Run a custom container in Azure
Azure App Service provides pre-defined application stacks on Windows like ASP.NET or Node.js, running on IIS. However, the pre-configured application stacks lock down the operating system and prevent low-level access. Custom Windows containers don't have these restrictions, and let developers fully customize the containers and give containerized applications full access to Windows functionality.
This quickstart shows how to deploy an ASP.NET app, in a Windows image, to Azure Container Registry from Visual Studio. You run the app in a custom container in Azure App Service.
To complete this quickstart, you need:
- Install Docker for Windows
- Switch Docker to run Windows containers
- Install Visual Studio 2022 with the ASP.NET and web development and Azure development workloads. In Visual Studio 2022 Community, ensure .NET Framework project and item templates component is selected with ASP.NET and web development workload. If you've installed Visual Studio 2022 already:
- Install the latest updates in Visual Studio by selecting Help > Check for Updates.
- Add the workloads in Visual Studio by selecting Tools > Get Tools and Features.
1 - Create an ASP.NET web app
Create an ASP.NET web app by following these steps:
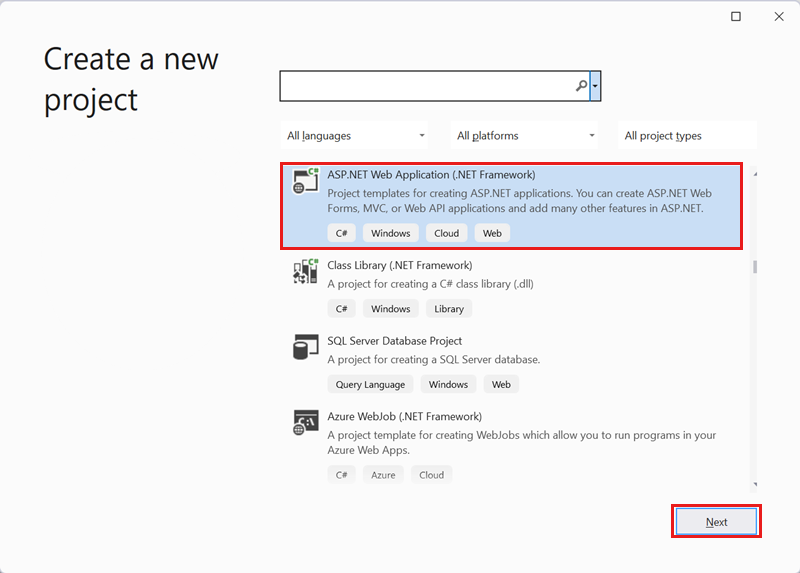
Open Visual Studio and then select Create a new project.
In Create a new project, find and choose ASP.NET Web Application (.NET Framework) for C#, then select Next.

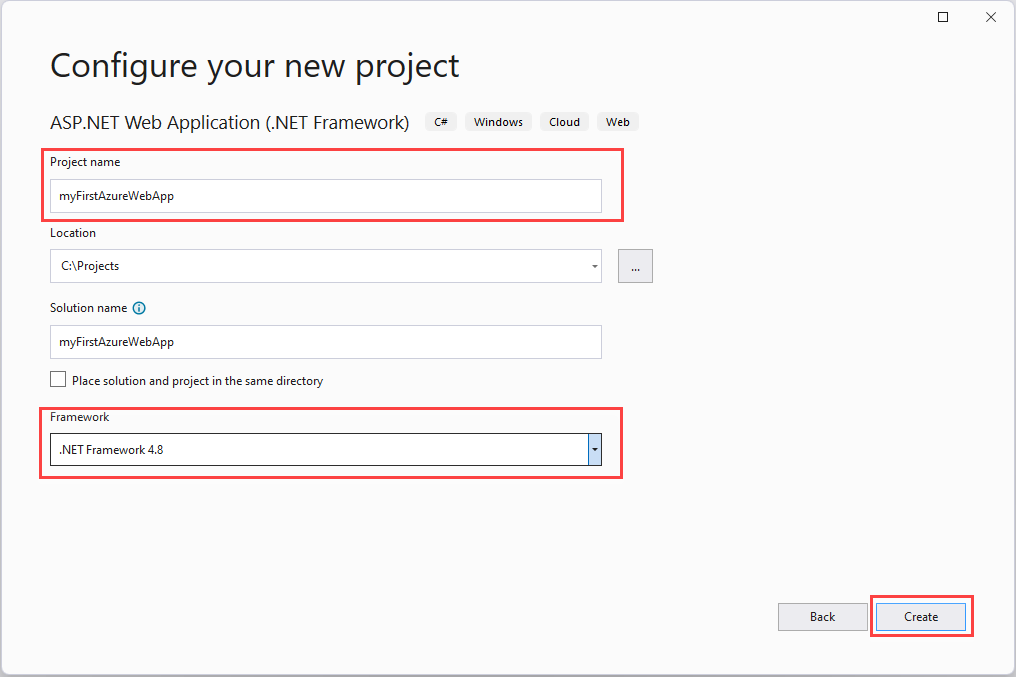
In Configure your new project, under Project name, name the application myfirstazurewebapp. Under Framework, select .NET Framework 4.8 and then select Create.

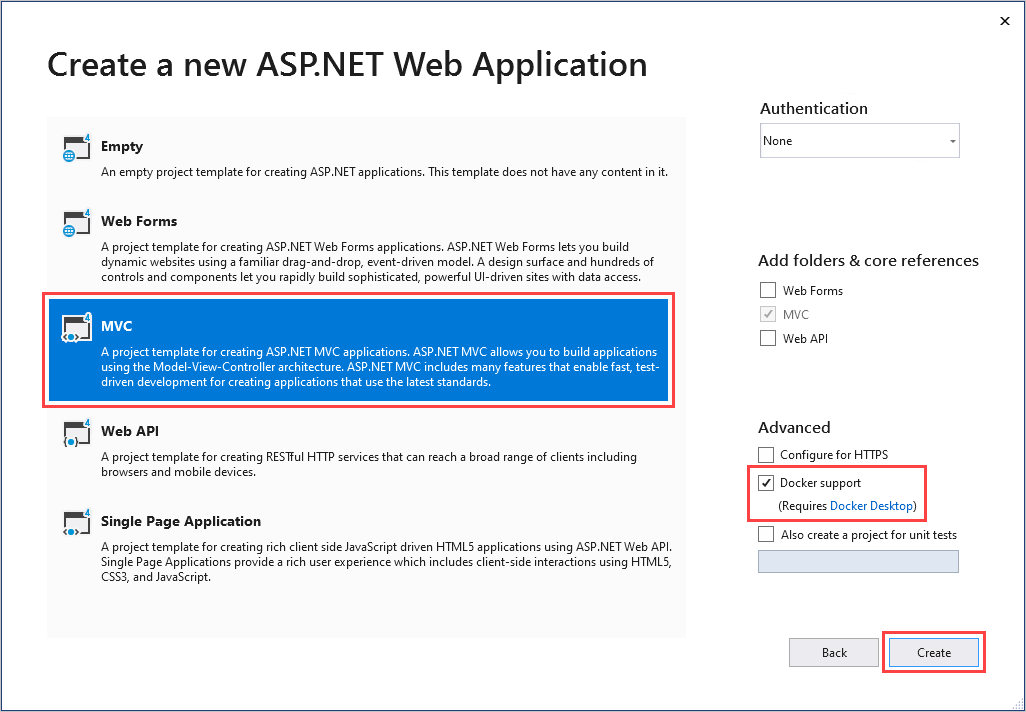
You can deploy any type of ASP.NET web app to Azure. For this quickstart, choose the MVC template.
Under Authentication, select None. Under Advanced, select Docker support and uncheck Configure for HTTPS. Select Create.

