Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
Från och med version 2.2 av WinUI har standardformatet för många kontroller uppdaterats för att använda rundade hörn. Dessa nya formatmallar är avsedda att väcka värme och förtroende och göra användargränssnittet enklare för användare att bearbeta visuellt.
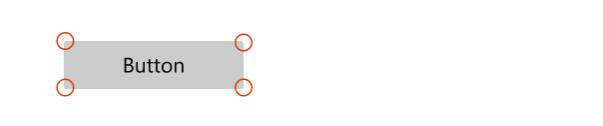
Här är två knappar, den första utan rundade hörn och den andra med en stil med rundade hörn.
Knappar med och utan rundade hörn
WinUI ger dig de uppdaterade formaten för både WinUI- och plattformskontroller. Mer information om hur du anpassar rundade hörn finns i Anpassningsalternativ.
Viktigt!
Vissa kontroller är tillgängliga både på plattformen (Windows.UI.Xaml.Controls) och i WinUI (Microsoft.UI.Xaml.Controls); till exempel TreeView eller ColorPicker. När du använder WinUI i din app bör du använda WinUI-versionen av kontrollen. Hörnrundning kan tillämpas inkonsekvent i plattformsversionen när den används med WinUI.
Viktiga API:er: Control.CornerRadius egenskap
Standardkontrolldesign
Det finns tre områden i kontrollerna där de rundade hörnformaten används: rektangulära element, utfällbara element och stapelelement.
Rektangulära UI-elementshörn
- Dessa gränssnittselement innehåller grundläggande kontroller som knappar som användarna ser på skärmen hela tiden.
- Standardvärdet för radie som vi använder för dessa gränssnittselement är 4px.

Kontroller
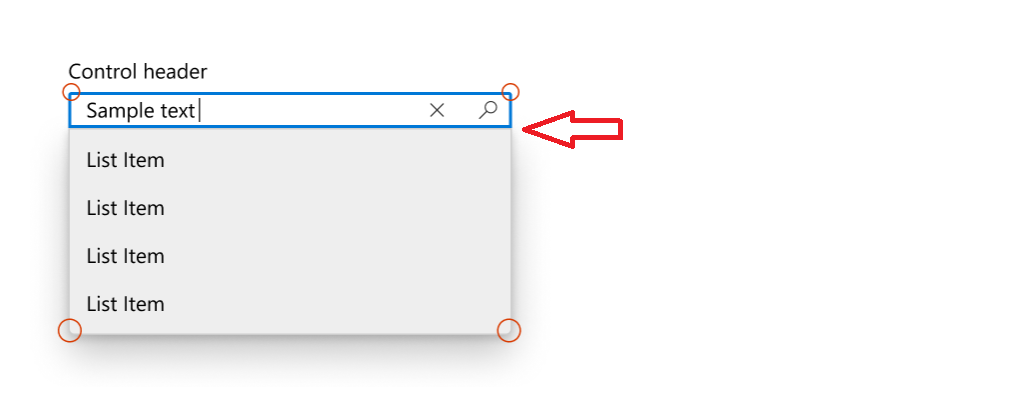
- AutosuggestBox
- Knappar
- ContentDialog-knappar
- Kalenderdatumväljare
- Kryssruta
- Kryssrutor för flerval i TreeView, GridView och ListView
- Färgväljare
- Kommandofältet
- Kombinationsruta
- DatePicker (på engelska)
- Rullgardinsknapp
- Utvidgare
- Bläddra Visa
- GridView och ListView
- AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, TreeView-list
- Informationfält
- Pennanteckningskontroller
- Uppspelning av media
- Menyrad
- NumberBox (på engelska)
- Lösenordsfält
- RichEditBox
- SplitButton
- Textruta
- TimePicker (på engelska)
- VäxlaKnapp
- VäxlaSplitknapp
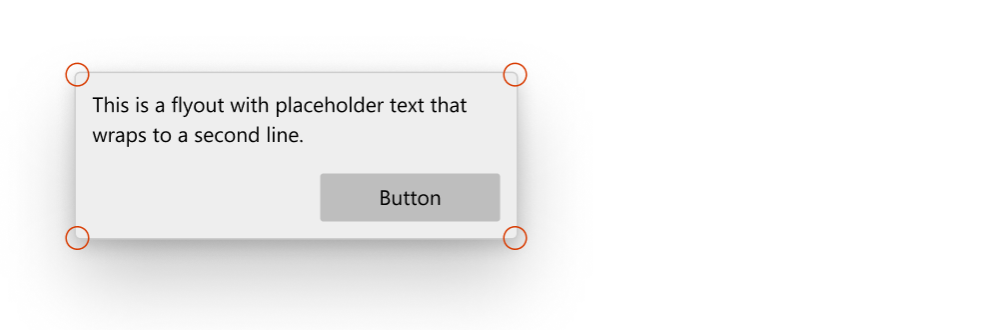
Hörn av utfällbara element och element för överläggsgränssnitt
- Dessa kan vara tillfälliga gränssnittselement som visas tillfälligt på skärmen, till exempel MenuFlyout, eller element som överlagrar andra användargränssnitt, till exempel TabView-flikar.
- Standardvärdet för radie som vi använder för dessa gränssnittselement är 8px.

Kontroller
- CommandBarFlyout (på engelska)
- ContentDialog (på engelska)
- Utfällningsmeny
- Meny Flyout
- TabView-flikar
- UndervisningTips
- Verktygstips (använder 4px radie på grund av dess lilla storlek)
- Utfällbar del (när den är öppen)
- AutosuggestBox
- Kalenderdatumväljare
- Kombinationsruta
- DatePicker (på engelska)
- Rullgardinsknapp
- Pennanteckningskontroll
- Menyrad
- NumberBox (på engelska)
- SplitButton
- TimePicker (på engelska)
- VäxlaSplitknapp
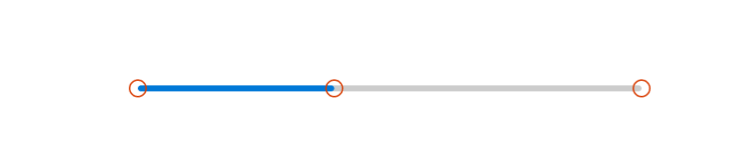
Stapelelement
- Dessa UI-element är formade som staplar eller linjer; till exempel ProgressBar.
- Standardradievärdena som vi använder här är 4px.

Kontroller
- NavigeringVisa markeringsindikator
- Framstegsindikator
- Skrollbar
- Skjutreglage
- Färgväljare för ColorPicker
- MediaTransportControls sökfältsreglage
Anpassningsalternativ
Standardvärdena för hörnradier som vi anger anges inte i sten och det finns några sätt att enkelt ändra mängden avrundning i hörnen. Detta kan göras via två globala resurser eller via egenskapen CornerRadius direkt på kontrollen, beroende på vilken nivå av anpassningskornighet du vill ha.
När du inte ska avrunda
Det finns tillfällen där hörnet av en kontroll inte ska avrundas, och vi avrundar inte dessa per default.
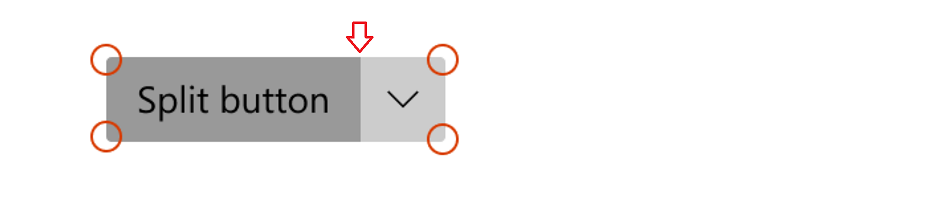
- När flera gränssnittselement som finns i en container rör vid varandra, till exempel de två delarna i en SplitButton. Det får inte finnas något utrymme när de är i kontakt.

- När ett utfällt gränssnittselement är anslutet till ett användargränssnitt som anropar utfällbara objekt på ena sidan.

Sid- eller appomfattande CornerRadius-ändringar
Det finns två appresurser som styr hörnradien för alla kontroller:
-
ControlCornerRadius- standardvärdet är 4px. -
OverlayCornerRadius- standardvärdet är 8px.
Om du åsidosätter värdet för dessa resurser i något omfång påverkar det alla kontroller inom det omfånget.
Det innebär att om du vill ändra avrundningen för alla kontroller där avrundning kan tillämpas, kan du definiera båda resurserna på appnivå med de nya CornerRadius-värdena så här:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Om du vill ändra alla kontrollers rundhet inom ett visst omfång, till exempel på en sida eller containernivå, kan du följa ett liknande mönster:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Anmärkning
Resursen OverlayCornerRadius måste definieras på appnivå för att den ska börja gälla.
Det beror på att popup-fönster och utfällbara objekt inte finns i sidans visuella träd, de läggs till i popup-roten. Resursupplösningssystemet traverserar inte popup-fönstrets visuella rotträd in i sidans visuella träd.
CornerRadius-ändringar per kontroll
Du kan ändra egenskapen CornerRadius på kontroller direkt om du bara vill ändra avrundningen för ett visst antal kontroller.
| Förinställning | Egenskap ändrad |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
Alla kontrollers hörn svarar inte på att deras CornerRadius-egenskap ändras. För att säkerställa att kontrollen vars hörn du vill avrunda verkligen svarar på dess CornerRadius-egenskap som du förväntar dig, kontrollera först att de globala resurserna ControlCornerRadius eller OverlayCornerRadius påverkar den angivna kontrollen. Om de inte gör det, kontrollera att kontrollen du vill avrunda har några hörn överhuvudtaget. Många av våra kontroller renderar inte faktiska kanter och kan därför inte använda CornerRadius egenskapen på rätt sätt.
Basera anpassade format på WinUI
Du kan basera dina anpassade formatmallar på WinUI-rundade hörnformat genom att ange rätt BasedOn-attribut i ditt format. Om du till exempel vill skapa ett anpassat knappformat baserat på WinUI-knappformatet gör du följande:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
I allmänhet följer WinUI-kontrollformat en konsekvent namngivningskonvention: "DefaultXYZStyle" där "XYZ" är namnet på kontrollen. För fullständig referens kan du bläddra bland XAML-filerna på WinUI-lagringsplatsen.
Windows developer
