Not
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.
I den första självstudien börjar du med ett nytt Unreal-projekt och aktiverar Plugin-programmet HoloLens, skapar och lyser upp en nivå och lägger till schackpärlar. Du kommer att använda våra färdiga tillgångar för alla 3D-objekt och material, så oroa dig inte för att modellera något själv. I slutet av den här självstudien har du en tom arbetsyta som är redo för mixad verklighet.
Viktigt
Kontrollera att du har alla förutsättningar från Komma igång sidan.
Mål
- Konfigurera ett overkligt projekt för HoloLens-utveckling
- Importera tillgångar och konfigurera en scen
- Skapa aktörer och händelser på skriptnivå med skisser
Skapa ett nytt overkligt projekt
Det första du behöver är ett projekt att arbeta med. Om du är en förstagångsutvecklare av Unreal måste du ladda ned stödfiler från Epic Launcher.
Starta unreal engine
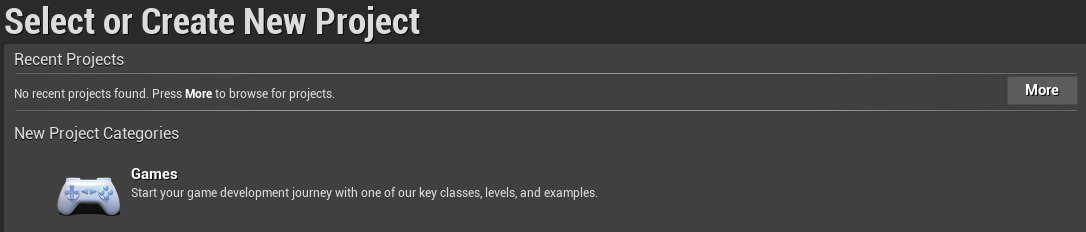
Välj Spel i Nya projektkategorier och klicka på Nästa.

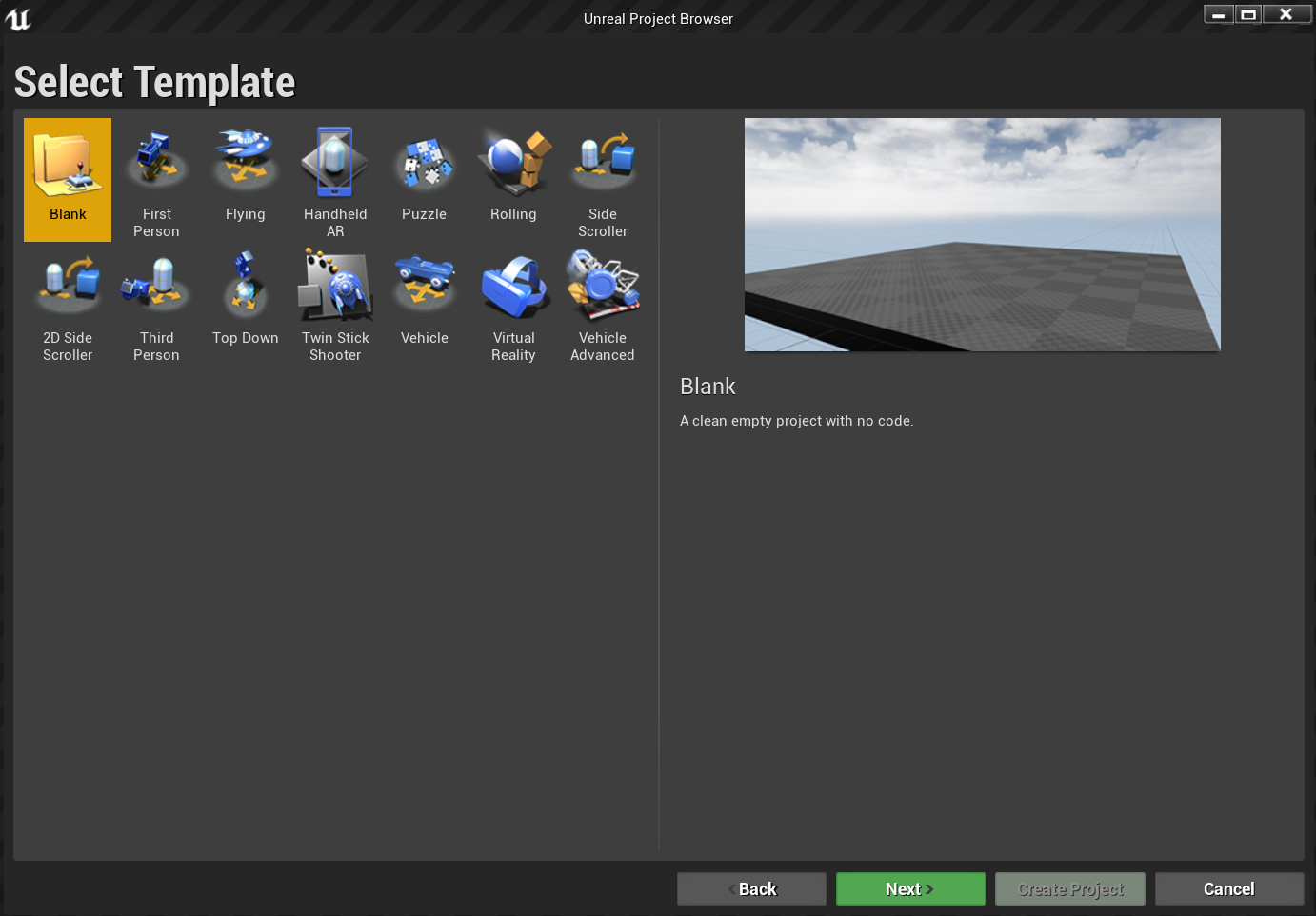
- Välj den tomma mallen och klicka på Nästa.

- Ange C++, Skalbar 3D eller 2D, Mobil/surfplatta och Inget startinnehåll som projektinställningar. Välj sedan en spara-plats och klicka på Skapa projekt.
Anteckning
Du måste välja ett C++-projekt i stället för ett Skissprojekt för att kunna skapa plugin-programmet UX Tools, som du kommer att konfigurera senare i avsnitt 4.