If the Dockerfile file isn't opened automatically, open it from the Solution Explorer.
You need a supported parent image. Change the parent image by replacing the
FROMline with the following code and save the file:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019From the Visual Studio menu, select Debug > Start Without Debugging to run the web app locally.

2 - Publish to Azure Container Registry
In Solution Explorer, right-click the myfirstazurewebapp project and select Publish.
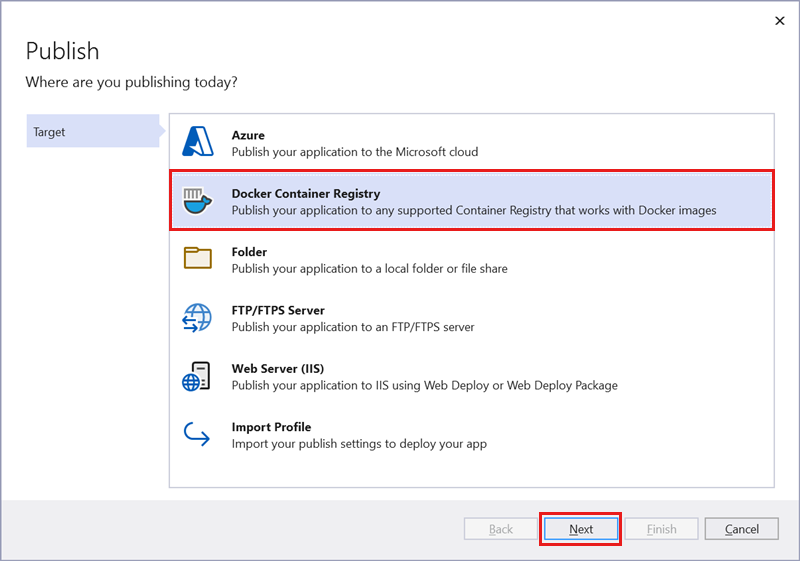
In Target, select Docker Container Registry, and then select Next.

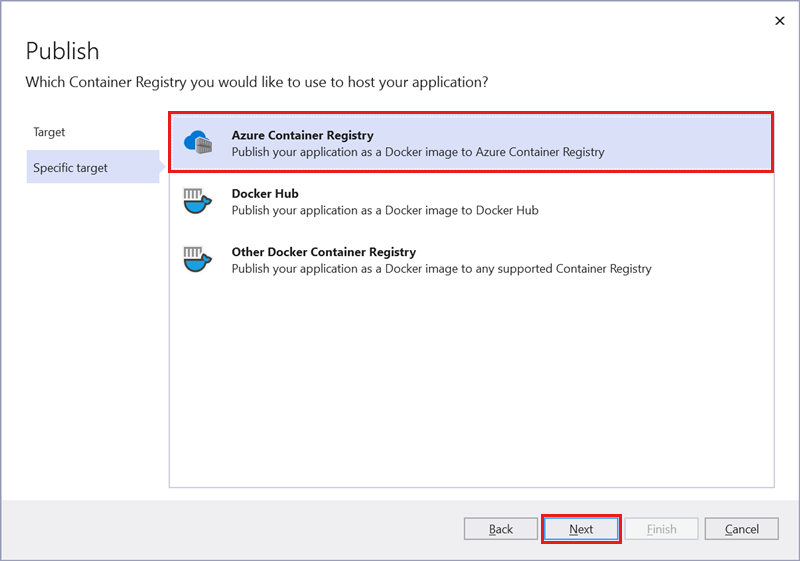
In Specific Target, select Azure Container Registry, and then select Next.

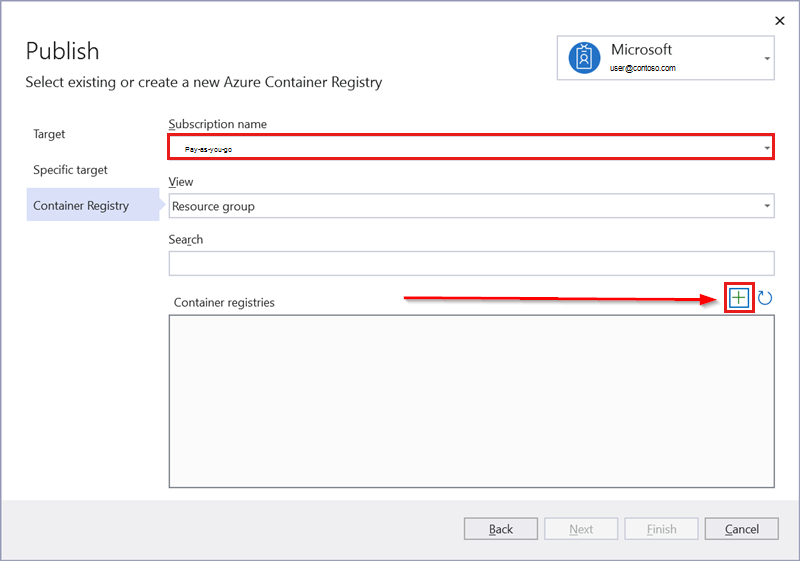
In Publish, make sure the correct subscription is chosen. In Container registries select the + button to create a new Azure Container Registry.

