เรียนรู้การอ้างอิง Markdown
บทความนี้มีการอ้างอิงตามลําดับตัวอักษรสําหรับการเขียน Markdown สําหรับ Microsoft Learn
Markdown เป็นภาษามาร์กอัปน้ําหนักเบาพร้อมไวยากรณ์การจัดรูปแบบข้อความธรรมดา แพลตฟอร์ม Microsoft Learn สนับสนุน CommonMark โดยเป็นไปตามข้อกําหนดของ Markdown ที่แยกวิเคราะห์ผ่านเครื่องมือวิเคราะห์คํา Markdig Microsoft Learn ยังสนับสนุนส่วนขยาย Markdown แบบกําหนดเองที่มีเนื้อหามากขึ้นบนเว็บไซต์ Microsoft Learn
คุณสามารถใช้ตัวแก้ไขข้อความใด ๆ เพื่อเขียน Markdown แต่เราขอแนะนํา Visual Studio Code ด้วย Learn Authoring Pack Learn Authoring Pack มีเครื่องมือแก้ไขและฟังก์ชันการแสดงตัวอย่างที่ช่วยให้คุณเห็นบทความของคุณว่าจะมีลักษณะอย่างไรเมื่อแสดงบน Microsoft Learn
การแจ้งเตือน (Note, Tip, Important, Caution, Warning)
การแจ้งเตือนเป็นส่วนขยาย Markdown เพื่อสร้างบล็อกข้อความที่อ้างอิงที่แสดงบน Microsoft Learn ด้วยสีและไอคอนที่ระบุความสําคัญของเนื้อหา
หลีกเลี่ยงบันทึกย่อ เคล็ดลับ และกล่องสําคัญ ผู้อ่านมักจะข้ามพวกเขา เป็นการดีกว่าถ้าใส่ข้อมูลนั้นลงในข้อความบทความโดยตรง
ถ้าคุณต้องการใช้การแจ้งเตือน ให้จํากัดไว้ที่หนึ่งหรือสองตัวต่อบทความ บันทึกย่อหลายรายการไม่ควรอยู่ติดกันในบทความ
สนับสนุนชนิดการแจ้งเตือนต่อไปนี้:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
การแจ้งเตือนเหล่านี้มีลักษณะดังนี้ใน Microsoft Learn:
หมายเหตุ
ข้อมูลที่ผู้ใช้ควรสังเกตแม้ว่ากำลังอ่านอย่างคร่าว ๆ
เคล็ดลับ
ข้อมูลเพิ่มเติมเพื่อช่วยผู้ใช้ให้ประสบความสำเร็จมากยิ่งขึ้น
ข้อสำคัญ
ข้อมูลสำคัญที่จำเป็นต่อความสำเร็จของผู้ใช้
ข้อควรระวัง
ผลลัพธ์ในแง่ลบที่เป็นไปได้ของแอคชัน
คำเตือน
ผลลัพธ์ที่แน่นอนเป็นอันตรายของแอคชัน
วงเล็บมุม
ถ้าคุณใช้วงเล็บมุมในข้อความในไฟล์ของคุณ (ตัวอย่างเช่น เพื่อแสดงถึงตัวแทนข้อความ) คุณต้องเข้ารหัสวงเล็บมุมด้วยตนเอง มิฉะนั้น Markdown จะเข้าใจว่าตั้งใจให้เป็นแท็ก HTML
ตัวอย่างเช่น การเข้ารหัส<script name>เป็น <script name> หรือ\<script name>
วงเล็บมุมไม่จําเป็นต้องหลีกในข้อความที่จัดรูปแบบเป็นโค้ดแบบอินไลน์หรือในบล็อกโค้ด
เครื่องหมายอัญประกาศเดี่ยวและเครื่องหมายอัญประกาศ
ถ้าคุณคัดลอกจาก Word ลงในตัวแก้ไข Markdown ข้อความอาจประกอบด้วยเครื่องหมายอัญประกาศเดี่ยว (หยัก) อัจฉริยะ" หรือเครื่องหมายอัญประกาศ สิ่งเหล่านี้ต้องถูกเข้ารหัส หรือเปลี่ยนเป็นเครื่องหมายอัญประกาศเดี่ยวหรือเครื่องหมายอัญประกาศพื้นฐาน มิฉะนั้น คุณลงเอยด้วยสิ่งต่างๆ เช่นนี้เมื่อมีการเผยแพร่แฟ้ม: It’ s
ต่อไปนี้เป็นการเข้ารหัสสำหรับรุ่น “อัจฉริยะ" ของเครื่องหมายวรรคตอนเหล่านี้:
- เครื่องหมายอัญประกาศซ้าย (เปิด):
“ - เครื่องหมายอัญประกาศขวา (ปิด):
” - เครื่องหมายอัญประกาศอันเดียวหรือเครื่องหมายอัญประกาศเี่ยว ขวา (ปิด) :
’ - เครื่องหมายอัญประกาศอันเดียวซ้าย (เปิด) (ใช้ไม่บ่อย):
‘
เคล็ดลับ
เพื่อหลีกเลี่ยงอักขระ "อัจฉริยะ" ในไฟล์ Markdown ของคุณ ให้พึ่งพาคุณลักษณะการแทนที่ Smart Quote ของ Learn Authoring Pack สําหรับข้อมูลเพิ่มเติม ดูการเปลี่ยน smart quote แทน
Blockquotes
Blockquotes ถูกสร้างขึ้นโดยใช้อักขระ >:
> This is a blockquote. It is usually rendered indented and with a different background color.