Projektet bör öppnas automatiskt i Unreal-redigeraren, vilket innebär att du är redo för nästa avsnitt.
Aktivera nödvändiga plugin-program
För att kunna använda de funktioner som är tillgängliga via Microsofts mixed reality-plattform måste du först installera och aktivera Microsoft OpenXR-plugin-programmet. Om du vill veta mer om plugin-programmet kan du kolla in projektet på GitHub.
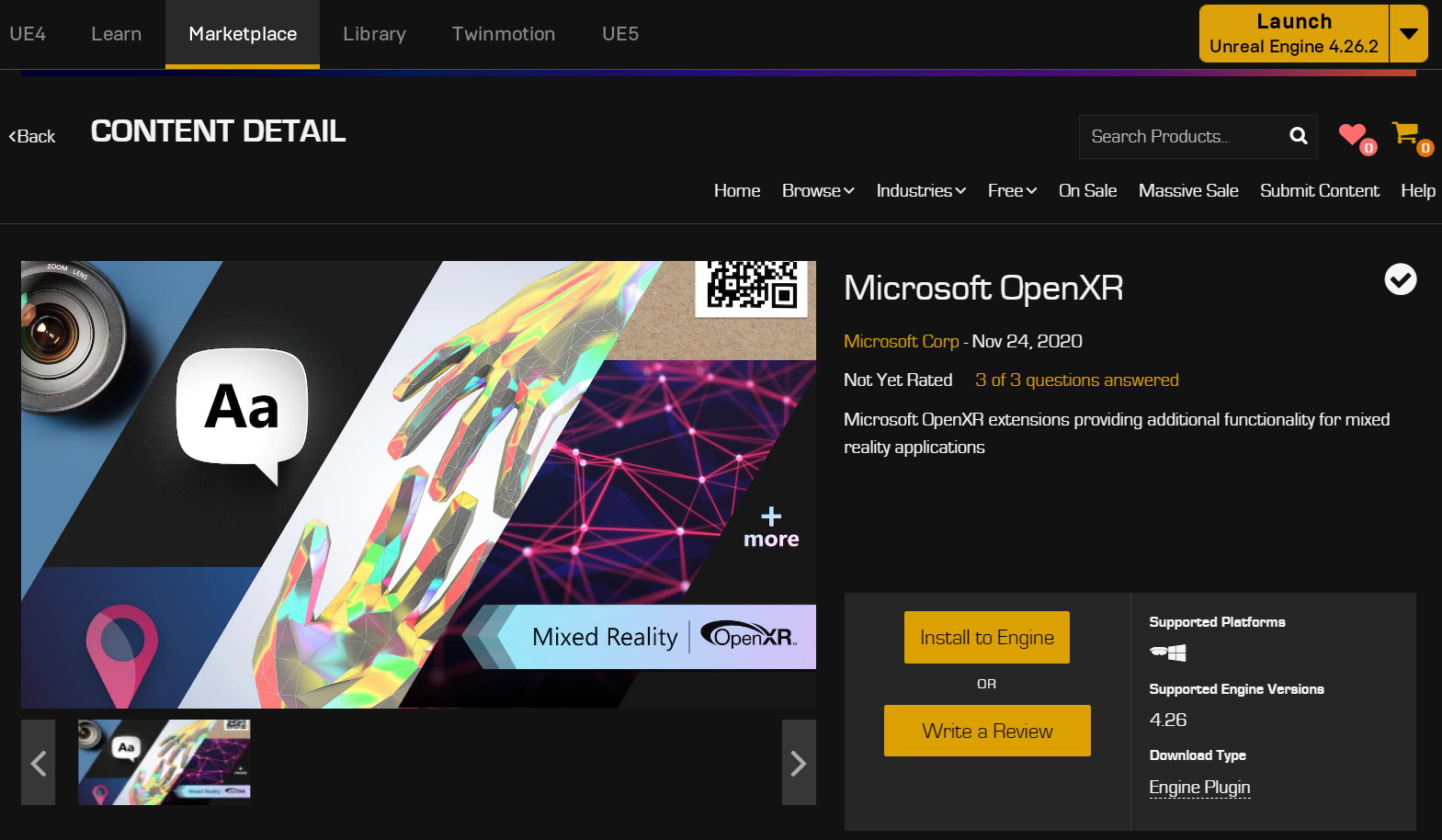
- Öppna Epic Games Launcher. Gå till Unreal Engine Marketplace och sök efter "Microsoft OpenXR". Installera plugin-programmet i motorn.

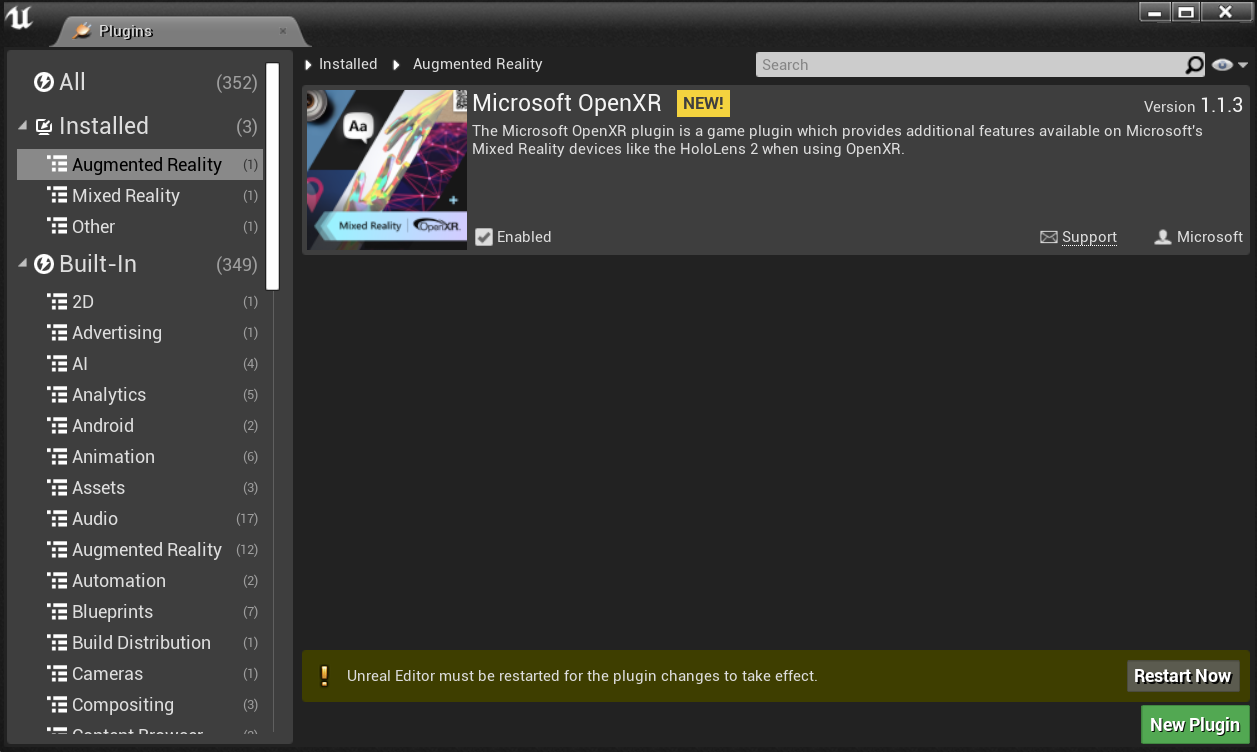
- Gå tillbaka till Plugin-programmet För projektinställningar> i Unreal-redigeraren och sök efter "Microsoft OpenXR". Kontrollera att plugin-programmet är aktiverat och starta om redigeraren om du uppmanas att göra det.

