Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Python i Visual Studio stöder utveckling av webbprojekt i ramverken Bottle, Flask och Django via projektmallar och en felsökningsstart som kan konfigureras för att hantera olika ramverk. Dessa mallar innehåller en requirements.txt fil för att deklarera nödvändiga beroenden. När du skapar ett projekt från en av dessa mallar uppmanar Visual Studio dig att installera de beroende paketen enligt beskrivningen i Installationskraven senare i den här artikeln.
Du kan också använda den allmänna webbprojektmallen för andra ramverk, till exempel Pyramid. I det här fallet installeras inga ramverk med mallen. I stället installerar du de nödvändiga paketen i den miljö som du använder för projektet. Mer information finns i fönstret Python-miljöer – fliken Paket.
Alternativ för projektmall
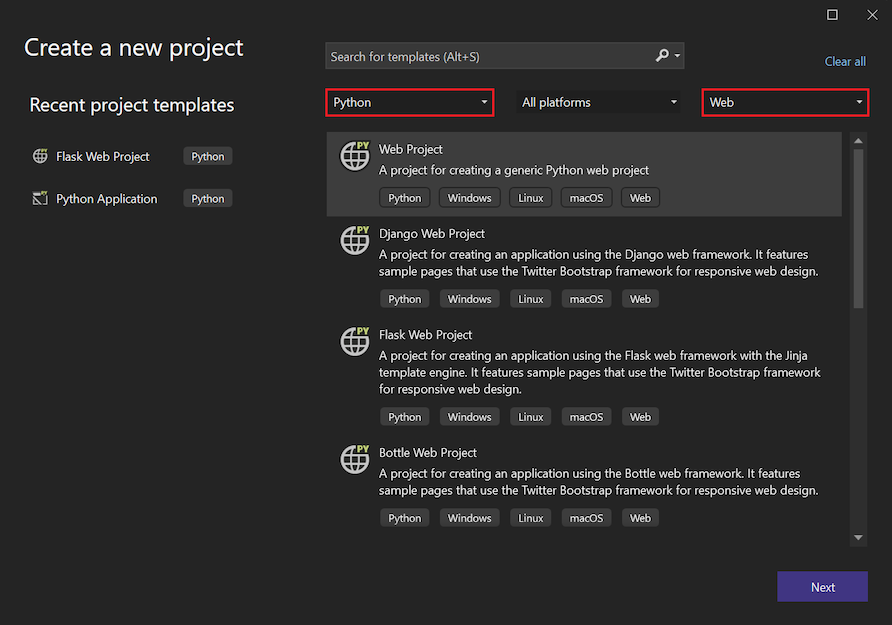
Du skapar ett projekt från en mall genom att välja Arkiv>Nytt>projekt på verktygsfältsmenyn. I dialogrutan Skapa ett nytt projekt kan du filtrera listan med mallar för att se vilka alternativ som är tillgängliga för Python-webbprojekt. Ange viktiga termer i sökrutan eller använd listrutorna för filter för att välja Python som språk och Webb som projekttyp.
När du har valt en mall anger du ett namn för projektet och lösningen och anger alternativ för lösningskatalogen och Git-lagringsplatsen.
Den allmänna webbprojektmallen innehåller ett tomt Visual Studio-projekt utan kod och gör inga andra antaganden än att vara ett Python-projekt. De andra mallarna baseras på webbramverken Bottle, Flask eller Django och grupperas i tre kategorier enligt beskrivningen i följande avsnitt. Apparna som skapas av någon av dessa mallar innehåller tillräckligt med kod för att köra och felsöka appen lokalt. Varje mall innehåller också det nödvändiga WSGI-appobjektet (python.org) för användning med produktionswebbservrar.
Tom grupp
Alla webbprojektmallar för tomt <ramverk> skapar ett projekt med mer eller mindre minimal standardkod och nödvändiga beroenden som deklareras i en requirements.txt fil.
| Template | Description |
|---|---|
| Tomt flaskwebbprojekt | Genererar en minimal app i filen app.py med en hemsida för / och en /hello/<name> sida som återger <name> värdet med hjälp av en kort inbäddad sidmall. |
| Tomt Django-webbprojekt | Genererar ett Django-projekt med den centrala Django-webbplatsstrukturen men inga Django-appar. Mer information finns i Django-mallar och Learn Django Step 1. |
| Tomt Flask-webbprojekt | Genererar en minimal app med en enda "Hello World!"-sida för platsen / . Den här appen liknar resultatet av att följa de detaljerade stegen i snabbstarten: Använd Visual Studio för att skapa din första Python-webbapp. Mer information finns i Learn Flask Step 1 (Learn Flask Step 1). |
Webbgrupp
Alla <Framework> Web Project-mallar skapar en startwebbapp med en identisk design oavsett vilket ramverk som valts. Appen har sidor för Start, Om och Kontakt, tillsammans med en navigeringsmenyrad och en dynamisk design som använder Bootstrap. Varje app är korrekt konfigurerad för att hantera statiska filer (CSS, JavaScript och teckensnitt) och använder en sidmallsmekanism som är lämplig för ramverket.
| Template | Description |
|---|---|
| Flaskwebbprojekt | Genererar en app vars statiska filer finns i den statiska mappen och hanteras via kod i app.py-filen . Routning för de enskilda sidorna finns i filen routes.py . Mappen vyer innehåller sidmallarna. |
| Django Web Project | Genererar ett Django-projekt och en Django-app med tre sidor, autentiseringsstöd och en SQLite-databas (men inga datamodeller). Mer information finns i Django-mallar och Learn Django Step 4. |
| Flask-webbprojekt | Genererar en app vars statiska filer finns i den statiska mappen. Kod i views.py-filen hanterar routning med sidmallar som använder Jinja-motorn som finns i mallmappen . Filen runserver.py innehåller startkod. |
Installationskrav
När du skapar ett projekt från en ramverksspecifik mall innehåller Visual Studio en dialogruta som hjälper dig att installera nödvändiga paket med hjälp av pip. Vi rekommenderar också att du använder en virtuell miljö för webbprojekt för att säkerställa att rätt beroenden ingår när du publicerar webbplatsen:

Om du använder källkontroll utelämnar du vanligtvis mappen för den virtuella miljön eftersom den miljön endast kan återskapas med hjälp av requirements.txt-filen . Det bästa sättet att exkludera mappen är att först välja alternativet Jag ska installera dem själv och sedan inaktivera automatisk incheckning innan du skapar den virtuella miljön. För mer information, se Granska Git-kontroller i Learn Django Tutorial och Learn Flask Tutorial.