ตัวอย่างก่อนหน้านี้แสดงผลดังนี้:
นี่คือ blockquote ซึ่งมักจะแสดงการเยื้องและมีสีพื้นหลังที่แตกต่างกัน
ข้อความตัวหนา และตัวเอียง
เมื่อต้องการจัดรูปแบบข้อความให้เป็น ตัวหนา ให้ใส่ข้อความไว้ในเครื่องหมายดอกจันสองอัน:
This text is **bold**.
เมื่อต้องการจัดรูปแบบข้อความให้เป็น ตัวเอียง ให้ใส่ข้อความไว้ในเครื่องหมายดอกจันอันเดียว:
This text is *italic*.
เมื่อต้องการจัดรูปแบบข้อความให้เป็นทั้ง ตัวหนาและตัวเอียง ให้ใส่ข้อความไว้ในเครื่องหมายดอกจันสามอัน:
This text is both ***bold and italic***.
สําหรับคําแนะนําเกี่ยวกับเวลาที่จะใช้ข้อความตัวหนาและตัวเอียง ให้ดู แนวทางการจัดรูปแบบข้อความ
ส่วนย่อยของโค้ด
Learn Markdown สนับสนุนการวางส่วนย่อยของโค้ดทั้งแบบอินไลน์ในประโยคและเป็นบล็อก "เฟนซ์" แยกกันระหว่างประโยค สําหรับข้อมูลเพิ่มเติม ดูวิธีการเพิ่มโค้ดลงในเอกสาร
คอลัมน์
ส่วนขยาย Markdown ของ คอลัมน์ ช่วยให้ผู้เขียนสามารถเพิ่มเค้าโครงเนื้อหาตามคอลัมน์ที่มีความยืดหยุ่นและมีประสิทธิภาพมากกว่าตาราง Markdown พื้นฐาน ซึ่งเหมาะสําหรับข้อมูลแบบตารางจริงเท่านั้น คุณสามารถเพิ่มคอลัมน์ได้สูงสุดสี่คอลัมน์ และใช้แอตทริบิวต์ทางเลือก span เพื่อผสานสองคอลัมน์หรือมากกว่า
ในขณะที่ส่วนขยาย คอลัมน์ ยังคงใช้งานได้ เราไม่แนะนําให้สร้างเค้าโครงแบบกําหนดเองอีกต่อไป เราพบว่าเค้าโครงคอลัมน์แบบกําหนดเองจํานวนมากมีปัญหาการเข้าถึง หรือละเมิดแนวทางสไตล์ ไม่สร้างเค้าโครงแบบกําหนดเอง ใช้คุณลักษณะมาตรฐานของ Microsoft Learn
ไวยากรณ์สําหรับคอลัมน์มีดังนี้:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
คอลัมน์ควรมี Markdown พื้นฐานเท่านั้น รวมถึงรูปภาพ ไม่ควรรวมหัวเรื่อง ตาราง แท็บ และโครงสร้างที่ซับซ้อนอื่น ๆ แถวไม่สามารถมีเนื้อหาใด ๆ ภายนอกคอลัมน์ได้
ตัวอย่างเช่น Markdown ต่อไปนี้จะสร้างหนึ่งคอลัมน์ที่ขยายความกว้างสองคอลัมน์ และคอลัมน์มาตรฐานหนึ่งคอลัมน์ (ไม่มี span)
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
จะแสดงดังต่อไปนี้:
นี่คือคอลัมน์แบบ 2 ช่วงที่มีข้อความจํานวนมาก
Lorem ipsum dolor นั่ง amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo Nullam acus imperdiet, rutrum justo vel, vulputate leo Donec rutrum ไม่ใช่ eros consectetur
นี่คือคอลัมน์แบบขยายเดียวที่มีรูปภาพอยู่ด้านใน

ข้อคิดเห็น
Microsoft Learn สนับสนุนข้อคิดเห็น HTML ถ้าคุณต้องแสดงข้อคิดเห็นส่วนของบทความของคุณ:
<!--- Here's my comment --->
คำเตือน
อย่าใส่ข้อมูลส่วนตัวหรือข้อมูลที่ละเอียดอ่อนในข้อคิดเห็น HTML Microsoft Learn มีข้อคิดเห็น HTML ผ่าน ไปยัง HTML ที่เผยแพร่แล้วที่จะเผยแพร่ต่อสาธารณะ แม้ว่าความคิดเห็น HTML จะมองไม่เห็นด้วยตาของผู้อ่าน แต่พวกเขาจะแสดงใน HTML ด้านล่าง
หัวเรื่อง
Microsoft Learn สนับสนุนหัวเรื่อง Markdown หกระดับ:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- ต้องมีช่องว่างระหว่างข้อความสุดท้าย