Om du aktiverar Microsoft OpenXR-plugin-programmet aktiveras automatiskt alla andra plugin-program som krävs för utveckling av mixad verklighet. Observera att plugin-programmet "Microsoft Windows Mixed Reality" måste inaktiveras för att du ska kunna använda OpenXR.
Skapa en nivå
Nästa uppgift är att skapa en spelarkonfiguration med en startpunkt och en kub för referens och skalning.
Välj Ny filnivå > och välj Tom nivå. Standardscenen i viewporten bör nu vara tom.
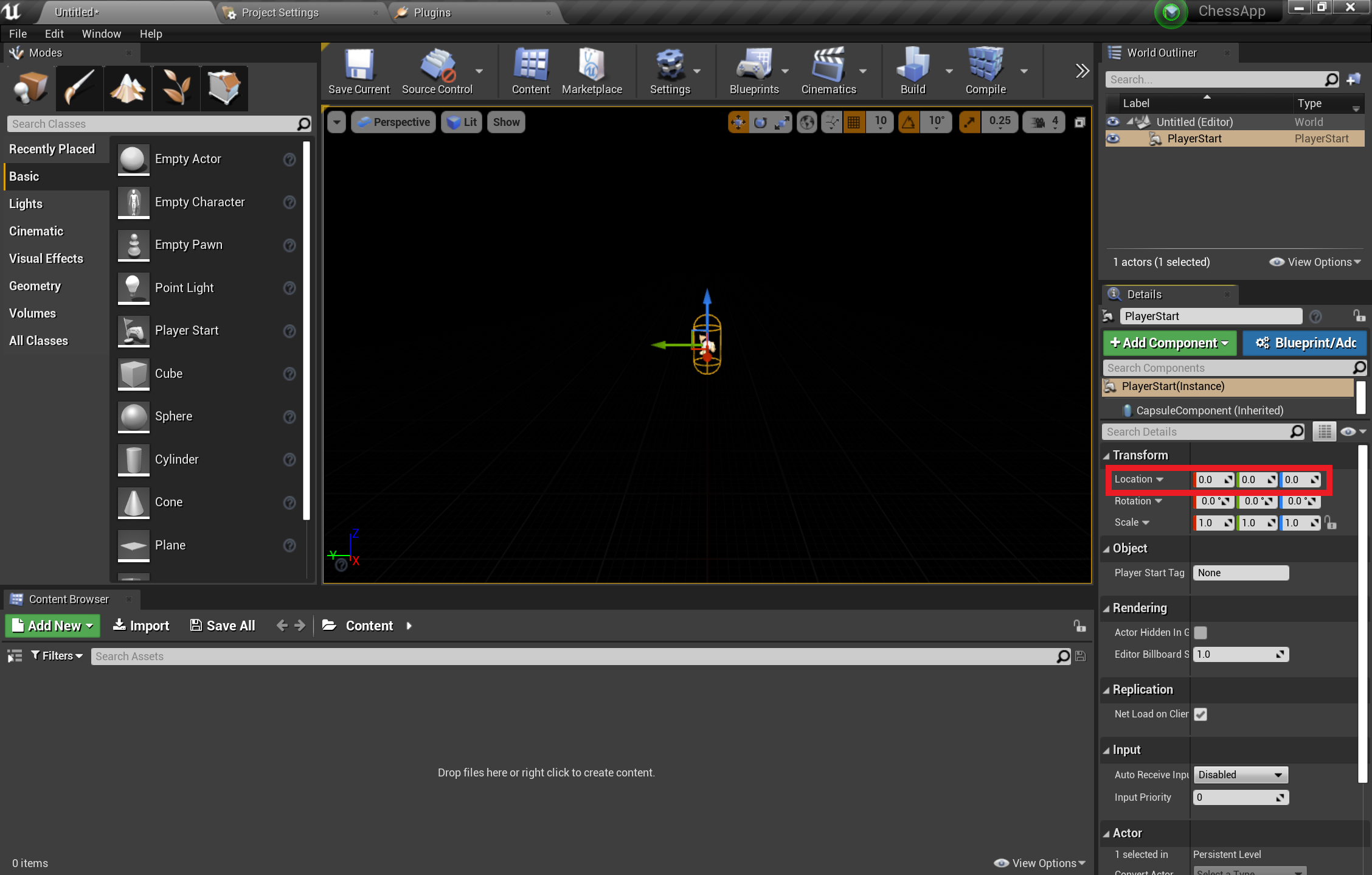
Välj Basic på fliken Lägen och dra PlayerStart till scenen.
- Ange Plats till X = 0, Y = 0 och Z = 0 på fliken Information för att ställa in användaren i mitten av scenen när appen startas.

- Dra en kub från fliken Grundläggande till scenen.
- Ange Plats till X = 50, Y = 0 och Z = 0. för att placera kuben 50 cm från spelaren vid start.
- Ändra Skala till X = 0,2, Y = 0,2 och Z = 0,2 för att krympa kuben nedåt.
Du kan inte se kuben om du inte lägger till ett ljus i scenen, vilket är din sista uppgift innan du testar scenen.
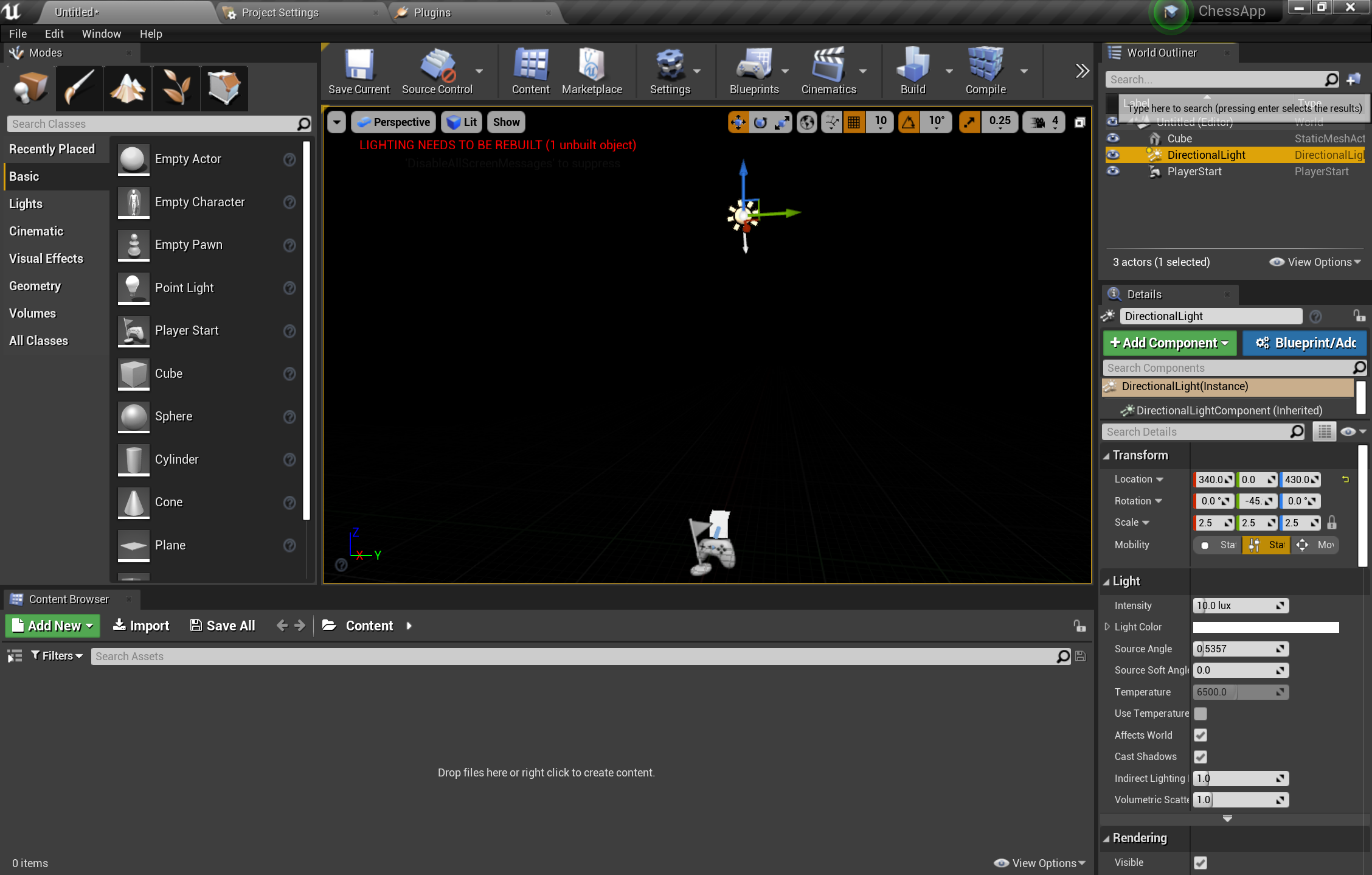
- Växla till fliken Ljus på panelen Lägen och dra ett riktningsljus till scenen. Placera ljuset ovanför PlayerStart så att du kan se det.

