Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Samlingar och listor refererar båda till representationen av flera relaterade dataobjekt som visas tillsammans. Samlingar kan representeras på flera sätt av olika samlingskontroller (kan även kallas samlingsvyer). Samlingskontroller visar och aktiverar interaktioner med samlingsbaserat innehåll, till exempel en lista över kontakter, en lista med datum, en samling bilder och så vidare.
Viktiga API:er: ItemsView, ListView-klass, GridView-klass, FlipView-klass, TreeView-klass, ItemsRepeater-klass
De kontroller som beskrivs i den här artikeln är:
| Control | Primär användning |
|---|---|
| ItemsView | för att visa samlingar med ett flexibelt layoutsystem |
| ListVy | för att visa textintensiva innehållssamlingar |
| GridView | för att visa bildintensiva innehållssamlingar |
| Bläddra Visa | för att visa bildintensiva innehållssamlingar som kräver exakt ett objekt i fokus i taget |
| Trädvy | för att visa textintensiva innehållssamlingar i en specifik hierarki |
| ItemsRepeater | som ett anpassningsbart byggblock för att skapa anpassade samlingskontroller |
Designriktlinjer, funktioner och exempel ges nedan för varje kontroll.
Var och en av dessa kontroller (med undantag för ItemsRepeater) ger inbyggd formatering och interaktion. Men för att ytterligare anpassa det visuella utseendet på samlingsvyn och objekten i den används en DataTemplate . Detaljerad information om datamallar och anpassning av utseendet på en samlingsvy finns på sidan Objektcontainrar och mallar .
Var och en av dessa kontroller (med undantag för ItemsRepeater) har också inbyggt beteende för att tillåta val av enskilda eller flera objekt. Mer information finns i Översikt över urvalslägen .
Ett av scenarierna som inte beskrivs i den här artikeln är att visa samlingar i en tabell eller över flera kolumner. Om du vill visa en samling i det här formatet kan du överväga att använda DataGrid-kontrollen från Windows Community Toolkit.
Examples
| WinUI 2-galleri | |
|---|---|
|
|
Om du har winui 2-galleriappen installerad läser du ListView, GridView, FlipView, TreeView och ItemsRepeater i praktiken. |
Objektvy
Du kan använda en objektvy för att visa text- eller bildintensiva dataobjekt i en mängd olika flexibla layouter som kan växlas vid körning.
Är det här rätt kontroll?
Använd en objektvy för att:
- Visa en samling som främst består av textbaserade objekt, där alla objekt ska ha samma visuella beteende och interaktionsbeteende.
- Visa en innehållssamling där fokuspunkten för varje objekt är en bild och varje objekt ska ha samma visuella beteende och interaktionsbeteende.
- Visa innehållsbibliotek.
- Hantera en mängd olika användningsfall, inklusive följande vanliga:
- Skapa en kontaktlista.
- Användargränssnitt av storefront-typ (dvs. webbläsarappar, låtar, produkter)
- Interaktiva fotobibliotek
Examples
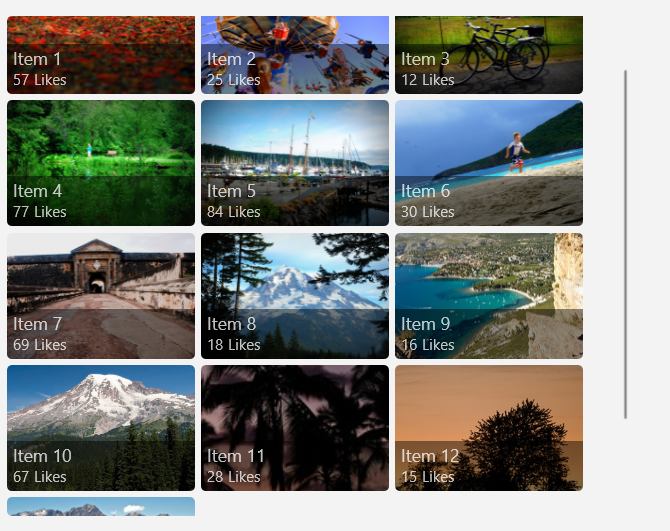
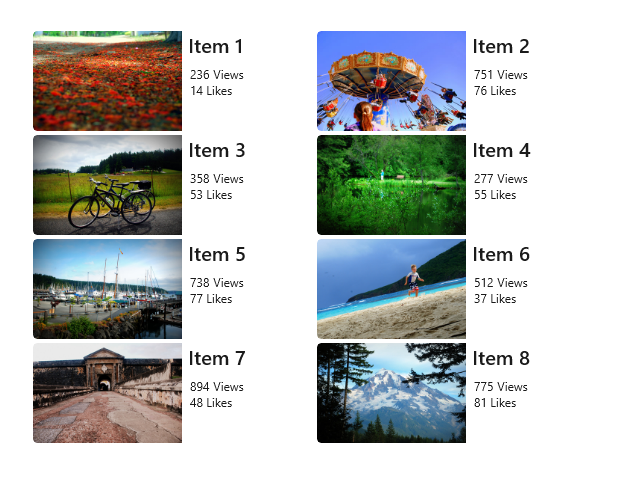
Här är en objektvy som visar en samling foton i en enhetlig rutnätslayout.

