Quickstart: Sign in users in a single-page app (SPA) and call the Microsoft Graph API using Blazor WebAssembly
This quickstart uses a sample Blazor WebAssembly (WASM) single-page app (SPA) app to show you how to sign in users by using the authorization code flow with Proof Key for Code Exchange (PKCE) and call the Microsoft Graph API. The sample uses the Microsoft.Authentication.WebAssembly.MSAL to handle authentication.
Prerequisites
- An Azure account with an active subscription. If you don't already have one, Create an account for free.
- .NET SDK
- Visual Studio 2022 or Visual Studio Code
Register the application and record identifiers
To complete registration, provide the application a name, specify the supported account types, and add a redirect URI. Once registered, the application Overview pane displays the identifiers needed in the application source code.
Sign in to the Microsoft Entra admin center.
If you have access to multiple tenants, use the Settings icon
 in the top menu to switch to the tenant in which you want to register the application from the Directories + subscriptions menu.
in the top menu to switch to the tenant in which you want to register the application from the Directories + subscriptions menu.Browse to Identity > Applications > App registrations, select New registration.
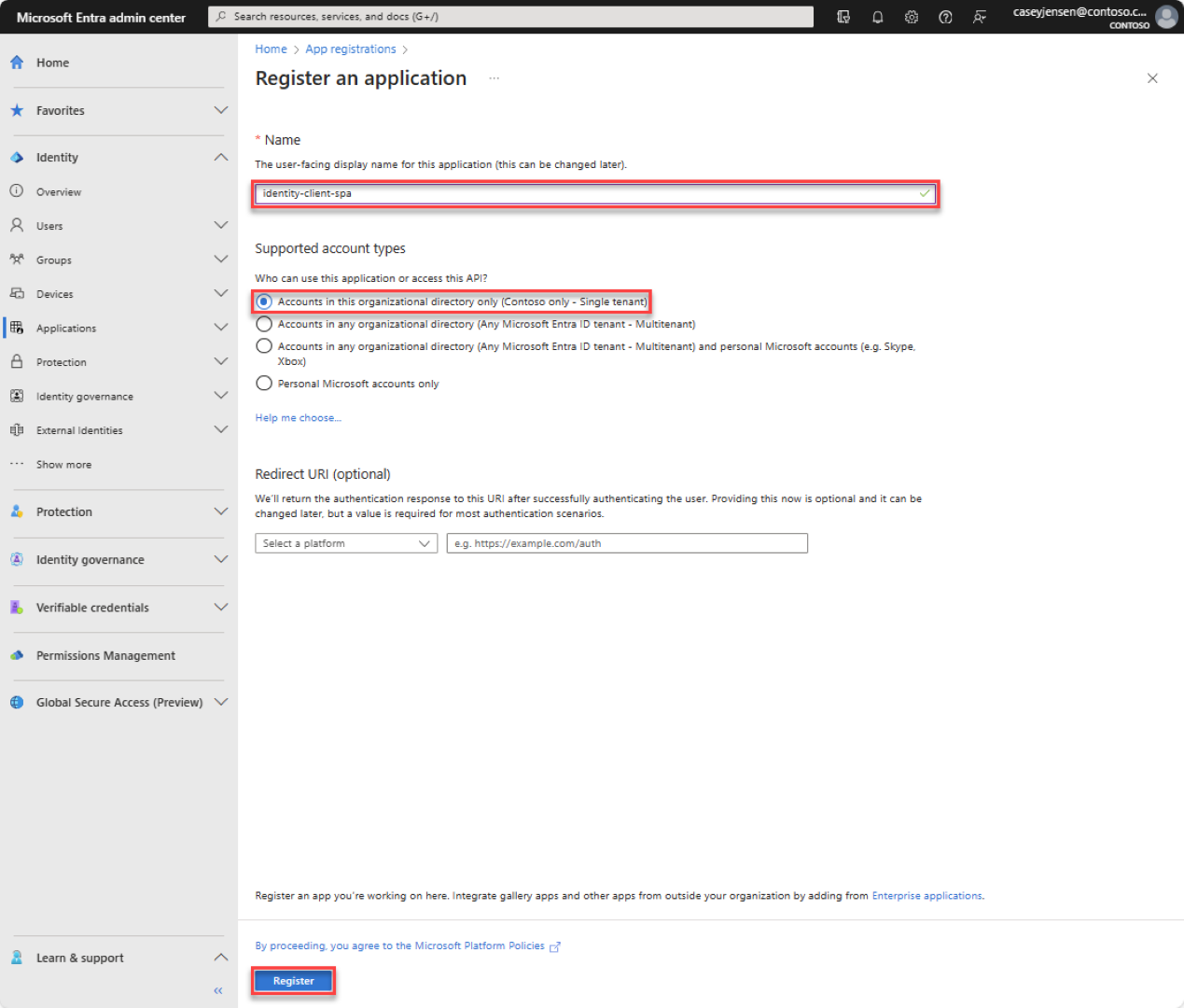
Enter a Name for the application, such as identity-client-spa.