- Gå till Spara aktuell fil>, ge nivån namnet Main och välj Spara.
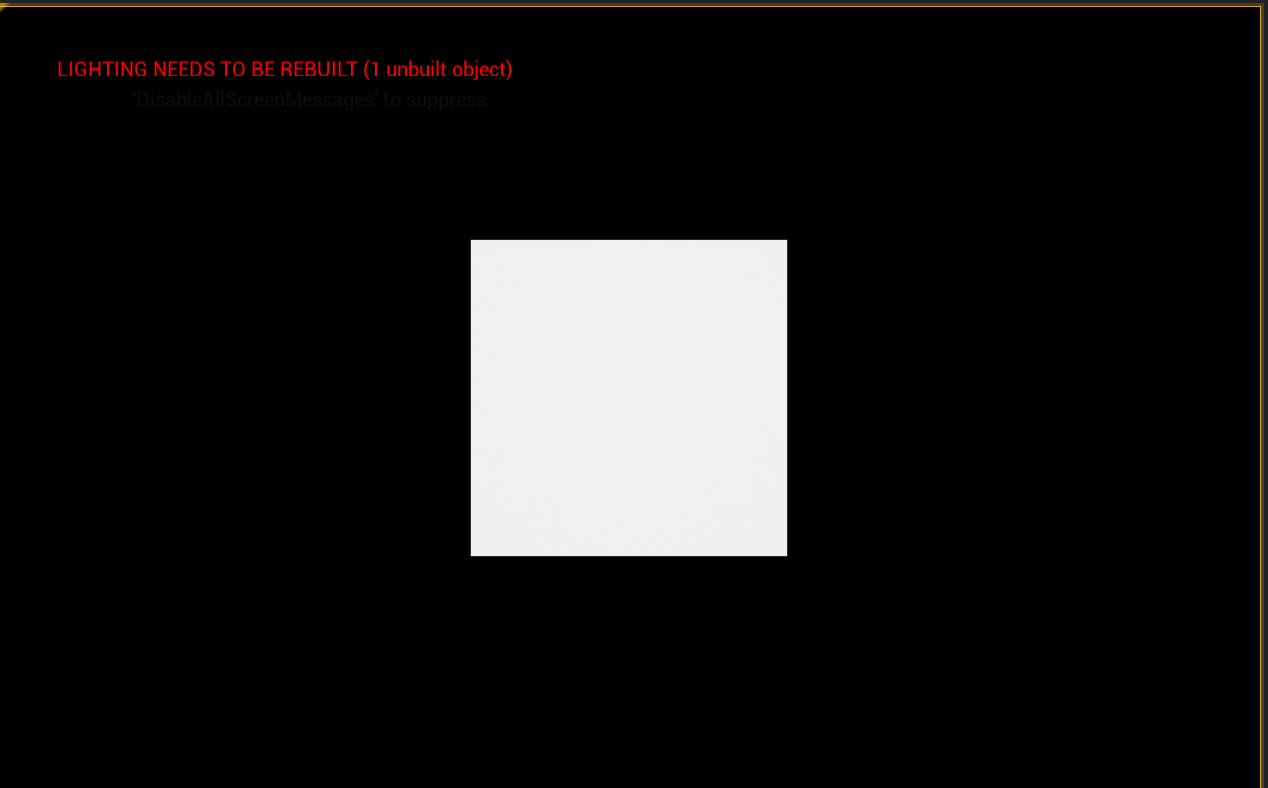
När scenen är inställd trycker du på Spela upp i verktygsfältet för att se kuben i praktiken! När du är klar med att beundra ditt arbete trycker du på Esc för att stoppa programmet.

Nu när scenen har konfigurerats kan du börja lägga till schackkortet och biten för att runda av programmiljön.
Importera tillgångar
Scenen ser lite tom ut just nu, men du åtgärdar det genom att importera de färdiga tillgångarna till projektet.
Ladda ned och packa upp mappen GitHub-tillgångar med hjälp av 7-zip.
Välj Lägg till ny > ny mapp i innehållsläsaren och ge den namnet ChessAssets.
- Dubbelklicka på den nya mappen där du importerar 3D-tillgångarna.

Välj Importera från innehållsläsaren, markera alla objekt i mappen med uppackade tillgångar och klicka på Öppna.
- Tillgångar inkluderar 3D-objektnät för schackbrädet och bitar i FBX-format och texturkartor i TGA-format som du kommer att använda för material.
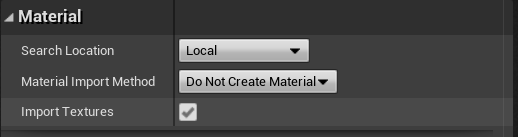
När fönstret FBX-importalternativ öppnas expanderar du avsnittet Material och ändrar materialimportmetoden till Skapa inte material.
- Välj Importera alla.

Det är allt du behöver göra för tillgångarna. Nästa uppgiftsuppsättning är att skapa byggstenarna i programmet med skisser.
Lägga till skisser
- Välj Lägg till ny > ny mapp i innehållswebbläsaren och ge den namnet Skisser.
Anteckning
Om du inte har använt skisser tidigare är de särskilda tillgångar som tillhandahåller ett nodbaserat gränssnitt för att skapa nya typer av aktörer och händelser på skriptnivå.
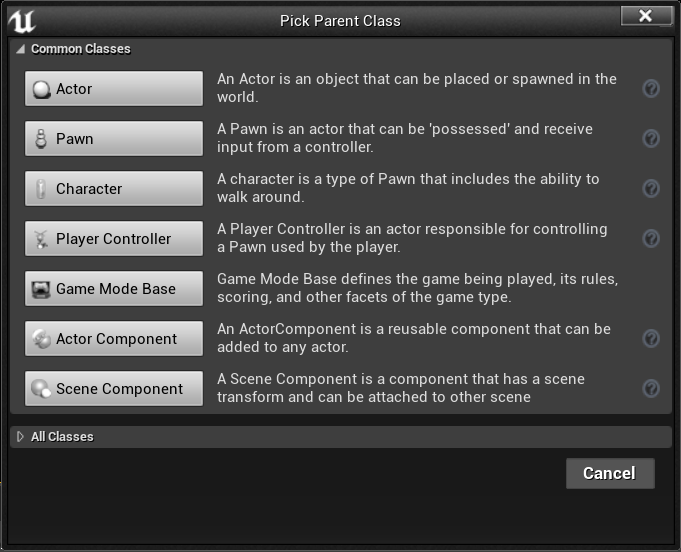
- Dubbelklicka i mappen Skisser , högerklicka och välj Skissklass.
- Välj Aktör och namnge skisstavlan.

