Not
Åtkomst till denna sida kräver auktorisation. Du kan prova att logga in eller byta katalog.
Åtkomst till denna sida kräver auktorisation. Du kan prova att byta katalog.
Text block är den primära kontrollen för att visa skrivskyddad text i appar. Du kan använda den för att visa text med en rad eller flera rader, infogade hyperlänkar och text med formatering som fet, kursiv eller understruken.
Är det här rätt kontroll?
Ett textblock är vanligtvis enklare att använda och ger bättre prestanda för textrendering än ett RTF-block, så det är att föredra för de flesta appgränssnittstexter. Du kan enkelt komma åt och använda text från ett textblock i din app genom att hämta värdet för egenskapen Text. Den innehåller också många av samma formateringsalternativ för att anpassa hur texten återges.
Även om du kan placera radbrytningar i texten är textblock utformat för att visa ett enda stycke och stöder inte text indrag. Använd en RichTextBlock- när du behöver stöd för flera stycken, text med flera kolumner eller andra komplexa textlayouter eller infogade gränssnittselement som bilder.
Mer information om hur du väljer rätt textkontroll finns i artikeln Text kontroller.
Skapa ett textblock
- Viktiga API:er:TextBlock klass, Text egenskap, Inlines egenskap
WinUI 3-galleriappen innehåller interaktiva exempel på de flesta WinUI 3-kontroller, funktioner och funktioner. Hämta appen från Microsoft Store eller hämta källkoden på GitHub
Så här definierar du en enkel TextBlock kontroll och anger egenskapen Text till en sträng.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Innehållsmodell
Det finns två egenskaper som du kan använda för att lägga till innehåll i en TextBlock: Text och Inlines.
Det vanligaste sättet att visa text är att ange egenskapen Text till ett strängvärde, som du ser i föregående exempel.
Du kan också lägga till innehåll genom att placera infogade flödesinnehållselement i egenskapen Inlines, så här. (Inlines är standardinnehållsegenskapen för en TextBlock, så du behöver inte uttryckligen lägga till den i XAML.)
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Element som härleds från klassen Inline, till exempel Bold, Italic, Run, Spanoch LineBreak, aktiverar olika formatering för olika delar av texten. Mer information finns i avsnittet Formateringstext. Med det infogade hyperlänkelementet kan du lägga till en hyperlänk i texten. Men om du använder Inlines inaktiveras även snabb sökvägstextrendering, vilket beskrivs i nästa avsnitt.
Prestandaöverväganden
När det är möjligt använder XAML en effektivare kodsökväg för att layoutera text. Den här snabba sökvägen både minskar den totala minnesanvändningen och reducerar cpu-tiden avsevärt för att mäta och arrangera text. Den här snabbvägen gäller endast för TextBlock, så du bör när det är möjligt föredra den framför RichTextBlock-.
Vissa förhållanden gör att TextBlock måste falla tillbaka på en kodväg som är mer funktionsrik och processorintensiv för textrendering. Om du vill behålla textåtergivningen på den snabba sökvägen måste du följa dessa riktlinjer när du ställer in egenskaperna som anges här.
-
Text: Det viktigaste villkoret är att den snabba sökvägen endast används när du anger text genom att uttryckligen ange egenskapen
Text, antingen i XAML eller i kod (som du ser i föregående exempel). Att ange texten via TextBlock:sInlines-samling (till exempel<TextBlock>Inline text</TextBlock>) kommer att inaktivera snabbvägen på grund av den potentiella komplexiteten med flera format. - CharacterSpacing: Endast standardvärdet 0 är snabb sökväg.
-
TextTrimming: Endast värdena
None,CharacterEllipsisochWordEllipsisär en snabb sökväg. VärdetClipinaktiverar snabbvägen.
Anmärkning
Endast UWP: Före Windows 10-versionen 1607 påverkar ytterligare egenskaper också den snabba sökvägen. Om din app körs på en tidigare version av Windows, kommer dessa villkor att göra att texten återges genom den långsamma vägen för rendering. Mer information om versioner finns i Version adaptiv kod.