#และข้อความหัวเรื่อง - ไฟล์ Markdown แต่ละไฟล์ต้องมีหัวเรื่อง H1 เดียวเท่านั้น
- ส่วนหัว H1 ต้องเป็นเนื้อหาแรกในไฟล์หลังจากบล็อกเมตาดาต้าของ YML
- หัวเรื่อง H2 จะปรากฏในเมนูการนําทางด้านขวามือของไฟล์ที่เผยแพร่โดยอัตโนมัติ หัวเรื่องที่ต่ํากว่าจะไม่ปรากฏ ดังนั้นให้ใช้ H2s ในเชิงกลยุทธ์เพื่อช่วยให้ผู้อ่านนําทางเนื้อหาของคุณ
- หัวเรื่อง HTML เช่น
<h1>ไม่แนะนํา และในบางกรณีจะทําให้เกิดคําเตือนของบิลเดต - คุณสามารถลิงก์ไปยังแต่ละหัวเรื่องในไฟล์ผ่านลิงก์บุ๊กมาร์ก
HTML
แม้ว่า Markdown สนับสนุน HTML แบบอินไลน์ HTML ไม่แนะนําสําหรับการเผยแพร่ไปยัง Microsoft Learn และเว้นแต่รายการของค่าที่จํากัดจะทําให้เกิดข้อผิดพลาดหรือคําเตือนของบิลท์
รูปภาพ
สนับสนุนชนิดไฟล์ต่อไปนี้ตามค่าเริ่มต้นสำหรับรูปภาพ:
- .jpg
- .png
เพื่อสนับสนุนชนิดรูปภาพอื่น ๆ เช่น .gif คุณต้องเพิ่มเป็นทรัพยากรใน docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
รูปภาพแนวคิดมาตรฐาน (Markdown ค่าเริ่มต้น)
ไวยากรณ์ Markdown พื้นฐานเพื่อฝังรูปภาพคือ:

Example:

เมื่อ <alt text> คือคำอธิบายสรุปของรูปภาพและ <folder path> เส้นทางสัมพัทธ์ไปยังรูปภาพ ข้อความแสดงแทนจำเป็นสำหรับโปรแกรมอ่านหน้าจอสำหรับผู้ที่มีความบกพร่องในการมองเห็น นอกจากนี้ยังมีประโยชน์ถ้ามีบักของไซต์ที่รูปภาพไม่สามารถแสดงได้
ขีดล่างในข้อความแสดงแทนไม่ได้แสดงอย่างถูกต้องเว้นแต่คุณจะหลีกเลี่ยงได้โดยนําหน้าด้วยเครื่องหมายทับขวา (\_) อย่างไรก็ตาม อย่าคัดลอกชื่อไฟล์สําหรับใช้เป็นข้อความแสดงแทน ตัวอย่างเช่น แทนที่จะเป็นดังนี้:

เขียนสิ่งนี้:

รูปภาพแนวคิดมาตรฐาน (Learn Markdown)
ส่วนขยายแบบกําหนดเอง :::image::: บน Microsoft Learn สนับสนุนรูปภาพมาตรฐาน รูปภาพที่ซับซ้อน และไอคอน
สําหรับรูปภาพมาตรฐาน ไวยากรณ์ Markdown ที่เก่ากว่าจะยังคงทํางาน แต่ขอแนะนําส่วนขยายใหม่เนื่องจากสนับสนุนฟังก์ชันการทํางานที่มีประสิทธิภาพมากขึ้น เช่น การระบุขอบเขตการแปลเป็นภาษาท้องถิ่นที่แตกต่างจากหัวข้อหลัก ฟังก์ชันการทํางานขั้นสูงอื่น ๆ เช่น การเลือกจากแกลเลอรีรูปภาพที่แชร์แทนการระบุรูปภาพภายในเครื่องจะพร้อมใช้งานในอนาคต ไวยากรณ์ใหม่มีดังนี้:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
ถ้า type="content" (ค่าเริ่มต้น) ทั้ง source และ alt-text จําเป็น
รูปภาพที่ซับซ้อนพร้อมคําอธิบายแบบยาว
คุณยังสามารถใช้ส่วนขยายนี้เพื่อเพิ่มรูปภาพที่มีคําอธิบายแบบยาวซึ่งโปรแกรมอ่านหน้าจออ่านแต่ไม่แสดงภาพบนหน้าที่เผยแพร่ คําอธิบายที่ยาวคือข้อกําหนดการช่วยสําหรับการเข้าถึงสําหรับรูปภาพที่ซับซ้อน เช่น กราฟ ไวยากรณ์มีดังต่อไปนี้:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
ถ้า type="complex", alt-text, คําอธิบายแบบยาว และ:::image-end:::แท็ก จําเป็นทั้งหมด source