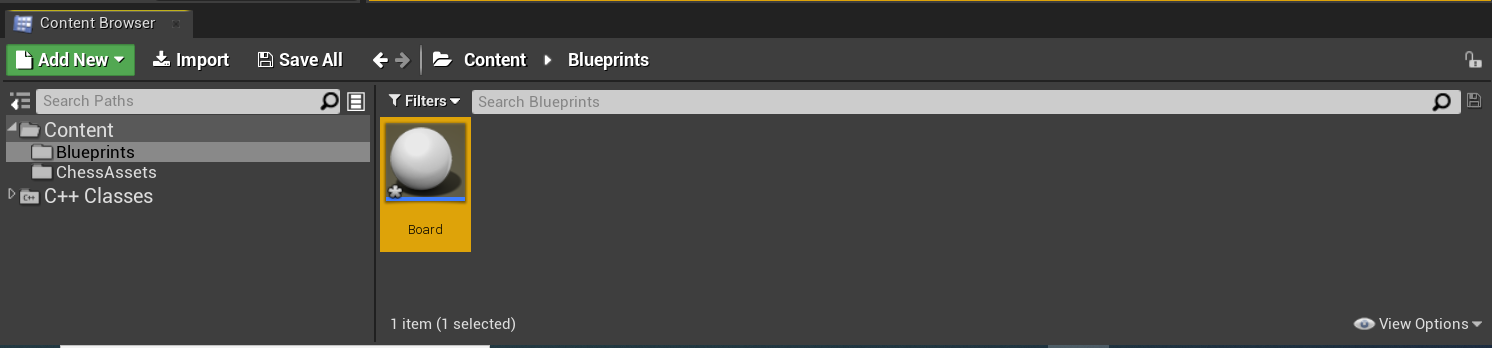
Den nya brädskissen visas nu i mappen Blueprints enligt följande skärmbild.

Du är redo att börja lägga till material i de skapade objekten.
Arbeta med material
Objekten som du har skapat är standardgrå, vilket inte är roligt att titta på. Att lägga till material och nät i dina objekt är den sista uppsättningen uppgifter i den här självstudien.
Dubbelklicka på Bräde för att öppna skissredigeraren.
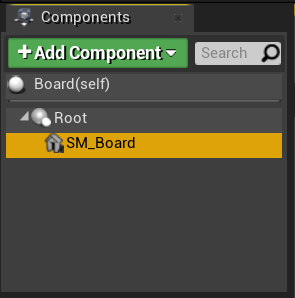
Välj Lägg till komponentscen > på panelen Komponenter och ge den namnet Root. Observera att Root visas som underordnad DefaultSceneRoot på skärmbilden nedan:

- Klicka och dra Rot till DefaultSceneRoot för att ersätta den och bli av med sfären i vyporten.

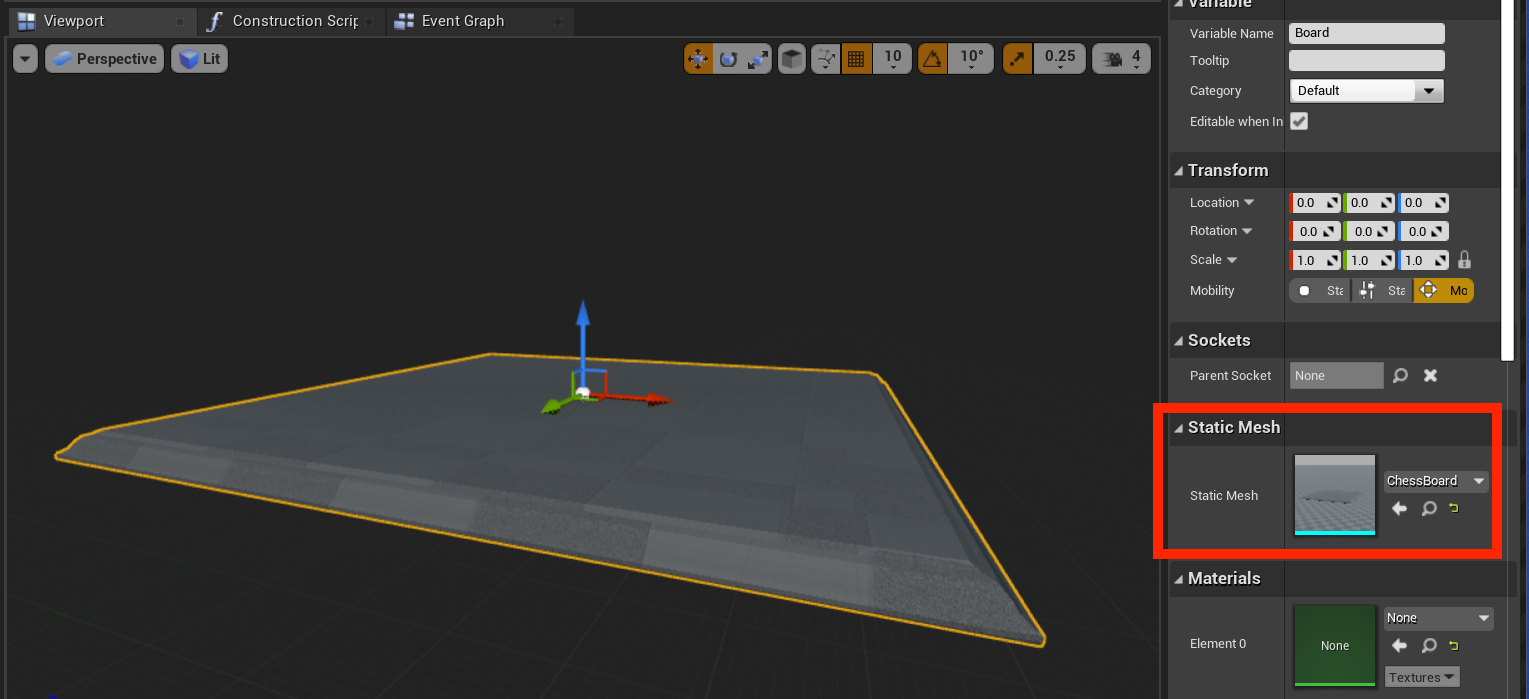
- Välj Lägg till statiskt > komponentnät på panelen Komponenter och ge den namnet SM_Board. Det visas som ett underordnat objekt under Rot.

- Välj SM_Board, rulla ned till avsnittet Statiskt nät i panelen Information och välj ChessBoard i listrutan.

