Anteckning
Åtkomst till den här sidan kräver auktorisering. Du kan prova att logga in eller ändra kataloger.
Åtkomst till den här sidan kräver auktorisering. Du kan prova att ändra kataloger.

En knapp ger användaren ett sätt att utlösa en omedelbar åtgärd. Det är en av de mest grundläggande komponenterna i mixad verklighet. MRTK tillhandahåller olika typer av knappprefabs.
Knappprefabs i MRTK
Exempel på knappprefabs under MRTK/SDK/Features/UX/Interactable/Prefabs mappen
Bild-/grafikbaserade knappar för Unity-användargränssnittet
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Collider-baserade knappar
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
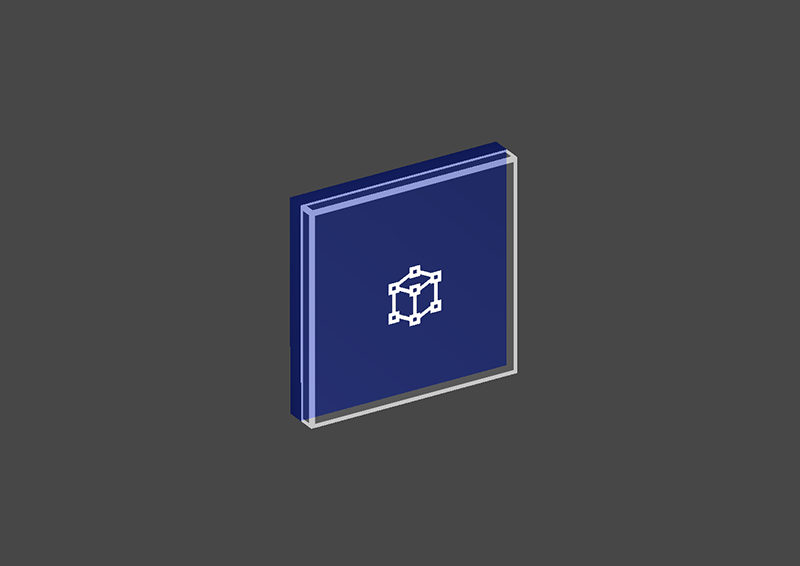
HoloLens 2-knappen i shell-stil med backplate som stöder olika visuella feedback såsom kantljus, närhetsljus och komprimerad frontplatta
HoloLens 2-knapp i shell-stil utan backplate
HoloLens 2-knapp i skalformat med cirkulär form
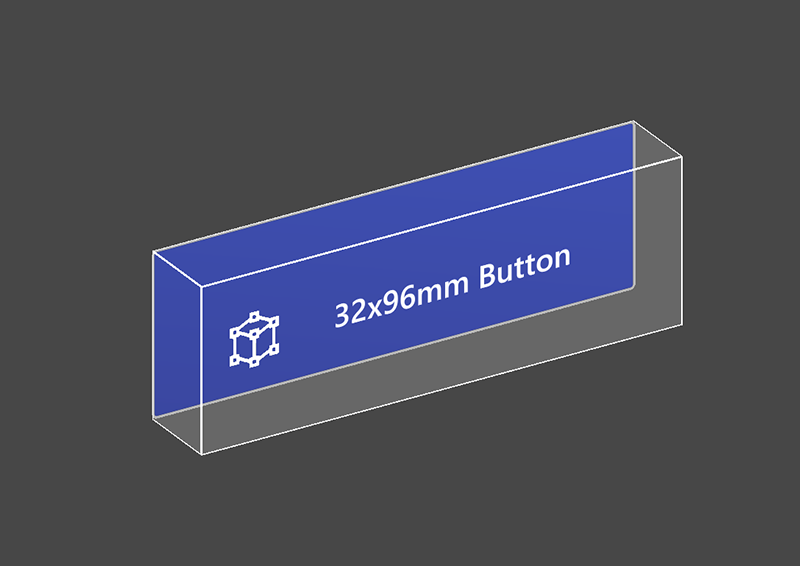
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
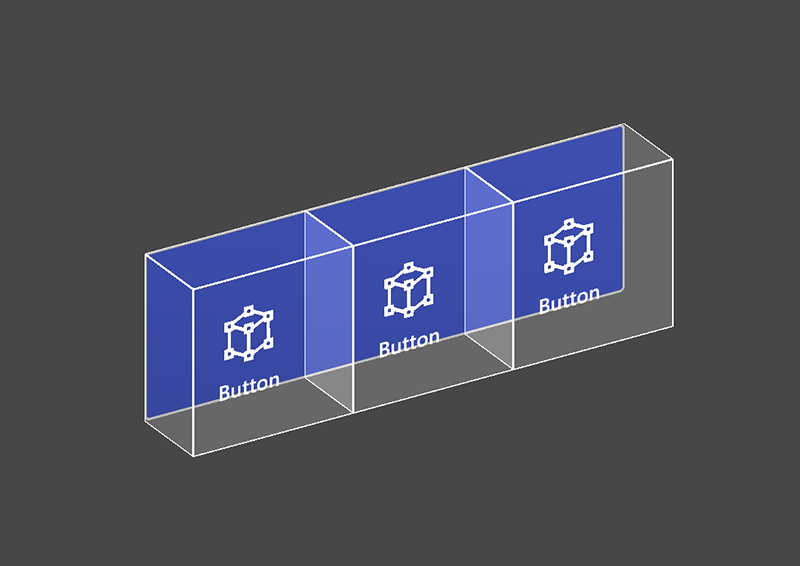
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
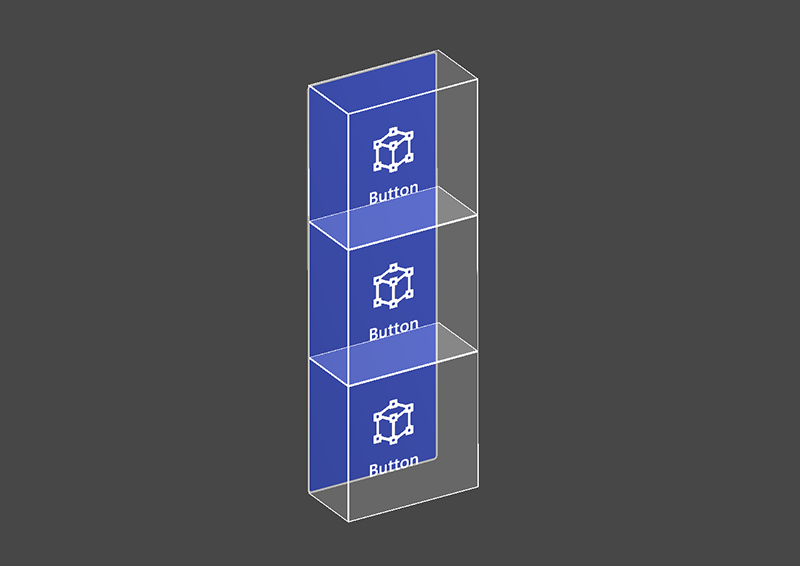
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
Wide HoloLens 2's shell-style knapp 32x96mm
Vågräta HoloLens 2-knappfält med delad backplate
Lodrätt HoloLens 2-knappfält med delad backplate
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
HoloLens 2-kryssruta i shell-stil 32x32mm
HoloLens 2-gränssnittsväxel 32x32mm
HoloLens 2 s shell-stil radio 32x32mm
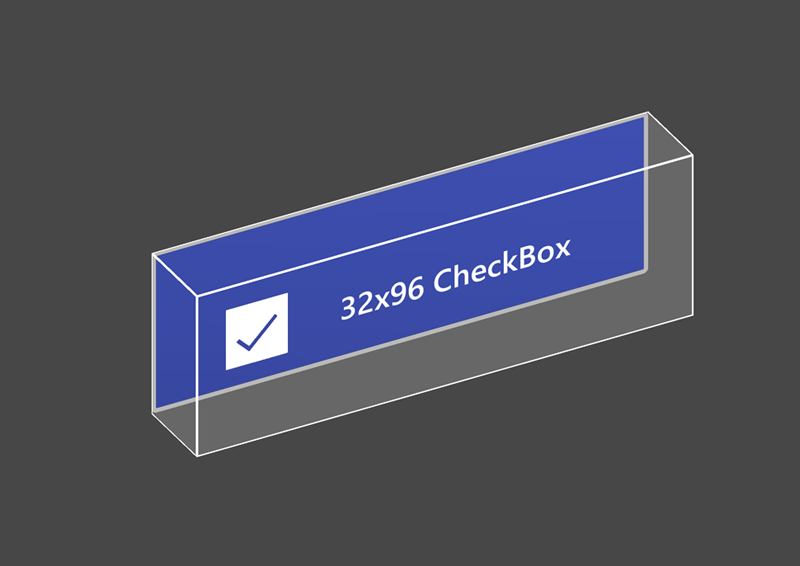
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
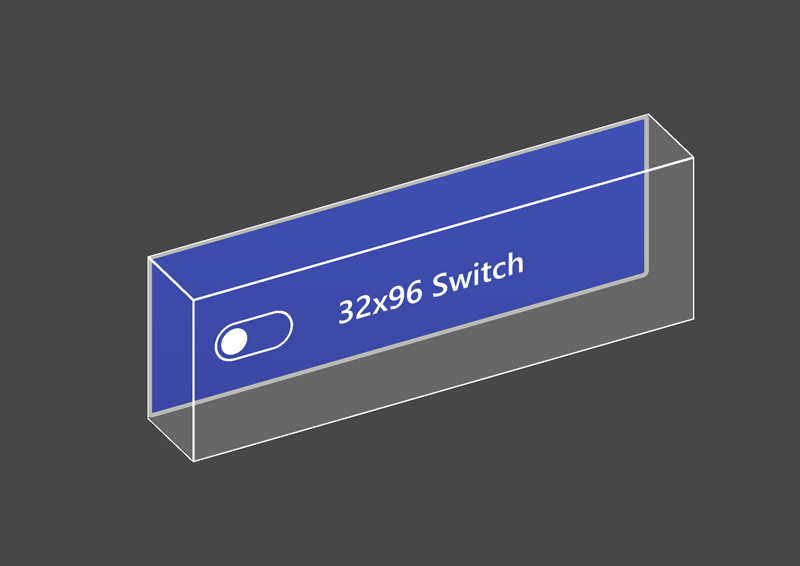
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
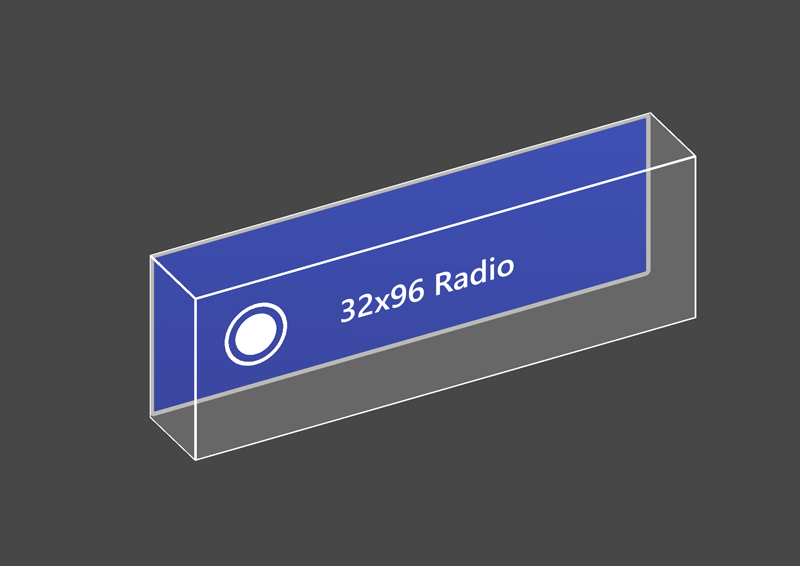
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
HoloLens 2-kryssruta i shell-stil 32x96mm
HoloLens 2-växel i shell-stil 32x96mm
HoloLens 2 s shell-stil radio 32x96mm
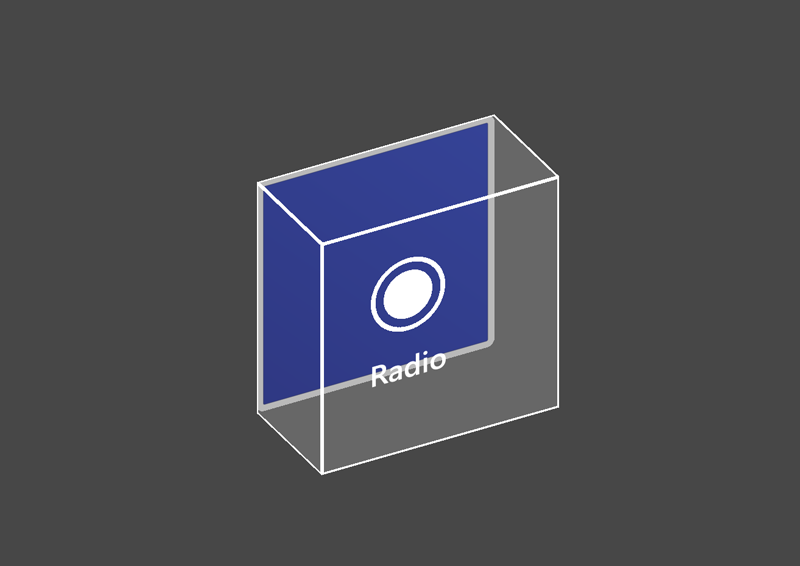
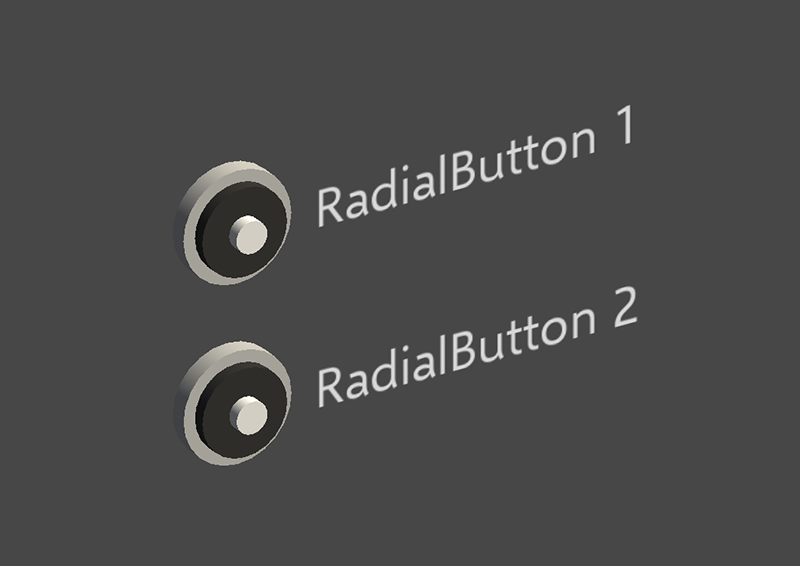
 Radiell
Radiell
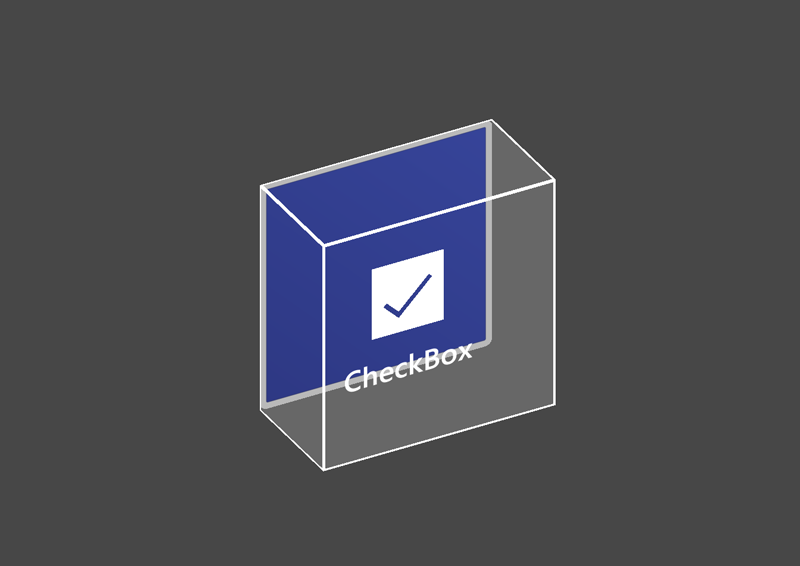
 Kryssruta
Kryssruta
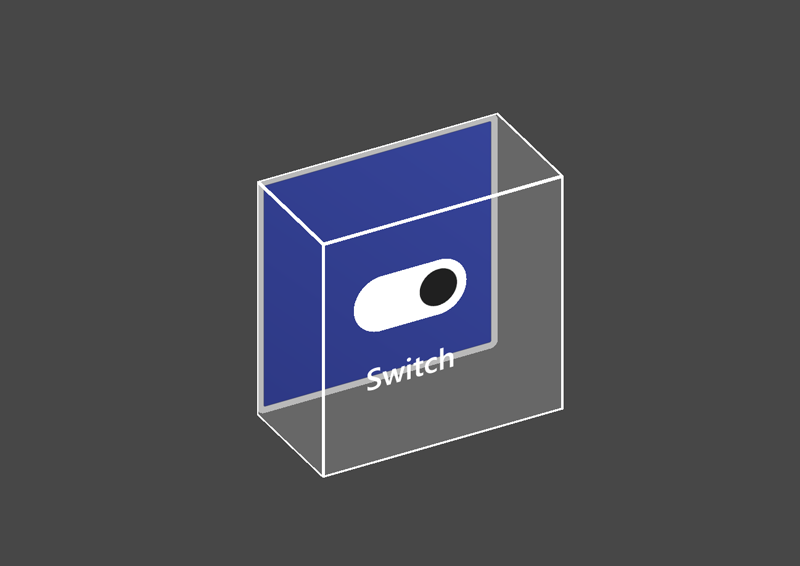
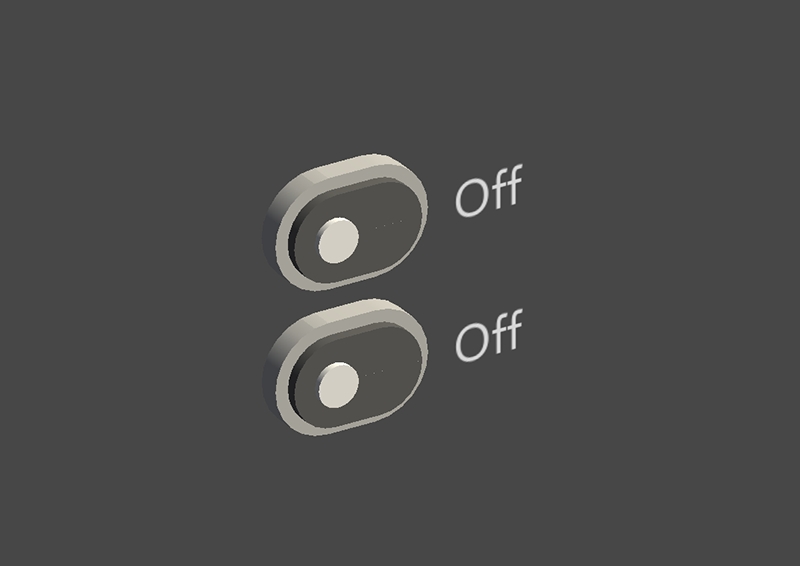
 VäxlaSwitch
VäxlaSwitch
Radiell knapp
Kryssruta
Växla växel
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 Knapp
Knapp
HoloLens 1:a gens gränssnittsformatknapp
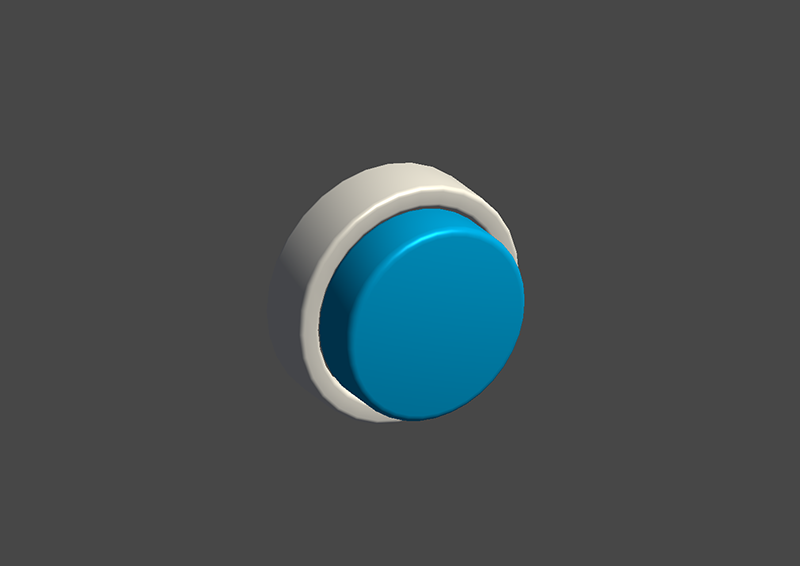
Tryckknapp för rund form
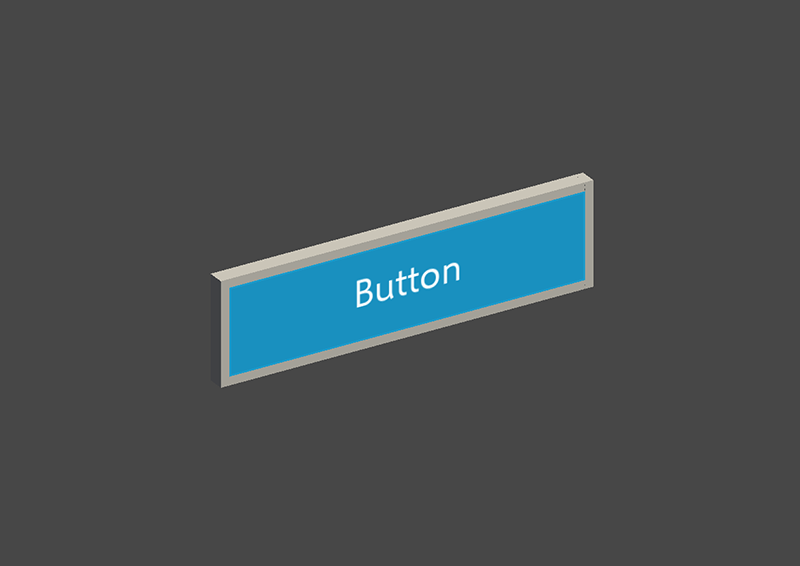
Knappen Basic
Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) baseras på konceptet Interaktionsbar för att tillhandahålla enkla gränssnittskontroller för knappar eller andra typer av interaktiva ytor. Baslinjeknappen stöder alla tillgängliga indatametoder, inklusive artikulerade handindata för nära interaktioner samt blick + lufttryck för de avlägsna interaktionerna. Du kan också använda röstkommando för att utlösa knappen.
PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) är HoloLens 2:s gränssnittsformatknapp som stöder den exakta förflyttningen av knappen för direkt handspårningsindata. Den kombinerar Interactable skript med PressableButton skript.
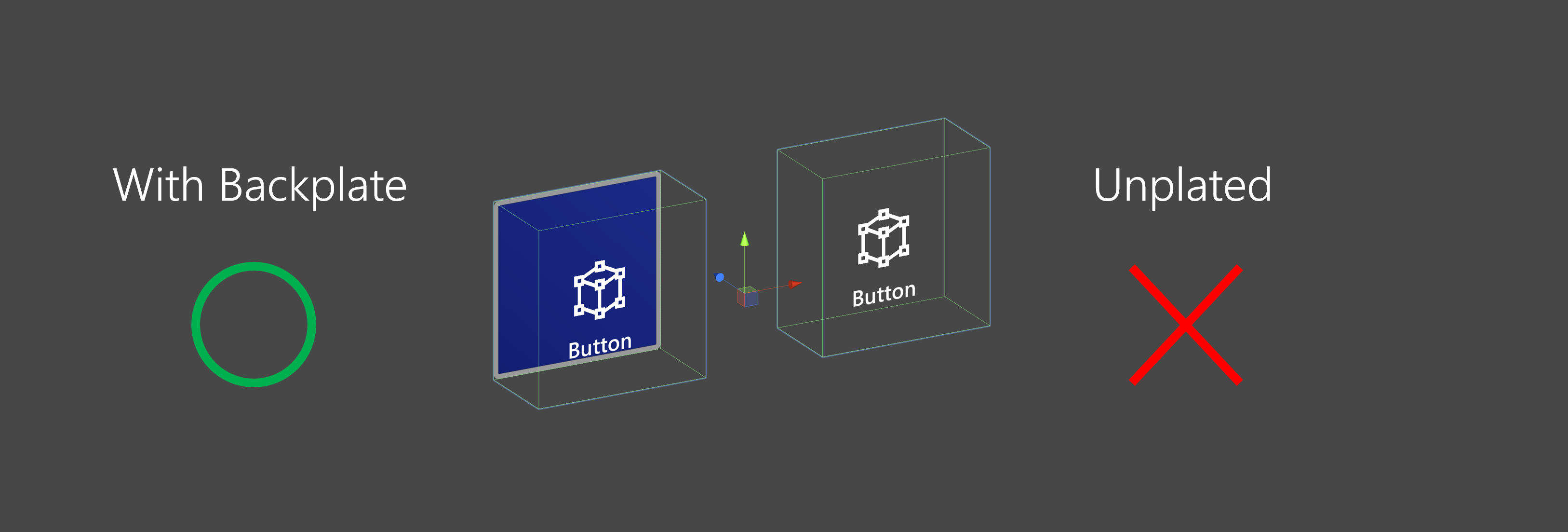
För HoloLens 2 rekommenderar vi att du använder knappar med en ogenomskinlig bakplatta. Transparenta knappar rekommenderas inte på grund av dessa problem med användbarhet och stabilitet:
- Ikon och text är svåra att läsa med den fysiska miljön
- Det är svårt att förstå när händelsen utlöses
- Hologram som visas via ett transparent plan kan vara instabila med HoloLens 2:s Djup LSR-stabilisering