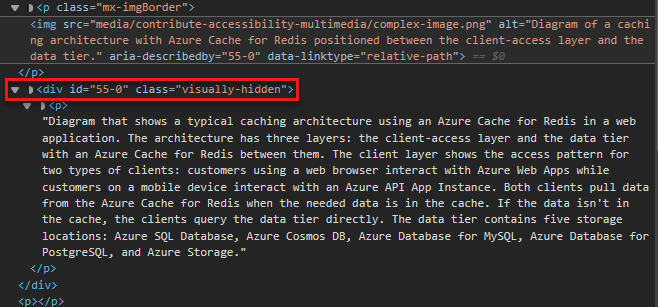
เมื่อการเปลี่ยนแปลงของคุณอยู่ในตัวอย่างหรือเผยแพร่ คุณสามารถตรวจสอบว่ามีคําอธิบายแบบยาวหรือไม่โดยการคลิกขวาที่รูปภาพและเลือก ตรวจสอบ (เมื่อใช้เบราว์เซอร์ Microsoft Edge แม้ว่าเบราว์เซอร์อื่นจะมีคุณลักษณะที่คล้ายกัน) การดําเนินการนี้จะนําคุณไปยังแหล่งที่มาของรูปภาพในโค้ด HTML ซึ่งคุณจะพบคลาสที่ซ่อนด้วยภาพ ขยายรายการดรอปดาวน์ในคลาสนี้ และคุณจะพบคําอธิบายที่ยาว:

เส้นขอบอัตโนมัติ
ส่วนขยาย :::image::: ยังสนับสนุน border คุณสมบัติ ซึ่งจะเพิ่มเส้นขอบสีเทา 1 พิกเซลรอบรูปภาพของคุณโดยอัตโนมัติ ตามborderค่าเริ่มต้น content คุณสมบัติ สําหรับ true และcomplexรูปภาพ ดังนั้นคุณจะได้รับเส้นขอบโดยอัตโนมัติ เว้นแต่ว่าคุณจะเพิ่มคุณสมบัติ ด้วยค่าของ falseอย่างชัดเจน คุณสมบัติ border ตาม false ค่าเริ่มต้นสําหรับ icon รูปภาพ
คุณสมบัติ border นี้เป็นวิธีที่แนะนําในการเพิ่มเส้นขอบ อย่าสร้างเส้นขอบของคุณเองด้วยตนเอง
การระบุ loc-scope
บางครั้งขอบเขตการแปลเป็นภาษาท้องถิ่นสําหรับรูปภาพจะแตกต่างจากของบทความหรือโมดูลที่มี ซึ่งอาจทําให้เกิดประสบการณ์การใช้งานทั่วโลกที่ไม่ดี: ตัวอย่างเช่น ถ้าภาพหน้าจอของผลิตภัณฑ์มีการแปลเป็นภาษาที่ผลิตภัณฑ์ไม่พร้อมใช้งานโดยไม่ได้ตั้งใจ เพื่อป้องกันปัญหานี้ คุณสามารถระบุแอตทริบิวต์ที่เลือกได้ใน loc-scope รูปภาพประเภท content และ complexและจําเป็นสําหรับสกรีนช็อตที่แสดงผลิตภัณฑ์ที่มีขอบเขตการแปลเป็นภาษาท้องถิ่นอื่นมากกว่าบทความหรือโมดูลที่มี
ไอคอน
ส่วนขยายรูปภาพสนับสนุนไอคอน ซึ่งเป็นรูปภาพตกแต่งและไม่ควรมีข้อความแสดงแทน ไวยากรณ์สําหรับไอคอนคือ:
:::image type="icon" source="<folderPath>":::
sourceถ้า type="icon"ควรระบุ แต่alt-textไม่ควรระบุ
คุณสมบัติ border นี้เป็นค่าเริ่มต้น false สําหรับไอคอน ถ้ารูปภาพตกแต่งของคุณต้องการเส้นขอบรูปภาพมาตรฐาน ให้เพิ่ม border="true" รูปภาพ :::image::: นั้นลงในแท็กอย่างชัดเจน
ไฟล์ Markdown ที่รวมอยู่ด้วย
เมื่อไฟล์ markdown จําเป็นต้องทําซ้ําในหลายบทความ คุณสามารถใช้ไฟล์รวมได้ รวมถึงคุณลักษณะแนะนํา Microsoft Learn เพื่อแทนที่การอ้างอิงด้วยเนื้อหาของไฟล์รวมในเวลาที่สร้าง คุณสามารถใช้การรวมในวิธีต่อไปนี้:
- อินไลน์: นําอินไลน์ข้อความของส่วนย่อยทั่วไปกลับมาใช้ใหม่กับภายในประโยค
- บล็อก: นำแฟ้ม Markdown ทั้งหมดที่เป็นบล็อกกลับมาใช้ใหม ซ้อนอยู่ภายในส่วนของบทความ
ไฟล์รวมแบบอินไลน์หรือบล็อกเป็นไฟล์ Markdown (.md) แฟ้มดังกล่าวสามารถประกอบด้วย Markdown ที่ถูกต้องใดๆ ก็ได้ ไฟล์รวมมักจะอยู่ในไดเรกทอรีย่อย รวม ทั่วไปในรากของที่เก็บ เมื่อมีการเผยแพร่บทความ แฟ้มที่รวมจะถูกรวมไว้ในนั้นอย่างราบรื่น
รวมไวยากรณ์
บล็อคที่รวมอยู่บนบรรทัดของตนเอง:
[!INCLUDE [<title>](<filepath>)]
การรวมแบบอินไลน์อยู่ภายในหนึ่งบรรทัด:
Text before [!INCLUDE [<title>](<filepath>)] and after.