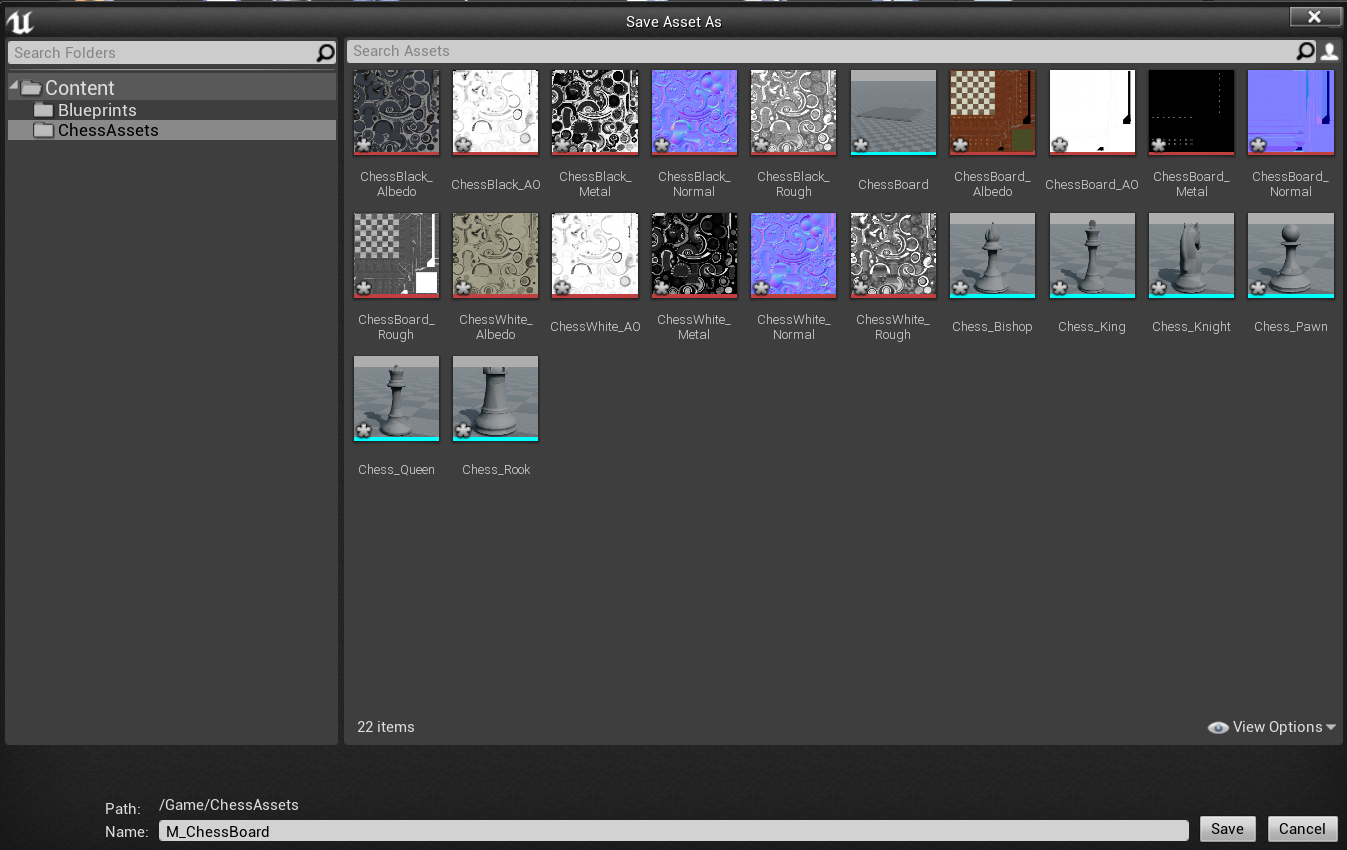
- I panelen Information expanderar du avsnittet Material och väljer Skapa nytt tillgångsmaterial > i listrutan.
- Namnge materialet M_ChessBoard och spara det i mappen ChessAssets .

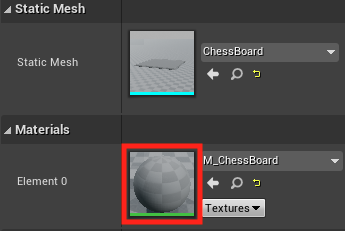
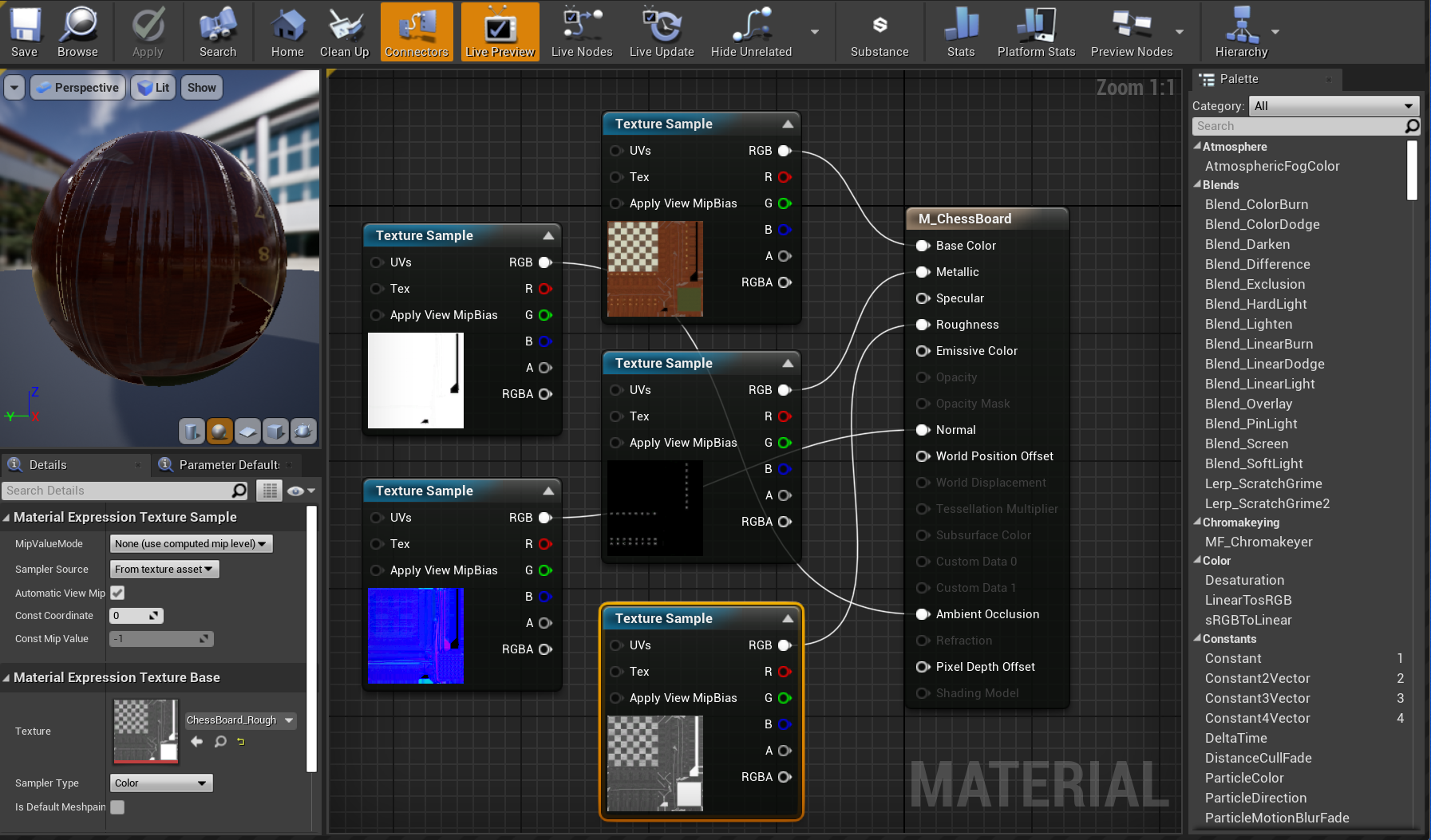
- Dubbelklicka på det M_ChessBoard material som avbildats för att öppna materialredigeraren.

