Get started with Azure Maps Android SDK
The Azure Maps Android SDK is a vector map library for Android. This article guides you through the processes of installing the Azure Maps Android SDK and loading a map.
Note
Azure Maps Android SDK retirement
The Azure Maps Native SDK for Android is now deprecated and will be retired on 3/31/25. To avoid service disruptions, migrate to the Azure Maps Web SDK by 3/31/25. For more information, see The Azure Maps Android SDK migration guide.
Prerequisites
Be sure to complete the steps in the Quickstart: Create an Android app article.
Localizing the map
The Azure Maps Android SDK provides three ways to set the language and regional view of the map. The following code shows how to set the language to French ("fr-FR") and the regional view to "Auto".
Pass the language and regional view information into the
AzureMapsclass using the staticsetLanguageandsetViewproperties. This sets the default language and regional view properties in your app.static { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); }companion object { init { //Alternatively use Azure Active Directory authenticate. AzureMaps.setAadProperties("<Your aad clientId>", "<Your aad AppId>", "<Your aad Tenant>"); //Set your Azure Maps Key. //AzureMaps.setSubscriptionKey("<Your Azure Maps Key>"); //Set the language to be used by Azure Maps. AzureMaps.setLanguage("fr-FR"); //Set the regional view to be used by Azure Maps. AzureMaps.setView("Auto"); } }You can also pass the language and regional view information to the map control XML.
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" />The final way of programmatically setting the language and regional view properties uses the maps
setStylemethod. This can be done at any time to change the language and regional view of the map.mapControl.onReady(map -> { map.setStyle( language("fr-FR"), view("Auto") ); });mapControl.onReady(OnReady { map: AzureMap -> map.setStyle( language("fr-FR"), view("Auto") ) })
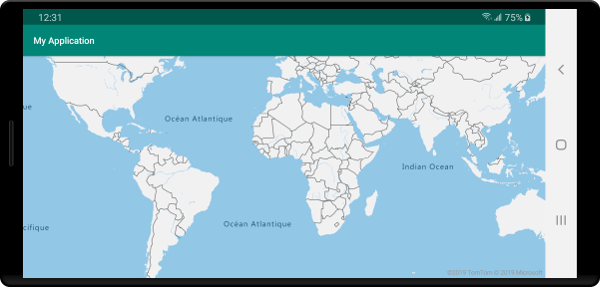
Here's an example of Azure Maps with the language set to "fr-FR" and regional view set to "Auto".

For a complete list of supported languages and regional views, see Localization support in Azure Maps.
Navigating the map
There are several different ways in which the map can be zoomed, panned, rotated, and pitched. The following details all the different ways to navigate the map.
Zoom the map
- Touch the map with two fingers and pinch together to zoom out or spread the fingers apart to zoom in.
- Double tap the map to zoom in one level.
- Double tap with two fingers to zoom out the map one level.
- Tap twice; on second tap, hold your finger on the map and drag up to zoom in, or down to zoom out.
Pan the map
- Touch the map and drag in any direction.
Rotate the map
- Touch the map with two fingers and rotate.
Pitch the map
- Touch the map with two fingers and drag them up or down together.
Azure Government cloud support
The Azure Maps Android SDK supports the Azure Government cloud. The Azure Maps Android SDK is accessed from the same Maven repository. The following tasks need to be done to connect to the Azure Government cloud version of the Azure Maps platform.
In same place where the Azure Maps authentication details are specified, add the following line of code to tell the map to use the Azure Maps government cloud domain.
AzureMaps.setDomain("atlas.azure.us");
AzureMaps.setDomain("atlas.azure.us")
Be sure to use Azure Maps authentication details from the Azure Government cloud platform when authenticating the map and services.
Migrating from a preview version
With the move from preview to general availability, some breaking changes were introduced into the Azure Maps Android SDK. The following are the key details:
The maven identifier changed from
"com.microsoft.azure.maps:mapcontrol:0.7"to"com.azure.android:azure-maps-control:1.0.0". The namespace and major version number changed.The import namespace has changed from
com.microsoft.azure.maps.mapcontroltocom.azure.android.maps.controlResource names for XML options, color resources, and image resources have had the text
mapcontrol_replaced withazure_maps_.Before:
<com.microsoft.azure.maps.mapcontrol.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:mapcontrol_language="fr-FR" app:mapcontrol_view="Auto" app:mapcontrol_centerLat="47.602806" app:mapcontrol_centerLng="-122.329330" app:mapcontrol_zoom="12" />After:
<com.azure.android.maps.control.MapControl android:id="@+id/myMap" android:layout_width="match_parent" android:layout_height="match_parent" app:azure_maps_language="fr-FR" app:azure_maps_view="Auto" app:azure_maps_centerLat="47.602806" app:azure_maps_centerLng="-122.329330" app:azure_maps_zoom="12" />
Next steps
Learn how to add overlay data on the map:
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