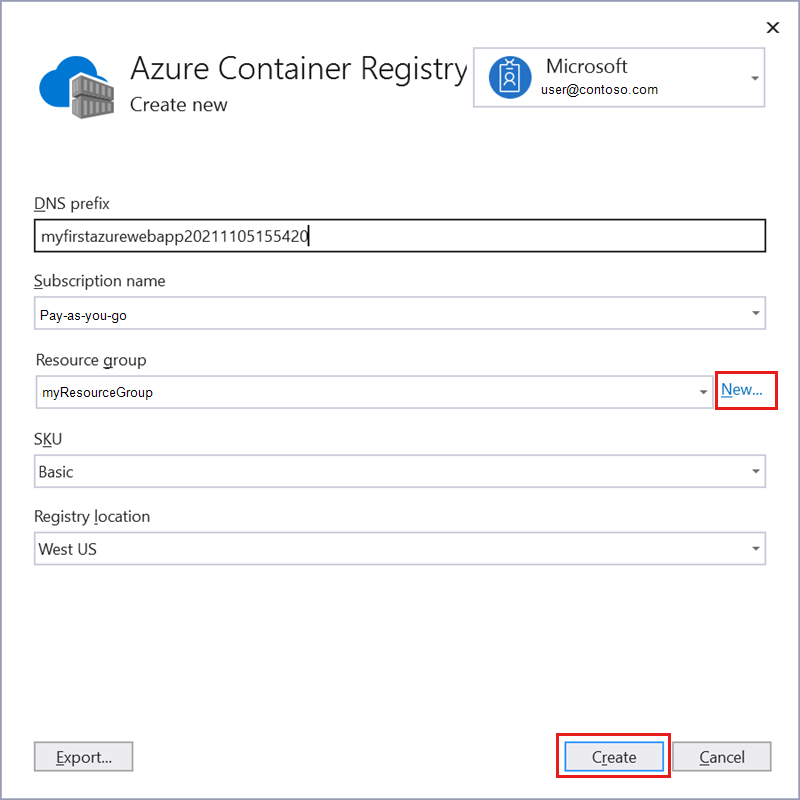
In Create new, make sure the correct subscription is chosen. Under Resource group, select New and type myResourceGroup for the name, and select OK. Under SKU, select Basic. Under Registry location, select a location of the registry then select Create.

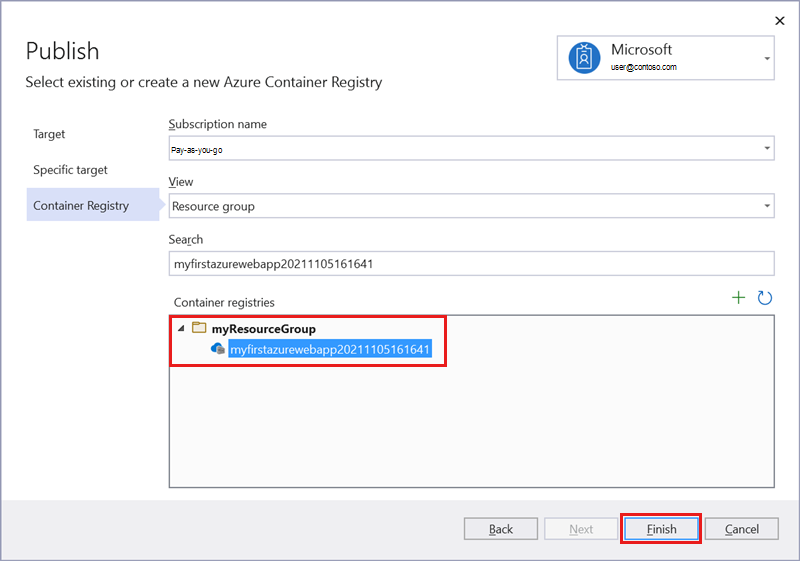
In Publish, under Container Registry, select the registry you created, and then select Finish.

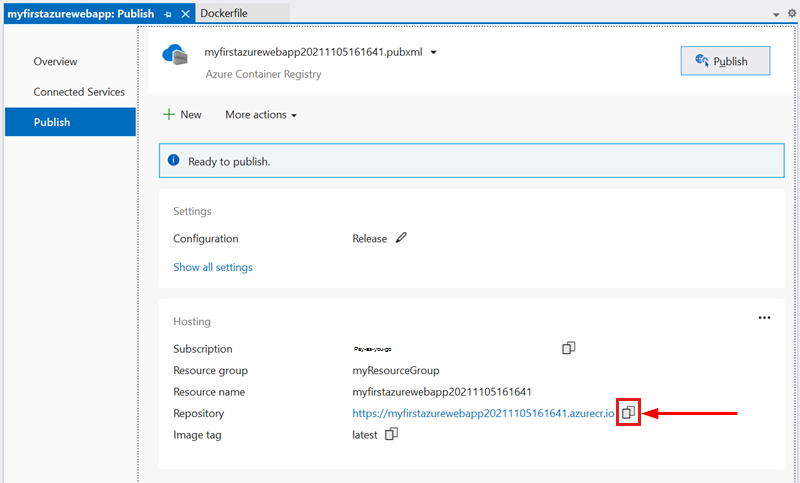
Wait for the deployment to complete. The Publish page now shows the repository name. Select the copy button to copy the Repository name for later.

3 - Create a Windows custom container
Sign in to the Azure portal.
Choose Create a resource in the upper left-hand corner of the Azure portal.
Under Popular services, select Create under Web App.
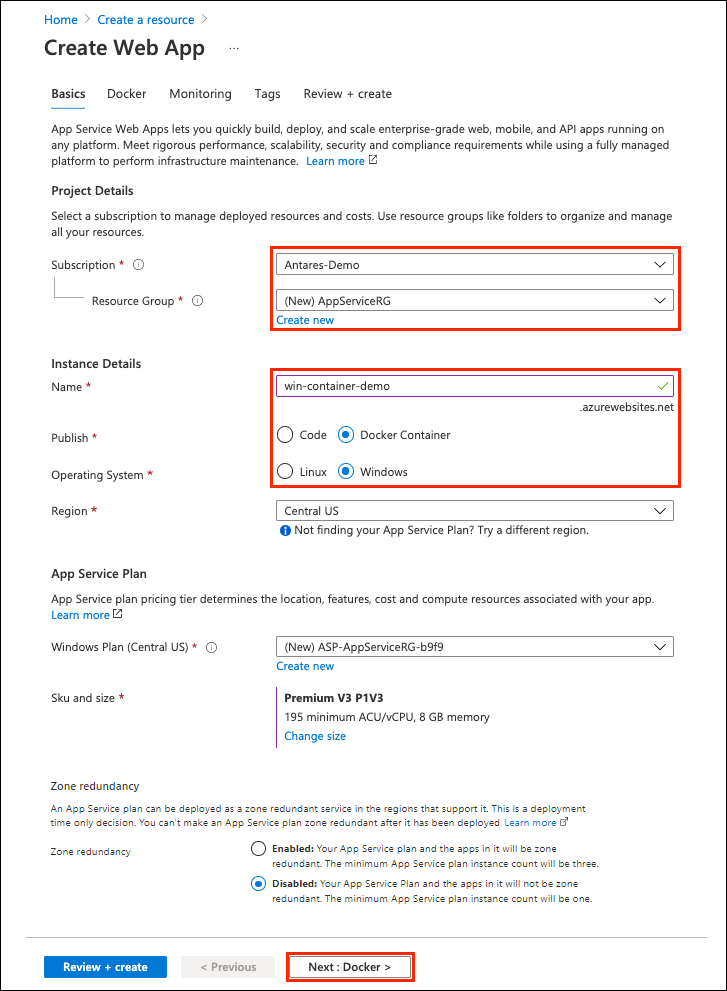
In Create Web App, choose your subscription and a Resource Group. You can create a new resource group if needed.
Provide an app name, such as win-container-demo. Choose Docker Container for Publish and Windows for Operating System. Select Next: Docker to continue.