-
typografi: Endast standardvärdena för de olika
Typographyegenskaperna är snabb väg. -
LineStackingStrategy: Om LineHeight inte är 0 inaktiverar
BaselineToBaseline- ochMaxHeight-värdena den snabba sökvägen. -
IsTextSelectionEnabled: Endast
falseär snabb sökväg. Om du ställer in den här egenskapen tilltrueinaktiveras snabbvägen.
Du kan ange egenskapen DebugSettings.IsTextPerformanceVisualizationEnabled till true under felsökningen för att avgöra om text använder snabb sökvägsrendering. När den här egenskapen är inställd på truevisas texten som är på den snabba sökvägen i en ljusgrön färg.
Du anger vanligtvis felsökningsinställningar i metodåterställningen av OnLaunched i koden för App.xaml, så här.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
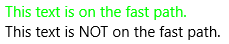
I det här exemplet återges den första TextBlock med den snabba metoden, medan den andra inte gör det.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
När du kör denna XAML i felsökningsläge med IsTextPerformanceVisualizationEnabled inställd på trueser resultatet ut så här.

Försiktighet
Den textfärg som inte finns på den snabba sökvägen ändras inte. Om du har text i din app med dess färg angiven som ljusgrön visas den fortfarande i ljusgrönt när den är på den långsammare återgivningsvägen. Var noga med att inte blanda ihop text som är inställd på grönt i appen med text som är på den snabba sökvägen och grön på grund av felsökningsinställningarna.
Formatera text
Även om egenskapen Text lagrar oformaterad text kan du använda olika formateringsalternativ för TextBlock kontroll för att anpassa hur texten återges i appen. Du kan ange standardkontrollegenskaper som FontFamily, FontSize, FontStyle, Foregroundoch CharacterSpacing för att ändra textens utseende. Du kan också använda infogade textelement och typografi bifogade egenskaper för att formatera texten. De här alternativen påverkar bara hur TextBlock visar texten lokalt, så om du kopierar och klistrar in texten i en RTF-kontroll tillämpas till exempel ingen formatering.
Anmärkning
Kom ihåg, som nämnts i föregående avsnitt, att infogade textelement och icke-standardtypografivärden inte renderas på snabbvägen.
Inline elementen
Microsoft.UI.Xaml.Documents-namnområdet innehåller en mängd infogade textelement som du kan använda för att formatera texten, till exempel Bold, Italic, Run, Spanoch LineBreak.
Du kan visa en serie strängar i en TextBlock, där varje sträng har olika formatering. Du kan göra detta genom att använda ett Run-element för att visa varje sträng med dess formatering och genom att separera varje Run element med ett LineBreak element.
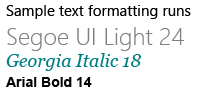
Så här definierar du flera olika formaterade textsträngar i en TextBlock med hjälp av Run objekt avgränsade med en LineBreak.
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
Här är resultatet.

Typography
De bifogade egenskaperna för klassen Typography ger åtkomst till en uppsättning egenskaper för Microsoft OpenType-typografi. Du kan ange de här bifogade egenskaperna antingen på TextBlockeller på enskilda infogade textelement. De här exemplen visar båda.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP och WinUI 2
Viktigt!
Informationen och exemplen i den här artikeln är optimerade för appar som använder Windows App SDK och WinUI 3, men som är allmänt tillämpliga för UWP-appar som använder WinUI 2. Se UWP API-referensen för plattformsspecifik information och exempel.
Det här avsnittet innehåller information som du behöver för att använda kontrollen i en UWP- eller WinUI 2-app.
API:er för den här kontrollen finns i namnområdet Windows.UI.Xaml.Controls .
- UWP-API:er:TextBlock klass, Text egenskap, Inlines egenskap
- Öppna WinUI 2-galleriappen och se TextBlock i praktiken. WinUI 2-galleriappen innehåller interaktiva exempel på de flesta WinUI 2-kontroller, funktioner och funktioner. Hämta appen från Microsoft Store eller hämta källkoden på GitHub.
Vi rekommenderar att du använder det senaste WinUI 2 för att få de senaste formaten, mallarna och funktionerna för alla kontroller.
Relaterade artiklar
Windows developer
