หมายเหตุ
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลอง ลงชื่อเข้าใช้หรือเปลี่ยนไดเรกทอรีได้
การเข้าถึงหน้านี้ต้องได้รับการอนุญาต คุณสามารถลองเปลี่ยนไดเรกทอรีได้
In this quickstart, you'll use Azure App Configuration to externalize storage and management of your app settings for an ASP.NET Core app. ASP.NET Core builds a single, key-value-based configuration object using settings from one or more configuration providers. App Configuration offers a .NET configuration provider library. Therefore, you can use App Configuration as an extra configuration source for your app. If you have an existing app, to begin using App Configuration, you'll only need a few small changes to your app startup code.
Prerequisites
- An Azure account with an active subscription. Create one for free.
- An App Configuration store, as shown in the tutorial for creating a store.
- .NET SDK 6.0 or later
Tip
The Azure Cloud Shell is a free, interactive shell that you can use to run the command line instructions in this article. It has common Azure tools preinstalled, including the .NET SDK. If you're logged in to your Azure subscription, launch your Azure Cloud Shell from shell.azure.com. You can learn more about Azure Cloud Shell by reading our documentation
Add key-values
Add the following key-values to the App Configuration store and leave Label and Content Type with their default values. For more information about how to add key-values to a store using the Azure portal or the CLI, go to Create a key-value.
| Key | Value |
|---|---|
| TestApp:Settings:BackgroundColor | white |
| TestApp:Settings:FontColor | black |
| TestApp:Settings:FontSize | 24 |
| TestApp:Settings:Message | Data from Azure App Configuration |
Create an ASP.NET Core web app
Use the .NET command-line interface (CLI) to create a new ASP.NET Core web app project. The Azure Cloud Shell provides these tools for you. They're also available across the Windows, macOS, and Linux platforms.
Run the following command to create an ASP.NET Core web app in a new TestAppConfig folder:
dotnet new webapp --output TestAppConfig
Connect to the App Configuration store
Connect to your App Configuration store using Microsoft Entra ID (recommended), or a connection string.
Navigate into the project's directory TestAppConfig, and run the following command to add NuGet package references.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Azure.IdentityCreate a user secret for the application by navigating into the TestAppConfig folder and running the following command.
The command uses Secret Manager to store a secret named
Endpoints:AppConfiguration, which stores the endpoint for your App Configuration store. Replace the<your-App-Configuration-endpoint>placeholder with your App Configuration store's endpoint. You can find the endpoint in your App Configuration store's Overview blade in the Azure portal.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Open Program.cs and add the following namespaces:
using Microsoft.Extensions.Configuration; using Microsoft.Azure.AppConfiguration.AspNetCore; using Azure.Identity;Connect to your App Configuration store by calling the
AddAzureAppConfigurationmethod in theProgram.csfile.You use the
DefaultAzureCredentialto authenticate to your App Configuration store. Follow the instructions to assign your credential the App Configuration Data Reader role. Be sure to allow sufficient time for the permission to propagate before running your application.var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); }); // The rest of existing code in program.cs // ... ...This code loads all key-values that have no label from your App Configuration store. For more information on loading data from App Configuration, see the App Configuration provider API reference.
Read from the App Configuration store
In this example, you'll update a web page to display its content using the settings you configured in your App Configuration store.
Add a Settings.cs file at the root of your project directory. It defines a strongly typed
Settingsclass for the configuration you're going to use. Replace the namespace with the name of your project.namespace TestAppConfig { public class Settings { public string BackgroundColor { get; set; } public long FontSize { get; set; } public string FontColor { get; set; } public string Message { get; set; } } }Bind the
TestApp:Settingssection in configuration to theSettingsobject.Update Program.cs with the following code and add the
TestAppConfignamespace at the beginning of the file.using TestAppConfig; // Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Open Index.cshtml.cs in the Pages directory, and update the
IndexModelclass with the following code. Add theusing Microsoft.Extensions.Optionsnamespace at the beginning of the file, if it's not already there.public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; public Settings Settings { get; } public IndexModel(IOptionsSnapshot<Settings> options, ILogger<IndexModel> logger) { Settings = options.Value; _logger = logger; } }Open Index.cshtml in the Pages directory, and update the content with the following code.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> body { background-color: @Model.Settings.BackgroundColor; } h1 { color: @Model.Settings.FontColor; font-size: @(Model.Settings.FontSize)px; } </style> <h1>@Model.Settings.Message</h1>
Build and run the app locally
To build the app using the .NET CLI, navigate to the root directory of your project. Run the following command in the command shell:
dotnet buildAfter the build completes successfully, run the following command to run the web app locally:
dotnet runThe output of the
dotnet runcommand contains two URLs. Open a browser and navigate to either one of these URLs to access your application. For example:https://localhost:5001.If you're working in the Azure Cloud Shell, select the Web Preview button followed by Configure. When prompted to configure the port for preview, enter 5000, and select Open and browse.