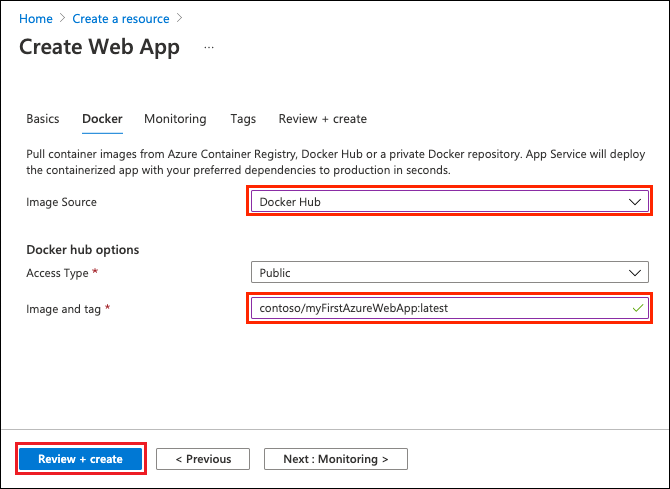
For Image Source, choose Docker Hub and for Image and tag, enter the repository name you copied in Publish to Azure Container Registry.

If you have a custom image elsewhere for your web application, such as in Azure Container Registry or in any other private repository, you can configure it here. Select Review + Create to continue.
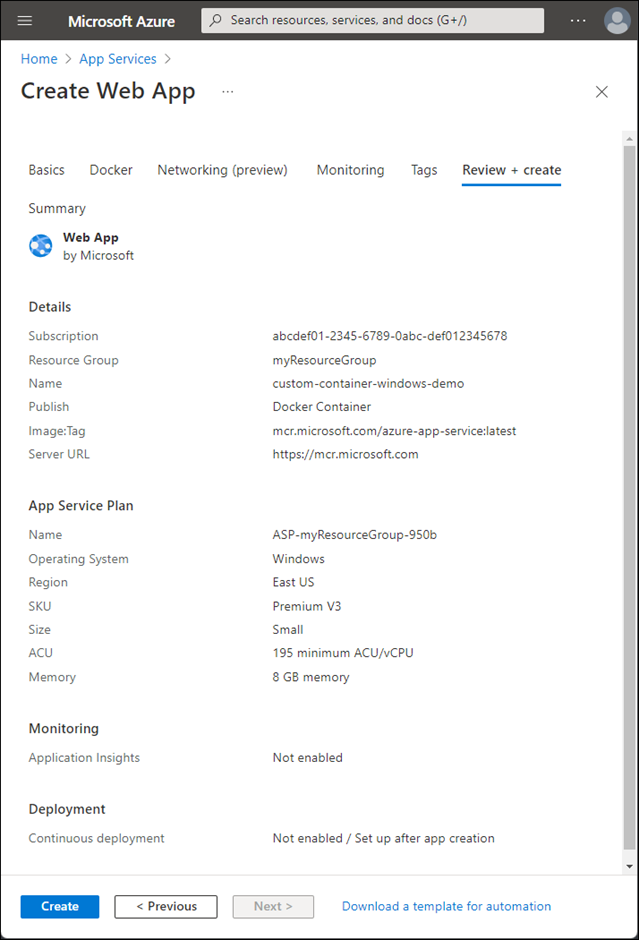
Verify all the details and then select Create and wait for Azure to create the required resources.

4 - Browse to the custom container
When the Azure operation is complete, a notification box is displayed.

Click Go to resource.
In the overview of this resource, follow the link next to URL.
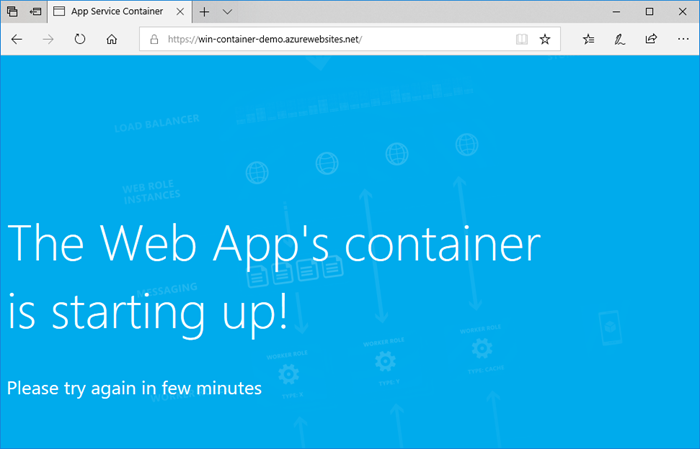
A new browser page opens to the following page:

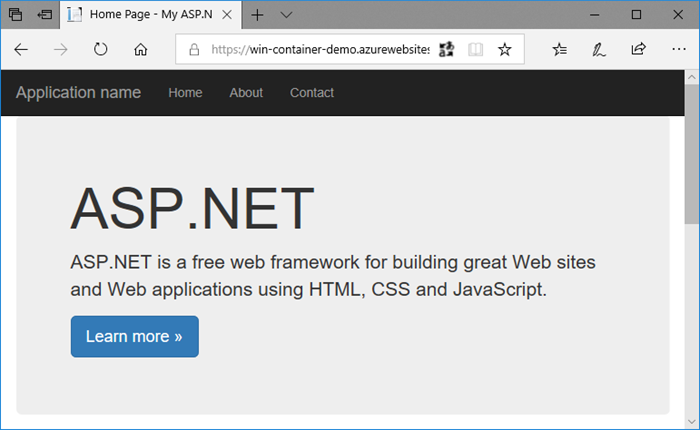
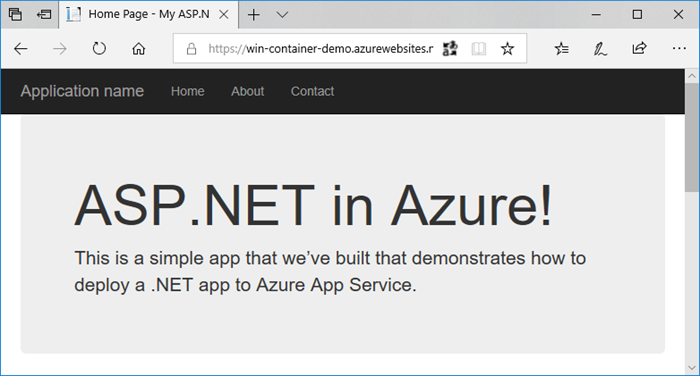
Wait a few minutes and try again, until you get the default ASP.NET home page:

Congratulations! You're running your first custom Windows container in Azure App Service.
5 - See container start-up logs
It may take some time for the Windows container to load. To see the progress, navigate to the following URL by replacing <app_name> with the name of your app.
https://<app_name>.scm.azurewebsites.net/api/logstream
The streamed logs look like this:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6 - Update locally and redeploy
In Visual Studio, in Solution Explorer, open Views > Home > Index.cshtml.
Find the
<div class="jumbotron">HTML tag near the top, and replace the entire element with the following code:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>To redeploy to Azure, right-click the myfirstazurewebapp project in Solution Explorer and choose Publish.
On the publish page, select Publish and wait for publishing to complete.
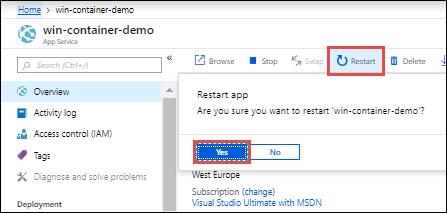
To tell App Service to pull in the new image from Docker Hub, restart the app. Back in the app page in the portal, click Restart > Yes.