Så här använder du tryckbara knappar
Unity UI-baserade knappar
Skapa en arbetsyta i din scen (GameObject –> UI –> Canvas). I panelen Inspector för din arbetsyta:
- Klicka på "Konvertera till MRTK-arbetsyta"
- Klicka på "Lägg till NearInteractionTouchableUnityUI"
- Ange rect transform-komponentens X-, Y- och Z-skala till 0,001
PressableButtonUnityUI Dra sedan (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs /PressableButtonUnityUICircular.prefab), eller PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) på arbetsytan.
Collider-baserade knappar
PressableButtonHoloLens2 Dra bara (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) eller PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) till scenen. Dessa knappprefabs är redan konfigurerade för att ha audiovisuell feedback för de olika typerna av indata, inklusive artikulerad handinmatning och blick.
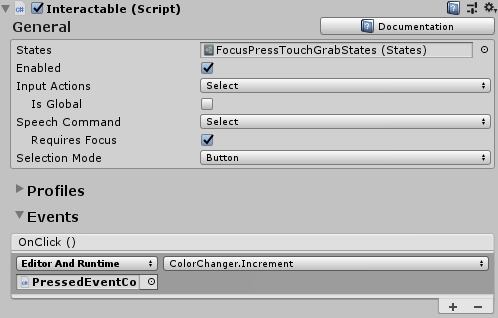
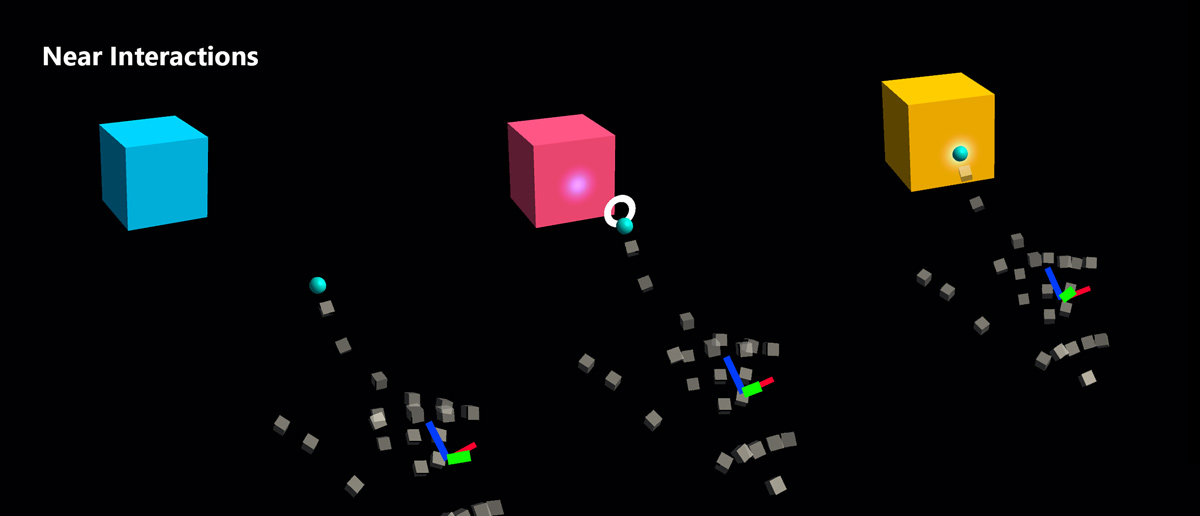
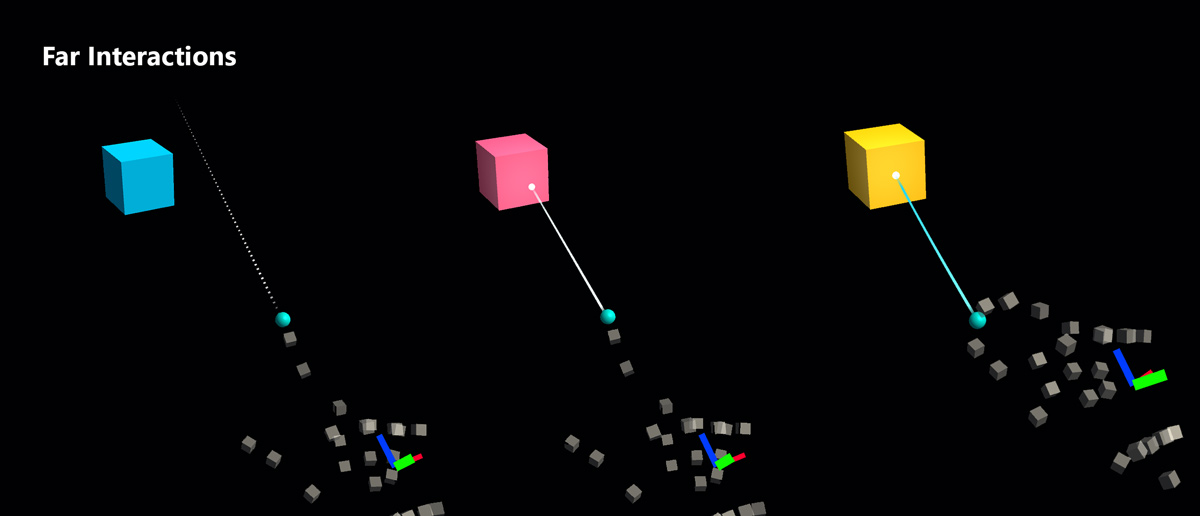
De händelser som exponeras i själva prefab och komponenten Interactable kan användas för att utlösa ytterligare åtgärder. De tryckbara knapparna i HandInteractionExample-scenen använder Interaktionsbars OnClick-händelse för att utlösa en ändring i färgen på en kub. Den här händelsen utlöses för olika typer av indatametoder, till exempel blick, lufttryck, handstråle, samt fysiska knapptryckningar genom det tryckbara knappskriptet.

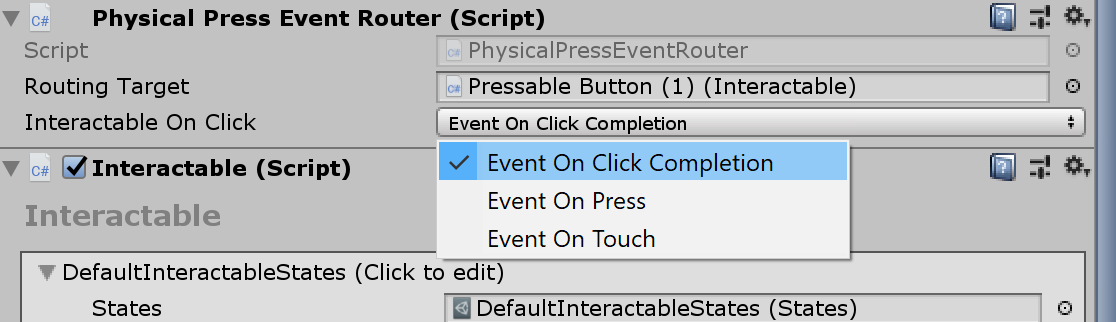
Du kan konfigurera när den tryckbara knappen utlöser OnClick-händelsen via PhysicalPressEventRouter knappen . Du kan till exempel ange att OnClick ska utlösas när knappen först trycks in, i stället för att tryckas på och släppas, genom att ange Interaktionsbar vid klick till Händelse vid tryckning.