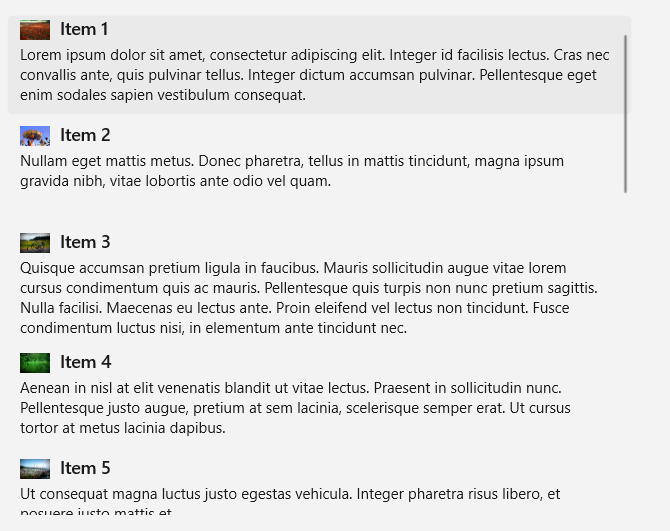
Det här är samma samling som visas i en stacklayout. Fokus här ligger på texten snarare än på fotot.

Relaterade artiklar
| Ämne | Description |
|---|---|
| Objektvy | Lär dig det viktigaste med att använda en objektvy i din app. |
| Objektcontainrar och mallar | De objekt som du visar i en lista eller ett rutnät kan spela en viktig roll i appens övergripande utseende. Få din app att se bra ut genom att anpassa utseendet på dina samlingsobjekt genom att ändra kontrollmallar och datamallar. |
Listvy
Listvyer representerar textintensiva objekt, vanligtvis i en lodrät layout med en kolumn. De låter dig kategorisera objekt och tilldela grupprubriker, dra och släppa objekt, kurera innehåll och ordna om objekt.
Är det här rätt kontroll?
Använd en listvy för att:
- Visa en samling som främst består av textbaserade objekt, där alla objekt ska ha samma visuella beteende och interaktionsbeteende.
- Representerar en enskild eller kategoriserad samling med innehåll.
- Hantera en mängd olika användningsfall, inklusive följande vanliga:
- Skapa en lista över meddelanden eller meddelandeloggar.
- Skapa en kontaktlista.
- Skapa listfönstret i list-/informationsmönstret. Ett list-/informationsmönster används ofta i e-postappar, där ett fönster har en lista över valbara objekt medan det andra fönstret (information) har en detaljerad vy över det valda objektet.
Anmärkning
Om du behöver hantera pekarhändelser för ett UIElement i en rullningsbar vy (till exempel en ScrollViewer eller ListView) måste du uttryckligen inaktivera stöd för manipulationshändelser för elementet i vyn genom att anropa UIElement.CancelDirectmanipulation. Om du vill återaktivera manipulationshändelser i vyn anropar du UIElement.TryStartDirectManipulation.