For Supported account types, select Accounts in this organizational directory only. For information on different account types, select the Help me choose option.
Select Register.
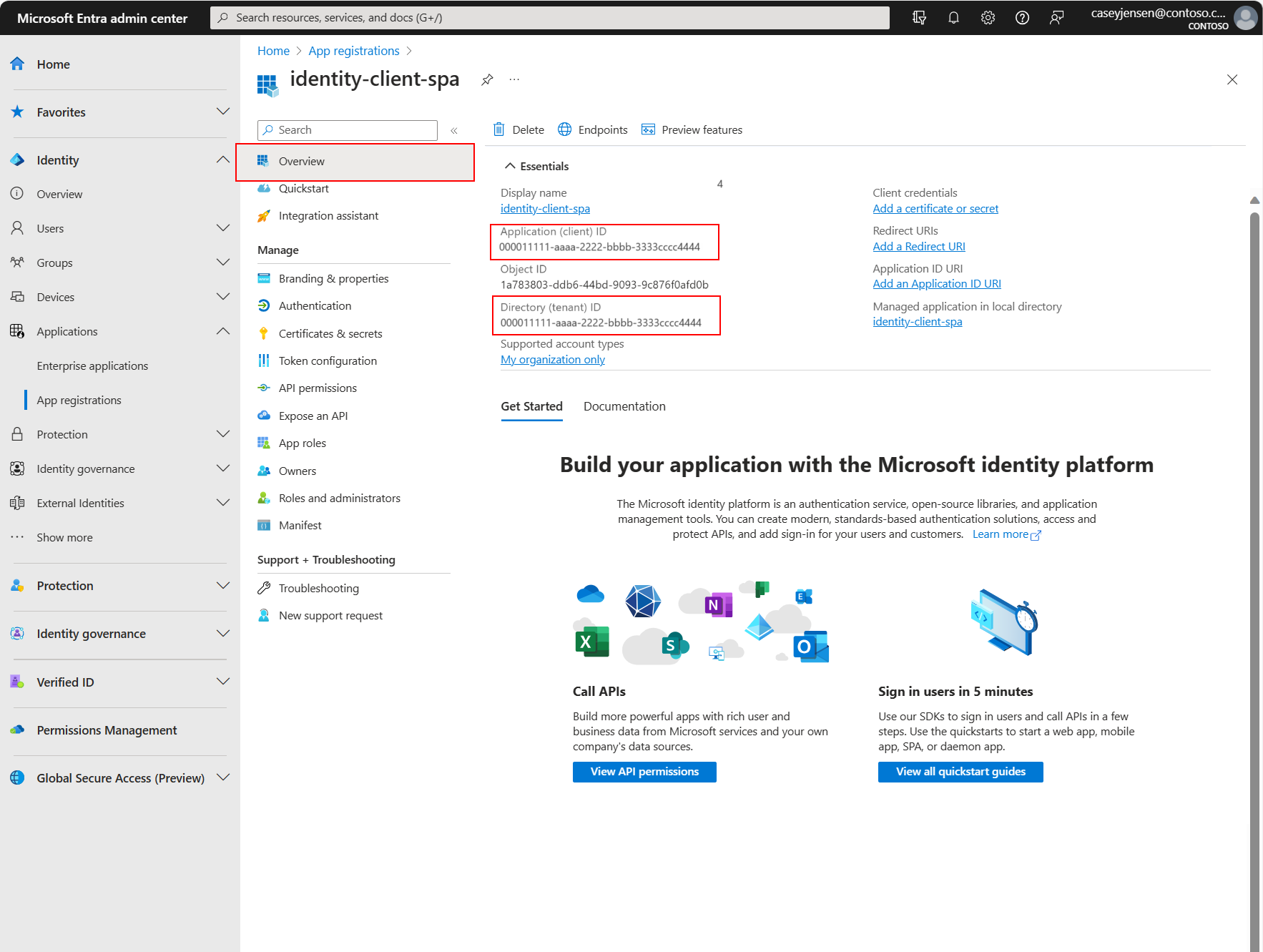
The application's Overview pane is displayed when registration is complete. Record the Directory (tenant) ID and the Application (client) ID to be used in your application source code.
Note
The Supported account types can be changed by referring to Modify the accounts supported by an application.
Add a platform redirect URI
To specify your app type to your app registration, follow these steps:
- Under Manage, select Authentication.
- On the Platform configurations page, select Add a platform, and then select SPA option.
- For the Redirect URIs enter
http://localhost:5000/authentication/login-callback. - Select Configure to save your changes.
Clone or download the sample application
To obtain the sample application, you can either clone it from GitHub or download it as a .zip file.
To clone the sample, open a command prompt and navigate to where you wish to create the project, and enter the following command:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-dotnetDownload the .zip file. Extract it to a file path where the length of the name is fewer than 260 characters.
Configure the project
In your IDE, open the project folder, ms-identity-docs-code-dotnet/spa-blazor-wasm, containing the sample.
Open wwwroot/appsettings.json and update the following values with the information recorded earlier in the admin center.
{ "AzureAd": { "Authority": "https://login.microsoftonline.com/<Enter the tenant ID obtained from the Microsoft Entra admin center>", "ClientId": "Enter the client ID obtained from the Microsoft Entra admin center", "ValidateAuthority": true } }Authority- The authority is a URL that indicates a directory that MSAL can request tokens from. Replace Enter_the_Tenant_Info_Here with the Directory (tenant) ID value that was recorded earlier.ClientId- The identifier of the application, also referred to as the client. Replace the text in quotes with the Application (client) ID value that was recorded earlier.
Run the application and sign in
Run the project with a web server by using .NET:
To start the server, run the following commands from within the project directory:
dotnet runCopy the
httpURL that appears in the terminal, for example,http://localhost:5000, and paste it into a browser. We recommend using a private or incognito browser session.Follow the steps and enter the necessary details to sign in with your Microsoft account. You'll be requested an email address so a one time passcode can be sent to you. Enter the code when prompted.