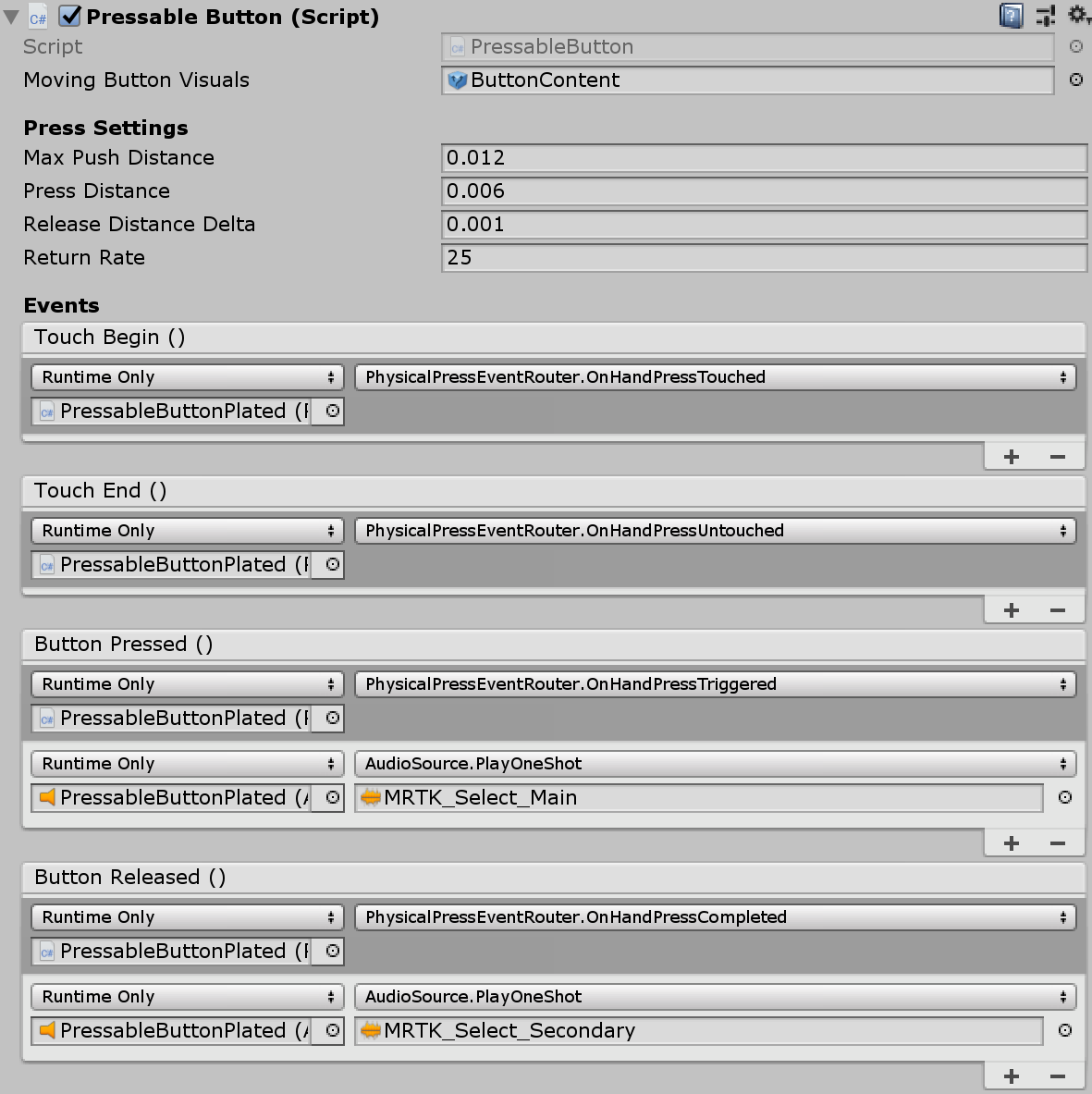
Om du vill använda specifik information om tillståndet för artikulerad handinmatning kan du använda händelser med tryckbara knappar – Touch Begin, Touch End, Knapptryckt, Knapp släppt. Dessa händelser utlöses dock inte som svar på lufttryck, handstråle eller ögonindata. För att stödja både när och fjärran interaktioner rekommenderar vi att du använder Interactables OnClick-händelse .

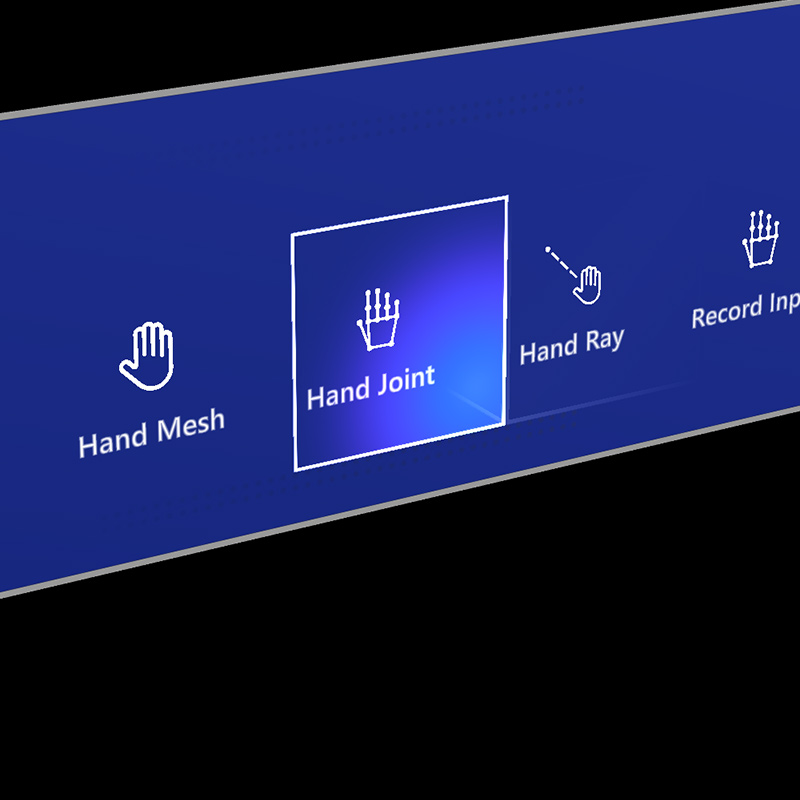
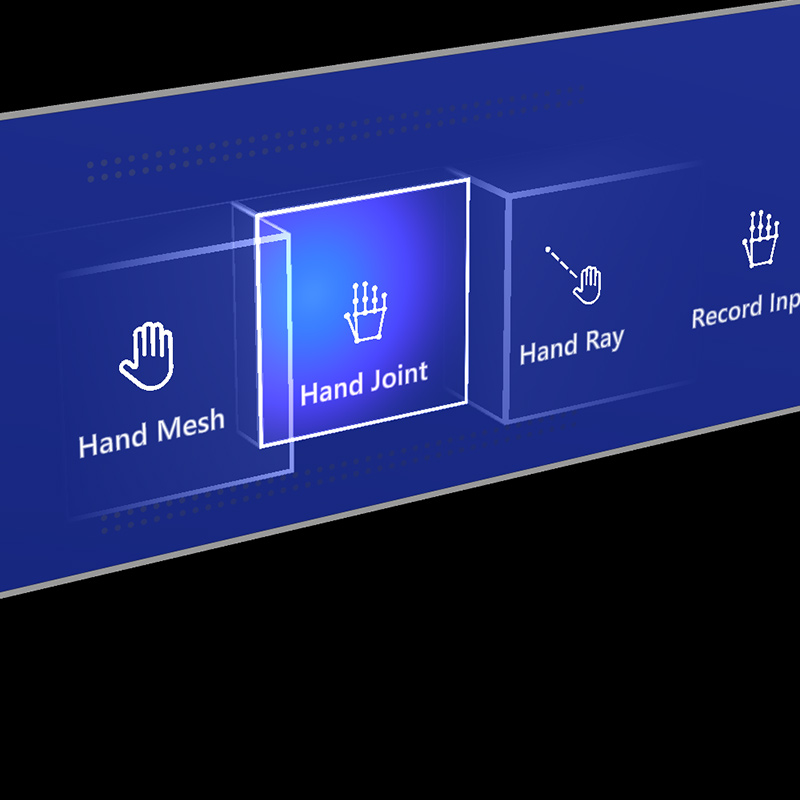
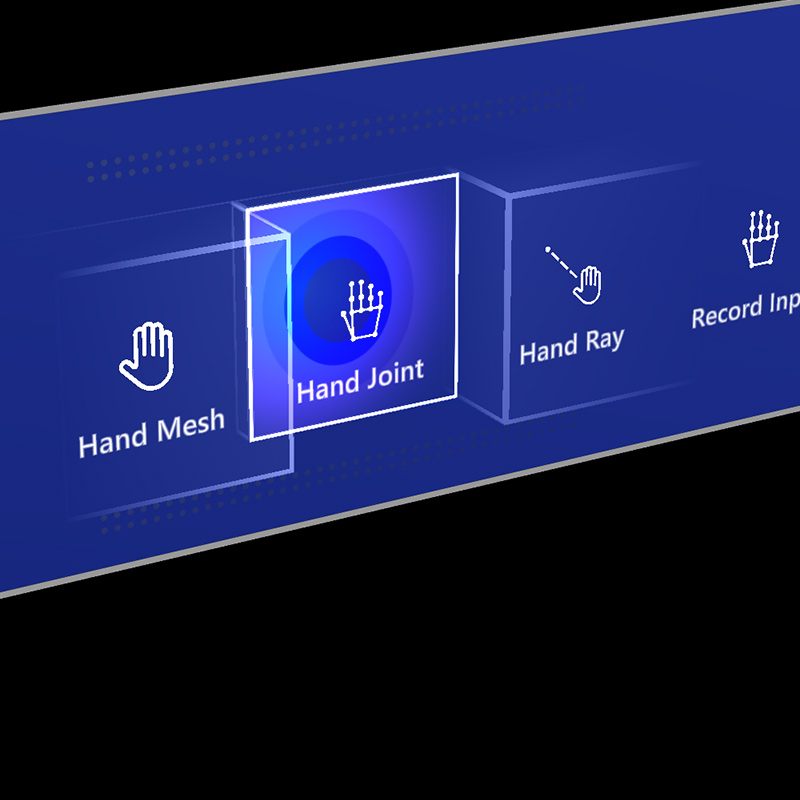
Interaktionstillstånd
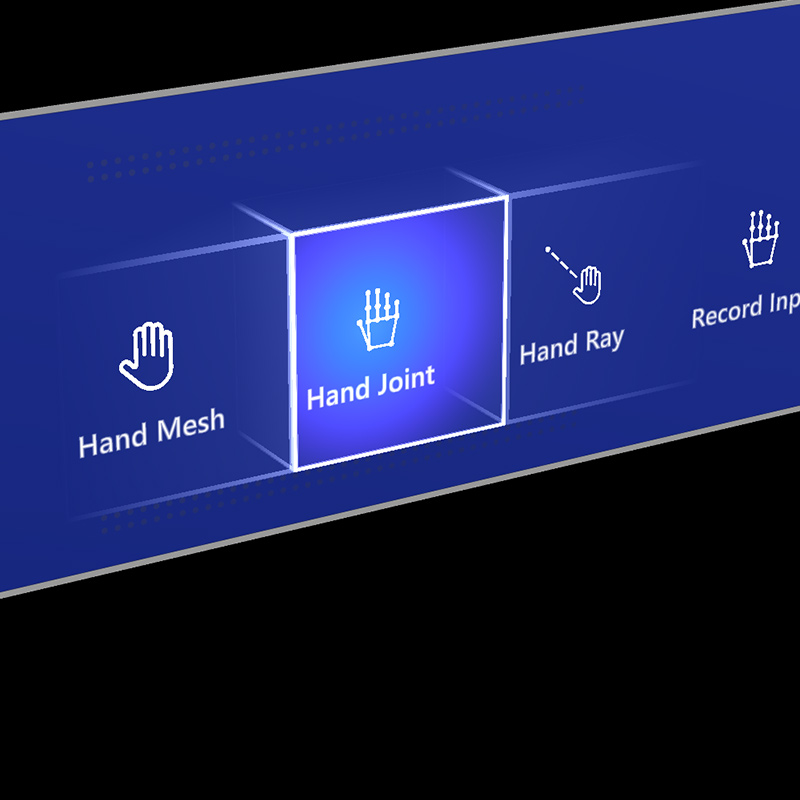
I inaktivt tillstånd visas inte knappens främre plåt. När ett finger närmar sig eller en markör från blickinmatningen riktar sig mot ytan blir den främre plattans glödande kantlinje synlig. Det finns ytterligare markering av fingertoppspositionen på framplåtens yta. När den skjuts med ett finger rör sig den främre plattan med fingertoppen. När fingertoppen rör vid frontplattans yta, visar den en subtil pulseffekt för att ge visuell feedback om beröringspunkten.
I holoLens 2-gränssnittsknappen finns det många visuella tips och råd för att öka användarens förtroende för interaktionen.
 |
 |
 |
 |
|---|---|---|---|
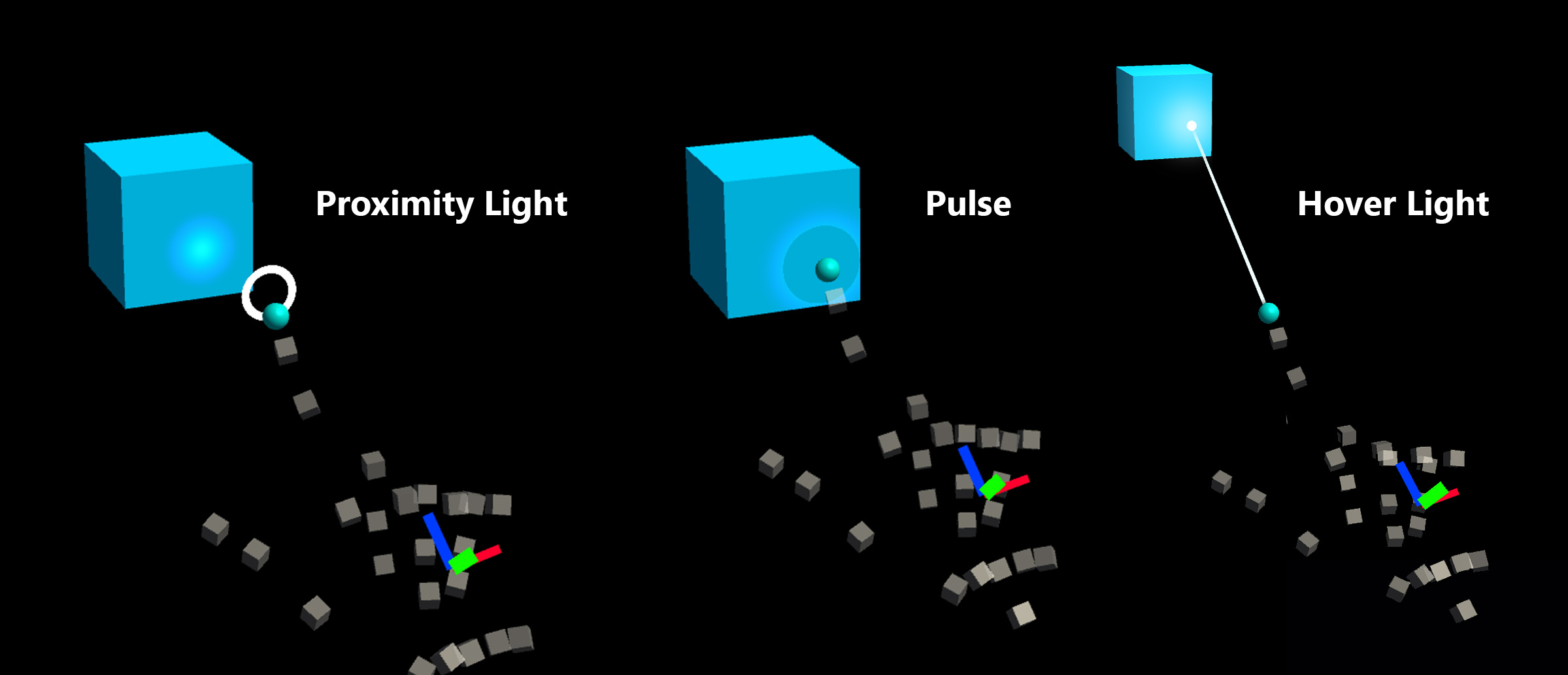
| Närhetsljus | Fokusmarkering | Komprimera bur | Puls vid utlösare |
Den subtila pulseffekten utlöses av den tryckbara knappen, som söker efter ProximityLight(er) som finns på den för närvarande interagerande pekaren. Om några närhetsljus hittas ProximityLight.Pulse anropas metoden, vilket automatiskt animerar skuggningsparametrar för att visa en puls.
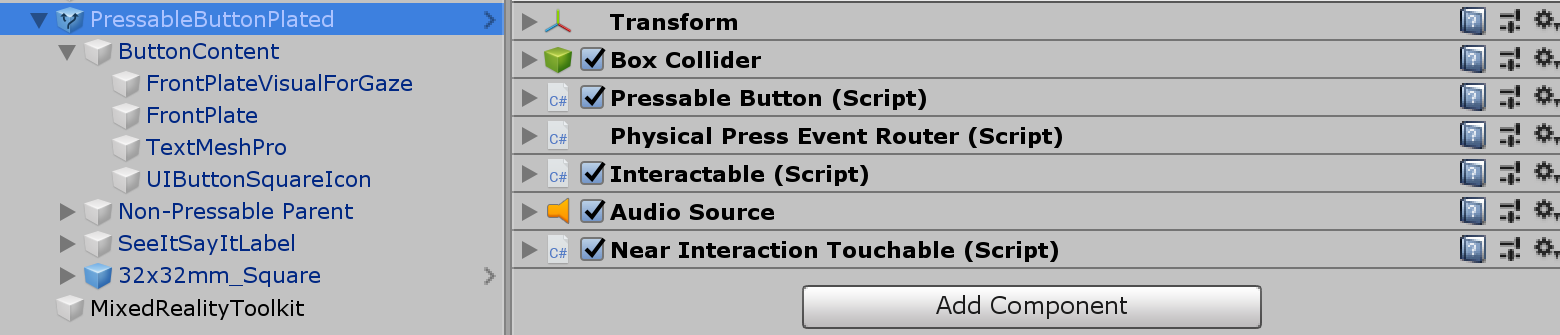
Egenskaper för kontroll