Browse to the custom container again. As you refresh the webpage, the app should revert to the "Starting up" page at first, then display the updated webpage again after a few minutes.

7 - Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group.
From the Azure portal menu or Home page, select Resource groups. Then, on the Resource groups page, select myResourceGroup.
On the myResourceGroup page, make sure that the listed resources are the ones you want to delete.
Select Delete resource group, type myResourceGroup in the text box to confirm, and then select Delete.
Next steps
Azure App Service on Linux provides pre-defined application stacks on Linux with support for languages such as .NET, Java, Node.js, PHP, and others. You can also use a custom Docker image to run your web app on an application stack that isn't already defined in Azure. This quickstart shows you how to deploy an image from an Azure Container Registry (ACR) to App Service.
Note
For information regarding running containerized applications in a serverless environment, please see Container Apps.
To complete this quickstart, you need:
- An Azure account
- Docker
- Visual Studio Code
- The Azure App Service extension for VS Code. You can use this extension to create, manage, and deploy Linux Web Apps on the Azure Platform as a Service (PaaS).
- The Docker extension for VS Code. You can use this extension to simplify the management of local Docker images and commands and to deploy built app images to Azure.
1 - Create a container registry
This quickstart uses Azure Container Registry as the registry of choice. You're free to use other registries, but the steps may differ slightly.
Create a container registry by following the instructions in Quickstart: Create a private container registry using the Azure portal.
Important
Be sure to set the Admin User option to Enable when you create the Azure container registry. You can also set it from the Access keys section of your registry page in the Azure portal. This setting is required for App Service access. For managed identity, see Deploy from ACR tutorial.
2 - Sign in
Launch Visual Studio Code.
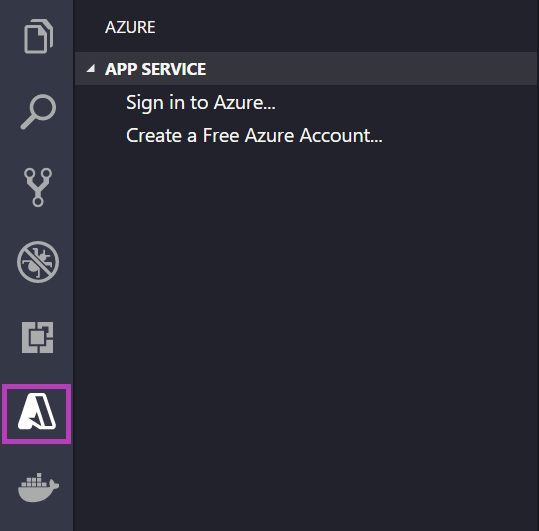
Select the Azure logo in the Activity Bar, navigate to the APP SERVICE explorer, then select Sign in to Azure and follow the instructions.

In the Status Bar at the bottom, verify your Azure account email address. In the APP SERVICE explorer, your subscription should be displayed.
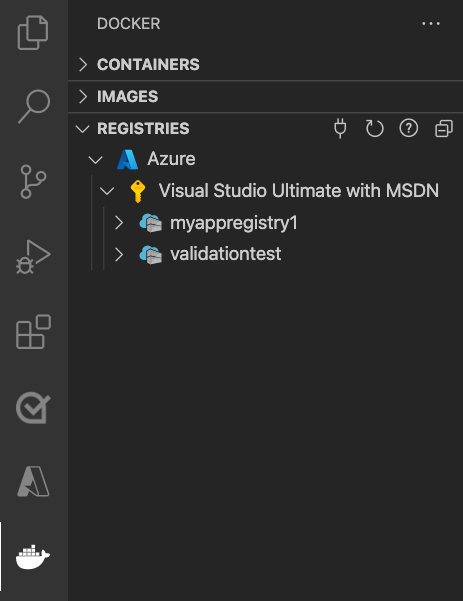
In the Activity Bar, select the Docker logo. In the REGISTRIES explorer, verify that the container registry you created appears.

3 - Check prerequisites
Verify that you have Docker installed and running. The following command will display the Docker version if it's running.
docker --version
4 - Create and build image
- In Visual Studio Code, open an empty folder and add a file called
Dockerfile. In the Dockerfile, paste in the content based on your desired language framework:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
In this Dockerfile, the parent image is one of the built-in .NET containers of App Service.
Open the Command Palette, and type Docker Images: Build Image. Type Enter to run the command.
In the image tag box, specify the tag you want in the following format:
<acr-name>.azurecr.io/<image-name>:<tag>, where<acr-name>is the name of the container registry you created. Press Enter.When the image finishes building, click Refresh at the top of the IMAGES explorer and verify that the image is built successfully.

5 - Deploy to container registry
In the Activity Bar, click the Docker icon. In the IMAGES explorer, find the image you built.
Expand the image, right-click on the tag you want, and click Push.
Make sure the image tag begins with
<acr-name>.azurecr.ioand press Enter.When Visual Studio Code finishes pushing the image to your container registry, click Refresh at the top of the REGISTRIES explorer and verify that the image is pushed successfully.

