Microsoft.Common.Section UI element
A control that groups one or more elements under a heading.
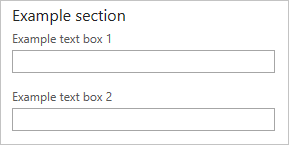
UI sample

Schema
{
"name": "section1",
"type": "Microsoft.Common.Section",
"label": "Example section",
"elements": [
{
"name": "text1",
"type": "Microsoft.Common.TextBox",
"label": "Example text box 1"
},
{
"name": "text2",
"type": "Microsoft.Common.TextBox",
"label": "Example text box 2"
}
],
"visible": true
}
Remarks
elementsmust have at least one element, and can have all element types exceptMicrosoft.Common.Section.- This element doesn't support the
toolTipproperty.
Sample output
To access the output values of elements in elements, use the basics() or steps() functions and dot notation:
steps('configuration').section1.text1
Elements of type Microsoft.Common.Section have no output values themselves.
Next steps
- For an introduction to creating UI definitions, see Getting started with CreateUiDefinition.
- For a description of common properties in UI elements, see CreateUiDefinition elements.