Box ColliderBox Collider för knappens framplatta.
Tryckbar knapp Logiken för knappflytten med handtrycksinteraktion.
Fysisk presshändelserouter Det här skriptet skickar händelser från handpressinteraktion till Interaktionsbar.
Interaktionsbarinteraktionsbar hanterar olika typer av interaktionstillstånd och händelser. HoloLens blick, gest och röstinmatning och uppslukande styrenhet för headset hanteras direkt av det här skriptet.
Ljudkälla Unity-ljudkälla för ljudfeedbackklippen.
NearInteractionTouchable.cs Krävs för att göra alla objekt pekbara med ledad handinmatning.
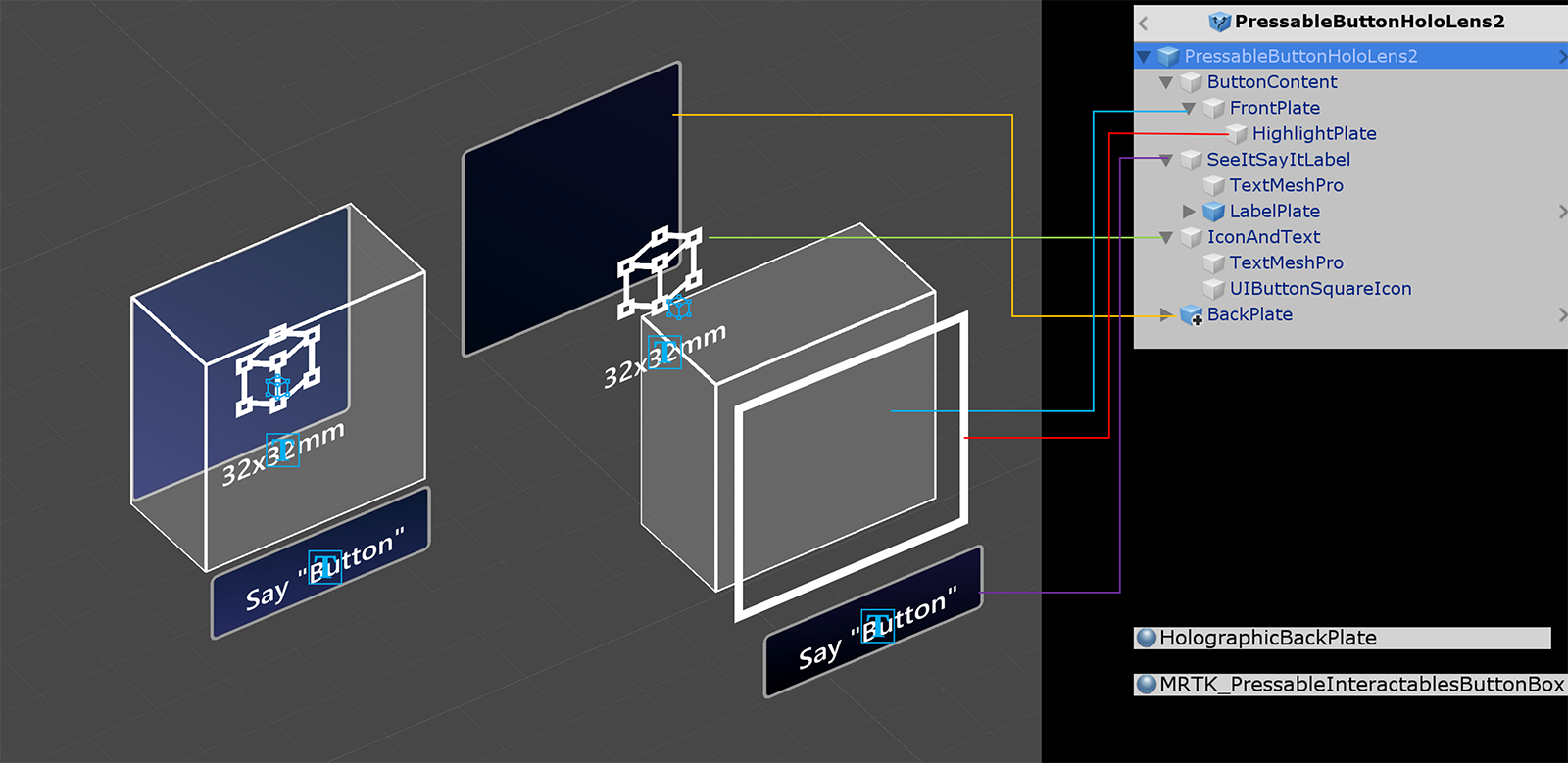
Prefab-layout
ButtonContent-objektet innehåller frontplåt, textetikett och ikon. FrontPlate svarar på pekfingrets närhet med hjälp av den Button_Box skuggningen. Den visar glödande kanter, närhetsljus och en pulseffekt vid beröring. Textetiketten skapas med TextMesh Pro. SeeItSayItLabels synlighet styrs av Interactables tema.

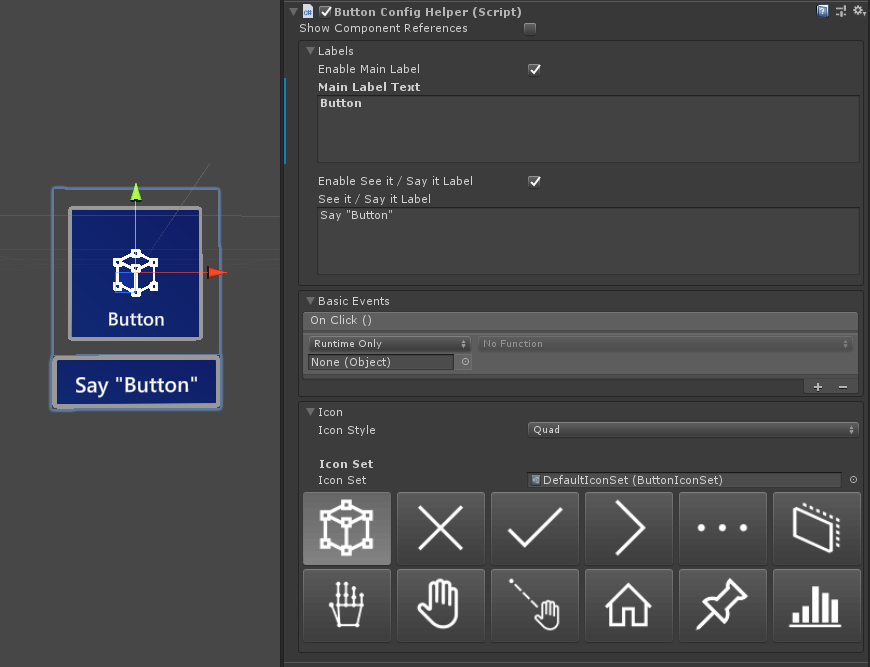
Så här ändrar du ikonen och texten
MRTK-knappar använder en ButtonConfigHelper komponent som hjälper dig att ändra knappens ikon, text och etikett. (Observera att vissa fält kan saknas om elementen inte finns på den valda knappen.)

Skapa och ändra ikonuppsättningar
En ikonuppsättning är en delad uppsättning ikontillgångar som används av komponenten ButtonConfigHelper . Tre ikonformat stöds.
- Quad-ikoner återges på en quad med hjälp av en
MeshRenderer. Det här är standardformatet för ikon. - Sprite-ikoner återges med hjälp av en
SpriteRenderer. Detta är användbart om du föredrar att importera dina ikoner som ett sprite-blad, eller om du vill att dina ikontillgångar ska delas med Unity UI-komponenter. Om du vill använda det här formatet måste du installera Sprite Editor-paketet (Windows –> Package Manager –> 2D Sprite) - Teckenikoner återges med hjälp av en
TextMeshProkomponent. Detta är användbart om du föredrar att använda ett ikonteckensnitt. Om du vill använda HoloLens-ikonteckensnittet måste du skapa enTextMeshProteckensnittstillgång.
Om du vill ändra vilket format knappen använder expanderar du listrutan Ikoner i listrutan ButtonConfigHelper och väljer i listrutan Ikonformat .
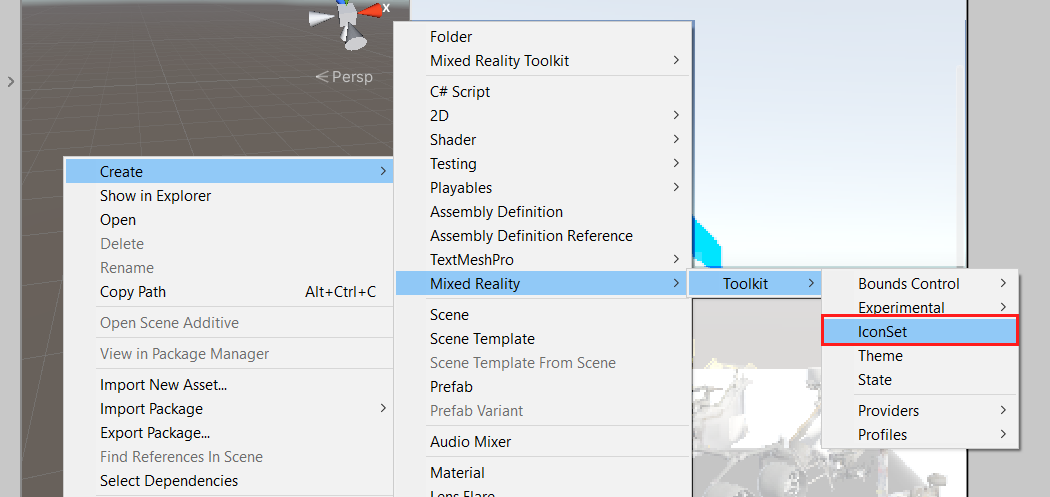
Så här skapar du en ny knappikon:
I fönstret Projekt högerklickar du på Tillgångar för att öppna snabbmenyn. (Du kan också högerklicka på ett tomt utrymme i Mappen Assets eller någon av dess undermappar.)
Välj Skapa > Mixed Reality > Toolkit-ikonuppsättning > .

Om du vill lägga till quad- och sprite-ikoner drar du dem helt enkelt till respektive matriser. Om du vill lägga till teckenikoner måste du först skapa och tilldela en teckensnittstillgång.
I MRTK 2.4 och senare rekommenderar vi att anpassade ikonstrukturer flyttas till en IconSet. Om du vill uppgradera tillgångarna på alla knappar i ett projekt till det nya rekommenderade formatet använder du ButtonConfigHelperMigrationHandler. (Mixed Reality Toolkit -> Verktyg –> Migreringsfönster –> Val av migreringshanterare –> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Importera paketet Microsoft.MixedRealityToolkit.Unity.Tools som krävs för att uppgradera knapparna.

Om det inte finns någon ikon i standardikonen som angavs under migreringen skapas en anpassad ikonuppsättning i MixedRealityToolkit.Generated/CustomIconSets. En dialogruta visar att detta har skett.
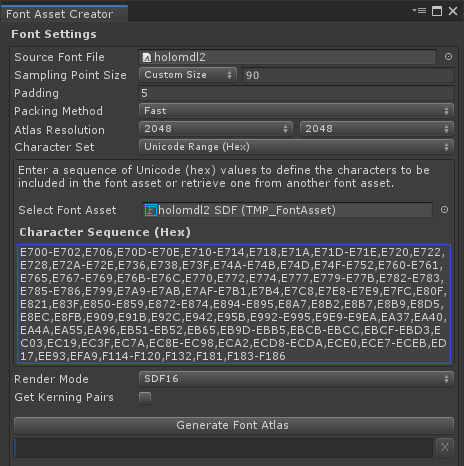
Skapa en HoloLens-ikonteckensnittstillgång
Importera först ikonteckensnittet till Unity. På Windows-datorer hittar du standardteckensnittet HoloLens i Windows/Teckensnitt/holomdl2.ttf. Kopiera och klistra in den här filen i mappen Tillgångar.
Öppna sedan TextMeshPro Font Asset Creator via Fönstret > TextMeshPro > Font Asset Creator. Här är de rekommenderade inställningarna för att generera en HoloLens-teckensnittsatlas. Om du vill inkludera alla ikoner klistrar du in följande Unicode-intervall i fältet Teckensekvens :
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