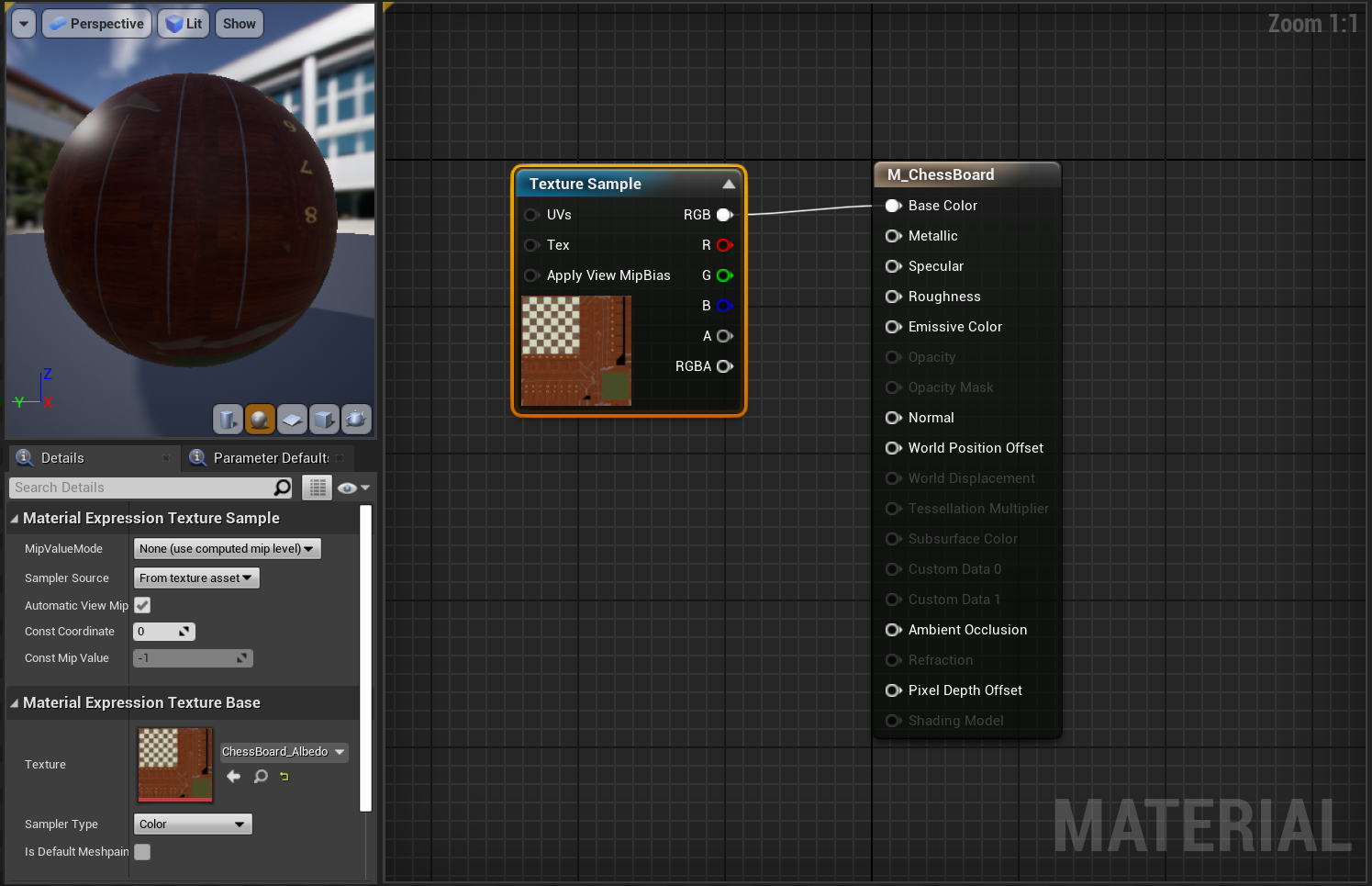
- Högerklicka i materialredigeraren och sök efter Texturexempel.
- Expandera avsnittet Texturbas för materialuttryck på panelen Information och ställ in Textur på ChessBoard_Albedo.
- Dra RGB-utdatastiftet till basfärgsstiftet för M_ChessBoard.

- Upprepa föregående steg 4 gånger till för att skapa ytterligare fyra texturexempelnoder med följande inställningar:
- Ange Textur till ChessBoard_AO och länka RGB :n till det omgivande ocklusionsstiftet .
- Ställ in Textur på ChessBoard_Metal och länka RGB till metallstiftet .
- Ställ in Textur på ChessBoard_Normal och länka RGB till stiftet Normal .
- Ange Textur till ChessBoard_Rough och länka RGB :en till pin-koden för grovhet .
- Klicka på Spara.

Kontrollera att materialkonfigurationen ser ut som på skärmbilden ovan innan du fortsätter.
Fylla i scenen
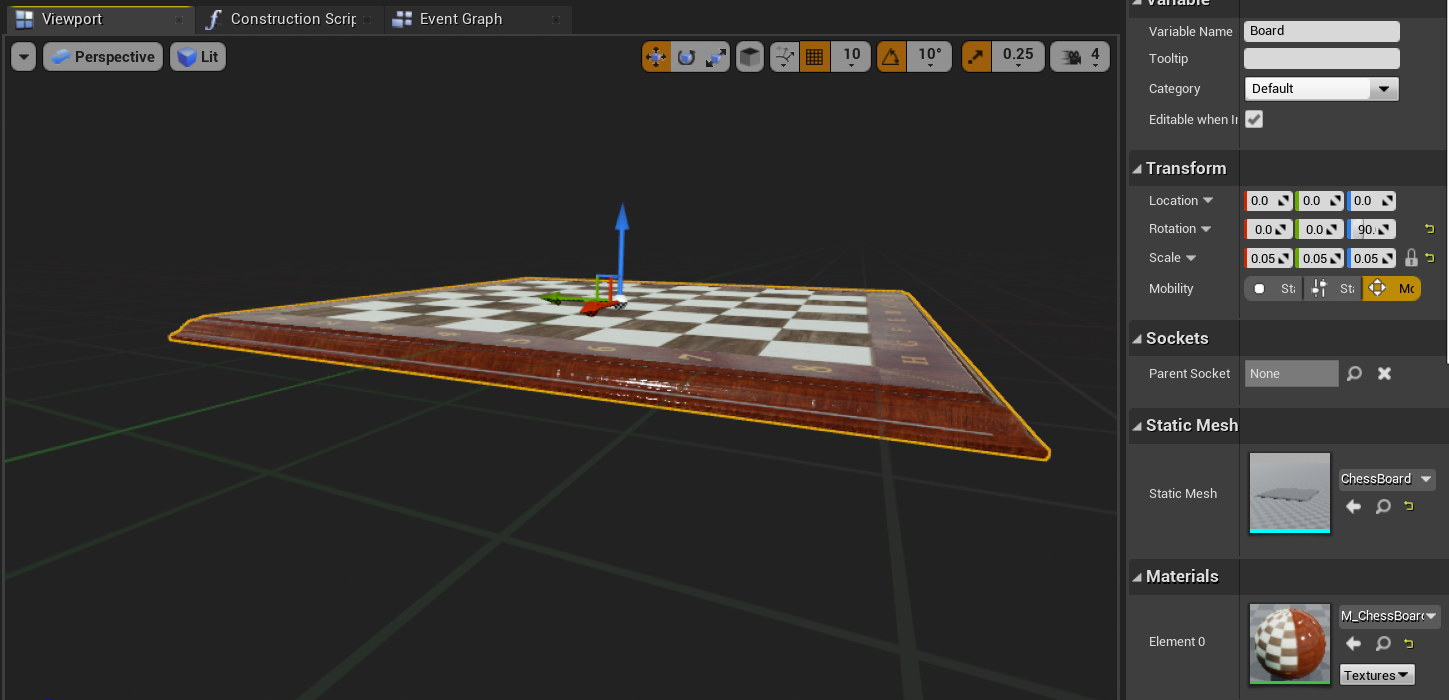
Om du går tillbaka till brädskissen ser du att det material som du nyss skapade har tillämpats. Allt som återstår är att ställa in scenen! Ändra först följande egenskaper för att se till att tavlan är en rimlig storlek och vinklad korrekt när den placeras i scenen:
- Ange Skala till (0,05, 0,05, 0,05) och Z-rotation till 90.
- Klicka på Kompilera i det övre verktygsfältet och sedan på Spara och återgå till huvudfönstret.

