfältet Felsökning. Du kanske märker att slutet av sessionen stänger webbläsaren som visar din app, men terminalfönstret som kör Node-processen förblir öppet. För tillfället, gå vidare och stäng eventuella kvardröjande fönster. Senare i den här artikeln granskar du scenarier för när du kanske vill låta Node-processen köras.
(röd fyrkantsikon) i verktygsfältet Felsökning. Du kanske märker att slutet av sessionen stänger webbläsaren som visar din app, men terminalfönstret som kör Node-processen förblir öppet. För tillfället, gå vidare och stäng eventuella kvardröjande fönster. Senare i den här artikeln granskar du scenarier för när du kanske vill låta Node-processen köras.
Felsöka Node-processen
Listrutan till vänster om åtgärden Starta visar tillgängliga startalternativ för appen:
- localhost (Edge)
- localhost (Chrome)
- Starta ExpressProject
- Starta nod och webbläsare
Följ dessa steg för att felsöka nodprocessen för appen:
I listrutan Start väljer du Öppna nod och webbläsare.
I Solution Explorerexpanderar du mappen vägar och öppnar filen index.js.
I kodredigeraren anger du en brytpunkt i filen index.js:
Leta upp kodsatsen
res.render('index', { title: 'Express' });.Välj i den vänstra marginalen på raden för satsen. Visual Studio lägger till en röd cirkel i marginalen för att indikera brytpunkten.
Tips
Du kan också placera markören på en kodrad och välja F9 för att växla brytpunkten för den raden.
Starta appen i felsökningsprogrammet genom att välja F5 eller Starta felsökning
 (grön pilikon) i verktygsfältet Felsök.
(grön pilikon) i verktygsfältet Felsök.Visual Studio startar körningen av din app. När debuggern når den brytpunkt du har satt pausas felsökningsprocessen.
När körningen är pausad kan du kontrollera appens tillstånd. Hovra över variabler och granska deras egenskaper.
När du är redo att fortsätta väljer du F5. Bearbetningen fortsätter och appen öppnas i webbläsaren.
Observera att både webbläsaren och terminalfönstren stängs om du väljer Stoppa. Ta en närmare titt på launch.json-filen för att förstå varför beteendet är annorlunda.
Granska filen launch.json
Följ de här stegen för att undersöka launch.json filen för projektet:
I Solution Explorerexpanderar du mappen .vscode och öppnar filen launch.json.
Tips
Om du inte ser mappen .vscode i Solution Explorerväljer du åtgärden Visa alla filer i verktygsfältet Solution Explorer.
Ta en titt på filen i kodredigeraren. Om du har erfarenhet av Visual Studio Code ser den launch.json filen förmodligen bekant ut. Den launch.json filen i det här projektet motsvarar filen som används av Visual Studio Code för att ange startkonfigurationer som används för felsökning. Varje post anger ett eller flera mål för felsökning.
Granska de två första posterna i filen. Dessa poster definierar beteendet för olika webbläsare:
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }De webbläsare som stöds anges med egenskapen
type. Om du startar appen med endast en webbläsartyp som enda felsökningsmål, felsöker Visual Studio endast klientdelens webbläsarprocess. Nodprocessen startar utan att ett felsökningsprogram är kopplat. Visual Studio-binder inte några brytpunkter som angetts i Nodprocessen.Obs
För närvarande är
edgeochchromede enda webbläsartyper som stöds för felsökning.När du avslutar sessionen fortsätter Node-processen att köras avsiktligt. Processen lämnas avsiktligt igång när en webbläsare är felsökningsmålet. Om arbete enbart utförs på klientdelen underlättar det utvecklingsarbetsflödet att köra serverdelsprocessen kontinuerligt.
I början av det här avsnittetstängde du det kvardröjande terminalfönstret så att du kunde ange brytpunkter i nodprocessen. För att Visual Studio ska kunna felsöka Node-processen måste processen startas om med felsökningsprogrammet kopplat. Om en icke-avlusningsbar Node-process lämnas körande, misslyckas försöket att starta Node-processen i felsökningsläge (utan att konfigurera om porten) .
Granska den tredje posten i filen launch.json. Den här posten anger
nodesom felsökningstyp:{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }Den tredje posten startar endast Node-processen i felsökningsläge. Visual Studio startar inte webbläsaren.
Granska den fjärde posten i filen launch.json, som definierar en sammansatt startkonfiguration:
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }Den här sammansatta konfigurationen är samma som en Visual Studio Code-konfiguration för sammansatt start. När du väljer den här konfigurationen kan du felsöka både klientdelen och serverdelen. Observera att definitionen bara refererar till de enskilda startkonfigurationerna för nod- och webbläsarprocesserna.
Det finns många andra attribut som du kan använda i en startkonfiguration. Du kan till exempel dölja en konfiguration för att ta bort den från listrutan Starta, men tillåta referenser till konfigurationen genom att ange attributet
hiddenipresentation-objektet tilltrue:{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }Konfigurera alternativ med hjälp av attribut som stöds för att förbättra felsökningen. För närvarande stöds endast start-konfigurationer. Alla försök att använda en kopplings konfiguration resulterar i ett distributionsfel. Mer information finns i Alternativ.