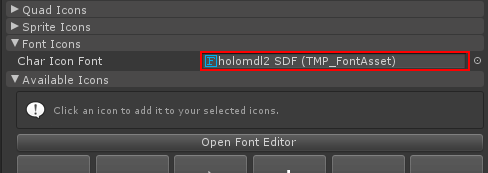
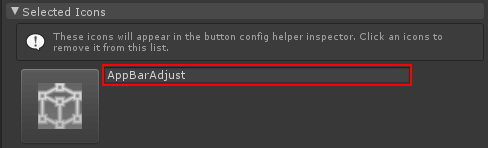
När teckensnittstillgången har genererats sparar du den i projektet och tilldelar den till ikonuppsättningens teckenikonteckensnittsfält . Listrutan Tillgängliga ikoner fylls nu i. Om du vill göra en ikon tillgänglig för användning med en knapp klickar du på den. Den läggs till i listrutan Valda ikoner och visas nu i ButtonConfigHelper. du kan ge ikonen en tagg. Detta aktiverar inställningen av ikonen vid körning.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Om du vill använda ikonuppsättningen väljer du en knapp genom att expandera listrutan Ikoner i ButtonConfigHelper och tilldela den till fältet Ikonuppsättning .
![]()
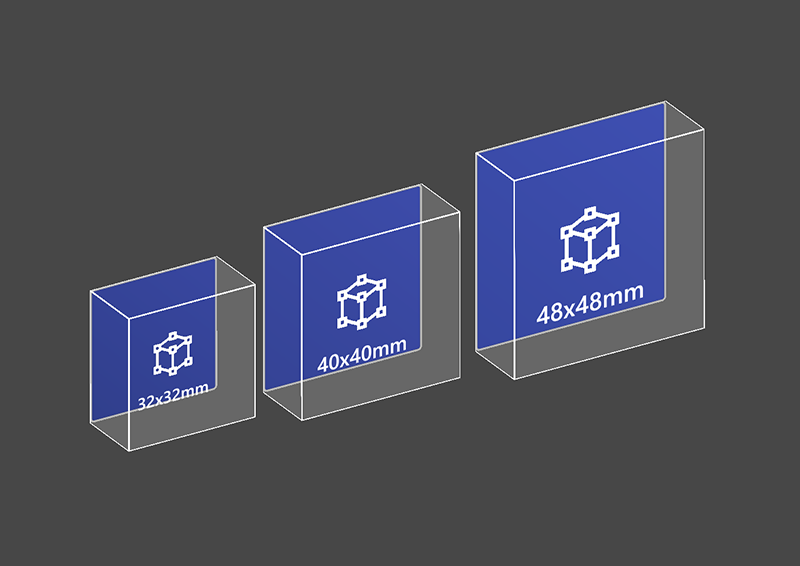
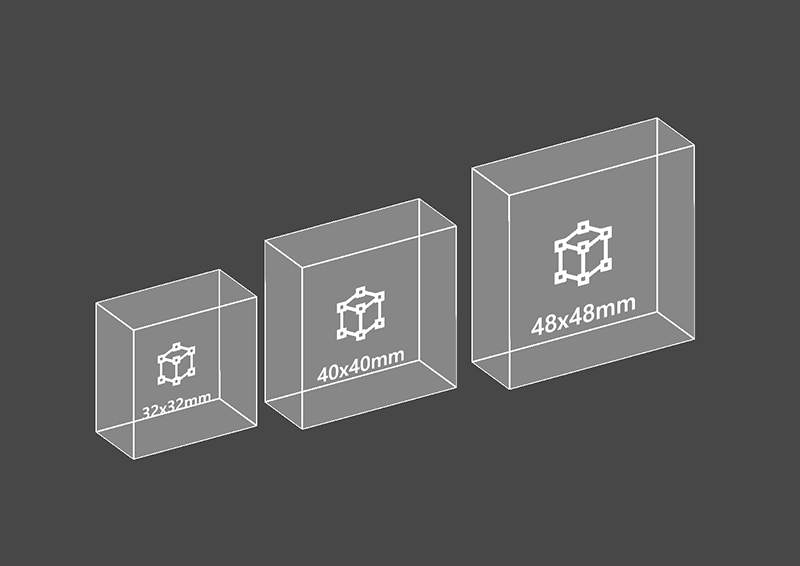
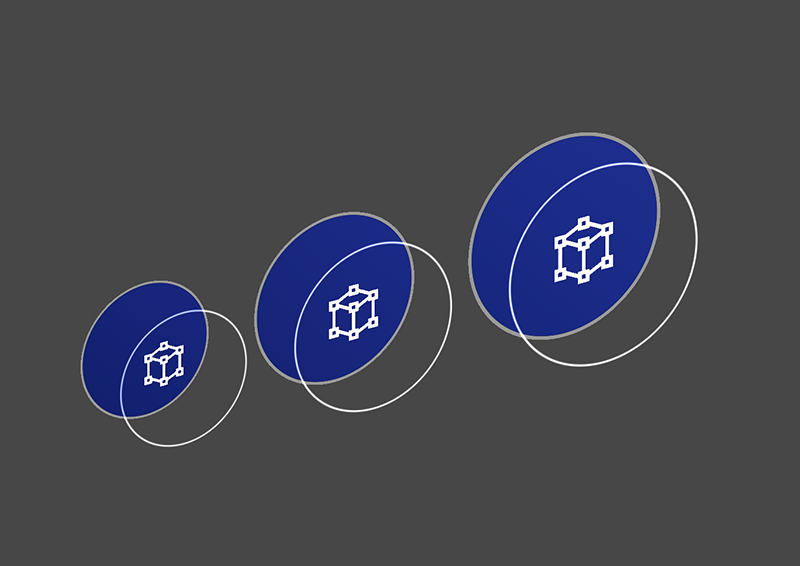
Så här ändrar du storleken på en knapp
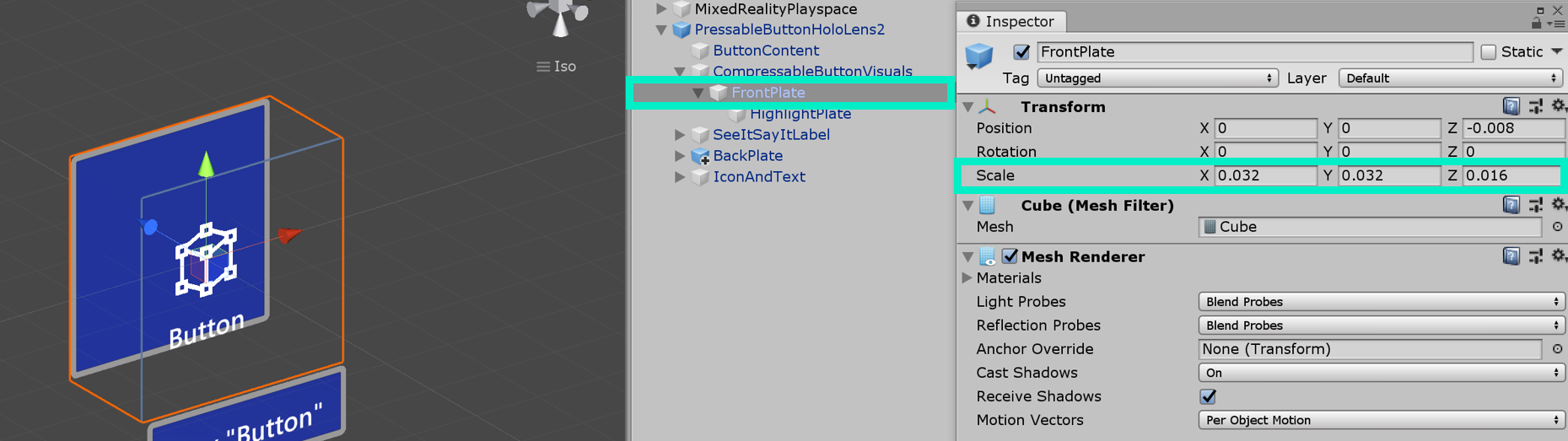
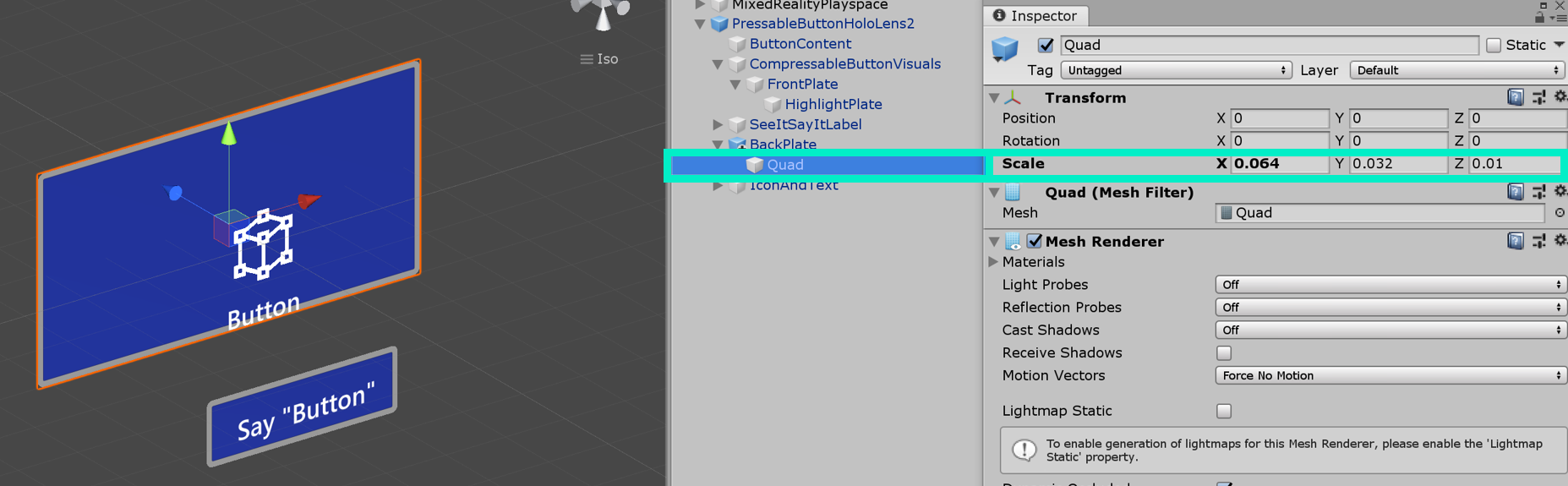
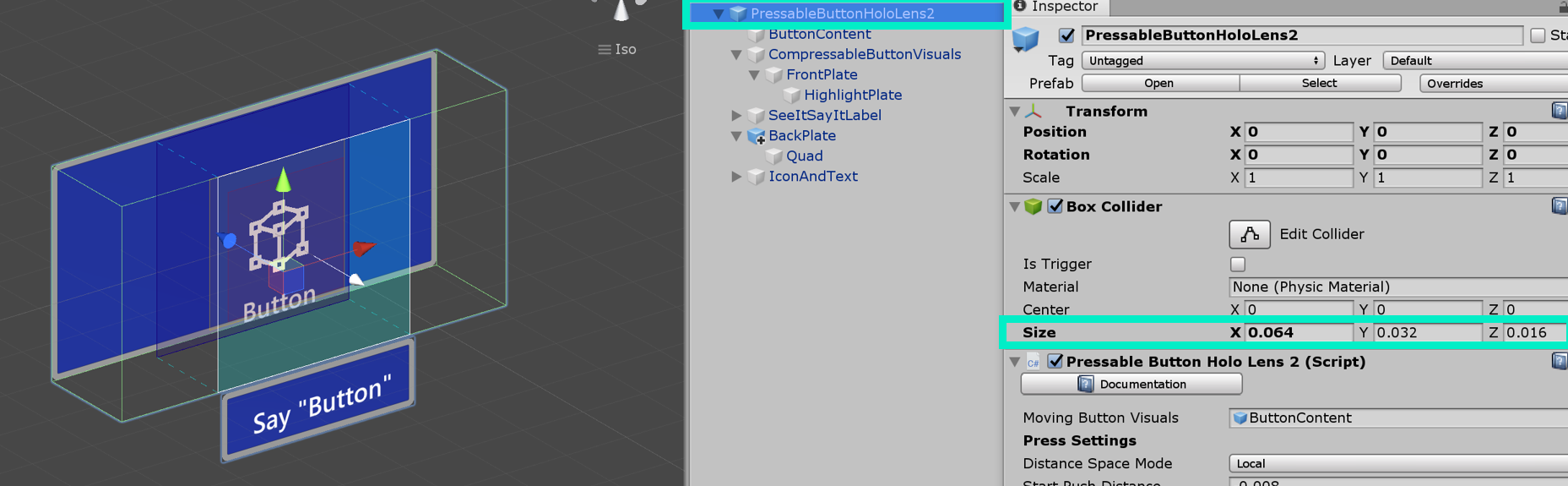
HoloLens 2-knappens skalformatsstorlek är 32x32mm. Om du vill anpassa dimensionen ändrar du storleken på dessa objekt i knappprefab:
- Frontplate
- Quad under BackPlate
- Box Collider på roten
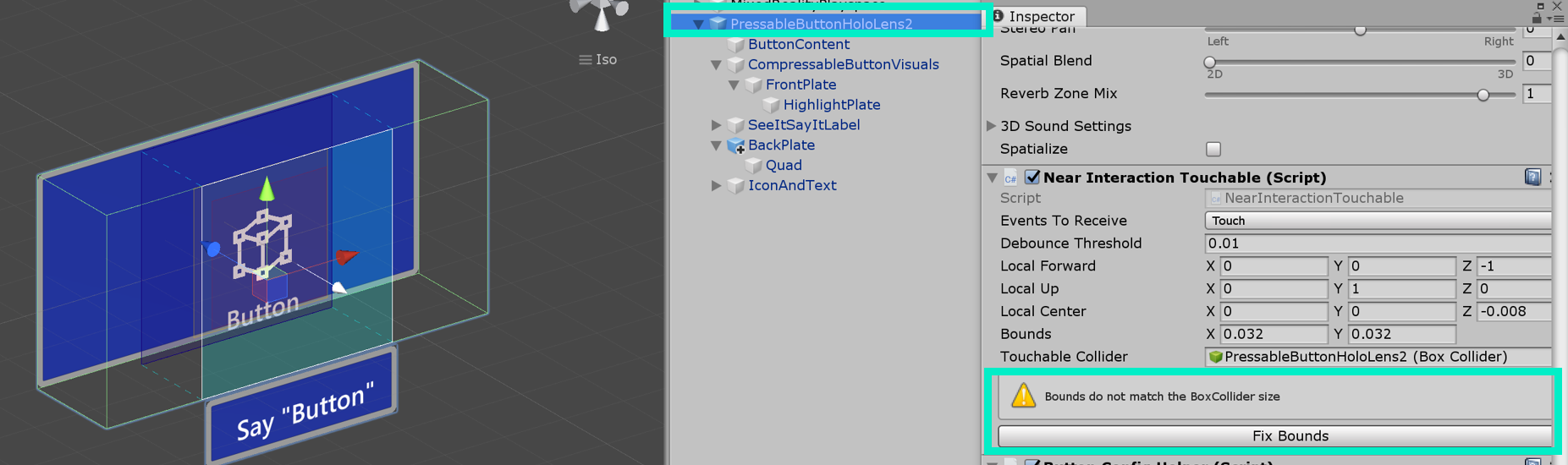
Klicka sedan på knappen Åtgärda gränser i skriptet NearInteractionTouchable som finns i knappens rot.
Uppdatera storleken på FrontPlate 
Uppdatera storleken på Quad 
Uppdatera storleken på Box Collider 
Klicka på "Åtgärda gränser" 
Röstkommando ('see-it, say-it')
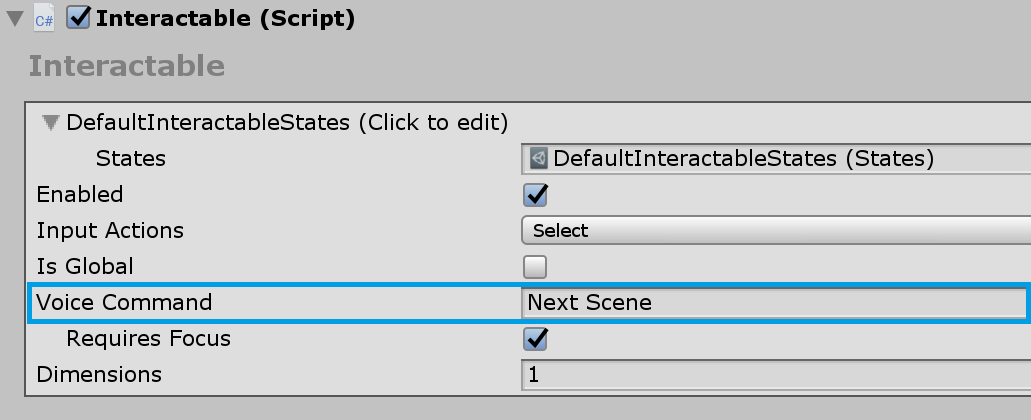
Speech Input Handler Det interagerande skriptet i Pressable Button implementerar IMixedRealitySpeechHandlerredan . Ett nyckelord för röstkommando kan anges här.

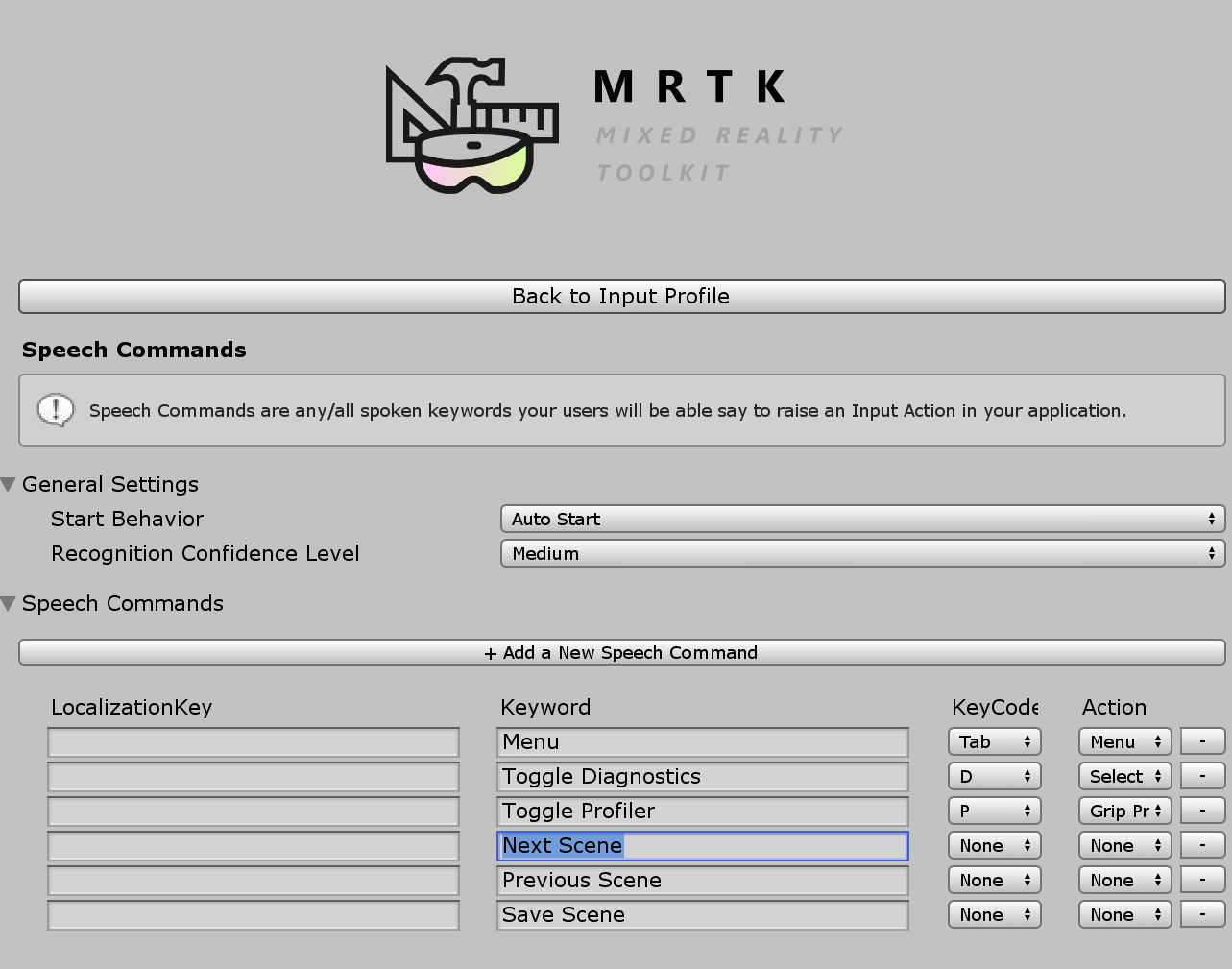
Talinmatningsprofil Dessutom måste du registrera nyckelordet för röstkommandot i den globala talkommandoprofilen.

See-it, Say-it-etikett Den tryckbara knappen prefab har en platshållare TextMesh Pro-etikett under objektet SeeItSayItLabel . Du kan använda den här etiketten för att kommunicera nyckelordet för röstkommandot för knappen till användaren.