โดยที่ <title> คือชื่อของไฟล์และ <filepath> เป็นเส้นทางสัมพัทธ์ไปยังไฟล์
INCLUDEต้องเป็นตัวพิมพ์ใหญ่และต้องมีช่องว่างก่อน<title>
ต่อไปนี้เป็นความต้องการและข้อควรพิจารณาสำหรับไฟล์รวม:
- ใช้รวมแบบบล็อกสำหรับจำนวนที่มีนัยสำคัญของเนื้อหา--ย่อหน้า หนึ่งหรือสอง กระบวนงานที่ใช้ร่วมกัน หรือส่วนที่ใช้ร่วมกัน อย่าใช้กับทุกอย่างที่มีขนาดเล็กกว่าประโยค
- การรวมจะไม่แสดงในมุมมอง GitHub ที่แสดงของบทความของคุณ เนื่องจากอาศัยส่วนขยาย Microsoft Learn จะแสดงหลังจากการเผยแพร่เท่านั้น
- เขียนข้อความทั้งหมดในไฟล์รวมในประโยคหรือวลีที่สมบูรณ์ ซึ่งไม่ขึ้นอยู่กับข้อความก่อนหน้าหรือข้อความต่อไปนี้ในบทความที่อ้างอิงถึงการรวม การละเว้นคําแนะนํานี้จะสร้างสตริงที่ไม่สามารถแปลได้ในบทความ
- ไม่ฝังไฟล์รวมไว้ภายในไฟล์รวมอื่นๆ
-
/Includesโฟลเดอร์จะถูกแยกออกจากรุ่น ดังนั้น รูปภาพที่จัดเก็บไว้ใน/includesโฟลเดอร์และการอ้างอิงในแฟ้มที่รวมอยู่จะไม่แสดงในเนื้อหาที่เผยแพร่ จัดเก็บรูปใน/mediaโฟลเดอร์ภายนอก/includesโฟลเดอร์ - เช่นเดียวกับบทความปกติ ไม่ใช้สื่อร่วมกันระหว่างรวมแฟ้ม ใช้แฟ้มแยกต่างหาก ด้วยชื่อที่ไม่ซ้ำสำหรับแต่ละการรวมและบทความ เก็บแฟ้มสื่อในโฟลเดอร์สื่อที่มีการเชื่อมโยงเข้ากับการรวม
- ไม่ใช้การรวมเป็นเนื้อหาของบทความเท่านั้น การรวมมีไว้เพื่อเป็นการเพิ่มเติมเนื้อหาในบทความส่วนที่เหลือ
ย่อหน้า
ใน Markdown ช่องว่างก่อนอักขระตัวแรกของเส้นจะกําหนดการจัดแนวของบรรทัดที่สัมพันธ์กับบรรทัดก่อนหน้า การเยื้องโดยเฉพาะมีผลต่อรายการลําดับเลขและรายการหัวข้อย่อยเพื่อแสดงการซ้อนหลายระดับในรูปแบบลําดับชั้นหรือเค้าร่าง
เพื่อเยื้องข้อความเพื่อจัดแนวตามย่อหน้าก่อนหน้าหรือรายการในรายการลําดับเลขหรือรายการหัวข้อย่อย ให้ใช้ช่องว่าง
ตัวอย่างสองตัวอย่างต่อไปนี้แสดงวิธีแสดงย่อหน้าที่เยื้องตามความสัมพันธ์กับย่อหน้าอื่น
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
ตัวอย่างด้านบนแสดงเป็น:
นี่คือตัวอย่างรายการลําดับเลข (เว้นวรรคหนึ่งช่องหลังเครื่องหมายมหัพภาคก่อนตัวอักษร T)
ประโยคนี้มีการเยื้องสามช่องว่าง
This code block is indented three spaces.