Examples
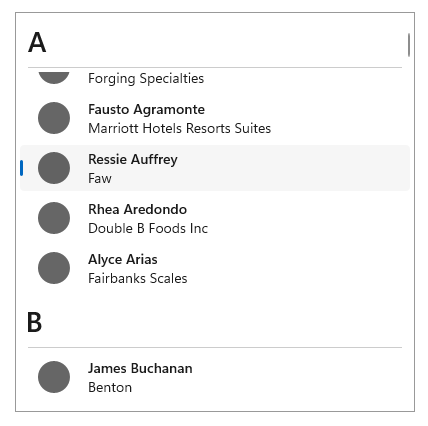
Här är en enkel listvy som visar en kontaktlista och grupperar dataobjekten alfabetiskt. Grupprubrikerna (varje bokstav i alfabetet i det här exemplet) kan också anpassas för att förbli "klibbiga", som i de alltid visas överst i ListView under rullning.

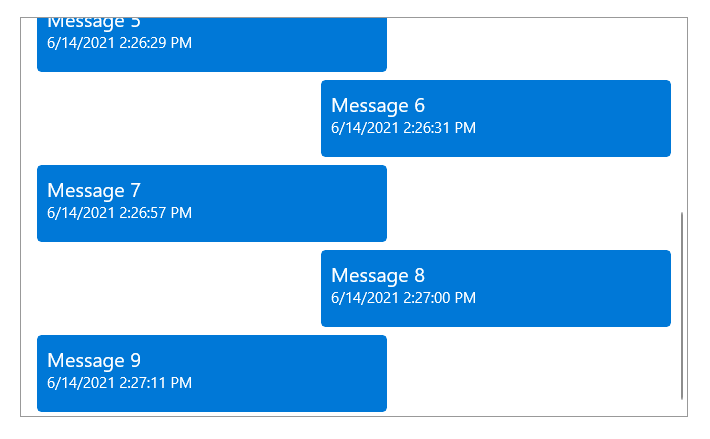
Det här är en ListView som har inverterats för att visa en logg med meddelanden, där de senaste meddelandena visas längst ned. Med en inverterad ListView visas objekt längst ned på skärmen med en inbyggd animering.

Relaterade artiklar
| Ämne | Description |
|---|---|
| Listvy och rutnätsvy | Lär dig det viktigaste med att använda en listvy eller rutnätsvy i din app. |
| Objektcontainrar och mallar | De objekt som du visar i en lista eller rutnätsvy kan spela en viktig roll i appens övergripande utseende. Få din app att se bra ut genom att anpassa utseendet på dina samlingsobjekt genom att ändra kontrollmallar och datamallar. |
| Objektmallar för listvy | Använd dessa exempelobjektmallar för en ListView för att få utseendet på vanliga apptyper. |
| Inverterade listor | Inverterade listor har nya objekt som lagts till längst ned, till exempel i en chattapp. Följ den här artikelns vägledning för att använda en inverterad lista i din app. |
| Pull-to-refresh | Med pull-to-refresh-mekanismen kan en användare hämta en lista med data med hjälp av touch för att hämta mer data. Använd den här artikeln om du vill implementera pull-to-refresh i listvyn. |
| Kapslat användargränssnitt | Kapslat användargränssnitt är ett användargränssnitt (UI) som exponerar kontroller som kan användas i en container som en användare också kan vidta åtgärder på. Du kan till exempel ha listvyobjekt som innehåller en knapp och användaren kan välja listobjektet eller trycka på knappen kapslad i den. Följ dessa metodtips för att ge användarna den bästa kapslade användargränssnittsupplevelsen. |
Rutnätsvy
Rutnätsvyer passar för att ordna och bläddra i bildbaserade innehållssamlingar. En layout för rutnätsvy rullar lodrätt och panorerar vågrätt. Objekten är i en omsluten layout, som de visas i en läsordning från vänster till höger och sedan uppifrån och ned.
Är det här rätt kontroll?
Använd en rutnätsvy för att:
- Visa en innehållssamling där fokuspunkten för varje objekt är en bild och varje objekt ska ha samma visuella beteende och interaktionsbeteende.
- Visa innehållsbibliotek.
- Formatera de två innehållsvyer som är associerade med semantisk zoom.
- Hantera en mängd olika användningsfall, inklusive följande vanliga:
- Användargränssnitt av storefront-typ (dvs. webbläsarappar, låtar, produkter)
- Interaktiva fotobibliotek
Anmärkning
Om du behöver hantera pekarhändelser för ett UIElement i en rullningsbar vy (till exempel en ScrollViewer eller ListView) måste du uttryckligen inaktivera stöd för manipulationshändelser för elementet i vyn genom att anropa UIElement.CancelDirectmanipulation(). Om du vill återaktivera manipulationshändelser i vyn anropar du UIElement.TryStartDirectManipulation().