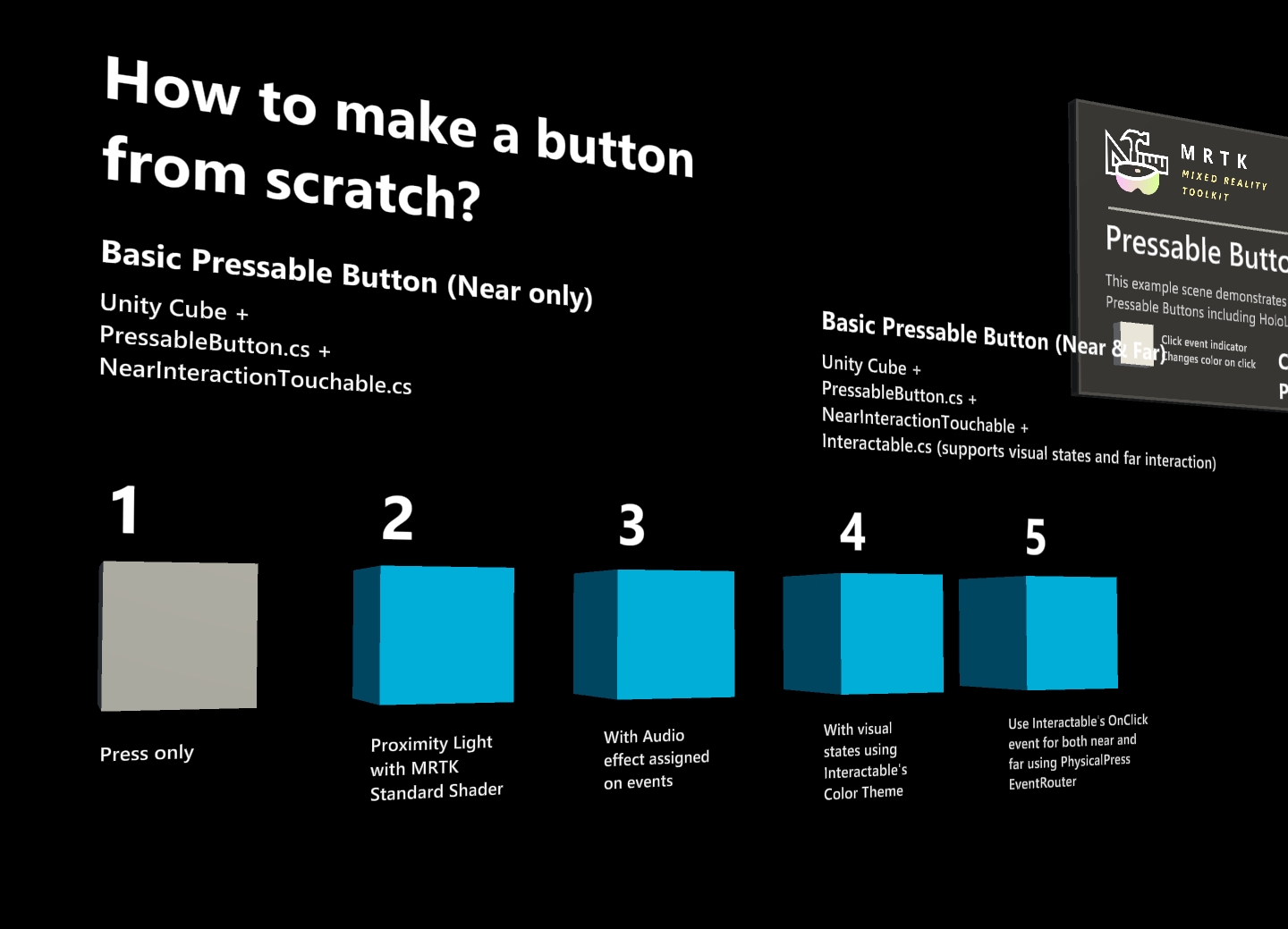
Så här gör du en knapp från grunden
Du hittar exemplen på dessa knappar i scenen PressableButtonExample .

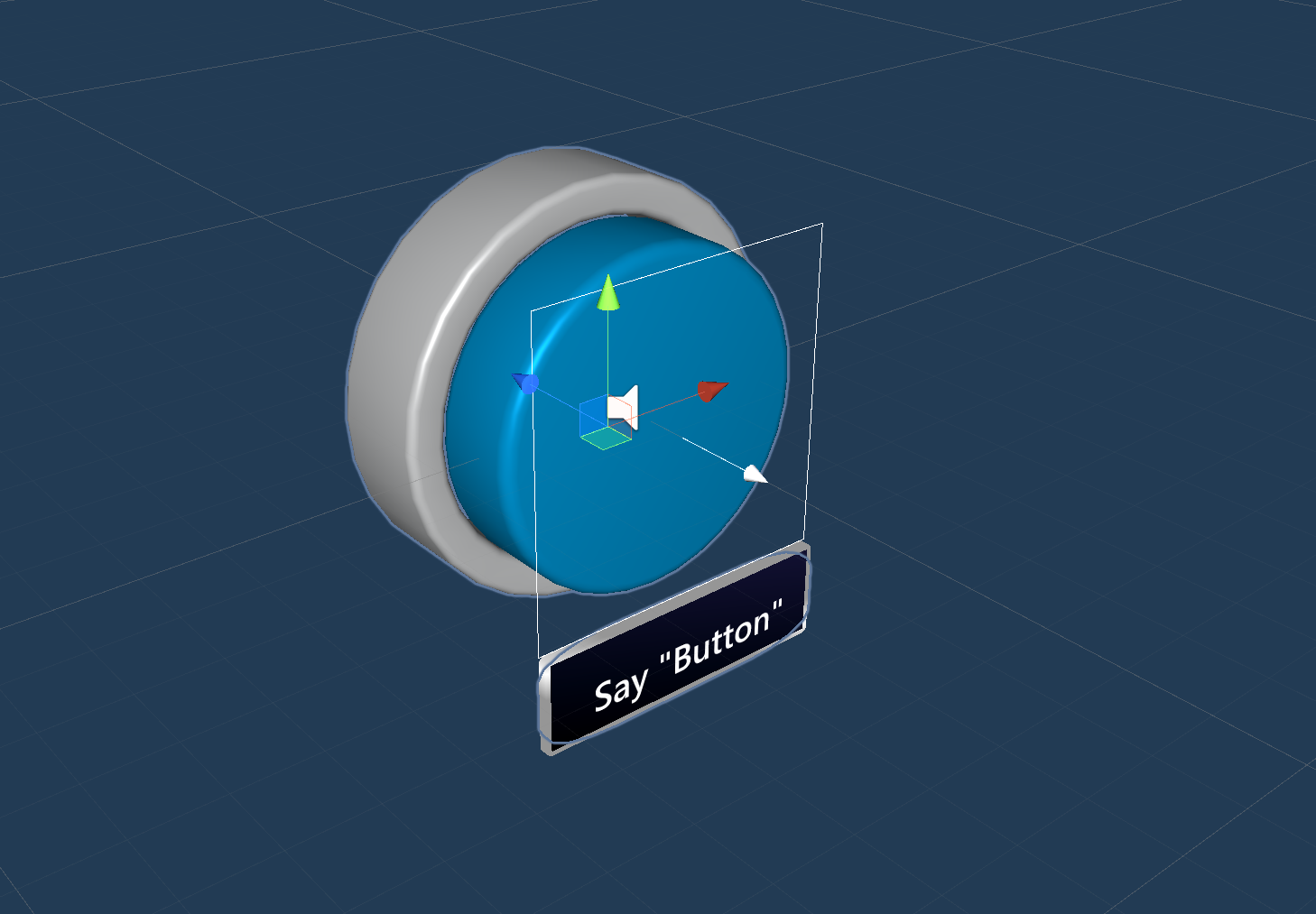
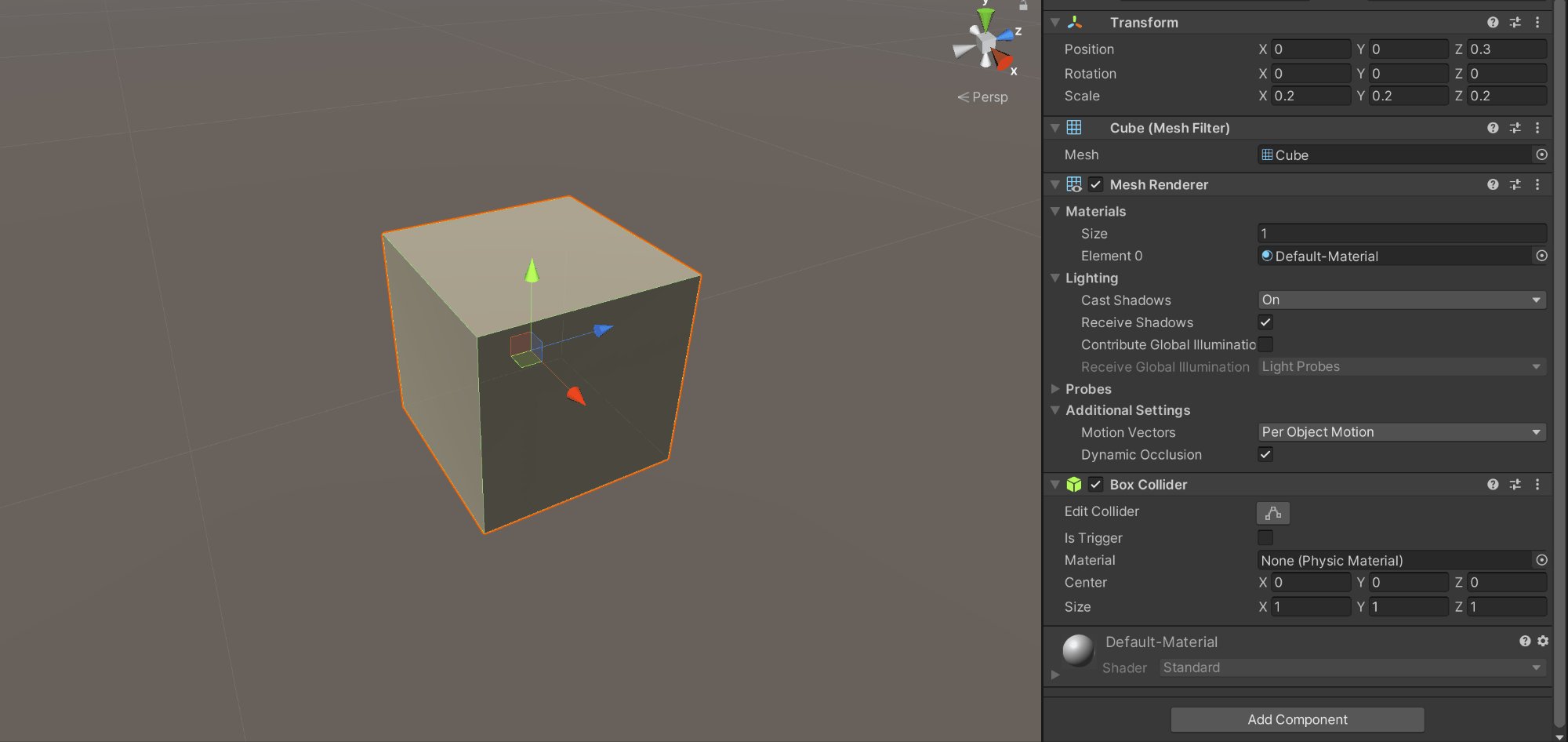
1. Skapa en tryckbar knapp med kub (endast nära interaktion)
- Skapa en Unity-kub (GameObject > 3D-objektkub > )
- Lägg till
PressableButton.csskript - Lägg till
NearInteractionTouchable.csskript
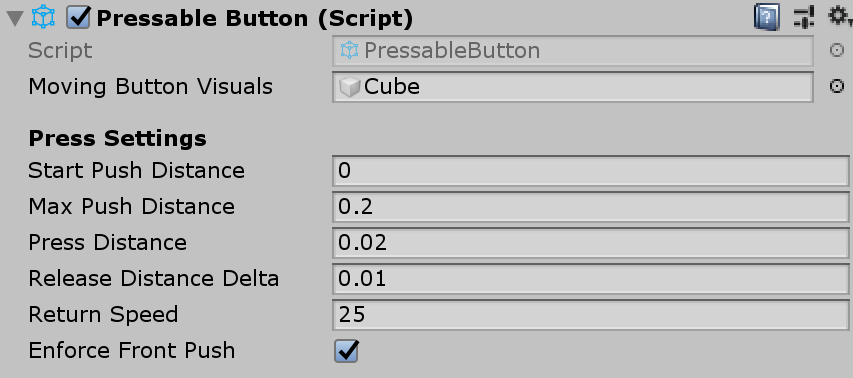
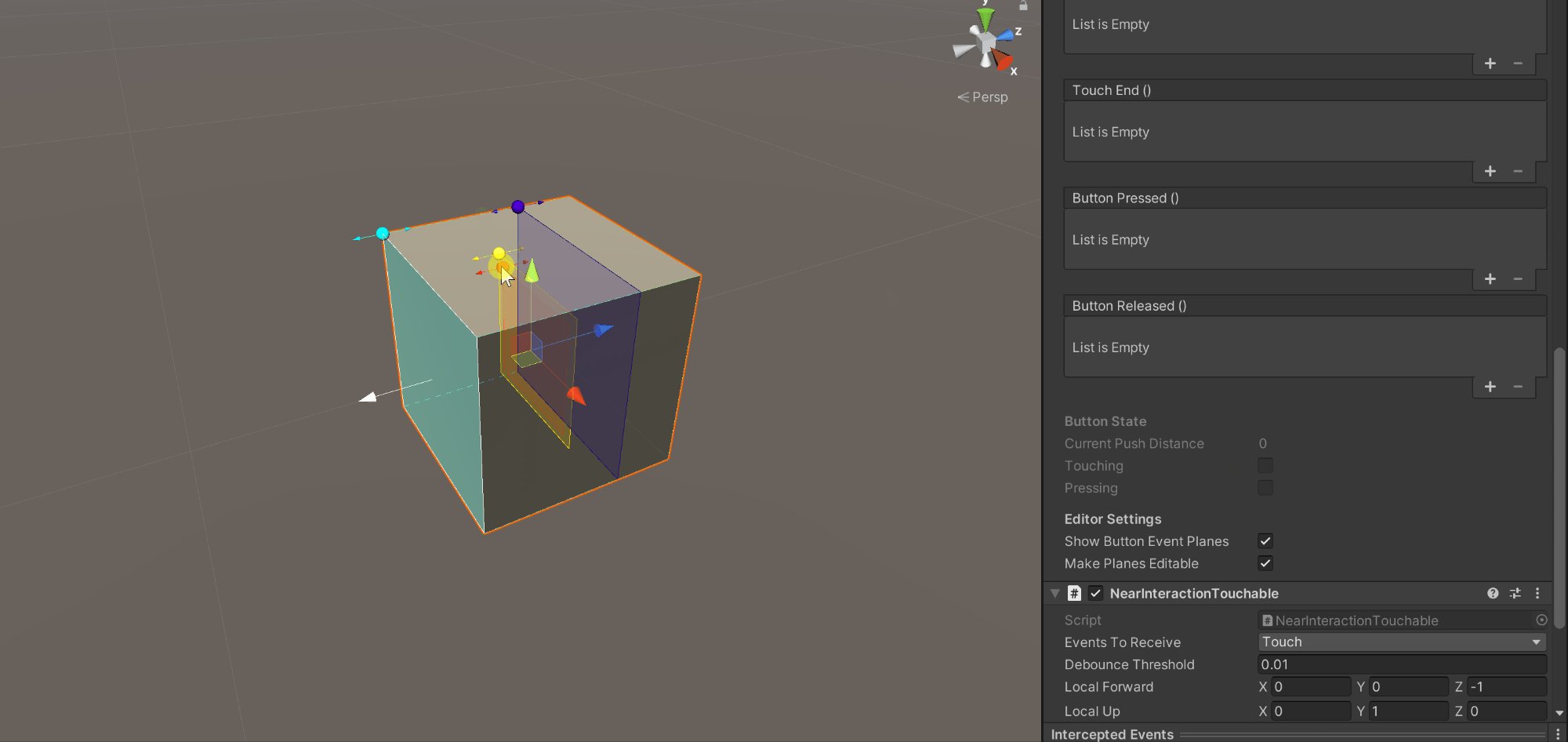
PressableButtonI panelen Kontroll tilldelar du kubobjektet till visuella objekt för flyttknappar.