นี่คือตัวอย่างรายการมีสัญลักษณ์แสดงหัวข้อย่อย (ช่องว่างหนึ่งช่องหลังจากสัญลักษณ์แสดงหัวข้อย่อยก่อนตัวอักษร T)
ประโยคนี้ถูกเยื้องสองช่องว่าง
เคล็ดลับ
เคล็ดลับนี้เยื้องสองช่องว่าง
นี่คือสัญลักษณ์แสดงหัวข้อย่อยระดับที่สอง (เยื้องสองช่องว่างโดยมีช่องว่างหนึ่งช่องหลังสัญลักษณ์แสดงหัวข้อย่อยก่อนตัวอักษร T)
ประโยคนี้ถูกเยื้องไปสี่ช่องว่าง
บล็อกข้อความอ้างอิงนี้จะเยื้องไปสี่ช่องว่าง
การเชื่อมโยง
สําหรับข้อมูลเกี่ยวกับไวยากรณ์สําหรับลิงก์ ให้ดู ใช้ลิงก์ในเอกสาร
รายการ (ลําดับเลข ที่มีสัญลักษณ์แสดงหัวข้อย่อย รายการตรวจสอบ)
รายการลำดับเลข
เมื่อต้องการสร้างรายการลําดับเลข คุณสามารถใช้ทั้ง 1s ได้ ตัวเลขจะแสดงตามลําดับจากน้อยไปหามากเป็นรายการตามลําดับเมื่อเผยแพร่ สําหรับความยากง่ายในการอ่านของแหล่งข้อมูลที่เพิ่มขึ้น คุณสามารถเพิ่มรายการของคุณด้วยตนเองได้
อย่าใช้ตัวอักษรในรายการ รวมถึงรายการที่ซ้อนกัน รายการจะไม่แสดงอย่างถูกต้องเมื่อเผยแพร่ไปยัง Microsoft Learn รายการที่ซ้อนกันที่ใช้ตัวเลขจะแสดงเป็นอักษรตัวพิมพ์เล็กเมื่อถูกเผยแพร่ ตัวอย่างเช่น:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
จะแสดงดังต่อไปนี้:
- นี่คือ
- รายการลำดับเลข parent
- และนี่คือ
- รายการลำดับเลขซ้อน
- (fin)
รายการมีสัญลักษณ์แสดงหัวข้อย่อย
เมื่อต้องการสร้างรายการมีสัญลักษณ์แสดงหัวข้อย่อย ให้ใช้ - หรือ * ตามด้วยช่องว่างในตอนต้นของแต่ละบรรทัด:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
จะแสดงดังต่อไปนี้:
- นี่คือ
- รายการมีสัญลักษณ์แสดงหัวข้อย่อย parent
- และนี่คือ
- รายการมีสัญลักษณ์แสดงหัวข้อย่อยซ้อน
- ทั้งหมดเสร็จสิ้น!
ไม่ว่าคุณจะใช้ - ไวยากรณ์ใด หรือ *ใช้อย่างสม่ําเสมอภายในบทความ
รายการตรวจสอบ
รายการตรวจสอบมีให้ใช้งานบน Microsoft Learn ผ่านส่วนขยาย Markdown แบบกําหนดเอง:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
ตัวอย่างนี้แสดงบน Microsoft Learn ดังนี้:
- ข้อมูลในรายการ 1
- ข้อมูลในรายการ 2
- ข้อมูลในรายการ 3
ใช้รายการตรวจสอบในตอนต้นหรือสุดท้ายของบทความเพื่อสรุปเนื้อหา "สิ่งที่คุณจะเรียนรู้" หรือ "คุณได้เรียนรู้อะไรไป" ห้ามเพิ่มรายการตรวจสอบแบบสุ่มตลอดบทความของคุณ
แอคชันขั้นต่อไป
คุณสามารถใช้ส่วนขยายแบบกําหนดเองเพื่อเพิ่มปุ่มแอคชันขั้นตอนถัดไปไปยังหน้า Microsoft Learn
โดยมมีไวยากรณ์ดังต่อไปนี้:
> [!div class="nextstepaction"]
> [button text](link to topic)
ตัวอย่างเช่น:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
จะแสดงดังต่อไปนี้:
คุณสามารถใช้ลิงก์สนับสนุนใด ๆ ในแอคชันขั้นต่อไป รวมทั้งลิงก์ Markdown ไปยังหน้าเว็บอื่น ในกรณีส่วนใหญ่ ลิงก์การดําเนินการถัดไปจะเป็นลิงก์แบบย่อไปยังอีกไฟล์หนึ่งใน docset เดียวกัน
สตริงที่ไม่แปลเป็นภาษาท้องถิ่น
คุณสามารถใช้ส่วนขยาย Markdown แบบกําหนดเอง no-loc เพื่อระบุสตริงของเนื้อหาที่คุณต้องการให้กระบวนการการแปลเป็นภาษาท้องถิ่นละเว้นได้
สตริงทั้งหมดที่เรียกใช้จะตรงตามตัวพิมพ์ใหญ่-เล็ก นั่นคือสตริงจะต้องตรงกันทั้งหมดที่จะถูกละเว้นสําหรับการแปลเป็นภาษาท้องถิ่น
เมื่อต้องการทําเครื่องหมายแต่ละสตริงเป็นไม่สามารถแปลเป็นภาษาท้องถิ่นได้ ให้ใช้ไวยากรณ์นี้:
:::no-loc text="String":::
