Turn on picture-in-picture in an application
While a user is on a call, a full-screen UI can prevent the user from multitasking in an app. There are two ways to enable the user to multitask in the app:
- Enable the user to select the Back button and return to the previous screen. No calling UI is visible while the user is still on the call.
- Turn on picture-in-picture.
This article shows you how to turn on picture-in-picture in the Azure Communication Services UI Library. The picture-in-picture feature is system provided and is subject to feature support on the device, including CPU load, RAM availability, and battery state.
Prerequisites
- An Azure account with an active subscription. Create an account for free.
- A deployed Communication Services resource. Create a Communication Services resource.
- A user access token to enable the call client. Get a user access token.
- Optional: Completion of the quickstart for getting started with the UI Library composites.
Turn on the feature
For more information, see the open-source Android UI Library and the sample application code.
Picture-in-picture setup
To enable multitasking and picture-in-picture, use CallCompositeBuilder.multitasking to set CallCompositeMultitaskingOptions with enableMultitasking and enableSystemPictureInPictureWhenMultitasking constructor parameters.
val callComposite: CallComposite =
CallCompositeBuilder()
.multitasking(CallCompositeMultitaskingOptions(true, true))
.build()
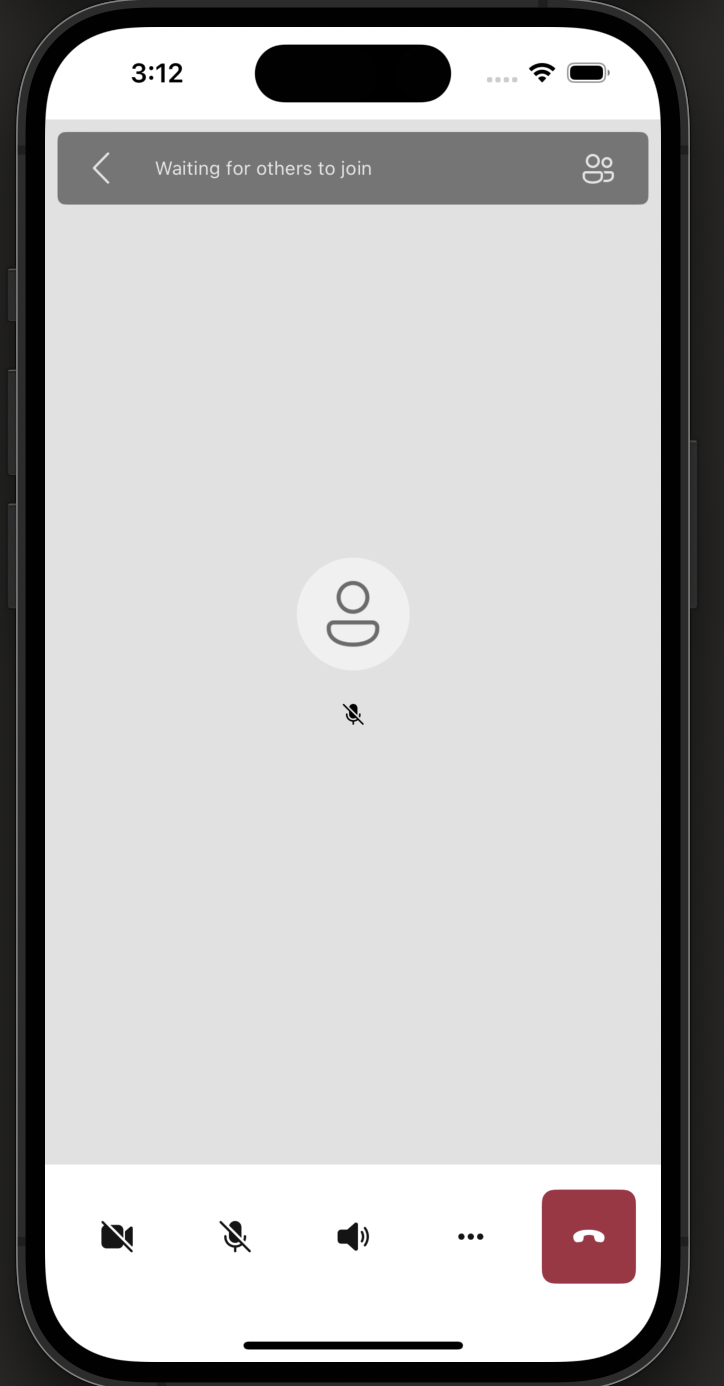
The Back button appears when enableMultitasking is set to true.

When user taps back button Calling UI is hidden and, if configured, Picture-in-Picture view is displayed.
When multitasking is ON for CallComposite, the call activity starts in a dedicated task. In the task history, the user sees two screens: one for the app's activity and one for Communication Services call activity.
To enter multitasking programmatically and if configured display Picture-in-Picture, call the sendToBackground method.
To bring user back to the calling activity programmatically use bringToForeground function:
For more information, see the open-source iOS UI Library and the sample application code.
Picture-in-picture setup
To enable multitasking and picture-in-picture, use the CallCompositeOptions constructor parameters enableMultitasking and enableSystemPiPWhenMultitasking.
Note
Apps that have a deployment target earlier than iOS 16 require the com.apple.developer.avfoundation multitasking-camera-access entitlement to use the camera in picture-in-picture mode.
let callCompositeOptions = CallCompositeOptions(
enableMultitasking: true,
enableSystemPictureInPictureWhenMultitasking: true)
let callComposite = CallComposite(withOptions: callCompositeOptions)
The Back button appears when enableMultitasking is set to true.

When user taps back button Calling UI is hidden and, if configured, Picture-in-Picture view is displayed.
To enter or exit multitasking programmatically, use isHidden property:
// Close calling UI and display PiP
callComposite.isHidden = true
// Displaye calling UI and close PiP
callComposite.isHidden = false