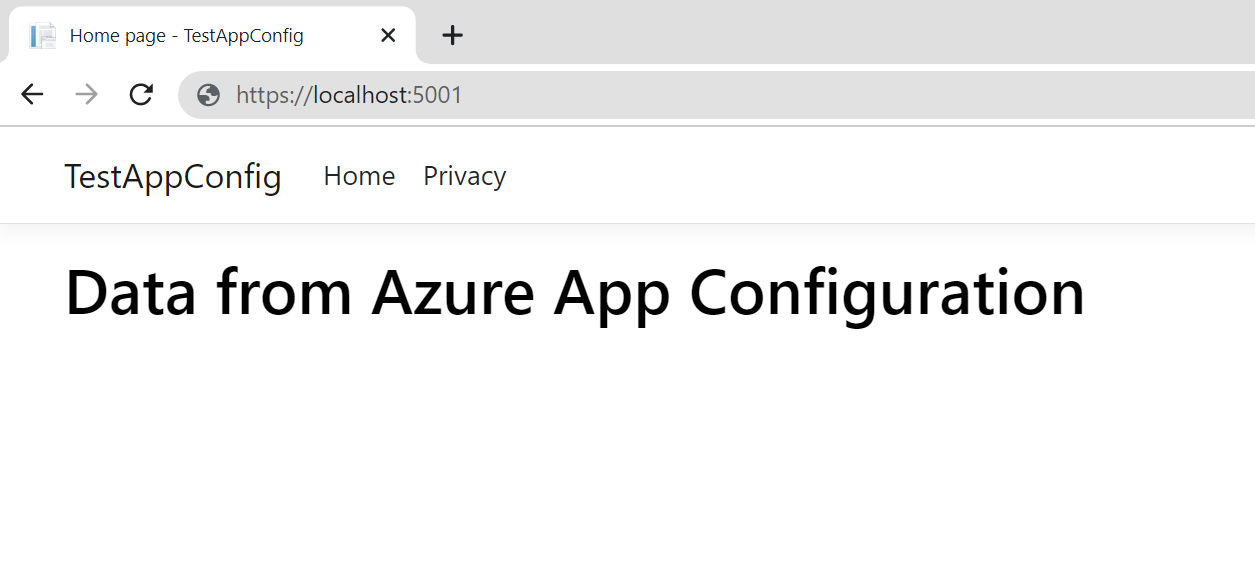
The web page looks like this:

Clean up resources
If you don't want to continue using the resources created in this article, delete the resource group you created here to avoid charges.
Important
Deleting a resource group is irreversible. The resource group and all the resources in it are permanently deleted. Ensure that you don't accidentally delete the wrong resource group or resources. If you created the resources for this article inside a resource group that contains other resources you want to keep, delete each resource individually from its respective pane instead of deleting the resource group.
- Sign in to the Azure portal, and select Resource groups.
- In the Filter by name box, enter the name of your resource group.
- In the result list, select the resource group name to see an overview.
- Select Delete resource group.
- You're asked to confirm the deletion of the resource group. Enter the name of your resource group to confirm, and select Delete.
After a few moments, the resource group and all its resources are deleted.
Next steps
In this quickstart, you:
- Provisioned a new App Configuration store.
- Connected to your App Configuration store using the App Configuration provider library.
- Read your App Configuration store's key-values with the configuration provider library.
- Displayed a web page using the settings you configured in your App Configuration store.
To learn how to configure your ASP.NET Core web app to dynamically refresh configuration settings, continue to the next tutorial.