6 - Deploy to App Service
- In the REGISTRIES explorer, expand the image, right-click the tag, and select Deploy image to Azure App Service.
- Follow the prompts to choose a subscription, a globally unique app name, a resource group, and an App Service plan. Choose B1 Basic for the pricing tier, and a region near you.
After deployment, your app is available at http://<app-name>.azurewebsites.net.
A Resource Group is a named collection of all your application's resources in Azure. For example, a Resource Group can contain a reference to a website, a database, and an Azure Function.
An App Service Plan defines the physical resources that will be used to host your website. This quickstart uses a Basic hosting plan on Linux infrastructure, which means the site will be hosted on a Linux machine alongside other websites. If you start with the Basic plan, you can use the Azure portal to scale up so that yours is the only site running on a machine. For pricing, see App Service pricing.
7 - Browse the website
The Output panel shows the status of the deployment operations. When the operation completes, select Open Site in the pop-up notification to open the site in your browser.
8 - Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group.
From the Azure portal menu or Home page, select Resource groups. Then, on the Resource groups page, select myResourceGroup.
On the myResourceGroup page, make sure that the listed resources are the ones you want to delete.
Select Delete resource group, type myResourceGroup in the text box to confirm, and then select Delete.
Next steps
Congratulations, you've successfully completed this quickstart.
The App Service app pulls from the container registry every time it starts. If you rebuild your image, you just need to push it to your container registry, and the app pulls in the updated image when it restarts. To tell your app to pull in the updated image immediately, restart it.
Other Azure extensions:
- Azure Cosmos DB
- Azure Functions
- Azure CLI Tools
- Azure Resource Manager Tools
- Azure Tools extension pack includes all the extensions above.
Azure App Service on Linux provides pre-defined application stacks on Linux with support for languages such as .NET, Java, Node.js, PHP, and others. You can also use a custom Docker image to run your web app on an application stack that isn't already defined in Azure. This quickstart shows you how to deploy an image from Azure Container Registry to Azure App Service.
Note
For information regarding running containerized applications in a serverless environment, please see Container Apps.
To complete this quickstart, you need:
1 - Clone the sample repository
Clone the the .NET 6.0 sample app with the following command:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Push the image to Azure Container Registry
Make sure you are in the cloned repository's root folder. This repository contains a Dockerfile.linux file.
Log in to the Azure CLI.
az loginLog in to Azure Container Registry.
az acr login -n <your_registry_name>Build the container image. We are naming the image dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Push the container image to Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestNote
The Dockerfile sets the port number to 80 internally. For more information about configuring the container, see Configure custom container.
3 - Deploy to Azure
Sign in to Azure portal
Sign in to the Azure portal.
Create Azure resources
Type app services in the search. Under Services, select App Services.

In the App Services page, select + Create.
In the Basics tab, under Project details, ensure the correct subscription is selected and then select to Create new resource group. Type myResourceGroup for the name.

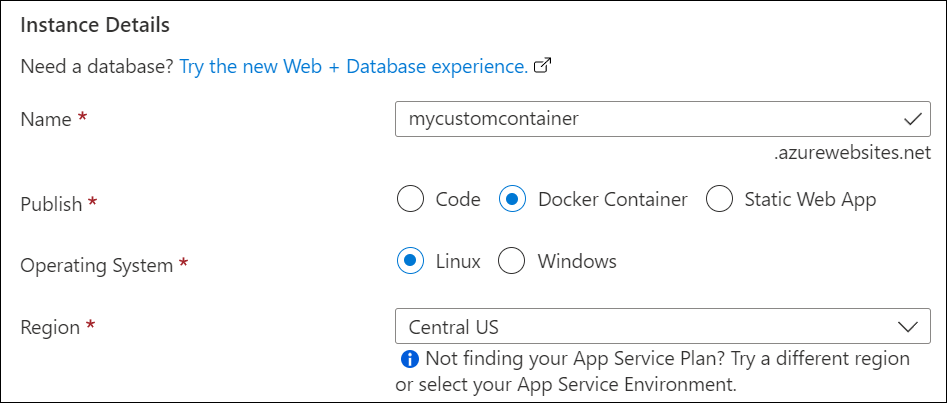
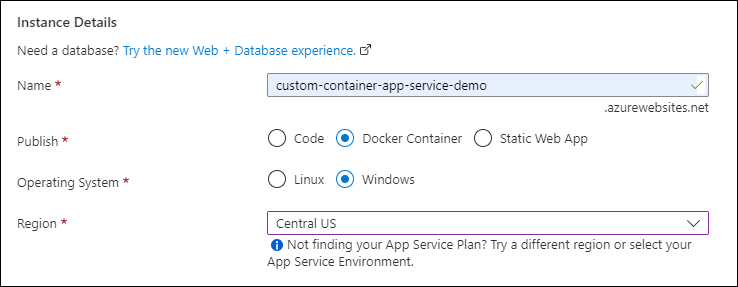
Under Instance details, type a globally unique name for your web app and select Docker Container. Select Linux for the Operating System. Select a Region you want to serve your app from.

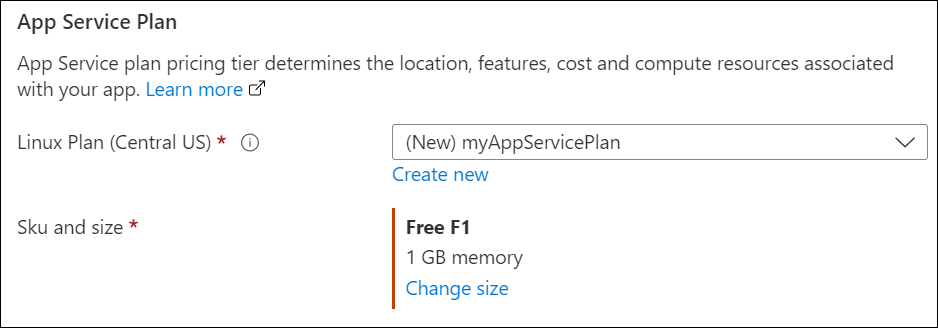
Under App Service Plan, select Create new App Service Plan. Type myAppServicePlan for the name. To change to the Free tier, select Change size, select the Dev/Test tab, select F1, and select the Apply button at the bottom of the page.

Select the Next: Docker > button at the bottom of the page.
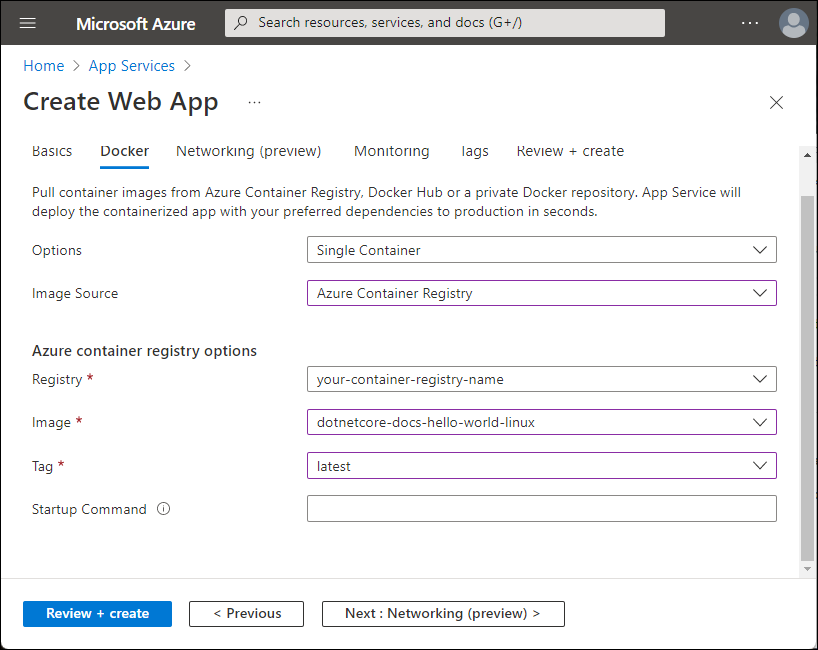
In the Docker tab, select Single Container under Options and Azure Container Registry for the Image Source. Under Azure container registry options, set the following values:
- Registry: Select your Azure Container Registry.
- Image: Select dotnetcore-docs-hello-world-linux.
- Tag: Select latest.