Examples
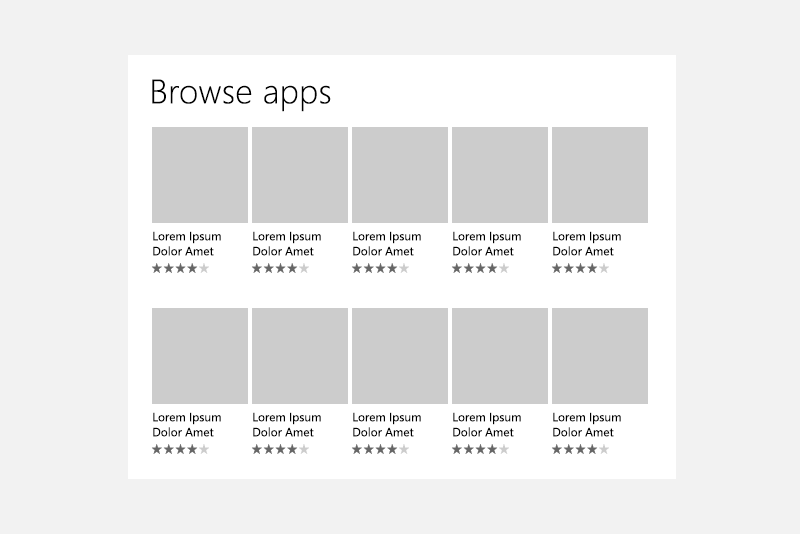
Det här exemplet visar en typisk layout för rutnätsvyn, i det här fallet för webbappar. Metadata för rutnätsvyobjekt är vanligtvis begränsade till några rader text och en objektklassificering.

En rutnätsvy är en idealisk lösning för ett innehållsbibliotek, som ofta används för att presentera media som bilder och videor. I ett innehållsbibliotek förväntar sig användarna att kunna trycka på ett objekt för att anropa en åtgärd.

Relaterade artiklar
| Ämne | Description |
|---|---|
| Listvy och rutnätsvy | Lär dig det viktigaste med att använda en listvy eller rutnätsvy i din app. |
| Objektcontainrar och mallar | De objekt som du visar i en lista eller rutnätsvy kan spela en viktig roll i appens övergripande utseende. Få din app att se bra ut genom att anpassa utseendet på dina samlingsobjekt genom att ändra kontrollmallar och datamallar. |
| Objektmallar för rutnätsvyn | Använd dessa exempelobjektmallar för en ListView för att få utseendet på vanliga apptyper. |
| Kapslat användargränssnitt | Kapslat användargränssnitt är ett användargränssnitt (UI) som exponerar kontroller som kan användas i en container som en användare också kan vidta åtgärder på. Du kan till exempel ha listvyobjekt som innehåller en knapp och användaren kan välja listobjektet eller trycka på knappen kapslad i den. Följ dessa metodtips för att ge användarna den bästa kapslade användargränssnittsupplevelsen. |
Vänd vy
Flip-vyer passar för att bläddra i bildbaserade innehållssamlingar, särskilt där den önskade upplevelsen är att endast en bild ska vara synlig i taget. Med en växlingsvy kan användaren flytta eller "bläddra" genom samlingsobjekten (antingen lodrätt eller vågrätt) så att varje objekt visas ett i taget efter användarinteraktionen.
Är det här rätt kontroll?
Använd en vändvy för att:
- Visa en liten till medelstor samling (mindre än 25 objekt) där samlingen består av bilder med lite eller inga metadata.
- Visa objekt en i taget och låt slutanvändaren bläddra igenom objekten i sin egen takt.
- Hantera en mängd olika användningsfall, inklusive följande vanliga:
- Fotogallerier
- Produktgallerier eller presentationer
Examples
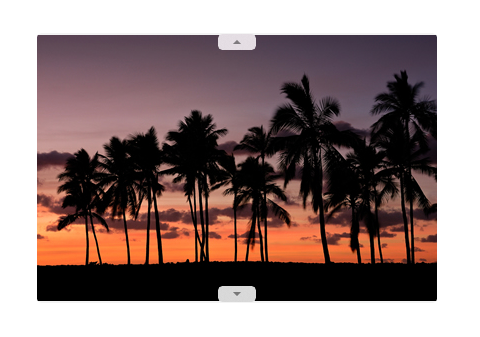
Följande två exempel visar en FlipView som vänder vågrätt respektive lodrätt.