Högerklicka på Kub > Redigera ta > bort och dra tavla från innehållswebbläsaren till visningsområdet.
- Ange Plats till X = 80, Y = 0 och Z = -20.
Välj knappen Spela upp för att visa din nya tavla på nivån. Tryck på Esc för att återgå till redigeraren.
Nu ska du följa samma steg för att skapa ett schackpjäs som du gjorde med brädet:
Gå till mappen Skisser , högerklicka och välj Skissklass och välj Aktör. Ge skådespelaren namnet WhiteKing.
Dubbelklicka på WhiteKing för att öppna den i Skissredigeraren, välj Lägg till komponentscen > och ge den namnet Rot.
- Dra och släpp roten till DefaultSceneRoot för att ersätta den.
Klicka på Lägg till statiskt komponentnät > och ge det namnet SM_King.
- Ange Static Mesh till Chess_King och Material till ett nytt material med namnet M_ChessWhite i panelen Information.
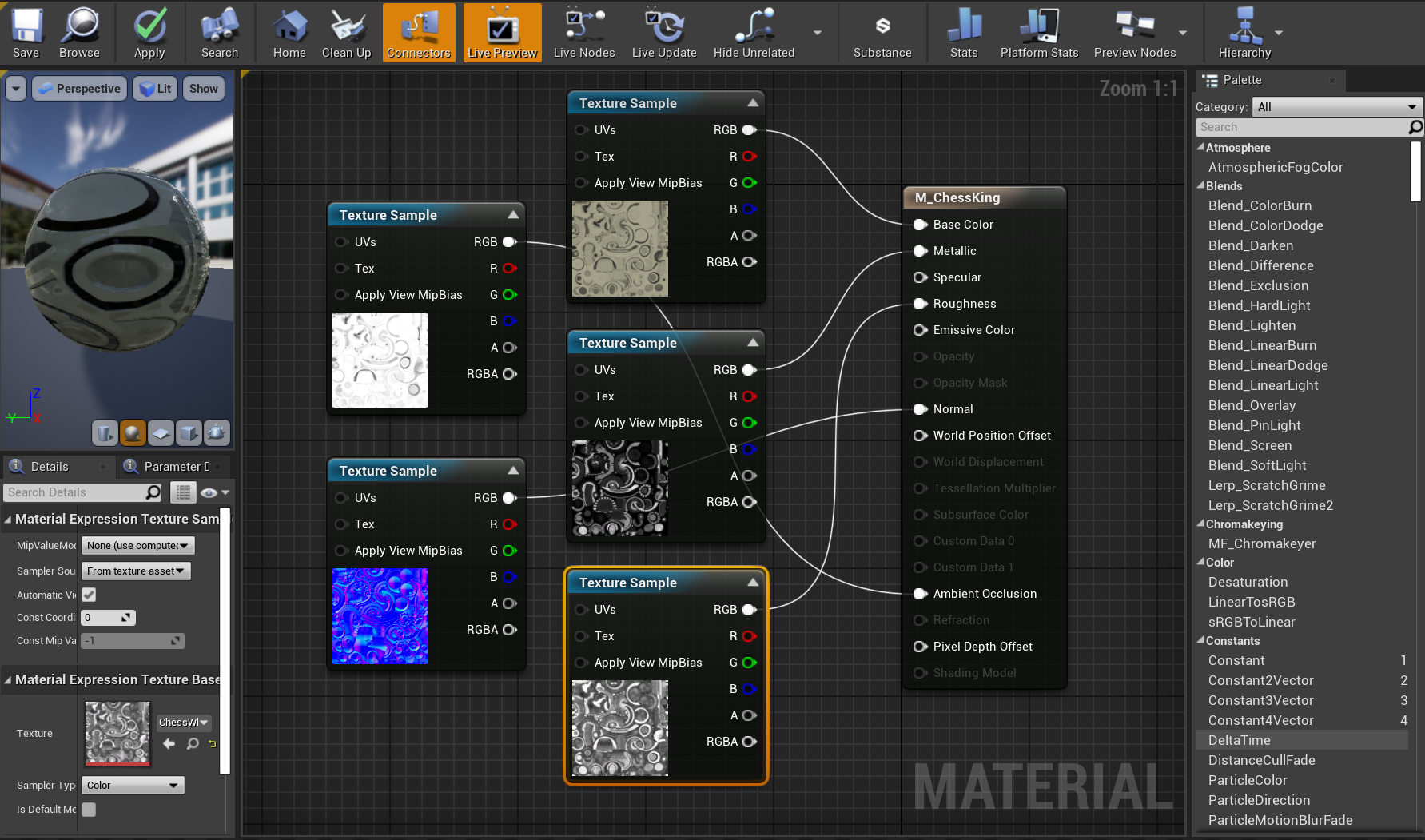
Öppna M_ChessWhite i materialredigeraren och koppla följande texturexempelnoder till följande:
- Ställ in Textur på ChessWhite_Albedo och länka RGB till pin-koden för basfärg .
- Ange Textur till ChessWhite_AO och länka RGB :n till det omgivande ocklusionsstiftet .
- Ställ in Textur på ChessWhite_Metal och länka RGB till metallstiftet .
- Ställ in Textur på ChessWhite_Normal och länka RGB till stiftet Normal .
- Ställ in Textur på ChessWhite_Rough och länka RGB :en till grovhetsstiftet .
- Klicka på Spara.
Ditt M_ChessKing material bör se ut som på följande bild innan du fortsätter.

Du är nästan där, behöver bara lägga till det nya schackpjäsen i scenen:
Öppna WhiteKing-skissen och ändra Skala till (0,05, 0,05, 0,05) och Z-rotation till 90.
- Kompilera och spara skissen och gå sedan tillbaka till huvudfönstret.
Dra WhiteKing till visningsområdet, växla till panelen Världsdisposition draWhiteKing till Board för att göra det till ett underordnat objekt.

- I panelen Information under Transformera anger du WhiteKingsPlats till X = -26, Y = 4 och Z = 0.
Det är en wrap! Välj Spela upp för att se den ifyllda nivån i praktiken och tryck på Esc när du är redo att avsluta. Du har gått igenom mycket genom att bara skapa ett enkelt projekt, men nu är du redo att gå vidare till nästa del av serien: att konfigurera för mixad verklighet.
Nästa avsnitt: 3. Konfigurera ditt projekt för mixad verklighet