ตัวอย่างเช่น ในต่อไปนี้ เฉพาะอินสแตนซ์เดียวของ Document เท่านั้นที่จะถูกละเว้นในระหว่างกระบวนการแปลเป็นภาษาท้องถิ่น:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
หมายเหตุ
ใช้ \ เพื่อหลีกตัวอักขระพิเศษ:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
คุณยังสามารถใช้เมตาดาต้าในส่วนหัว YAML เพื่อทําเครื่องหมายอินสแตนซ์ทั้งหมดของสตริงภายในไฟล์ Markdown ปัจจุบันว่าไม่สามารถแปลเป็นภาษาท้องถิ่นได้:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
หมายเหตุ
ไม่รองรับเมตาดาต้าแบบ no-loc เป็นเมตาดาต้าส่วนกลางในไฟล์ docfx.json ไปป์ไลน์การแปลเป็นภาษาท้องถิ่นไม่อ่านไฟล์ docfx.json ดังนั้นจึงต้องเพิ่มเมตาดาต้าแบบ no-loc ลงในแต่ละไฟล์ต้นฉบับ
ในตัวอย่างต่อไปนี้ ทั้งในเมตาดาต้า title และส่วนหัว Markdown คํา Document ดังกล่าวจะถูกละเว้นในระหว่างกระบวนการแปลเป็นภาษาท้องถิ่น
ในเมตาดาต้าdescriptionและเนื้อหาหลัก Markdown คําว่า document จะแปลเป็นภาษาท้องถิ่นเนื่องจากไม่ได้ขึ้นต้นด้วยตัวพิมพ์ใหญ่D
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
ตัวเลือก
ตัวเลือกเป็นองค์ประกอบ UI ที่ช่วยให้ผู้ใช้สลับไปมาระหว่างหลายรสชาติของบทความเดียวกัน ซึ่งใช้ใน docsets บางชุดเพื่อแก้ไขความแตกต่างในการใช้งานข้ามเทคโนโลยีหรือแพลตฟอร์ม โดยทั่วไปตัวเลือกจะใช้ได้กับเนื้อหาแพลตฟอร์มอุปกรณ์เคลื่อนที่ของเราสําหรับนักพัฒนา
เนื่องจาก Markdown ของตัวเลือกแบบเดียวกันไปอยู่ในแต่ละไฟล์บทความที่ใช้ตัวเลือก เราขอแนะนําให้วางตัวเลือกสําหรับบทความของคุณในไฟล์รวม จากนั้นคุณสามารถอ้างอิงที่รวมไฟล์ในไฟล์บทความของคุณทั้งหมดที่ใช้ตัวเลือกเดียวกัน
มีตัวเลือกอยู่สองชนิด: ตัวเลือกเดียวและตัวเลือกแบบหลายตัวเลือก
ตัวเลือกเดี่ยว
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
...จะถูกแสดงเช่นนี้:
ตัวเลือกแบบหลากหลาย
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
...จะถูกแสดงเช่นนี้:
ตัวห้อยและตัวยก
คุณควรใช้ตัวห้อยหรือตัวยกเมื่อจําเป็นสําหรับความถูกต้องทางเทคนิคเท่านั้น เช่น เมื่อเขียนเกี่ยวกับสูตรทางคณิตศาสตร์ อย่าใช้กับสไตล์ที่ไม่ได้มาตรฐาน เช่น เชิงอรรถ
สําหรับทั้งตัวห้อยและตัวยก ให้ใช้ HTML:
Hello <sub>This is subscript!</sub>
จะแสดงดังต่อไปนี้:
สวัสดี นี่คือตัวห้อย!
Goodbye <sup>This is superscript!</sup>
จะแสดงดังต่อไปนี้:
ลาก่อน นี่ซุปเปอร์สคริปต์!
ตาราง
วิธีที่ง่ายที่สุดในการสร้างตารางใน Markdown คือ ใช้ไปป์และเส้น เพื่อสร้างตารางมาตรฐานพร้อมส่วนหัว ให้ตามเส้นแรกด้วยเส้นประ:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
จะแสดงดังต่อไปนี้:
| นี่คือ | อย่างง่าย | ส่วนหัวของตาราง |
|---|---|---|
| ตาราง | ข้อมูล | ที่นี่ |
| มันไม่ | จริง ๆ แล้ว | ต้องเรียงแถวสวยงาม! |
คุณสามารถจัดแนวคอลัมน์โดยใช้เครื่องหมายจุดคู่ (:):
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
จะแสดงดังต่อไปนี้:
| สนุก | With | ตาราง |
|---|---|---|
| คอลัมน์ที่จัดชิดซ้าย | คอลัมน์ที่จัดชิดขวา | คอลัมน์ที่จัดกึ่งกลาง |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
เคล็ดลับ
ส่วนขยาย Learn Authoring สําหรับ VS Code ทําให้ง่ายต่อการเพิ่มตาราง Markdown พื้นฐาน!