Relaterade artiklar
| Ämne | Description |
|---|---|
| Vänd vy | Lär dig det viktigaste med att använda en flip-vy i din app, tillsammans med hur du anpassar utseendet på dina objekt i en flip-vy. |
Trädvy
Trädvyer passar för att visa textbaserade samlingar som har en viktig hierarki som måste visas. Trädvyobjekt är komprimerbara/utökningsbara, visas i en visuell hierarki, kan kompletteras med ikoner och kan dras och släppas mellan trädvyer. Trädvyer tillåter kapsling på N-nivå.
Är det här rätt kontroll?
Använd en trädvy för att:
- Visa en samling kapslade objekt vars kontext och betydelse är beroende av en hierarki eller en specifik organisationskedja.
- Hantera en mängd olika användningsfall, inklusive följande vanliga:
- Filwebbläsare
- Organisationsschema för företag
Examples
Här är ett exempel på en trädvy som representerar en utforskare och som visar många olika kapslade objekt som kompletteras med ikoner.
![]()
Relaterade artiklar
| Ämne | Description |
|---|---|
| Trädvy | Lär dig det viktigaste med att använda en trädvy i din app, tillsammans med hur du anpassar utseendet och interaktionsbeteendet för dina objekt i en trädvy. |
ItemsRepeater
ItemsRepeater skiljer sig från resten av samlingskontrollerna som visas på den här sidan eftersom den inte ger någon formatering eller interaktion, dvs. när den helt enkelt placeras på en sida utan att definiera några egenskaper. ItemsRepeater är snarare ett byggblock som du som utvecklare kan använda för att skapa en egen kontroll för anpassade samlingar, särskilt en som inte kan uppnås med hjälp av de andra kontrollerna i den här artikeln. ItemsRepeater är en datadriven och högpresterande panel som kan skräddarsys för att passa dina exakta behov.
Tips/Råd
ItemsView-kontrollen bygger på ItemsRepeater och ger många av fördelarna med ItemsRepeater utan att du behöver skapa en egen anpassad samlingskontroll.
Är det här rätt kontroll?
Använd en ItemsRepeater om:
- Du har ett specifikt användargränssnitt och användarupplevelse i åtanke som inte kan skapas med hjälp av befintliga samlingskontroller.
- Du har en befintlig datakälla för dina objekt (till exempel data som hämtas från Internet, en databas eller en befintlig samling i din kod bakom).
Examples
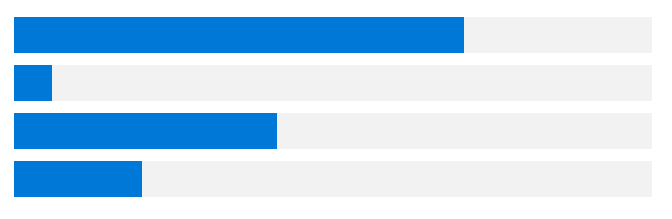
Följande tre exempel är alla ItemsRepeater-kontroller som är bundna till samma datakälla (en samling tal). Samlingen med tal representeras på tre sätt, där var och en av Objektrepeaters nedan använder en annan anpassad layout och en annan anpassad ItemTemplate.



Relaterade artiklar
| Ämne | Description |
|---|---|
| ItemsRepeater | Lär dig det viktigaste med att använda en ItemsRepeater i din app, tillsammans med hur du implementerar alla nödvändiga interaktions- och visuella komponenter för din samlingsvy. |
Checklista för globalisering och lokalisering
- Omslutning: Tillåt två rader för listetiketten.
- Vågrät expansion: Kontrollera att fälten kan hantera textexpansion och är rullningsbara.
- Lodrätt avstånd: Använd icke-latinska tecken för lodrätt avstånd för att säkerställa att icke-latinska skript visas korrekt.
Hämta exempelkoden
- WinUI-galleriexempel – Se alla XAML-kontroller i ett interaktivt format.
Relaterade artiklar
Riktlinjer för design och UX
API-referens
Windows developer