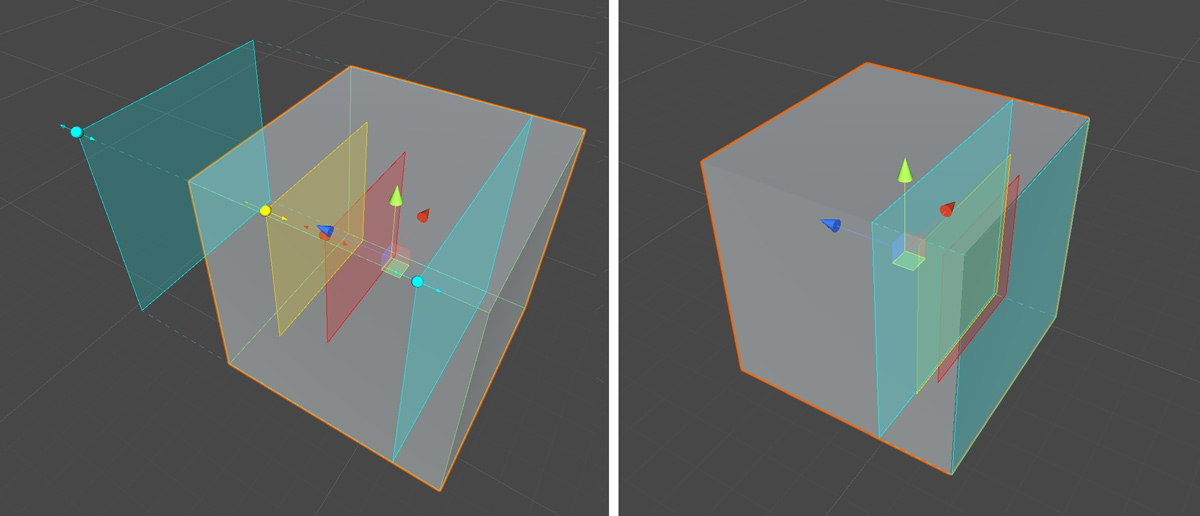
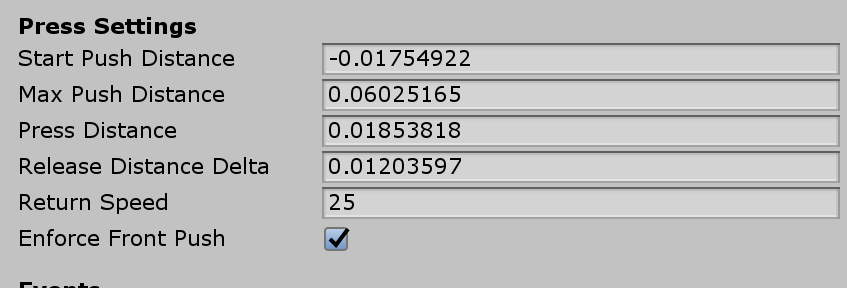
När du väljer kuben visas flera färgade lager på objektet. Detta visualiserar avståndsvärdena under Pressinställningar. Med hjälp av handtagen kan du konfigurera när du ska börja trycka (flytta objektet) och när händelsen ska utlösas.


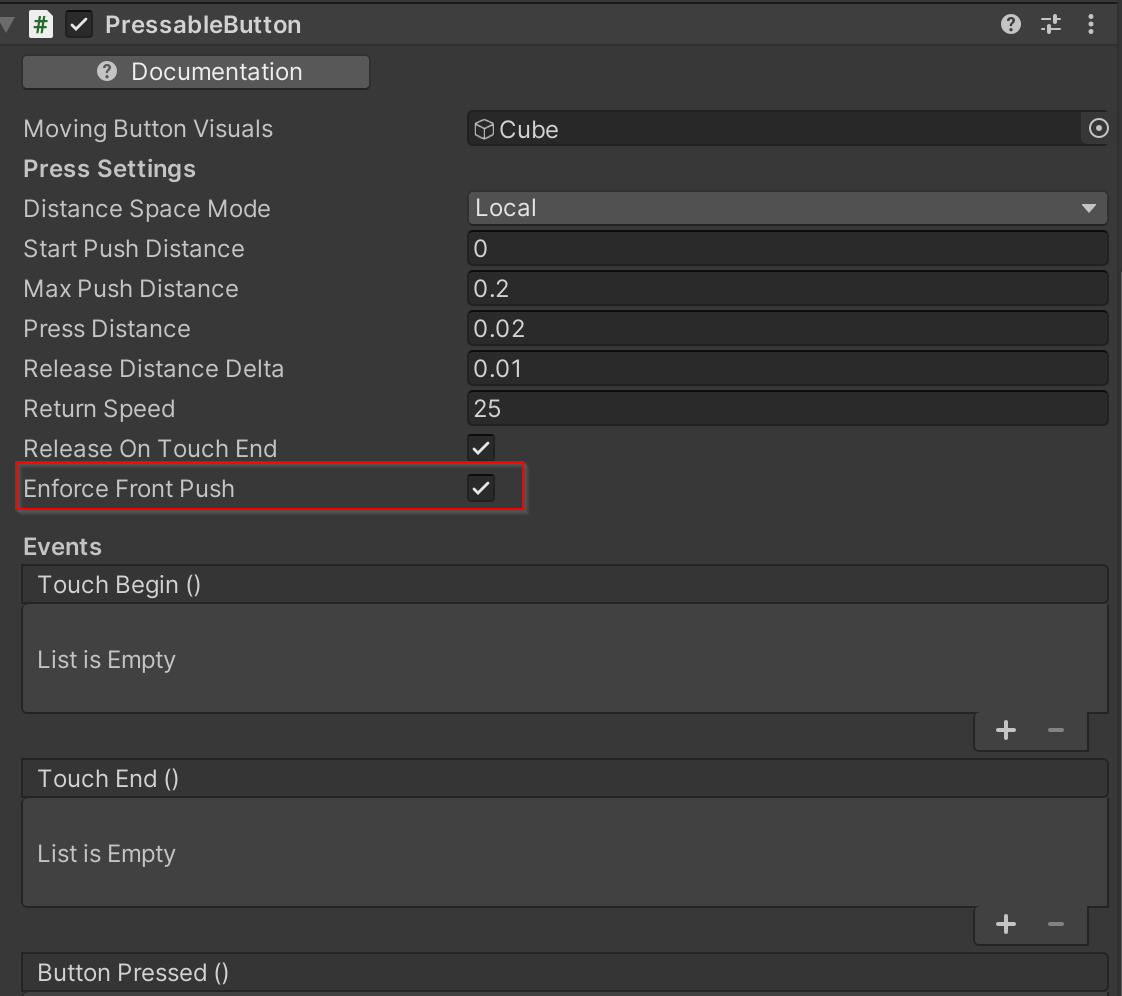
När du trycker på knappen flyttas den och genererar rätt händelser som exponeras i skriptet PressableButton.cs , till exempel TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Felsökning
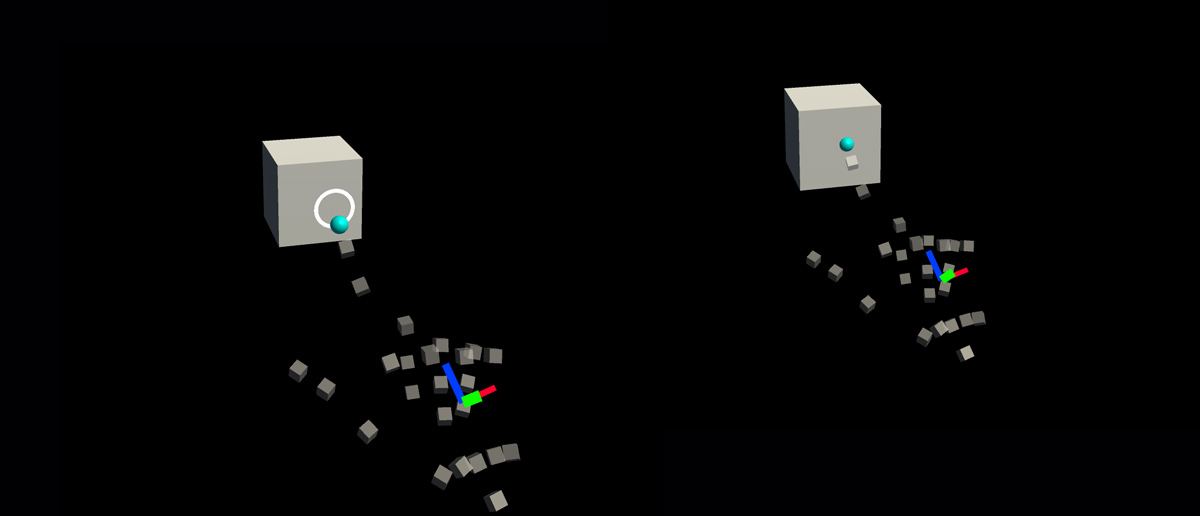
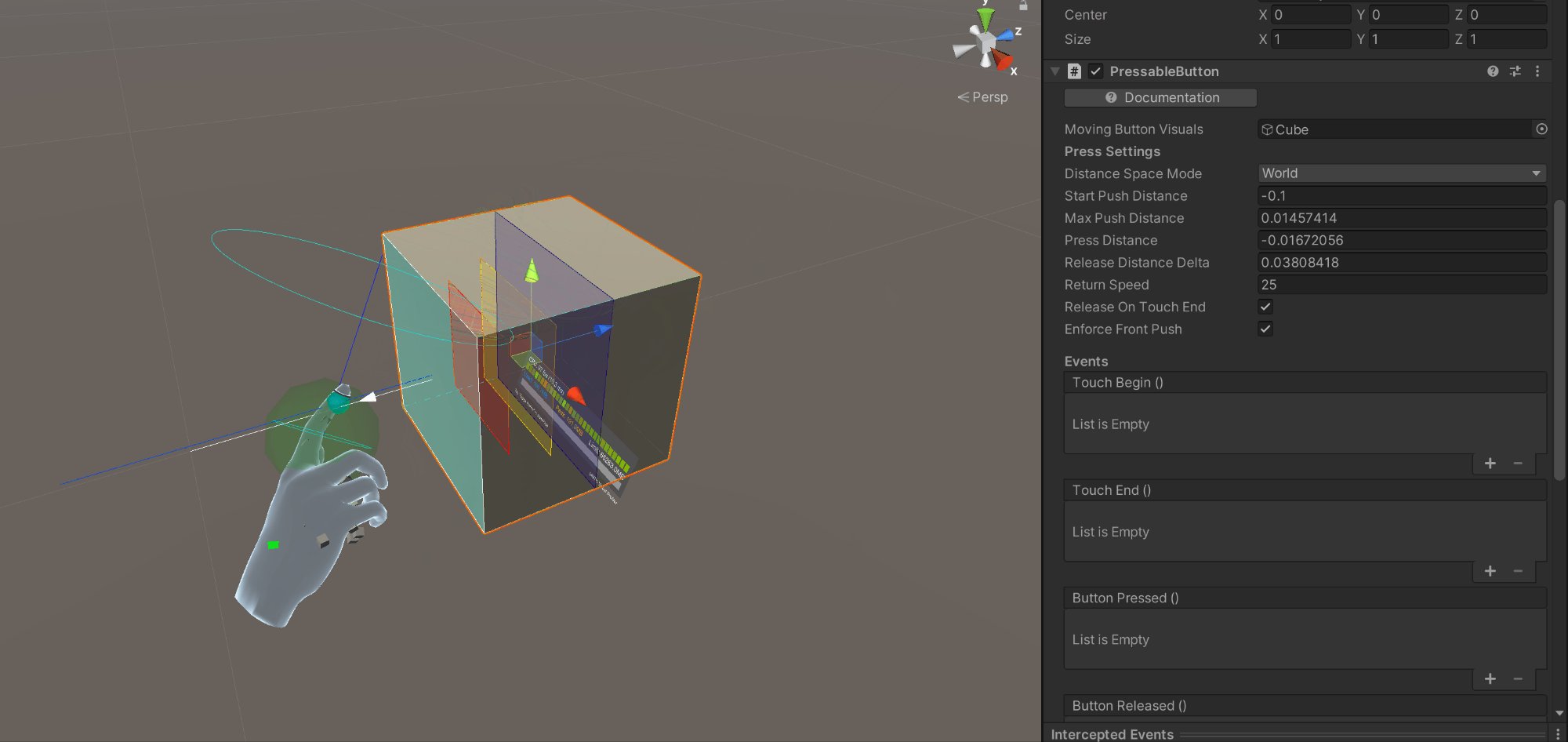
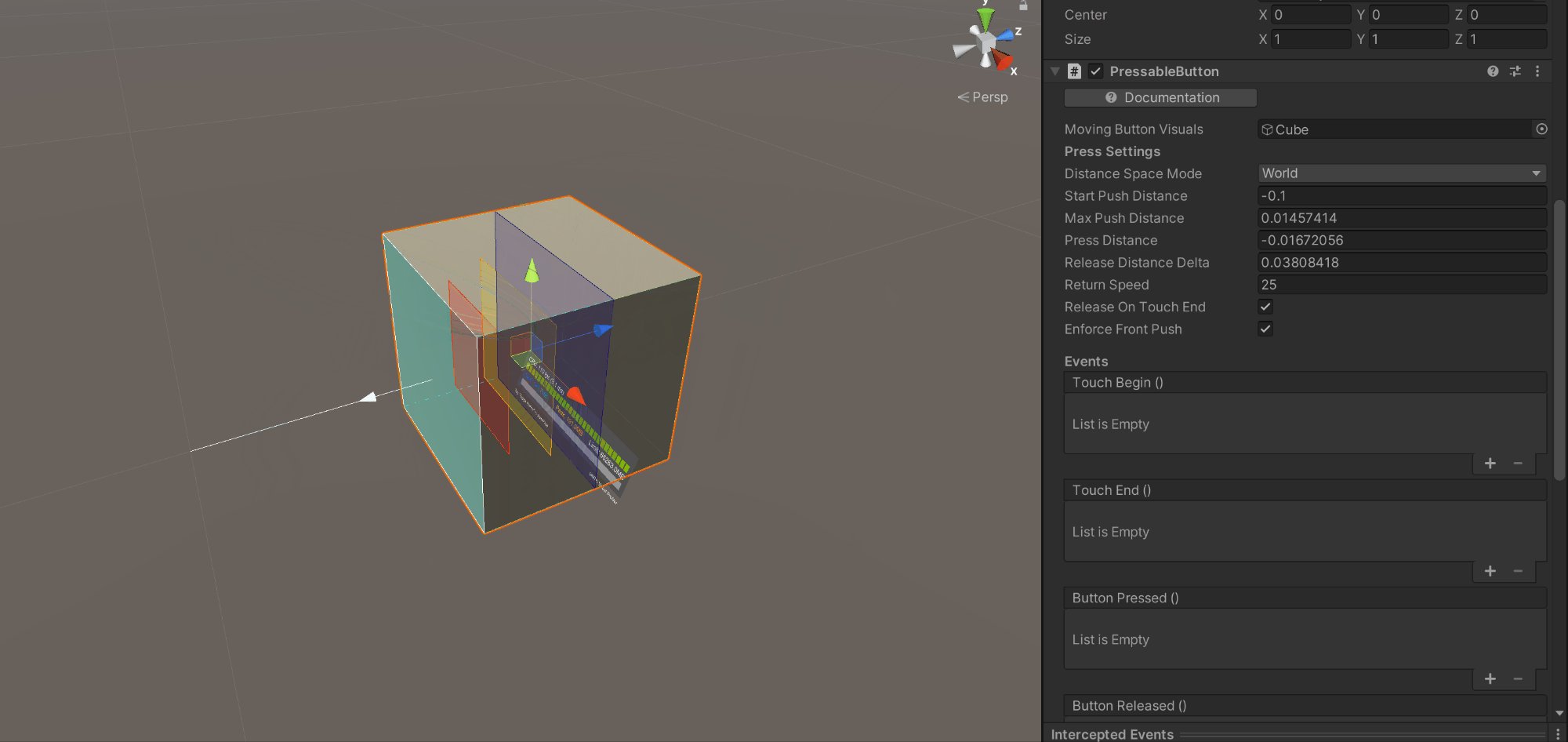
Om knappen kör en dubbeltryckning kontrollerar du att egenskapen Framtvinga fram push är aktiv och att startplanet för push-avstånd placeras framför planet Nära interaktionskontakt. Det nära interaktionspekbara planet indikeras av det blå planet som placeras framför den vita pilens ursprung i gif-bilden nedan:


2. Lägga till visuell feedback till den grundläggande kubknappen
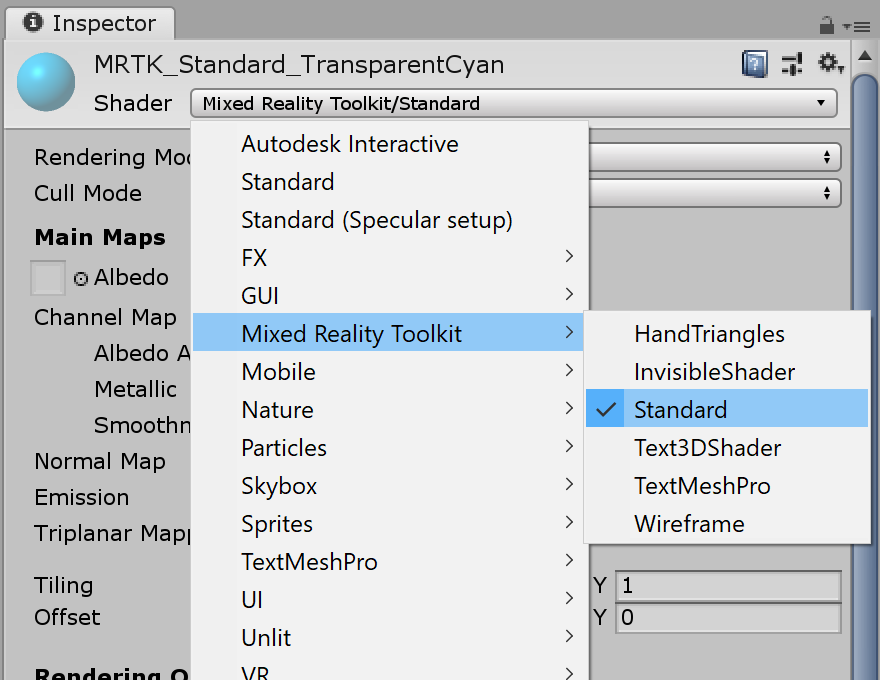
MRTK Standard Shader innehåller olika funktioner som gör det enkelt att lägga till visuell feedback. Skapa ett material och välj skuggning Mixed Reality Toolkit/Standard. Eller så kan du använda eller duplicera ett av de befintliga materialen under /SDK/StandardAssets/Materials/ som använder MRTK Standard Shader.