När du distribuerar till Microsoft Azure App Service väljer du en version av Python som ett webbplatstillägg och installerar paket manuellt. Eftersom Azure App Service inte automatiskt installerar paket från en requirements.txt-fil när de distribueras från Visual Studio följer du konfigurationsinformationen om aka.ms/PythonOnAppService.
Felsökningsalternativ
När du öppnar ett webbprojekt för felsökning startar Visual Studio en lokal webbserver på en slumpmässig port och öppnar din standardwebbläsare till den adressen och porten. Om du vill ange fler alternativ högerklickar du på projektet i Solution Explorer och väljer Egenskaper. På sidan Egenskaper väljer du fliken Felsök .
Det finns tre grupper med vanliga konfigurationsalternativ för felsökning av projektet. Gruppen Kör innehåller följande egenskaper:
- Alternativen Sökvägar, Skriptargument, Tolksökväg och Tolkargument är desamma som för normal felsökning.
-
Start-URL:en anger den URL som öppnas i webbläsaren. Standardplatsen är
localhost. -
Portnumret identifierar den port som ska användas, om ingen anges i URL:en (Visual Studio väljer en automatiskt som standard). Med den här inställningen kan du åsidosätta standardvärdet för
SERVER_PORTmiljövariabeln, som används av mallarna för att konfigurera vilken port som den lokala felsökningsservern lyssnar på. - I listan Miljö definieras variabler som ska anges i den skapade processen. Formatet är en lista som är separerad med nya rader av
<NAME>=<VALUE>-par.
Egenskaperna i kommando- och felsökningskommandogruppernaKör server avgör hur webbservern startas. Eftersom många ramverk kräver användning av ett skript utanför det aktuella projektet kan skriptet konfigureras här och namnet på startmodulen kan skickas som en parameter.
-
Kommandot kan vara ett Python-skript (*.py fil), ett modulnamn (som i ,
python.exe -m module_name) eller en enda kodrad (som i ,python.exe -c "code"). Värdet i listrutan anger vilken typ som är avsedd. - Listan med argument skickas på kommandoraden efter kommandot .
- Återigen definierar miljölistan variabler som ska anges efter alla egenskaper som kan ändra miljön, till exempel portnummer och sökvägar. Dessa variabelvärden kan skriva över andra egenskapsvärden.
Alla projektegenskaper eller miljövariabler kan anges med MSBuild-syntax, till exempel $(StartupFile) --port $(SERVER_PORT).
$(StartupFile) är den relativa sökvägen till startfilen och {StartupModule} är startfilens importbara namn.
$(SERVER_HOST) och $(SERVER_PORT) är normala miljövariabler som anges av egenskaperna Start-URL och Portnummer , automatiskt eller av egenskapen Miljö .
Anmärkning
Värden i Kör serverkommando används med kommandot Debug>Start Server eller kortkommandot Ctrl+F5. Värden i kommandogruppen Felsökningsserver används med kommandot Debug>Start Debug Server eller F5.
Exempel på flaskkonfiguration
Mallen Bottle Web Project innehåller exempelkod som utför den nödvändiga konfigurationen. En importerad flaskapp kanske inte innehåller den här koden, men i så fall startar följande inställningar appen med hjälp av den installerade bottle modulen:
Kör serverkommandogrupp :
-
Kommando:
bottle(modul) -
Argument:
--bind=%SERVER_HOST%:%SERVER_PORT% {StartupModule}:app
-
Kommando:
Felsöka serverkommandogrupp :
-
Kommando:
bottle(modul) -
Argument
--debug --bind=%SERVER_HOST%:%SERVER_PORT% {StartupModule}:app
-
Kommando:
Alternativet --reload rekommenderas inte när du använder Visual Studio för felsökning.
Exempel på pyramidkonfiguration
Pyramid-appar skapas för närvarande bäst med hjälp pcreate av kommandoradsverktyget. När du har skapat appen kan den importeras med hjälp av mallen Från befintlig Python-kod . När importen har slutförts väljer du anpassningen Generic Web Project för att konfigurera alternativen. De här inställningarna förutsätter att Pyramid installeras i en virtuell miljö på platsen ..\env .
Kör grupp:
- Portnummer: 6543 (eller vad som är konfigurerat i .ini-filerna )
Kör serverkommandogrupp :
- Kommando:
..\env\scripts\pserve-script.py(skript) - Argument:
Production.ini
- Kommando:
Felsöka serverkommandogrupp :
- Kommando:
..\env\scripts\pserve-script.py(skript) - Argument:
Development.ini
- Kommando:
Tips/Råd
Du behöver förmodligen konfigurera arbetskatalogegenskapen för projektet eftersom Pyramid-appar vanligtvis är en mapp under projektroten.
Andra konfigurationer
Om du har inställningar för ett annat ramverk som du vill dela, eller om du vill begära inställningar för ett annat ramverk, öppnar du ett problem på GitHub.