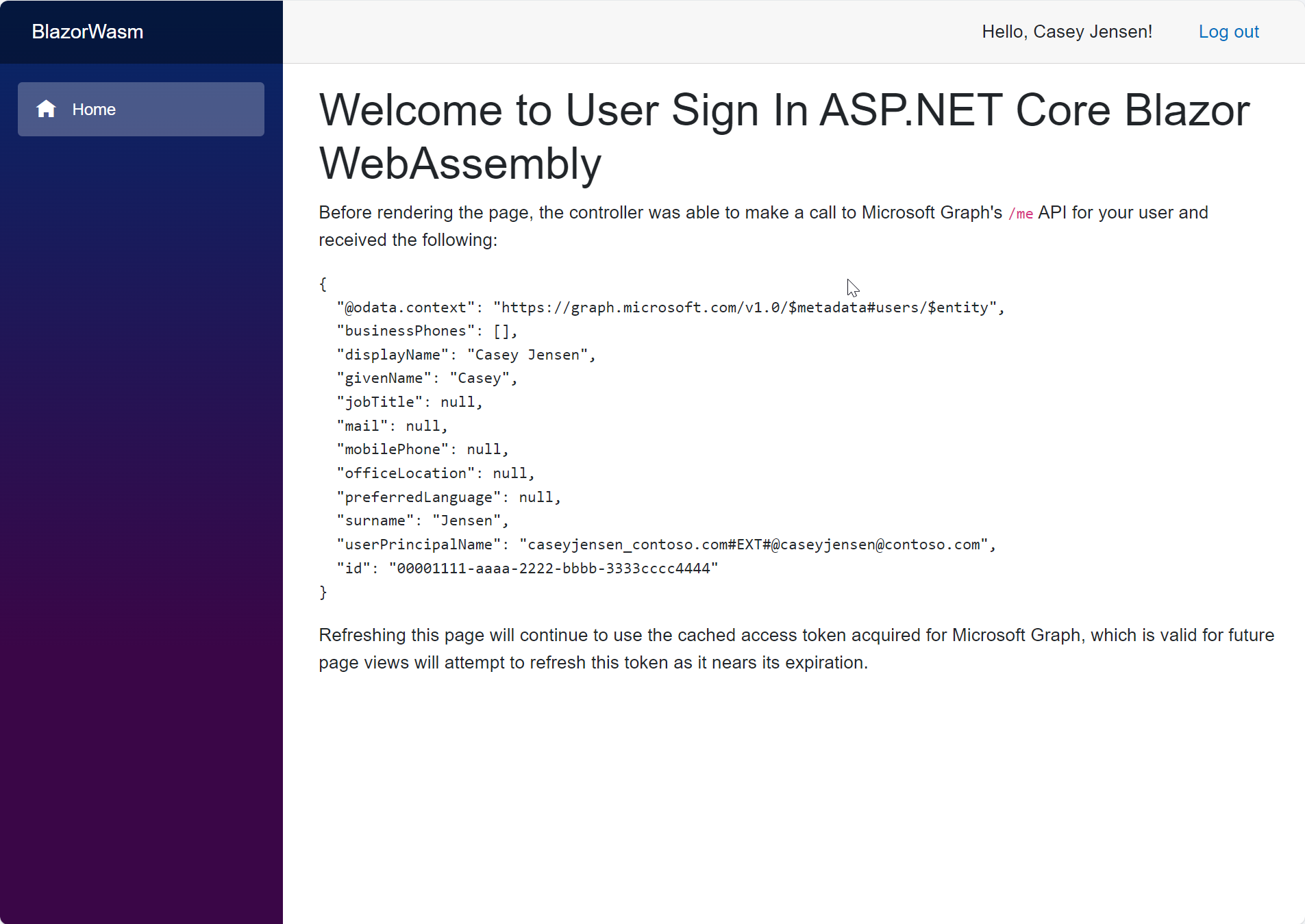
The application will request permission to maintain access to data you have given it access to, and to sign you in and read your profile. Select Accept. The following screenshot appears, indicating that you have signed in to the application and have accessed your profile details from the Microsoft Graph API.

Sign out from the application
- Find the Sign out button in the top right corner of the page, and select it.
- You'll be prompted to pick an account to sign out from. Select the account you used to sign in.
A message appears indicating that you have signed out. You can now close the browser window.
See also
Quickstart: Protect an ASP.NET Core web API with the Microsoft identity platform.
Learn more by building a React SPA from scratch with the following series - Tutorial: Sign in users and call Microsoft Graph
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