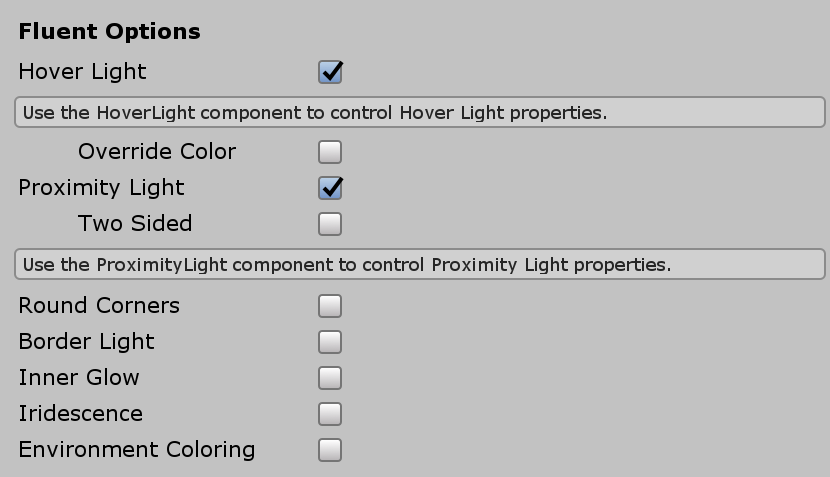
Kontrollera Hover Light och Proximity Light under Fluent-alternativ. Detta möjliggör visuell feedback för både nära hand(Närhetsljus) och fjärrpekare (hovringsljus) interaktioner.


3. Lägga till ljudfeedback till den grundläggande kubknappen
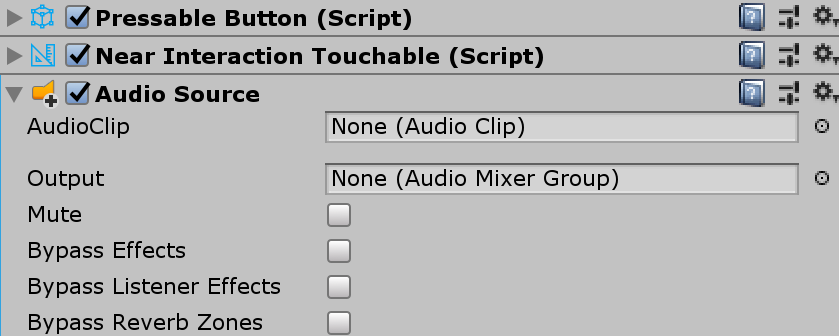
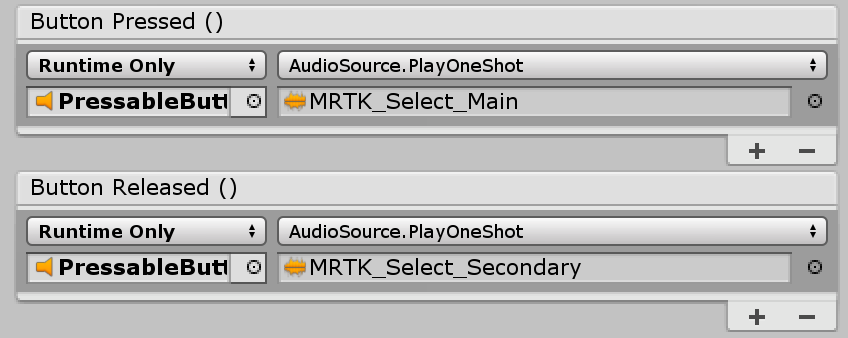
Eftersom PressableButton.cs skriptet exponerar händelser som TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased() kan vi enkelt tilldela ljudfeedback. Lägg bara till Unitys Audio Source i kubobjektet och tilldela sedan ljudklipp genom att välja AudioSource.PlayOneShot(). Du kan använda MRTK_Select_Main och MRTK_Select_Secondary ljudklipp under /SDK/StandardAssets/Audio/ mappen.


4. Lägga till visuella tillstånd och hantera händelser för långt interaktion
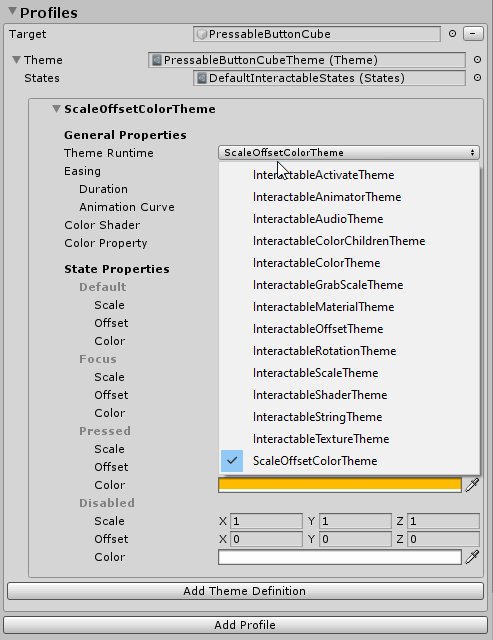
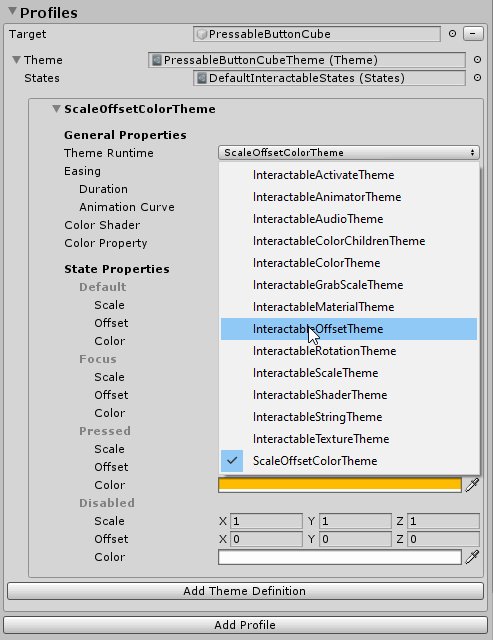
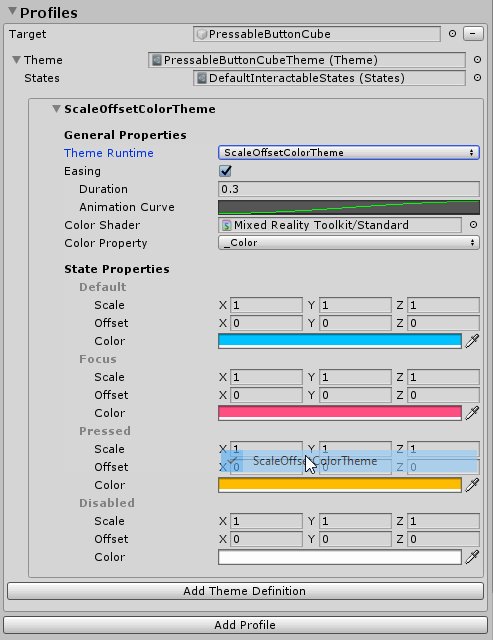
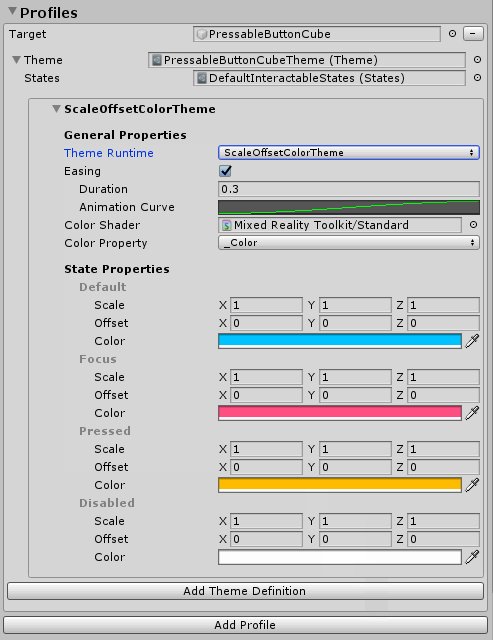
Interaktionsbart är ett skript som gör det enkelt att skapa ett visuellt tillstånd för de olika typerna av indatainteraktioner. Den hanterar även händelser för långt interaktion. Lägg till Interactable.cs och dra och släpp kubobjektet till fältet Mål under Profiler. Skapa sedan ett nytt tema med typen ScaleOffsetColorTheme. Under det här temat kan du ange färgen på objektet för de specifika interaktionstillstånden, till exempel Fokus och Trycks på. Du kan också styra skalning och förskjutning. Kontrollera Lättnader och ange varaktighet för att göra den visuella övergången smidig.

Du kommer att se objektet svara på både långt (handstråle eller blickmarkör) och nära(hand) interaktioner.


Exempel på anpassad knapp
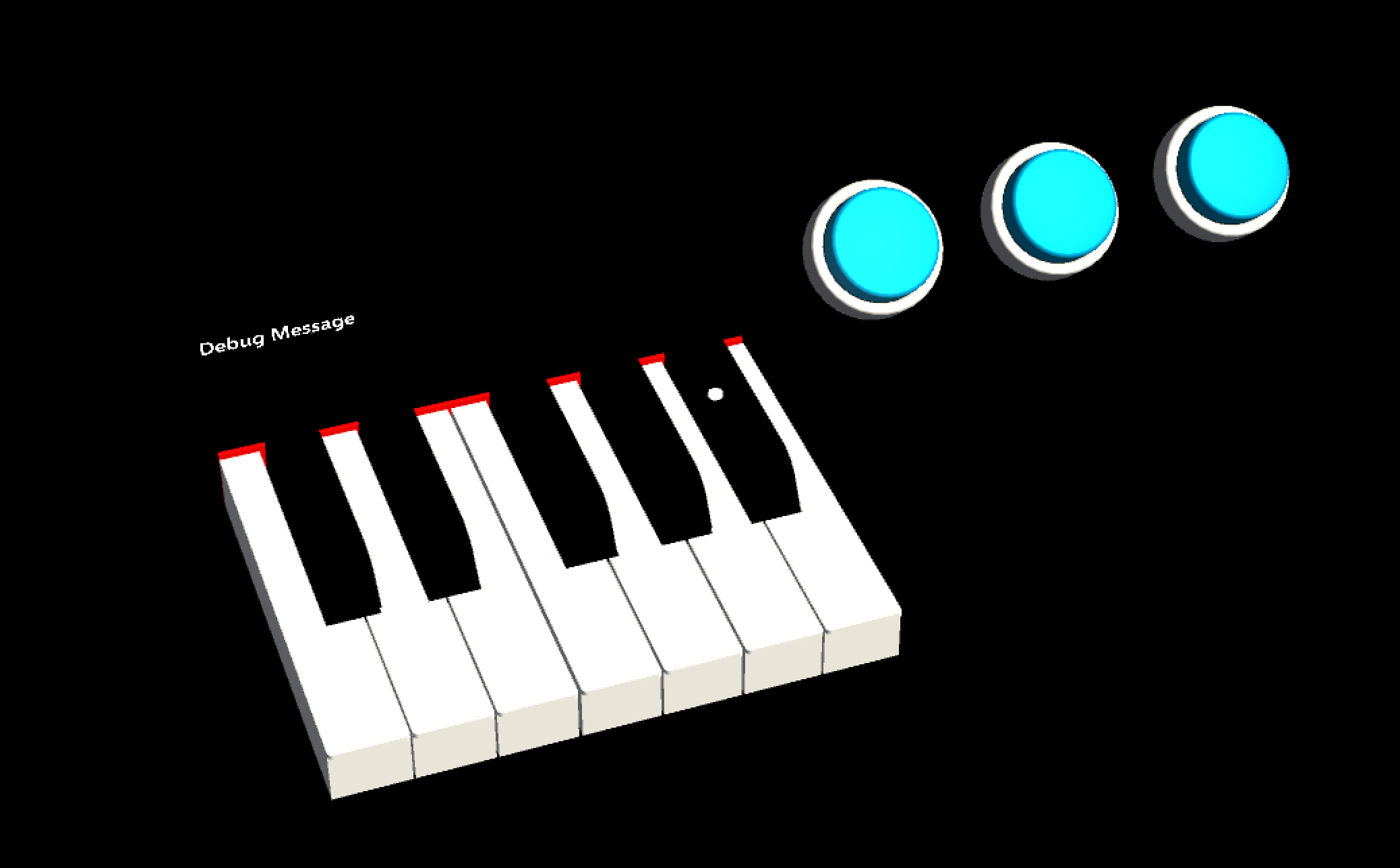
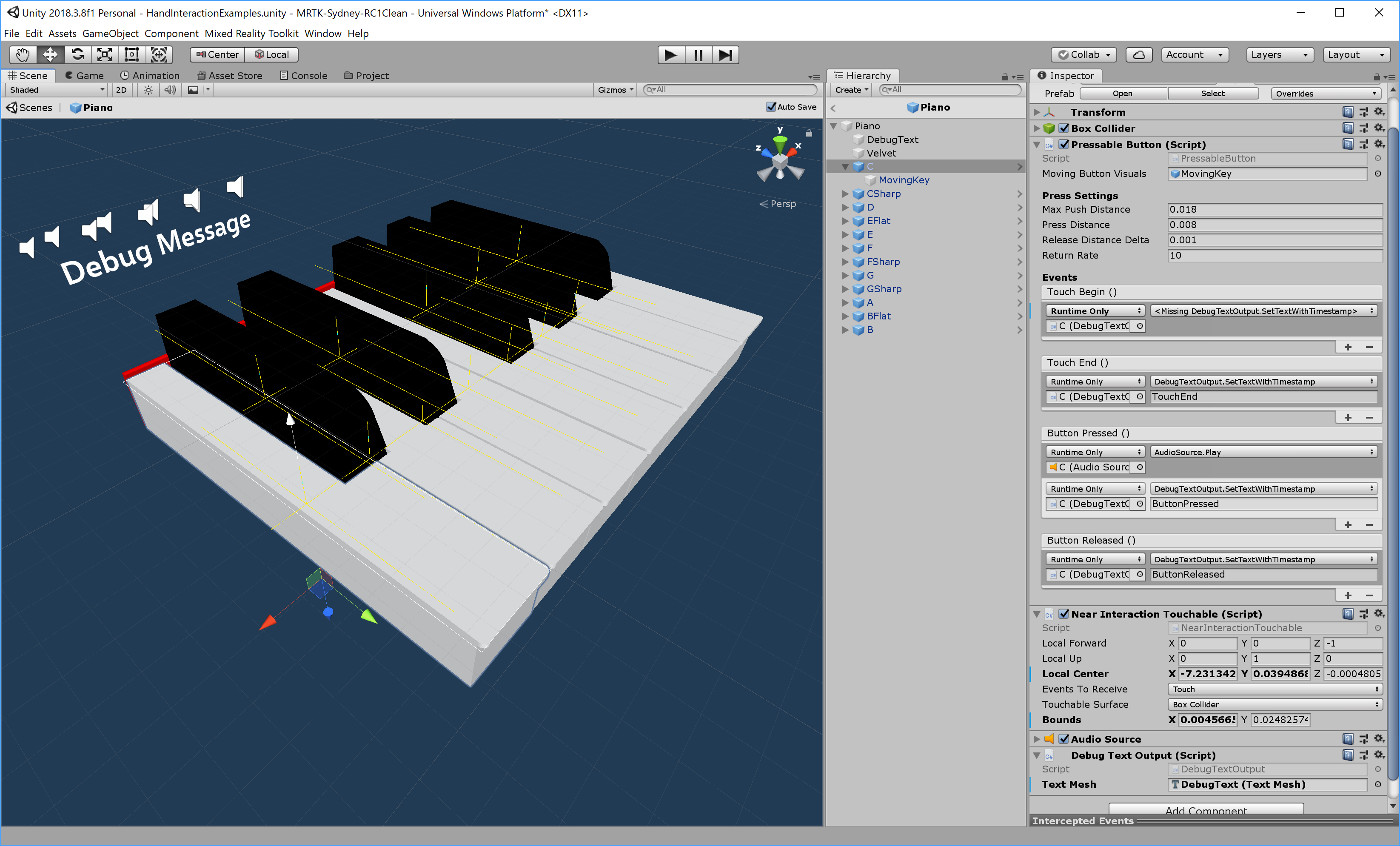
I scenen HandInteractionExample kan du se exemplen på piano och runda knappar som båda använder PressableButton.


Varje pianonyckel har tilldelats ett PressableButton och ett NearInteractionTouchable skript. Det är viktigt att kontrollera att riktningen NearInteractionTouchable för lokal vidarebefordran är korrekt. Den representeras av en vit pil i redigeraren. Kontrollera att pilen pekar bort från knappens framsida: