Huvud-blick och incheckning
Huvud-blick och incheckning är ett specialfall för blick- och incheckningsmodellen som innebär att rikta in ett objekt med en användares huvudriktning. Du kan agera på målet med en sekundär indata, till exempel handgestens lufttryck eller röstkommandot "Välj".
Stöd för enheter
| Indatamodell | HoloLens (första generationen) | HoloLens 2 | Integrerande headset |
| Huvud-blick och incheckning | ✔️ Rekommenderas | ✔️ Rekommenderas (tredje valet – Se de andra alternativen) | ➕ Alternativt alternativ |
Demo av designkoncept för huvud- och ögonspårning
Om du vill se designkoncept för huvud- och ögonspårning i praktiken kan du titta på vår videodemo Designing Holograms - Head Tracking and Eye Tracking nedan. När du är klar fortsätter du för en mer detaljerad genomgång av specifika ämnen.
Den här videon togs från appen "Designing Holograms" HoloLens 2. Ladda ned och njut av den fullständiga upplevelsen här.
Målstorlek och feedback
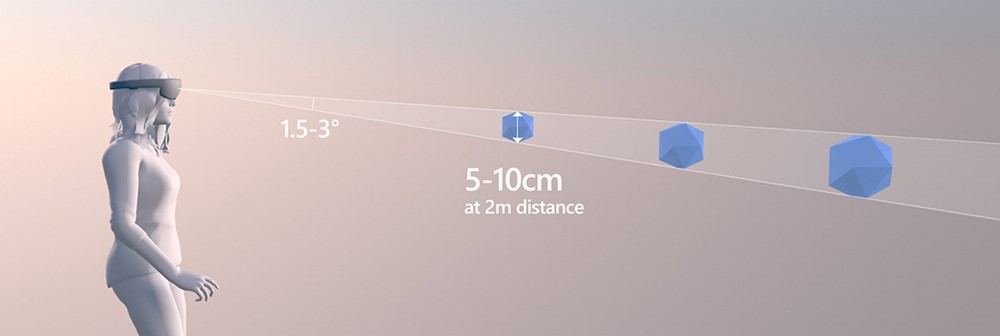
Huvud blickvektorn har upprepade gånger visat sig vara användbar för fin inriktning, men fungerar ofta bäst för bruttoinriktning – att förvärva större mål. Minsta målstorlekar på 1 grad till 1,5 grader tillåter lyckade användaråtgärder i de flesta scenarier, men mål på 3 grader tillåter ofta högre hastighet. Storleken som användaren riktar in sig på är i praktiken ett 2D-område även för 3D-element – oavsett vilken projektion som är riktad mot dem bör vara det målbara området. Det är användbart att ange en viktig signal om att ett element är "aktivt" (att användaren riktar in sig på det). Detta kan omfatta behandlingar som synliga "hovringseffekter", ljudhöjdpunkter eller klick eller tydlig justering av en markör med ett element.

Optimal målstorlek på 2 meters avstånd

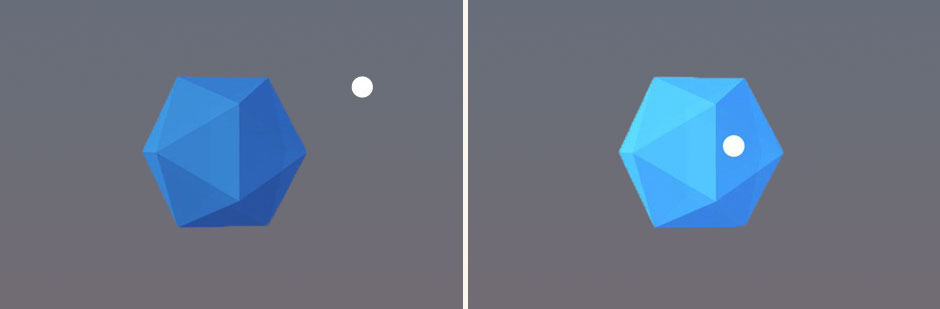
Ett exempel på att markera ett blickobjekt
Målplacering
Användare kan ofta inte hitta gränssnittselement som finns antingen för högt eller lågt i sitt visningsfält. De flesta av deras uppmärksamhet hamnar på områden runt deras huvudfokus, som är ungefär på ögonnivå. Att placera de flesta mål i något rimligt band runt ögonnivån kan hjälpa. Med tanke på tendensen för användare att fokusera på ett relativt litet visuellt område när som helst (synkonens uppmärksamhet är ungefär 10 grader), kan gruppering av gränssnittselement i den utsträckning de är relaterade konceptuellt använda uppmärksamhetslänkande beteenden från objekt till objekt när en användare flyttar blicken genom ett område. När du utformar användargränssnittet bör du tänka på den potentiella stora variationen i synfältet mellan HoloLens och uppslukande headset.

Ett exempel på grupperade gränssnittselement för enklare blickinriktning i Galaxy Explorer
Förbättra målbeteenden
Om användarens avsikt att rikta något kan fastställas eller nära approximeras kan det vara bra att acceptera interaktionsförsök nära miss som om de var riktade på rätt sätt. Här är en handfull lyckade metoder som kan införlivas i upplevelser med mixad verklighet:
Huvud-blickstabilisering ("gravity wells")
Detta bör vara aktiverat för det mesta eller hela tiden. Den här tekniken tar bort de naturliga huvud- och halsskakningar som användare kan ha samt rörelse på grund av utseende och talbeteenden.
Närmaste länkalgoritmer
Dessa algoritmer fungerar bäst i områden med glest interaktivt innehåll. Om det finns en hög sannolikhet att du kan avgöra vad en användare försökte interagera med kan du komplettera deras målförmåga genom att anta en viss avsiktsnivå.
Åtgärder för att säkerhetskopiera och publicera
Den här mekanismen är användbar i uppgifter som kräver hastighet. När en användare går igenom en serie mål- och aktiveringsmanövrar snabbt är det bra att anta en viss avsikt. Det är också användbart att tillåta missade steg att agera på mål som användaren hade i fokus något före eller något efter kranen (50 ms före/efter var effektivt i tidig testning).
Utjämning
Denna mekanism är användbar för pathing rörelser, minska den lilla jitter och wobbles på grund av naturliga huvudet rörelse egenskaper. Vid utjämning över banor, släta efter storlek och avstånd för rörelser snarare än över tid.
Magnetism
Den här mekanismen kan ses som en mer allmän version av närmaste länkalgoritmer– att rita en markör mot ett mål eller helt enkelt öka hitboxar, oavsett om de är synliga eller inte, eftersom användarna närmar sig sannolika mål genom att använda viss kunskap om den interaktiva layouten för att bättre närma sig användar avsikter. Detta kan vara kraftfullt för små mål.
Fokus klibbighet
När du bestämmer vilka interaktiva element i närheten som ska ges, fokusera på, ger fokus stickiness en bias till det element som för närvarande är fokuserat. Detta hjälper till att minska oberäkneliga fokusväxlingsbeteenden när de flyter vid en mittpunkt mellan två element med naturligt brus.