Select the Review + create button at the bottom of the page.

After validation runs, select the Create button at the bottom of the page.
After deployment is complete, select Go to resource.

4 - Browse to the app
Browse to the deployed application in your web browser at the URL http://<app-name>.azurewebsites.net.

5 - Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group.
From the Azure portal menu or Home page, select Resource groups. Then, on the Resource groups page, select myResourceGroup.
On the myResourceGroup page, make sure that the listed resources are the ones you want to delete.
Select Delete resource group, type myResourceGroup in the text box to confirm, and then select Delete.
Next steps
Congratulations, you've successfully completed this quickstart.
The App Service app pulls from the container registry every time it starts. If you rebuild your image, you just need to push it to your container registry, and the app pulls in the updated image when it restarts. To tell your app to pull in the updated image immediately, restart it.
Azure App Service provides pre-defined application stacks on Windows like ASP.NET or Node.js, running on IIS. However, the pre-configured application stacks lock down the operating system and prevent low-level access. Custom Windows containers don't have these restrictions, and let developers fully customize the containers and give containerized applications full access to Windows functionality.
This quickstart shows you how to deploy an ASP.NET app in a Windows image from Azure Container Registry to Azure App Service.
To complete this quickstart, you need:
- An Azure account
- An Azure container registry
- Azure CLI
- Install Docker for Windows
- Switch Docker to run Windows containers
1 - Clone the sample repository
Clone the the .NET 6.0 sample app with the following command:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - Push the image to Azure Container Registry
Make sure you are in the cloned repository's root folder. This repository contains a Dockerfile.windows file. We will be using Windows Nano Server Long Term Servicing Channel (LTSC) 2022 as the base operating system, explicitly calling out our Windows base.
Note
Even though this is a Windows container, the paths still need to use forward slashes. See Write a Dockerfile for more details.
Log in to the Azure CLI.
az loginLog in to Azure Container Registry.
az acr login -n <your_registry_name>Build the container image. We are naming the image dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Push the container image to Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestNote
The Dockerfile sets the port number to 80 internally. For more information about configuring the container, see Configure custom container.
3 - Deploy to Azure
Sign in to Azure portal
Sign in to the Azure portal.
Create Azure resources
Type app services in the search. Under Services, select App Services.

In the App Services page, select + Create.
In the Basics tab, under Project details, ensure the correct subscription is selected and then select to Create new resource group. Type myResourceGroup for the name.

Under Instance details, type a globally unique name for your web app and select Docker Container. Select Windows for the Operating System. Select a Region you want to serve your app from.

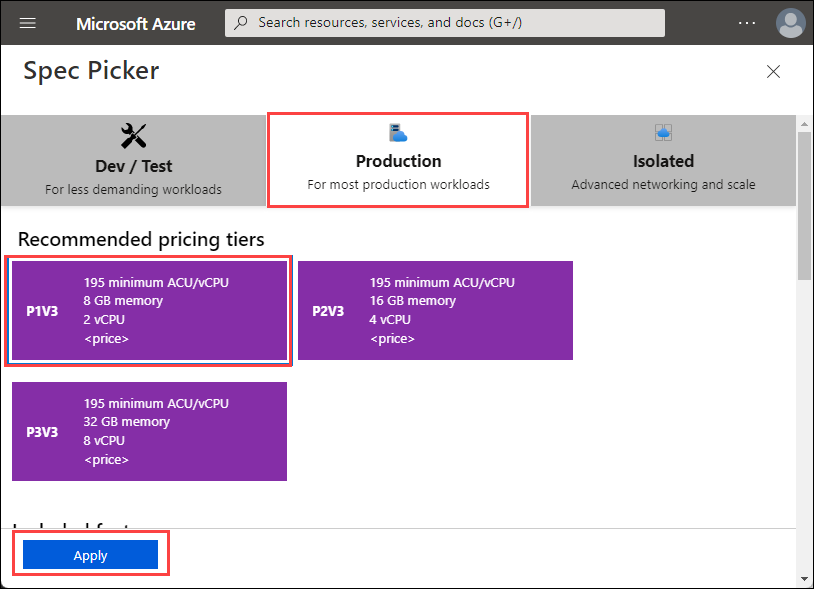
Under App Service Plan, select Create new App Service Plan. Type myAppServicePlan for the name. To change to the Free tier, select Change size, select the Dev/Test tab, select P1v3, and select the Apply button at the bottom of the page.

Select the Next: Docker > button at the bottom of the page.
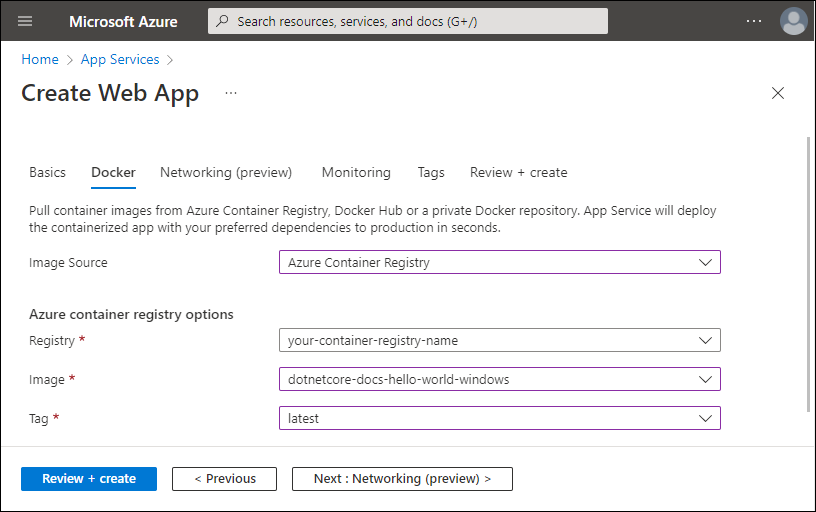
In the Docker tab, select Azure Container Registry for the Image Source. Under Azure container registry options, set the following values:
- Registry: Select your Azure Container Registry.
- Image: Select dotnetcore-docs-hello-world-windows.
- Tag: Select latest.

Select the Review + create button at the bottom of the page.

After validation runs, select the Create button at the bottom of the page.
After deployment is complete, select Go to resource.