คุณยังสามารถใช้ ตัวสร้างตารางแบบออนไลน์
ตัวแบ่งบรรทัดภายในคําในเซลล์ของตารางใดๆ ก็ตาม
คําที่ยาวในตาราง Markdown อาจทําให้ตารางขยายไปยังการนําทางด้านขวาและไม่สามารถอ่านได้ คุณสามารถแก้ไขได้โดยอนุญาตให้การแสดงผลทําการแทรกตัวแบ่งบรรทัดภายในคําโดยอัตโนมัติเมื่อต้องการ เพียงตัดตารางด้วยคลาสแบบกำหนดเอง [!div class="mx-tdBreakAll"]
นี่คือตัวอย่าง Markdown ของตารางที่มีสามแถวซึ่งจะถูกตัดโดย div ด้วยชื่อคลาส mx-tdBreakAll
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
ซึ่งจะถูกแสดงเช่นนี้:
| ชื่อ | ไวยากรณ์ | ข้อบังคับสำหรับการติดตั้งการติดตั้งแบบผู้ใช้ไม่ต้องใส่ข้อมูล? | คำอธิบาย |
|---|---|---|---|
| Quiet | /quiet | ใช่ | เรียกใช้ตัวติดตั้ง แสดงโดยไม่มี UI และพร้อมท์ |
| NoRestart | /norestart | ไม่ | ไม่แสดงความพยายามที่จะรีสตาร์ท ตามค่าเริ่มต้น UI จะพร้อมท์ก่อนรีสตาร์ท |
| ความช่วยเหลือ | /help | ไม่ | ให้ความช่วยเหลือและการอ้างอิงแบบรวดเร็ว แสดงการใช้ที่ถูกต้องของคำสั่งตั้งค่า รวมทั้งรายการของตัวเลือกและลักษณะการทำงานทั้งหมด |
ตัวแบ่งบรรทัดภายในคําในเซลล์ตารางคอลัมน์ที่สอง
คุณอาจต้องการให้ตัวแบ่งบรรทัดถูกแทรกโดยอัตโนมัติภายในคําเฉพาะในคอลัมน์ที่สองของตารางเท่านั้น หากต้องการจํากัดตัวแบ่งให้กับคอลัมน์ที่สอง ให้ใช้คลาส mx-tdCol2BreakAll โดยใช้ไวยากรณ์ wrapper div ดังที่แสดงไว้ก่อนหน้านี้
ความกว้างคอลัมน์ที่ไม่สอดคล้องกันระหว่างตาราง
คุณอาจสังเกตเห็นว่าความกว้างคอลัมน์ของตารางในบทความของคุณมีลักษณะแปลกหรือไม่สอดคล้องกัน ลักษณะการทํางานนี้เกิดขึ้นเนื่องจากความยาวของข้อความภายในเซลล์กําหนดเค้าโครงของตาราง น่าเสียดายที่ไม่สามารถควบคุมวิธีที่ตารางแสดงได้ นี่คือข้อจํากัดของ Markdown แม้ว่าจะดูดีที่จะมีความกว้างของคอลัมน์ตารางสอดคล้องกัน แต่ก็มีข้อเสียเช่นกัน:
- การแทรกโค้ด HTML ด้วย Markdown ทําให้หัวข้อมีความซับซ้อนมากขึ้นและไม่สนับสนุนการร่วมสร้างของชุมชน
- ตารางที่คุณทําให้ดูดีสําหรับขนาดหน้าจอเฉพาะอาจดูไม่สามารถอ่านได้ในขนาดหน้าจอที่แตกต่างกัน ตามที่แสดงในการแสดงผลแบบตอบสนอง
ตารางเมทริกซ์ข้อมูล
ตารางเมทริกซ์ข้อมูลมีทั้งส่วนหัวและคอลัมน์แรกที่ถ่วงน้ําหนัก การสร้างเมทริกซ์ที่มีเซลล์ว่างด้านบนซ้าย Microsoft Learn มี Markdown แบบกําหนดเองสําหรับตารางเมทริกซ์ข้อมูล:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
ตัวอย่างจะแสดงเป็น:
| ส่วนหัว 1 | ส่วนหัว 2 | |
|---|---|---|
| คอลัมน์แรก A | Cell 1A | Cell 2A |
| คอลัมน์แรก B | Cell 1B | Cell 2B |
ทุกรายการในคอลัมน์แรกต้องอยู่ในรูปแบบตัวหนา (**bold**) มิฉะนั้นตารางจะไม่สามารถเข้าถึงได้สําหรับโปรแกรมอ่านหน้าจอหรือตารางที่ถูกต้องสําหรับ Microsoft Learn
เคล็ดลับ
ชุดการเขียนแก้ Learn สําหรับ VS Code มีฟังก์ชันในการแปลงตาราง Markdown ปกติลงในตารางเมทริกซ์ข้อมูล เพียงแค่เลือกตาราง คลิกขวา และเลือกแปลงเป็นตารางเมทริกซ์ข้อมูล
ตาราง HTML
ไม่แนะนําให้ใช้ตาราง HTML สําหรับ Microsoft Learn ตารางเหล่านี้ไม่สามารถอ่านได้ในแหล่งข้อมูล - ซึ่งเป็นหลักการสําคัญของ Markdown