4 - Browse to the app
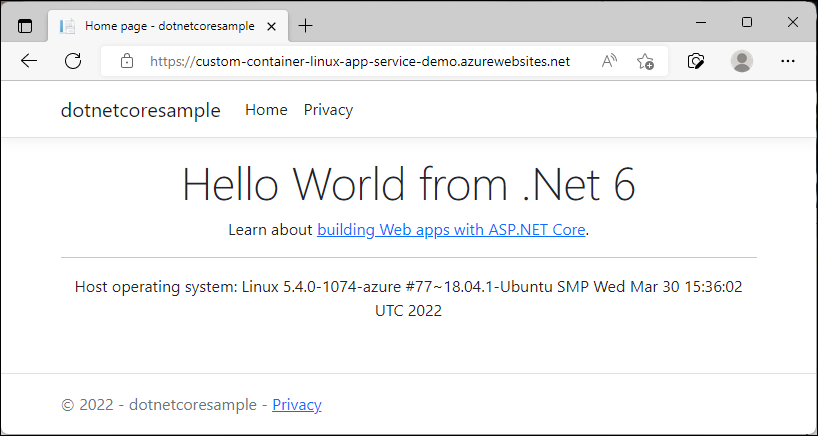
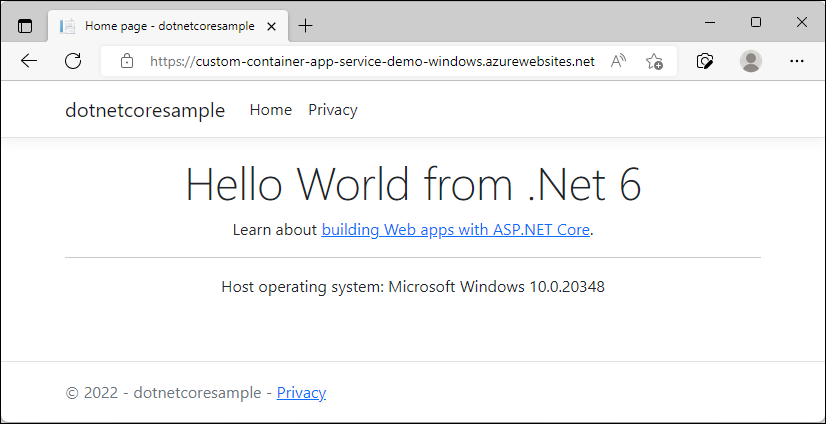
Browse to the deployed application in your web browser at the URL http://<app-name>.azurewebsites.net.

Note that the Host operating system appears in the footer, confirming we are running in a Windows container.
5 - Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group.
From the Azure portal menu or Home page, select Resource groups. Then, on the Resource groups page, select myResourceGroup.
On the myResourceGroup page, make sure that the listed resources are the ones you want to delete.
Select Delete resource group, type myResourceGroup in the text box to confirm, and then select Delete.
Next steps
Congratulations, you've successfully completed this quickstart.
The App Service app pulls from the container registry every time it starts. If you rebuild your image, you just need to push it to your container registry, and the app pulls in the updated image when it restarts. To tell your app to pull in the updated image immediately, restart it.
Azure App Service provides pre-defined application stacks on Windows like ASP.NET or Node.js, running on IIS. However, the pre-configured application stacks lock down the operating system and prevent low-level access. Custom Windows containers don't have these restrictions, and let developers fully customize the containers and give containerized applications full access to Windows functionality.
This quickstart shows you how to deploy an ASP.NET app in a Windows image from Microsoft Artifact Registry to Azure App Service.
To complete this quickstart, you need:
- An Azure account with an active subscription. Create an account for free.
- Azure PowerShell.
1 - Connect to Azure
Sign into your Azure account by using the Connect-AzAccount command and following the prompt:
Connect-AzAccount
2 - Create a resource group
Create a resource group with the New-AzResourceGroup command. An Azure resource group is a logical container into which Azure resources are deployed and managed.
The following example creates a resource group named myResourceGroup in the eastus location. To see all supported locations for App Service, run the Get-AzLocation command.
New-AzResourceGroup -Name myResourceGroup -Location eastus
The command returns Login Succeeded once completed.
3 - Create your App Service Plan
Create a new App service Plan by using the New-AzAppServicePlan command.
The following example creates an App Service plan named myAppServicePlan in the PremiumV3 pricing tier (-Tier PremiumV3). The -HyperV parameter specifies Windows container.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4 - Create your web app
Create a new app by using the New-AzWebApp command:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- The Name parameter specifies the web app name.
- The AppServicePlan parameter specifies the App Service Plan Name.
- The Location parameter specifies the location.
- The ResourceGroupName parameter specifies the name of the Resource Group.
- The ContainerImageName parameter specifies a Container Image Name and optional tag.
The command might take a few minutes to complete.
5 - Browse to the app
Browse to the deployed application in your web browser at the URL http://<app-name>.azurewebsites.net.

6 - Clean up resources
Remove the resource group by using the Remove-AzResourceGroup command:
Remove-AzResourceGroup myResourceGroup
Next steps
Congratulations, you've successfully completed this quickstart.
The App Service app pulls from the container registry every time it starts. If you rebuild your image, you just need to push it to your container registry, and the app pulls in the updated image when it restarts. To tell your app to pull in the updated image immediately, restart it.
Azure App Service provides pre-defined application stacks on Windows like ASP.NET or Node.js, running on IIS. However, the pre-configured application stacks lock down the operating system and prevent low-level access. Custom Windows containers don't have these restrictions, and let developers fully customize the containers and give containerized applications full access to Windows functionality.
This quickstart shows you how to deploy an ASP.NET app in a Windows image from Microsoft Artifact Registry to Azure App Service.
To complete this quickstart, you need:
- An Azure account with an active subscription. Create an account for free.
- Azure CLI
1 - Connect to Azure
Sign into your Azure account by using the az login command and following the prompt:
az login
2 - Create a resource group
Create a resource group with the az group create command. An Azure resource group is a logical container into which Azure resources are deployed and managed.
The following example creates a resource group named myResourceGroup in the eastus location. To see all supported locations for App Service, run the az appservice list-locations command.
az group create --name myResourceGroup --location eastus
3 - Create your App Service Plan
Create an App Service plan in the resource group with the az appservice plan create command.
The following example creates an App Service plan named myAppServicePlan in the P1V3 pricing tier (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Note
If you run into the error, "The behavior of this command has been altered by the following extension: appservice-kube", remove the appservice-kube extension.
4 - Create your web app
Create a custom container web app in the myAppServicePlan App Service plan with the az webapp create command. Don't forget to replace myContainerApp with a unique app name (valid characters are a-z, 0-9, and -).
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- The Name parameter specifies the web app name.
- The AppServicePlan parameter specifies the App Service Plan Name.
- The Location parameter specifies the location.
- The ResourceGroupName parameter specifies the name of the Resource Group.
- The deployment-container-image-name parameter specifies a container image name and optional tag.
5 - Browse to the app
Browse to the deployed application in your web browser at the URL http://<app-name>.azurewebsites.net.

6 - Clean up resources
Remove the resource group by using the az group delete command:
az group delete --no-wait --name <resource_group>
Next steps
Congratulations, you've successfully completed this quickstart.
The App Service app pulls from the container registry every time it starts. If you rebuild your image, you just need to push it to your container registry, and the app pulls in the updated image when it restarts. To tell your app to pull in the updated image immediately, restart it.